Build a bot-based message extension agent for Microsoft 365 Copilot
Note
- The bot-based search message extension agent is available in public developer preview.
- Only a bot-based search message extension can be extended as an agent in Microsoft 365 Copilot.
- Agents for Microsoft 365 Copilot are in preview and work only in Microsoft 365 Copilot in Microsoft Teams.
Start Microsoft Teams app development with your first Teams app. You can create a bot-based message extension agent using JavaScript.
In this tutorial, you'll learn:
- How to set up a new project with Teams Toolkit.
- How to build a bot-based message extension agent.
- How to deploy your app.
- Trigger your bot-based message extension agent in Microsoft 365 Copilot.
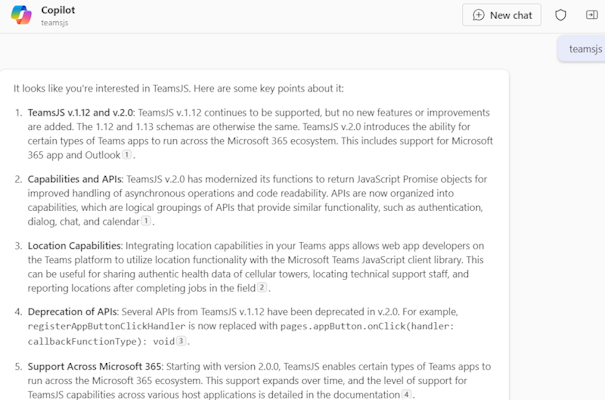
This step-by-step guide helps you to build bot-based message extension agent with Teams Toolkit. You'll see the following output after you've completed this guide:

Prerequisites
Ensure you install the following tools for building and deploying your apps.
| Install | For using... | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript or TypeScript, build environments. Use the latest version. | |
| Teams Toolkit | Microsoft Visual Studio Code extension that creates a project scaffolding for your app. Use the prerelease version. | |
| Node.js | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call all in one place. | |
| Microsoft Edge (recommended) or Google Chrome | A browser with developer tools. | |
| Microsoft 365 developer account | Access to Teams account with the appropriate permissions to install an app. | |
| Microsoft 365 Copilot | Microsoft 365 Copilot is in public preview. Ensure that Microsoft 365 Copilot is available for your organization. You have two ways to get a developer environment for Microsoft 365 Copilot: - A sandbox Microsoft 365 tenant with Microsoft 365 Copilot (available in limited preview through TAP membership). - An enterprise customer production environment with Microsoft 365 Copilot licenses. |
|
| Optional | ||
| Azure Tools for Visual Studio Code and Azure CLI | Azure tools to access stored data or to deploy a cloud-based backend for your Teams app in Azure. | |
| React Developer Tools for Chrome OR React Developer Tools for Microsoft Edge | A browser DevTools extension for the open-source React JavaScript library. |
Prepare development environment
After you've installed the required tools, set up the development environment.
Install Teams Toolkit
Note
Teams Toolkit support for bot-based message extension is available only in Teams Toolkit prerelease version. Before you get started, ensure that you've installed a Teams Toolkit prerelease version.
Microsoft Teams Toolkit helps simplify the development process with tools to provision and deploy cloud resources for your app and publish to the Teams Store.
You can use Teams Toolkit with Visual Studio Code. To install Teams Toolkit, follow these steps:
Open Visual Studio Code and select Extensions (Ctrl+Shift+X / ⌘⇧-X or View > Extensions).
In the search box, enter Teams Toolkit.
On the Teams Toolkit page, select the dropdown arrow next to Install.
Select Install Pre-Release Version.
The Teams Toolkit
 icon appears in the Visual Studio Code Activity Bar after it's installed.
icon appears in the Visual Studio Code Activity Bar after it's installed.
Set up your Teams development tenant
A tenant is a space or a container for your organization in Teams, where you chat, share files, and run meetings. This space is also where you upload and test your app. Let's verify if you're ready to develop with the tenant.
Check for upload an app option
After creating the app, you must load your app in Teams without distributing it. This process is known as app uploading. Sign in to your Microsoft 365 account to view this option.
Note
Ensure that you enable app uploading to preview and test apps in Teams local environment.
Custom app upload is enabled through a tenant and admin must give access to upload a custom app. Do you already have a tenant and an admin access? Let's check if you really do!
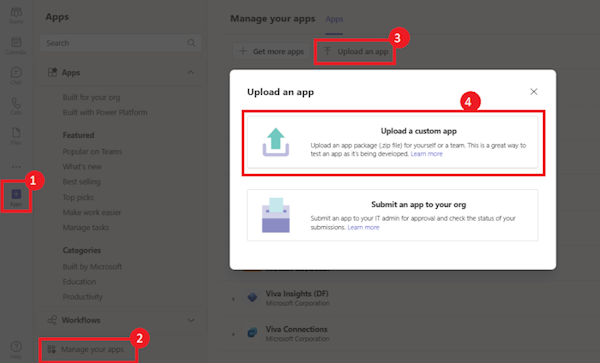
Verify if you can upload apps in Teams:
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app. If the option is visible, you've enabled custom app upload.

Note
Contact your Teams administrator, if you don't find the option to upload a custom app.
Create a free Teams developer tenant (optional)
If you don't have a Teams developer account, you can get it for free. Join the Microsoft 365 developer program!
Go to the Microsoft 365 developer program.
Select Join Now and follow the onscreen instructions.
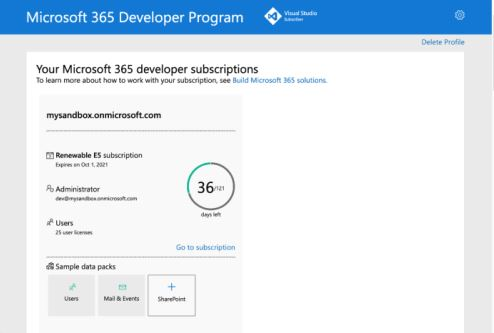
In the welcome screen, select Set up E5 subscription.
Set up your administrator account. After you finish, the following screen appears.

Sign in to Teams using the administrator account you just set up. Verify that you've the Upload a custom app option in Teams.
Get a free Azure account
If you want to host your app or access resources in Azure, you must have an Azure subscription. Create a free account before you begin.
Now you've got all the tools to set up your account. Next, let's set up your development environment and start building! Select the app you want to create first.
Create project workspace for your message extension app
You've built your bot app. Now, let's create your first message extension app.
Message extension capability lets you interact with a web service. Use the compose area, command box, or a messaging in Teams client to search and initiate actions in an external system.
There are two types of Teams message extensions:
- Search commands: You can search external systems. Then, you can insert its results into a message in the form of a card.
- Action commands: You can present your users with a modal pop-up to collect or display information. Then, you can process their interaction and send information back to Teams.
Let's create a message extension with a search command. Use it to search for external data and insert the results into a message within Teams client.
As you've already prepared for creating these apps, you can set up a new Teams project for creating the message extension app.
Note
- Message extensions rely on bots to provide a dialog between the user and your code.
- Only a bot-based search message extension can be extended as an agent for Microsoft 365 Copilot.
In this tutorial, you'll learn:
- How to set up a new message extension project with Teams Toolkit.
- About the directory structure of your app project.
Create your message extension project workspace
If the prerequisites are in place, let's begin!
To create a bot-based message extension agent, follow these steps:
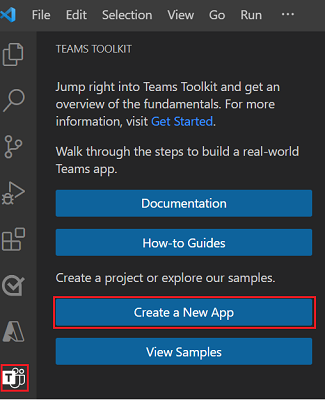
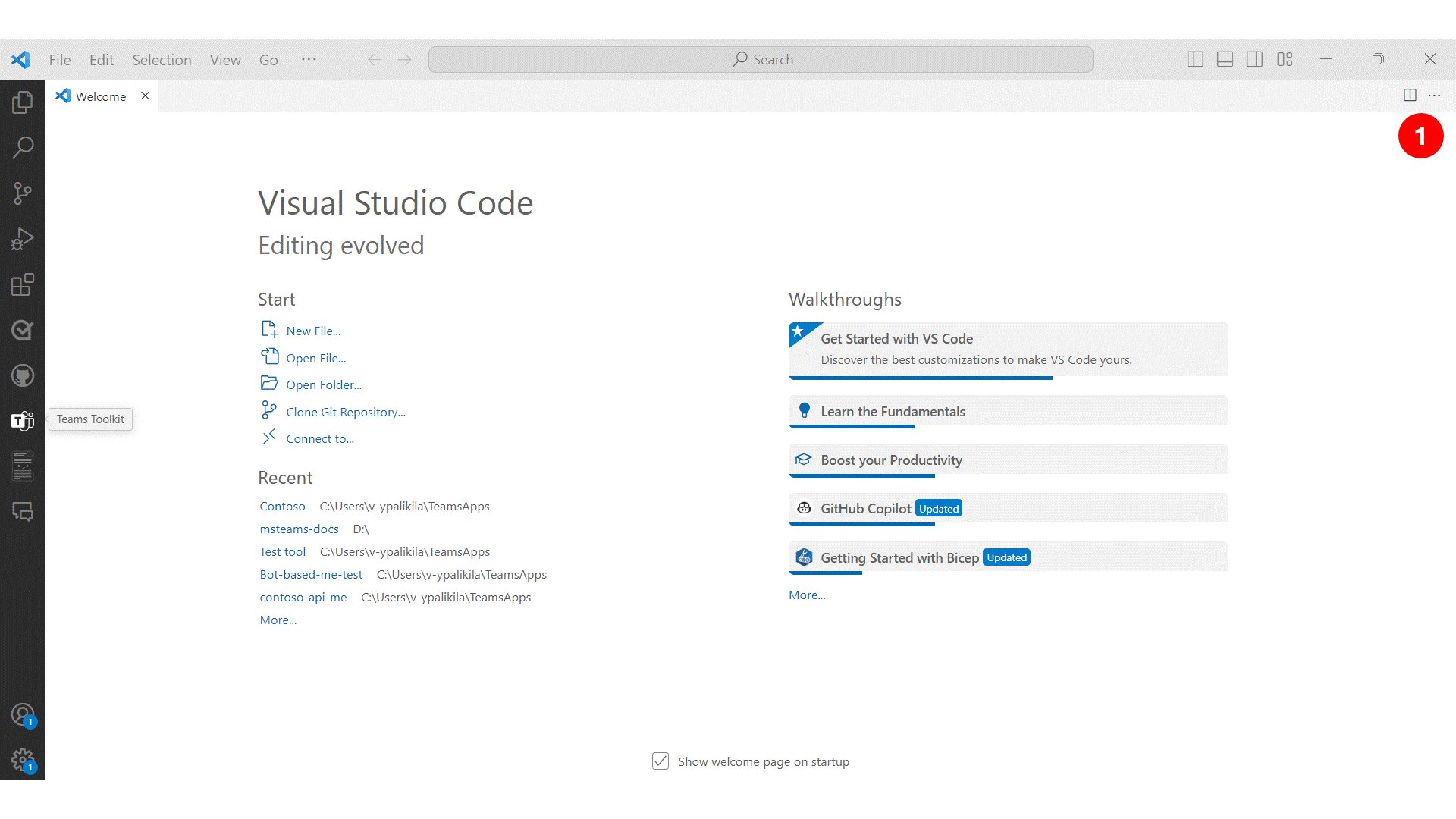
Open Visual Studio Code.
Select the Teams Toolkit
 icon in the Visual Studio Code Activity Bar.
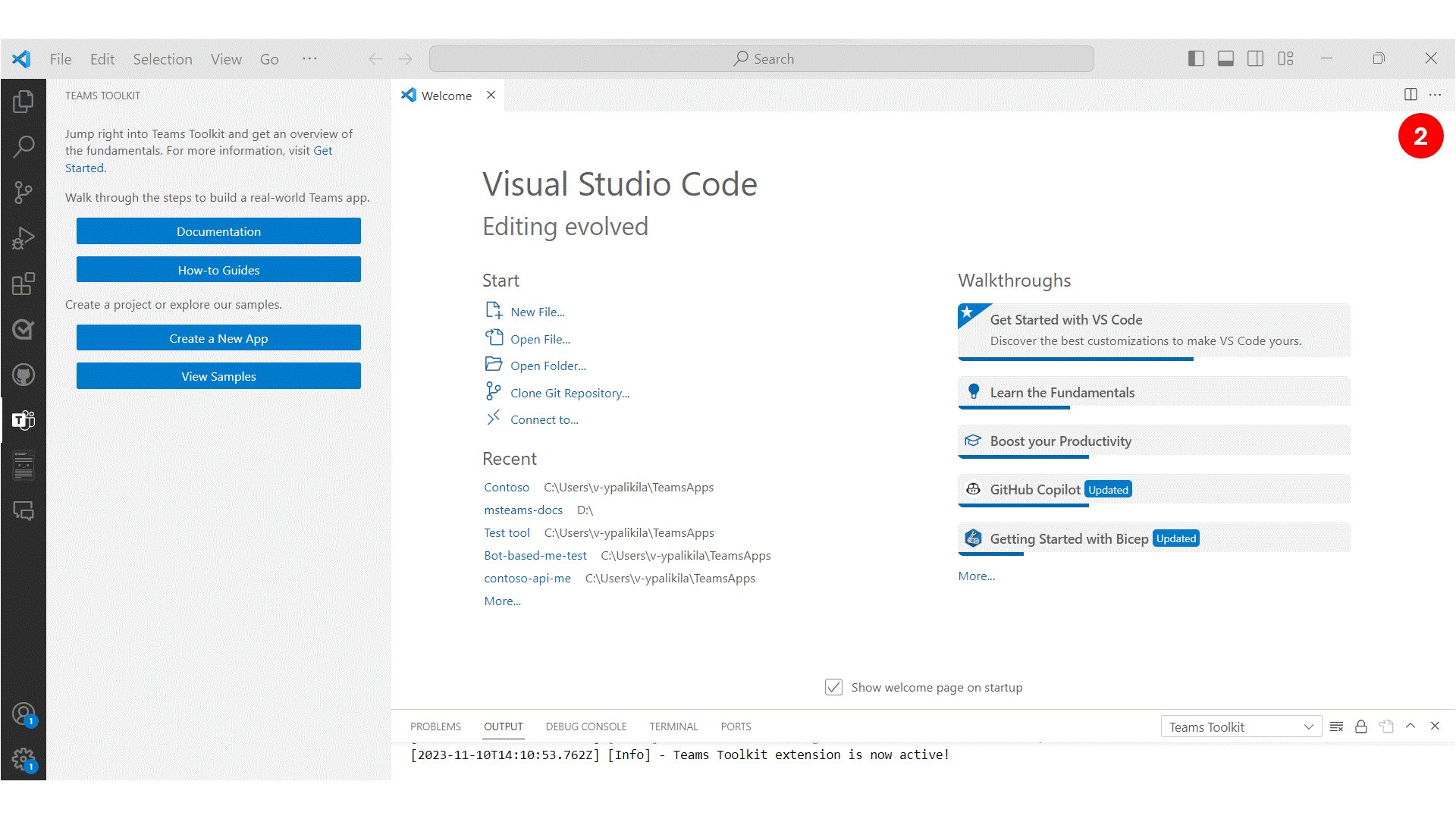
icon in the Visual Studio Code Activity Bar.Select Create a New App.

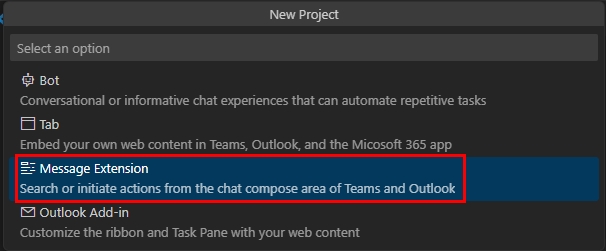
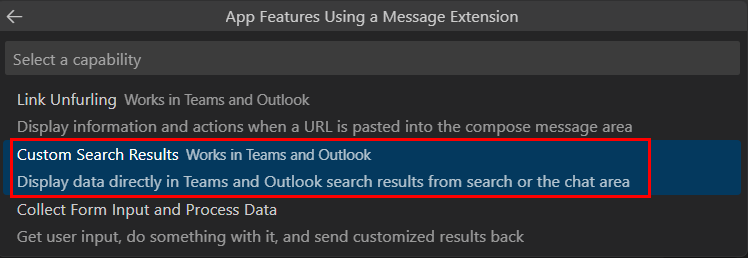
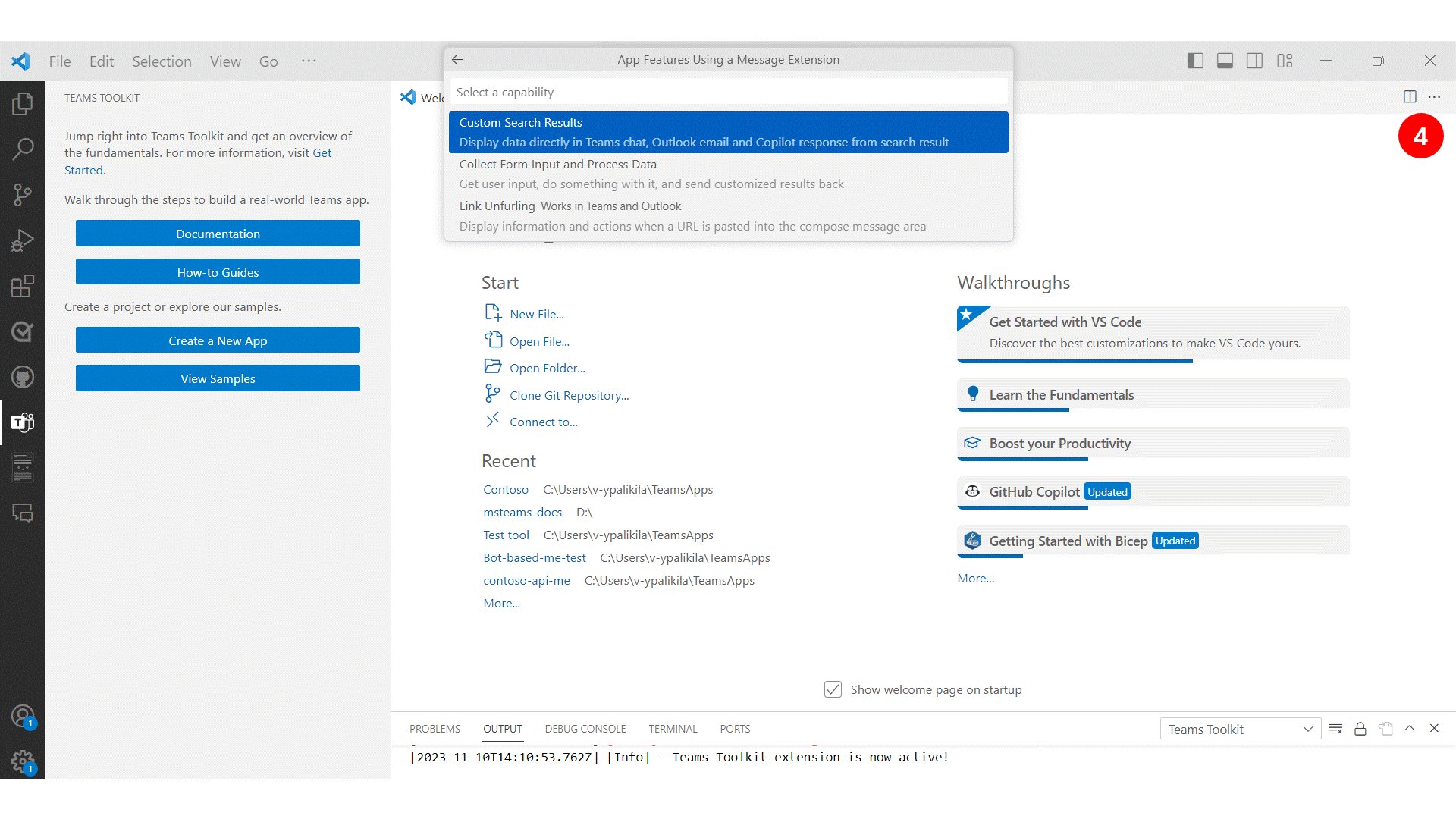
Select Message Extension to create an app using the Teams Toolkit.

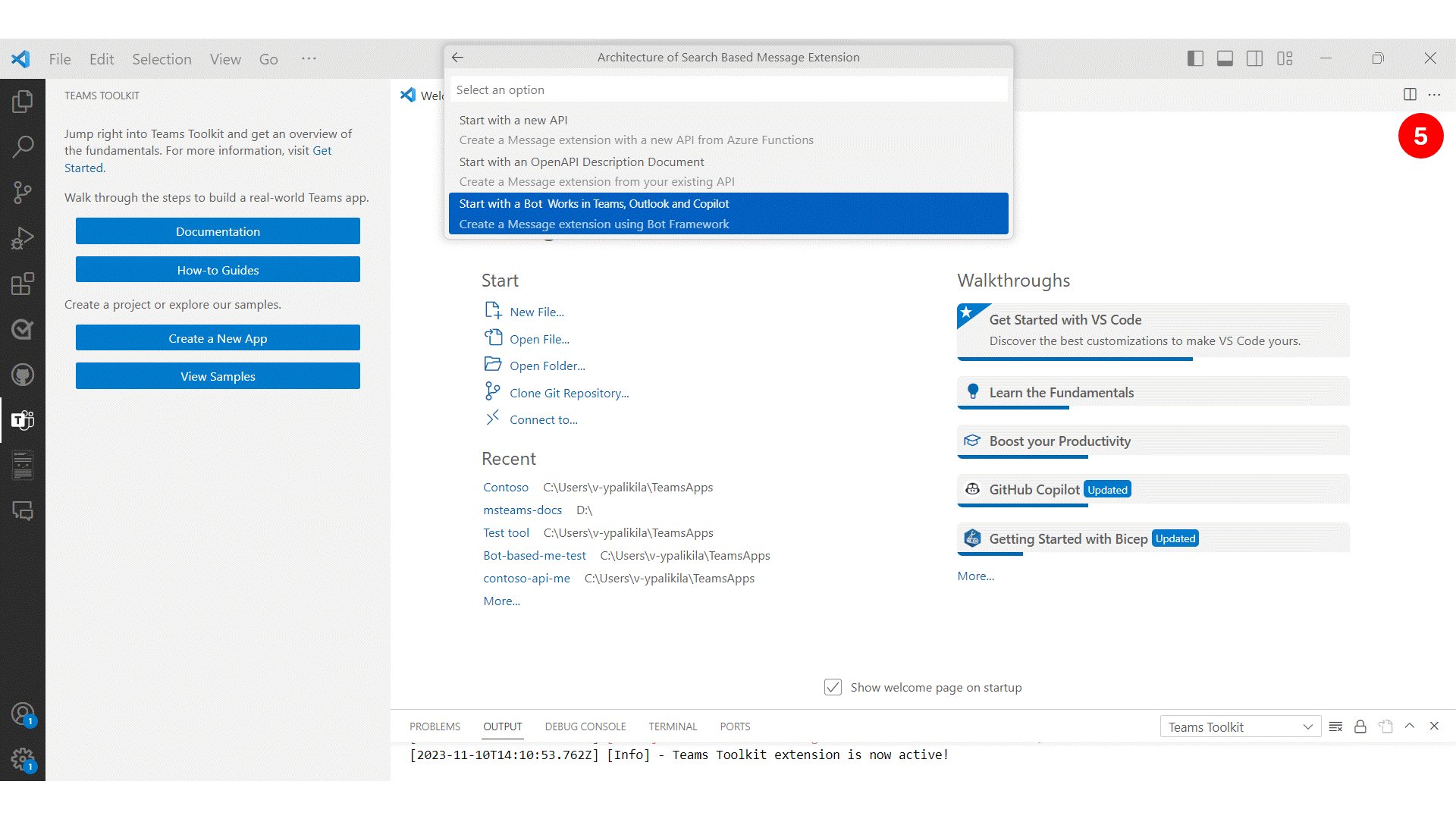
Select Custom Search Results.

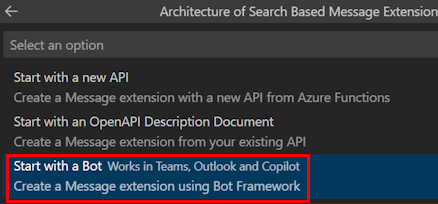
Select Start with a Bot.

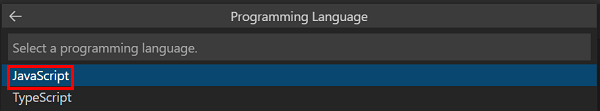
Select JavaScript as the programming language.

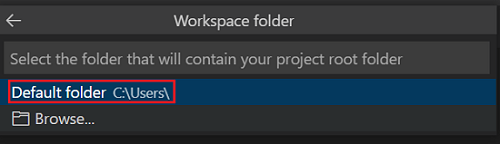
Select Default folder to store your project root folder in default location.

You can also change the default location by the following steps:
Select Browse.

Select the location for project workspace.
Select the Select Folder.

Enter a suitable name for your app. Select Enter.

Teams Toolkit creates the app in a few seconds.
After your app is created, the Teams Toolkit displays the following message:

You can select Local debug to preview your project.
A quick recap of creating a Teams app.
Watch this short recap for creating a Teams app.
Take a tour of the message extension app source code
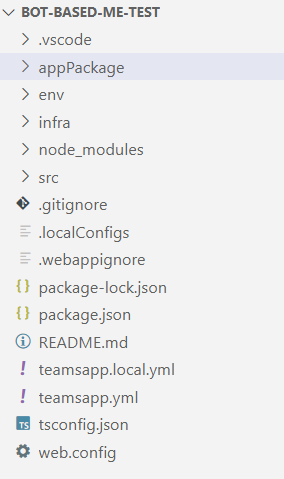
A message extension uses the Bot Framework. You use it to interact with your service via a conversation. After scaffolding is done, view the project directories and files in the Explorer area of Visual Studio Code.

| Folder / File | Contents |
|---|---|
teamsapp.yml |
Main project file describes your application configuration and defines the set of actions to run in each lifecycle stage. |
teamsapp.local.yml |
This overrides teamsapp.yml with actions that enable local execution and debugging. |
.vscode/ |
VS Code files for local debug. |
src/ |
The source code for the search application. |
appPackage/ |
Templates for the Teams application manifest. |
infra/ |
Templates for provisioning Azure resources. |
src/searchApp.js |
Handles the business logic for this app template to query npm registry and return result list. For more information, see Teams Toolkit Visual Studio Code v5 Guide to understand how Teams Toolkit works. |
src/index.js |
index.js is used to set up and configure the Message Extension. For more information, see Teams Toolkit Visual Studio Code v5 Guide to understand how Teams Toolkit works. |
Tip
Familiarize yourself with bots and message extension outside of Teams before you integrate your app within Teams.
Build and run your first bot-based message extension agent
After you set up your project workspace with Teams Toolkit, build your project. You need to sign in to your Microsoft 365 account.
Sign in to your Microsoft 365 account
Use this account to sign in to Teams. If you're using a Microsoft 365 developer program tenant, the admin account you set up while registering is your Microsoft 365 account.
Open Visual Studio Code.
Select the Teams Toolkit
 icon in the sidebar.
icon in the sidebar.Select Sign in to Microsoft 365 using your credentials.
Your default web browser opens to let you sign in to the account.
Close the browser when prompted and return to Visual Studio Code.
Return to Teams Toolkit within Visual Studio Code.
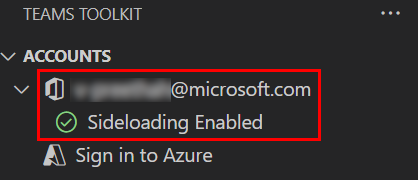
The ACCOUNTS section of the sidebar shows your Microsoft 365 account name. The Teams Toolkit displays Sideloading enabled if custom app upload is enabled for your Microsoft 365 account.

Now you're ready to build the app and run it locally!
Build and run your app in the local environment
A message extension lets you interact with a web service. It takes advantage of the messaging feature and secure communication of a bot. The message extension app is added to a web service registered as a bot.
Build and run your app locally
From the left pane, select Run and Debug (Ctrl+Shift+D).
Select Debug in Teams (Edge) or Debug in Teams (Chrome). Teams Toolkit launches your app in Teams using a web browser.
Select F5 to build and run your app locally.
Note
If Teams Toolkit is unable to check a particular prerequisite, it prompts you to check.
Learn what happens when you run your app locally in the debugger.
When you select F5, the Teams Toolkit:
- Checks all the following prerequisites:
- You're logged in with a Microsoft 365 account.
- Custom app upload is enabled for your Microsoft 365 account.
- Supported Node.js version is installed.
- Port required by bot app is available.
- Install npm packages
- Starts Dev Tunnel to create an HTTP tunnel.
- Registers the app in Microsoft Entra ID and configures the app.
- Registers the bot app in Bot Framework and configures the app.
- Registers the app in Teams Developer Portal and configures the app.
- Starts the message extension app hosted locally.
- Starts Teams in a web browser and uploads the Teams app.
Note
When you run the app for the first time, all dependencies are downloaded, and the app is built. A browser window opens when the build is complete. This process can take three to five minutes to complete.
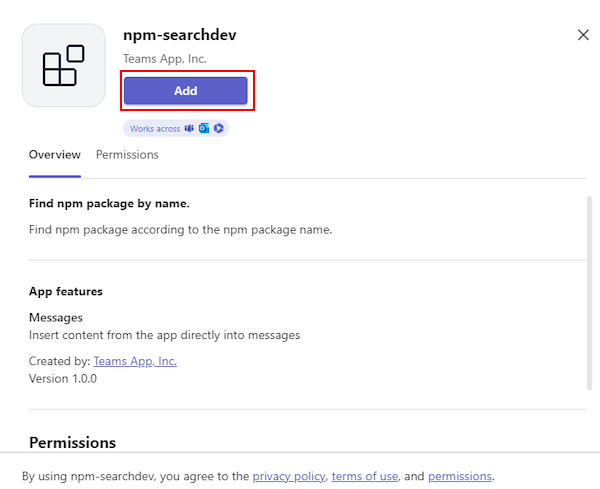
Select Add. The app is installed on Teams.
As message extensions rely on bots for enabling communication between the user and the web service, your app loads in to a chat feature of a bot.
- If you've created a bot app before you created the message extension app, you can see that it's loaded in the same bot app you created. Previous chat messages are visible.
- If you created a message extension first, your app is loaded in any chat that is open on Teams.
Note
If you want to extend your app to Outlook and Microsoft 365, you can choose to debug your app with Outlook and Microsoft 365 from RUN AND DEBUG dropdown in Visual Studio Code.
Test your app
The first time your app loads, the message extension app is open for you to test. This sample app lets you search open-source npm packages from the software registry.
To run a search query
Go to a Teams chat and select Actions and apps.
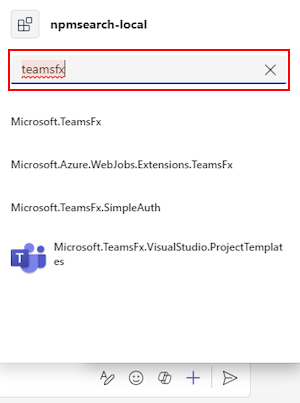
From the message extension fly-out menu, enter the name of your message extension from the search box.
Select your message extension and enter your search query.

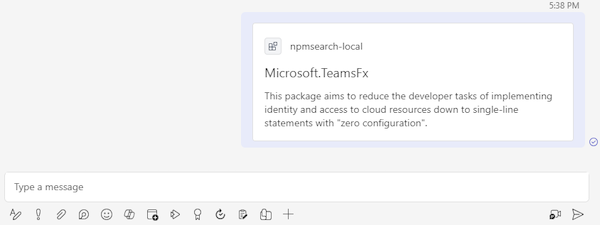
Select a product from the list. Teams unfurls the product into an Adaptive Card in the message Compose area.
Select Send. The Adaptive Card is sent.

Learn how to troubleshoot if your app doesn't run locally.
To run your app in Teams, you must have a Microsoft 365 development account that allows custom app upload. You can learn more about custom app upload in the prerequisites section.
Trigger your bot-based message extension agent in Microsoft 365 Copilot
To trigger the message extension in Microsoft 365 Copilot, follow these steps:
From the left pane, select Teams Toolkit.
From the left pane, select Run and Debug (Ctrl+Shift+D).
Select Debug in Copilot (Edge) or Debug in Copilot (Chrome).
Select F5 to build and run your app in Microsoft 365 Copilot.
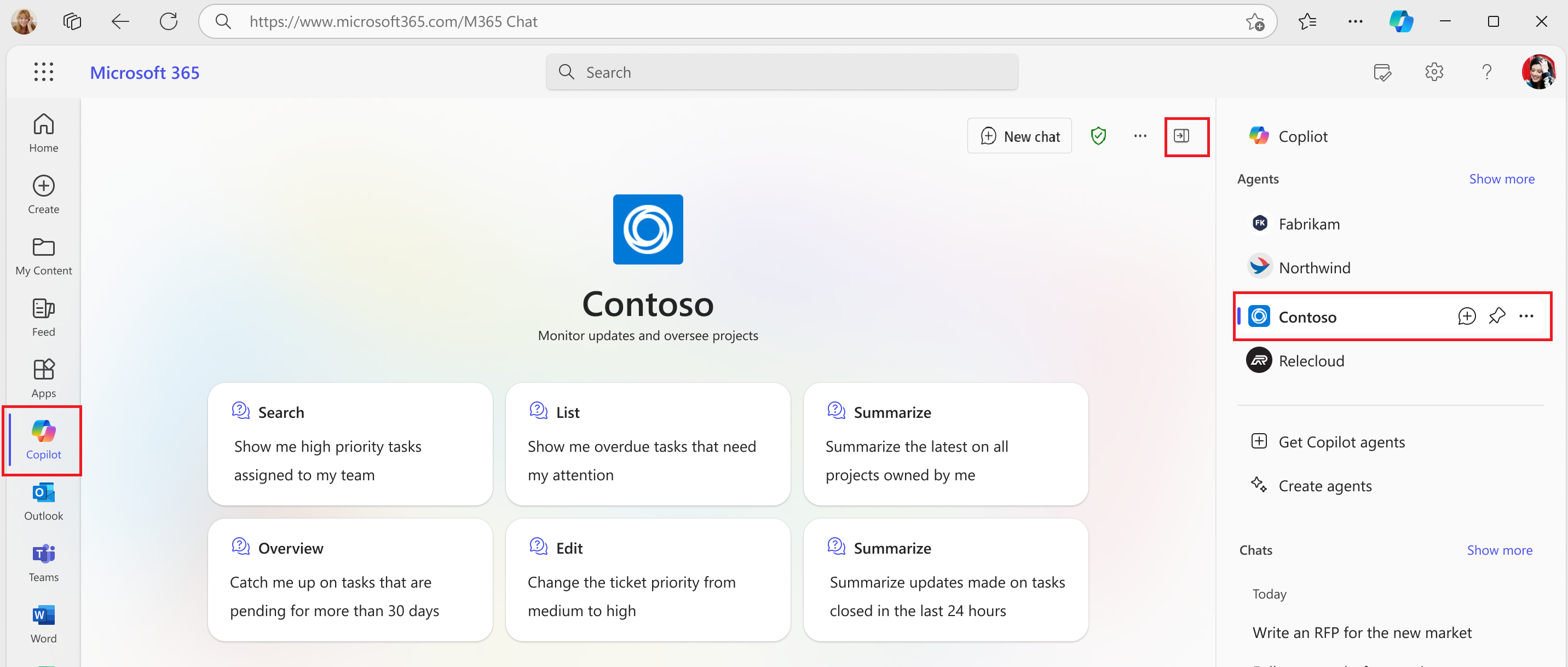
Go to Microsoft Teams > Apps.
Search for Copilot and open the app.
Select Panel from the top-right corner.
From the list of agents, select the required agent from the right pane.
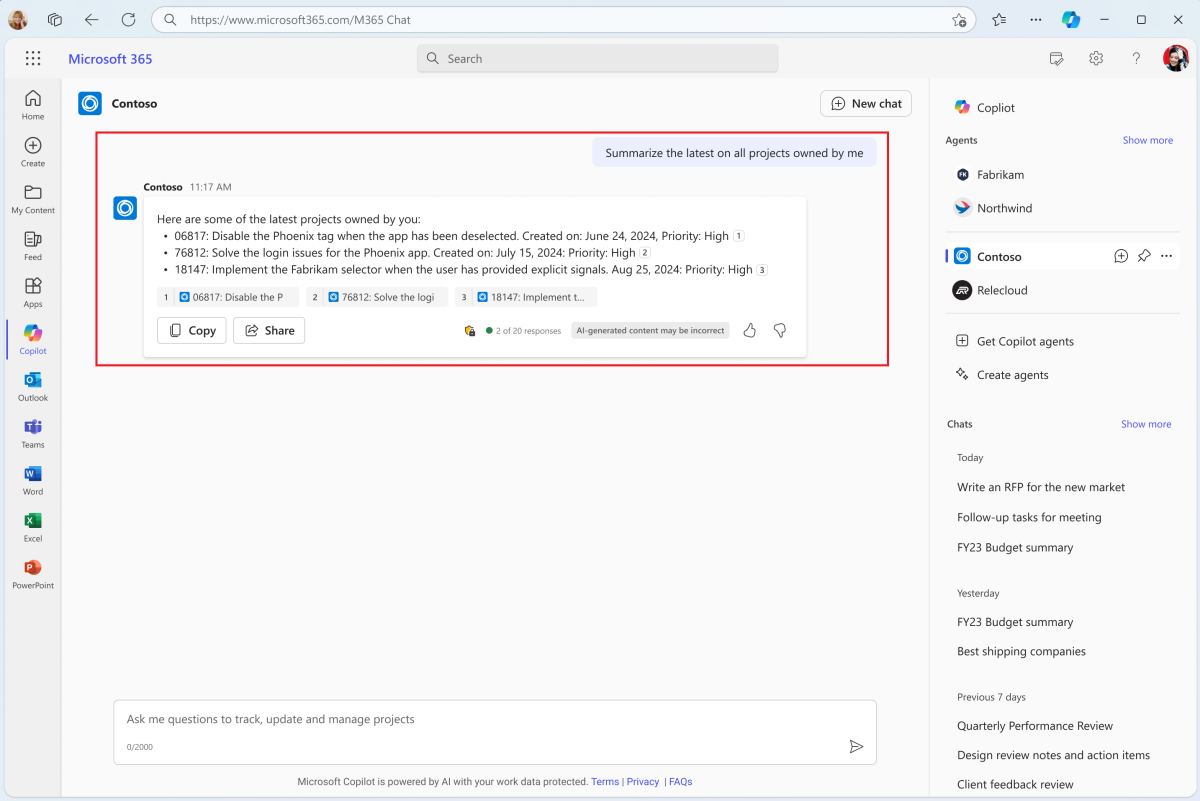
From the message compose area, send a message to Microsoft 365 Copilot to search for the latest update from Teams and Microsoft 365 Copilot.
Note
This prompt might not always ensure a response from your message extension in Microsoft 365 Copilot. If this occurs, try different prompts or provide feedback by downvoting the Microsoft 365 Copilot response and leaving a message.
Deploy your first Teams app
You've learned to create, build, and run Teams app with message extension capabilities. The final step is to deploy your app on Azure.
Let's deploy the first message extension app on Azure using Teams Toolkit.
Sign in to your Azure account
Use this account to access the Microsoft Azure portal and to provision new cloud resources to support your app.
Open Visual Studio Code.
Open the project folder in which you created the message extension app.
Select the Teams Toolkit
 icon in the sidebar.
icon in the sidebar.Select Sign in to Azure using your credentials.
Tip
If you have the AZURE ACCOUNT extension installed and are using the same account, you can skip this step. Use the same account as you're using in other extensions.
Your default web browser opens to let you sign in to the account.
Close the browser when prompted and return to Visual Studio Code.
The ACCOUNTS section of the sidebar shows the two accounts separately. It also lists the number of usable Azure subscriptions available to you. Ensure you have at least one usable Azure subscription available. If not, sign out and use a different account.
Congratulations, you have signed in your Azure account! Now let's go ahead and learn how to deploy one of the apps to Azure using the Teams Toolkit.
Deploy your app to Azure
Deployment consists of two steps. First, necessary cloud resources are created (also known as provisioning). Then, your app's code is copied into the created cloud resources. For this tutorial, you'll deploy the message extension app.
What's the difference between Provision and Deploy?
The Provision step creates resources in Azure and Microsoft 365 for your app, but no code (HTML, CSS, JavaScript, etc.) is copied to the resources. The Deploy step copies the code for your app to the resources you created during the provision step. It's common to deploy multiple times without provisioning new resources. Since the provision step can take some time to complete, it's separate from the deployment step.
Select the Teams Toolkit ![]() icon in the Visual Studio Code sidebar.
icon in the Visual Studio Code sidebar.
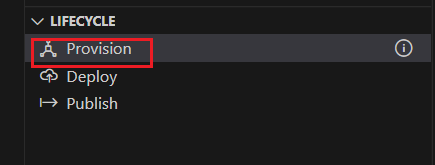
Select Provision.

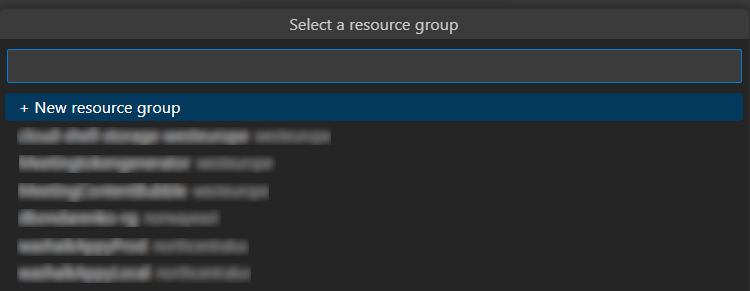
Select a subscription to use for the Azure resources.

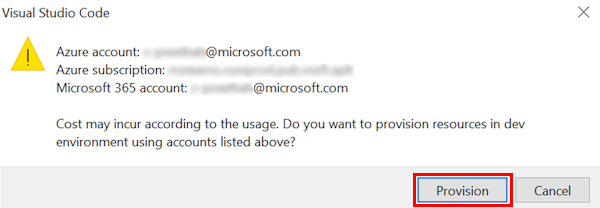
Your app is hosted using Azure resources. A dialog warns you that costs might be incurred when running resources in Azure.
Select Provision.

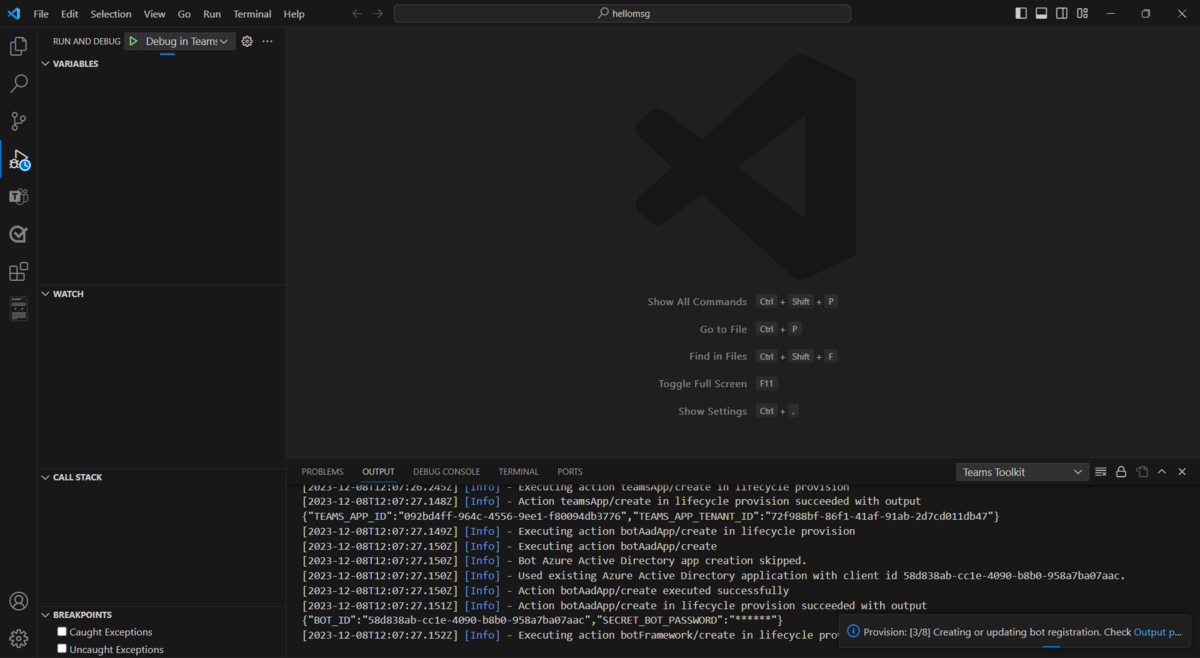
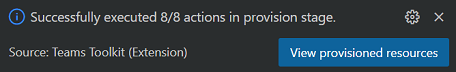
The provisioning process creates resources in the Azure cloud. It might take some time. You can monitor the progress by watching the dialogs in the bottom-right corner. After a few minutes, you see the following notice:

If you want, you can view the provisioned resources. For this tutorial, you don't need to view resources.
The provisioned resource appears in the ENVIRONMENT section.

Select Deploy from the LIFECYCLE panel after provisioning is complete.

As with provisioning, deployment takes some time. You can monitor the process by watching the dialogs in the bottom-right corner. After a few minutes, you see a completion notice.
Now, you can use the same process to deploy your Bot and Message Extension apps to Azure.
Run the deployed app
Once the provisioning and deployment steps are complete:
Open the debug panel (Ctrl+Shift+D / ⌘⇧-D or View > Run) from Visual Studio Code.
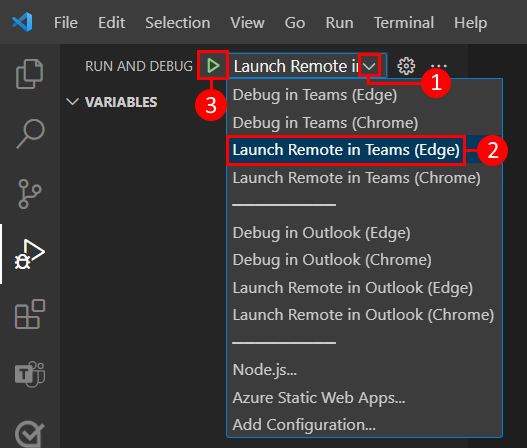
Select Launch Remote (Edge) from the launch configuration dropdown.
Select the Start debugging (F5) to launch your app from Azure.

Select Add.

Learn what happens when you deployed your app to Azure
Before deployment, the application has been running locally:
- The backend runs using Azure Functions Core Tools.
- The application HTTP endpoint, where Microsoft Teams loads the application, runs locally.
Deployment is a two-step process. You provision the resources on an active Azure subscription, and then deploy or upload the backend and frontend code for the application to Azure.
- The backend, if configured, uses various Azure services, including Azure App Service and Azure Storage.
- The frontend application is deployed to an Azure Storage account configured for static web hosting.
Congratulations!
You've created a bot-based message extension and extended the message extension as an agent in Microsoft 365 Copilot.
Have an issue with this section? If so, please give us some feedback so we can improve this section.