Aggiungere una casella di riepilogo, un elenco a discesa, una casella combinata e pulsanti di opzione a un'app canvas
Visualizza una singola colonna di dati (ad esempio, da una tabella a più colonne) in un'app canvas in modo che gli utenti possano selezionare uno o più elementi in un elenco.
- Aggiungi una casella di riepilogo per consentire agli utenti di selezionare più di un'opzione.
- Aggiungere un elenco a discesa o una casella combinata per occupare meno spazio in una schermata.
- Aggiungi un set di pulsanti di opzione per un effetto di progettazione specifico.
Questo argomento è incentrato su caselle di riepilogo e pulsanti di opzione, ma gli stessi principi valgono per gli elenchi a discesa.
Prerequisiti
- Crea un'app canvas da modello vuoto.
- Informazioni su come aggiungere e configurare i controlli.
Creare un elenco semplice
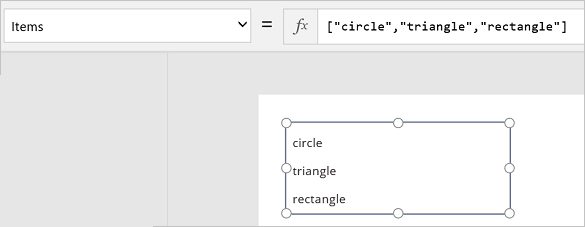
Aggiungi un controllo Casella di riepilogo denominato MyListBox e imposta la relativa proprietà Items su questa espressione:
["circle","triangle","rectangle"]La finestra di progettazione è simile alla seguente:

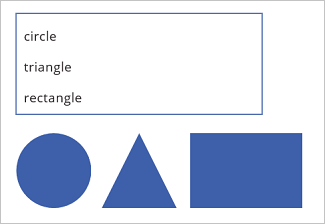
Nella scheda Inserisci seleziona Icone, seleziona il cerchio e spostalo sotto MyListBox:

Aggiungi un triangolo e un rettangolo, quindi disponi le forme in una riga sotto MyListBox:

Imposta la proprietà Visible delle forme sulle funzioni seguenti:
Forma Imposta funzione Visible su cerchio If("circle" in MyListBox.SelectedItems.Value, true)triangolo If("triangle" in MyListBox.SelectedItems.Value, true)rettangolo If("rectangle" in MyListBox.SelectedItems.Value, true)Tenendo premuto il tasto ALT, seleziona una o più forme in MyListBox.
Appariranno solo la forma o le forme selezionate.
In questa procedura viene usata un'espressione per creare un elenco di elementi. Puoi applicare la stessa procedura ad altri elementi all'interno dell'azienda. Ad esempio, puoi usare un controllo Elenco a discesa per visualizzare le immagini dei prodotti, le descrizioni dei prodotti e così via.
Aggiungere pulsanti di opzione
Nella scheda Home seleziona Nuova schermata e quindi Vuoto.
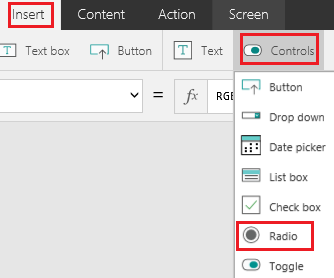
Nella scheda Inserisci seleziona Controlli e quindi Pulsante di opzione.

Assegna al controllo Pulsante di opzione il nome Choices e imposta la relativa proprietà Items su questa formula:
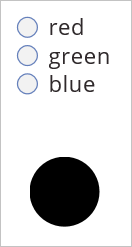
["red","green","blue"]
Se necessario, ridimensiona il controllo per visualizzare tutte le opzioni.
Nella scheda Inserisci seleziona Icone e quindi il cerchio.
Imposta la proprietà Fill del cerchio sulla funzione seguente:
If(Choices.Selected.Value = "red", Red, Choices.Selected.Value = "green", Green, Choices.Selected.Value = "blue", Blue)In questa formula il colore del cerchio cambia in base al pulsante di opzione scelto.
Sposta il cerchio sotto il controllo Pulsante di opzione, come nel seguente esempio:

Tenendo premuto il tasto ALT, seleziona un altro pulsante di opzione per modificare il colore del cerchio.
Aggiungere un elemento a un elenco esistente
Aggiungi un controllo Pulsante e denominalo "btnReset".
Non sai come aggiungere un controllo, assegnargli un nome e configurarlo?
Imposta la proprietà OnSelect di btnReset su questa formula:
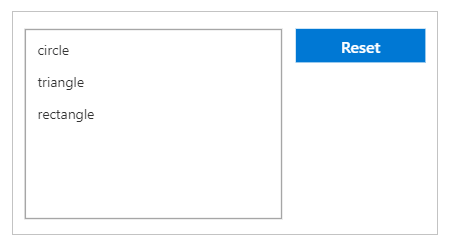
ClearCollect(MyItems, {value: "circle"},{value: "triangle"},{value: "rectangle"})Imposta la proprietà Text in btnReset su
"Reset".Aggiungi un controllo Casella di riepilogo denominato lbItems, quindi imposta la relativa proprietà Items su
MyItems.Seleziona il pulsante Reimposta tenendo premuto il tasto ALT.
Nota
La casella di riepilogo dovrebbe essere popolata con gli elementi della raccolta "MyItems".
Disponi la casella di riepilogo e il pulsante in modo che siano allineati verticalmente.

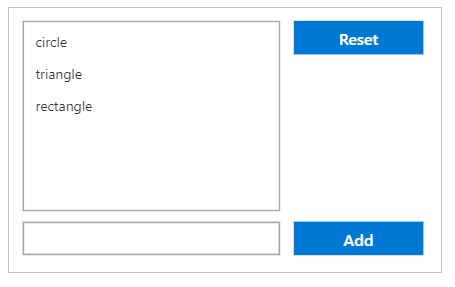
Aggiungi un controllo Input di testo e denominalo "txtAdd".
Imposta la proprietà Text di txtAdd su
"".Aggiungi un controllo Pulsante e denominalo "btnAdd".
Imposta la proprietà Text di btnAdd su
"Add".Imposta la proprietà OnSelect di btnAdd sulla formula seguente:
Collect(MyItems,{value: txtAdd.Text}); Reset(txtAdd)Nota
- La funzione collect aggiungerà il testo dall'input di testo come elemento nella raccolta.
- La funzione di ripristino ripristinerà l'input di testo al suo stato predefinito.
Disponi txtAdd e btnAdd in modo che siano allineati verticalmente sotto lbItems e btnReset.

Visualizza l'anteprima dell'app premendo F5.
Aggiungi un valore al controllo Input di testo txtAdd.
Premi il pulsante Aggiungi.
Nota
La casella di riepilogo dovrebbe essere popolata con gli elementi della raccolta MyItems.
(Facoltativo) Rimuovere un elemento da un elenco esistente
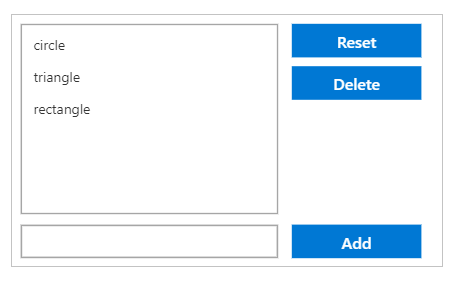
Aggiungi un controllo Pulsante e denominalo "btnDelete".
Imposta la proprietà Text di btnDelete su
"Delete".Imposta la proprietà OnSelect di btnDelete sulla formula seguente:
Remove(MyItems, lbItems.Selected)Disponi btnDelete in modo che sia allineato verticalmente sotto btnReset

Visualizza l'anteprima dell'app premendo F5.
Premi il pulsante Reimposta per reimpostare la casella di riepilogo.
Premi un elemento nella casella di riepilogo per selezionarlo.
- Premere il pulsante Elimina per eliminare l'elemento.
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).