Controllo Tabella dati in Power Apps
Mostra un set di dati in formato tabulare.
Descrizione
Il controllo Tabella dati mostra un set di dati in un formato che include intestazioni di colonna per ogni campo mostrato dal controllo. I creatori di app hanno il controllo completo sui campi da visualizzare e sul relativo ordine. Come il controllo Raccolta, il controllo Tabella dati mantiene una proprietà Selected che punta alla riga selezionata. Di conseguenza, puoi collegare il controllo Tabella dati ad altri controlli.
Limiti
Il controllo Tabella dati presenta le seguenti limitazioni:
- Se copi e incolli un controllo Data Table per cui la proprietà Items è impostata su una formula che contiene una funzione Filter, la formula per la proprietà Items nel nuovo controllo Data Table includerà nomi di campo che contengono un suffisso _1. I nomi di campo risultano pertanto non validi e nella tabella di dati non viene visualizzato alcun dato. Per risolvere questo problema, prima di copiare il controllo è necessario assicurarsi che la funzione Filter non faccia riferimento ad alcun campo nell'origine dati con nome corrispondente a una colonna nel controllo Data Table. Se vengono rilevati nomi uguali, rinomina la colonna nel controllo Data Table. In alternativa, rimuovere il suffisso _1 dai nomi di campo non validi, in modo che corrispondano ai nomi nella tabella.
Funzionalità
Power Apps ha introdotto il controllo Tabella dati il 5 maggio 2017. In questa sezione vengono fornite informazioni sulle funzionalità supportate e sulle funzionalità che non sono supportate.
Ora disponibile
- I dati in un controllo Tabella dati sono di sola lettura.
- È sempre selezionata una singola riga in un controllo Tabella dati.
- Collegamento di un controllo Tabella dati con un'origine dati connessa o locale.
- Regolazione della larghezza delle colonne in un controllo Tabella dati durante l'esecuzione dell'app, anche se le modifiche non sono salvate.
- Set di campi predefiniti che viene visualizzato in un controllo Tabella dati quando lo colleghi a un connettore che ha implementato questa funzionalità, come ad esempio Microsoft Dataverse. Puoi quindi visualizzare o nascondere questi campi e altri in base alle esigenze.
- Personalizzazione della larghezza della colonna e del testo dell'intestazione.
- Collegamenti ipertestuali visualizzati in un controllo Tabella dati.
- Operazione di copia e incolla per un controllo Tabella dati.
Non ancora disponibile
- Personalizzazione degli stili di singole colonne.
- Aggiunta di un controllo Tabella dati in un controllo form.
- Modifica dell'altezza di tutte le righe.
- Visualizzazione delle immagini in un controllo Tabella dati.
- Mostra i campi dalle tabelle correlate.
- Uso della funzionalità incorporata per filtrare e ordinare i dati in base all'intestazione della colonna.
- Aggiunta di un controllo Tabella dati in un controllo Raccolta.
- Modifica dei dati nel controllo Tabella dati.
- Selezione di più righe.
Problemi noti
- Non viene visualizzato alcun dato se usi la funzione FirstN nella proprietà Items.
Proprietà chiave
- Items: origine dei dati che viene visualizzata nel controllo Tabella dati.
- Selected: la riga selezionata nel controllo Tabella dati.
Altre proprietà
- AutoWidth: la proprietà di una colonna all'interno di una tabella di dati per definire se la larghezza della colonna deve essere automatica o manuale.
- BorderColor: colore del bordo del controllo Tabella dati.
- BorderStyle: stile del bordo del controllo Tabella dati. Le opzioni sono Tinta unita, Tratteggiato, Punteggiato e Nessuno.
- BorderThickness: spessore del bordo del controllo Tabella dati.
- Color: colore del testo predefinito per tutte le righe di dati.
- FieldDisplayName: la proprietà di una colonna all'interno di una tabella di dati che definisce il nome visualizzato per la colonna selezionata.
- Fill: colore di sfondo predefinito per tutte le righe di dati.
- Font: tipo di carattere predefinito per tutte le righe di dati.
- FontWeight: spessore del carattere predefinito per tutte le righe di dati.
- HeadingColor: colore del testo per le intestazioni di colonna.
- HeadingFill: colore di sfondo delle intestazioni di colonna.
- HeadingFont: tipo di carattere delle intestazioni di colonna.
- HeadingFontWeight: spessore del carattere delle intestazioni di colonna.
- HeadingSize: dimensioni del carattere delle intestazioni di colonna.
- Height: distanza tra i bordi superiore e inferiore del controllo Tabella dati.
- HoverColor: colore del testo per la riga a cui punta il puntatore del mouse.
- HoverFill: colore di sfondo della riga a cui punta il puntatore del mouse.
- IsHyperlink: la proprietà di una colonna all'interno di una tabella dati che definisce se la colonna selezionata deve essere in formato collegamento ipertestuale o meno.
- NoDataText: messaggio ricevuto dall'utente quando non sono presenti record da visualizzare nel controllo Tabella dati.
- Order: la proprietà di una colonna all'interno di una tabella dati che determina l'ordine della colonna rispetto alle altre colonne. L'ordine inizia da sinistra a destra con il valore dell'ordine della prima colonna di 1.
- SelectedColor: il colore del testo nella riga selezionata.
- SelectedFill: colore di sfondo della riga selezionata.
- Size: dimensioni del tipo di carattere predefinito per tutte le righe di dati.
- Text: la proprietà di una colonna all'interno di una tabella dati che definisce il valore di testo dei dati da visualizzare all'interno della colonna selezionata.
- Visible: valore che determina se il controllo Tabella dati viene visualizzato o nascosto.
- Width: distanza tra i bordi sinistro e destro del controllo Tabella dati.
- X: distanza tra il bordo sinistro del controllo Tabella dati e il bordo sinistro del contenitore padre (o il bordo sinistro dello schermo se non c'è un contenitore padre).
- Y: distanza tra il bordo superiore del controllo Tabella dati e il bordo superiore del contenitore padre (o il bordo superiore dello schermo se non c'è un contenitore padre).
Funzioni correlate
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
Esempi
Utilizzo di base
Creare un'app vuota per tablet.
Nella scheda Inserisci tocca o fai clic su Data table.

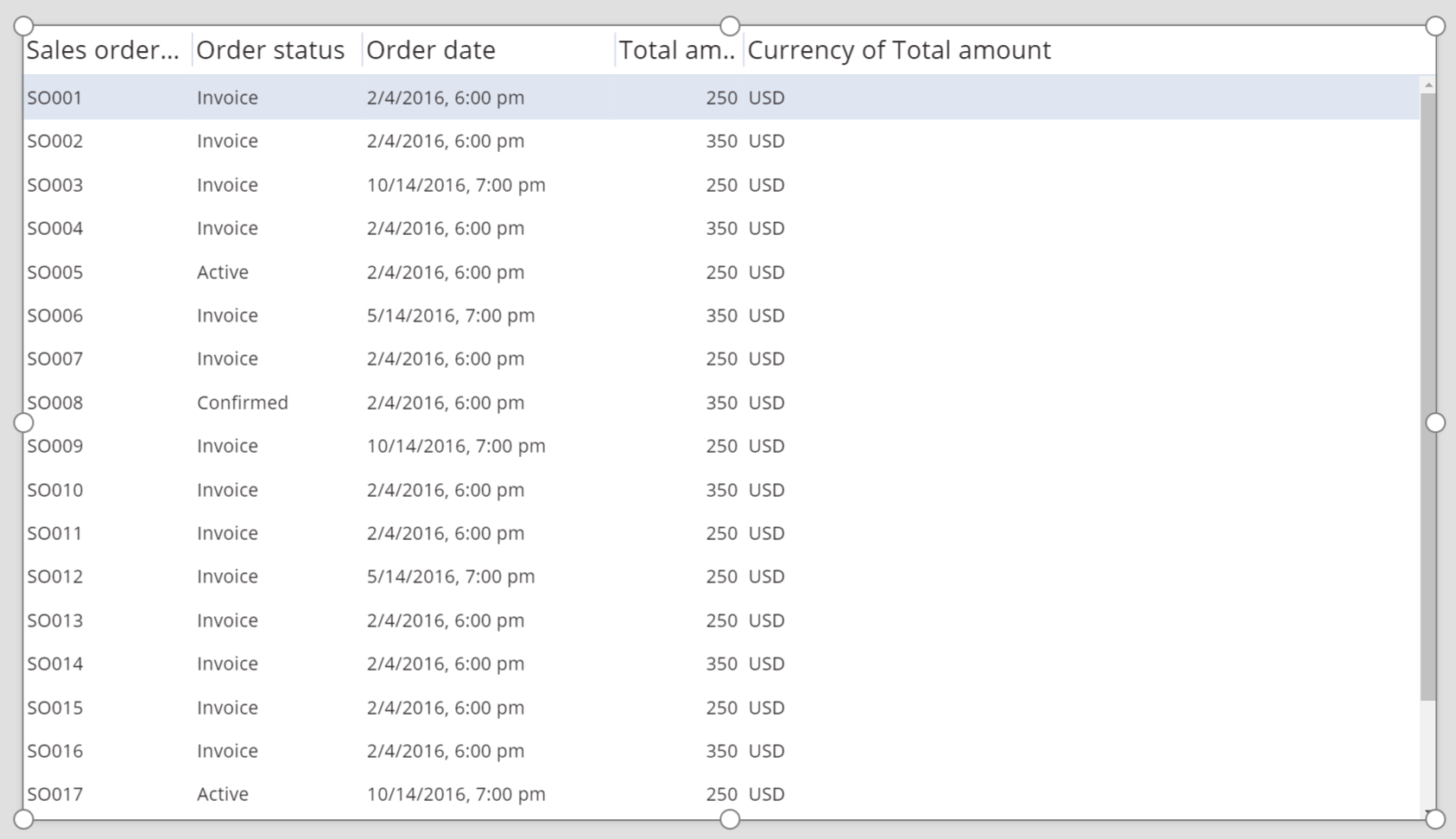
Un controllo Tabella dati viene aggiunto alla schermata.
Rinomina il nuovo controllo Tabella dati SalesOrderTable e ridimensionalo in modo da coprire l'intero schermo.
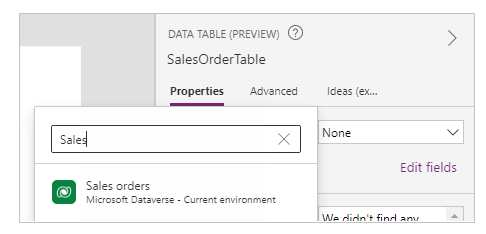
Nel riquadro di destra, seleziona Origini dati e seleziona Ordini di vendita. Se la tabella non è elencata, cerca la tabella e connettiti a Microsoft Dataverse.

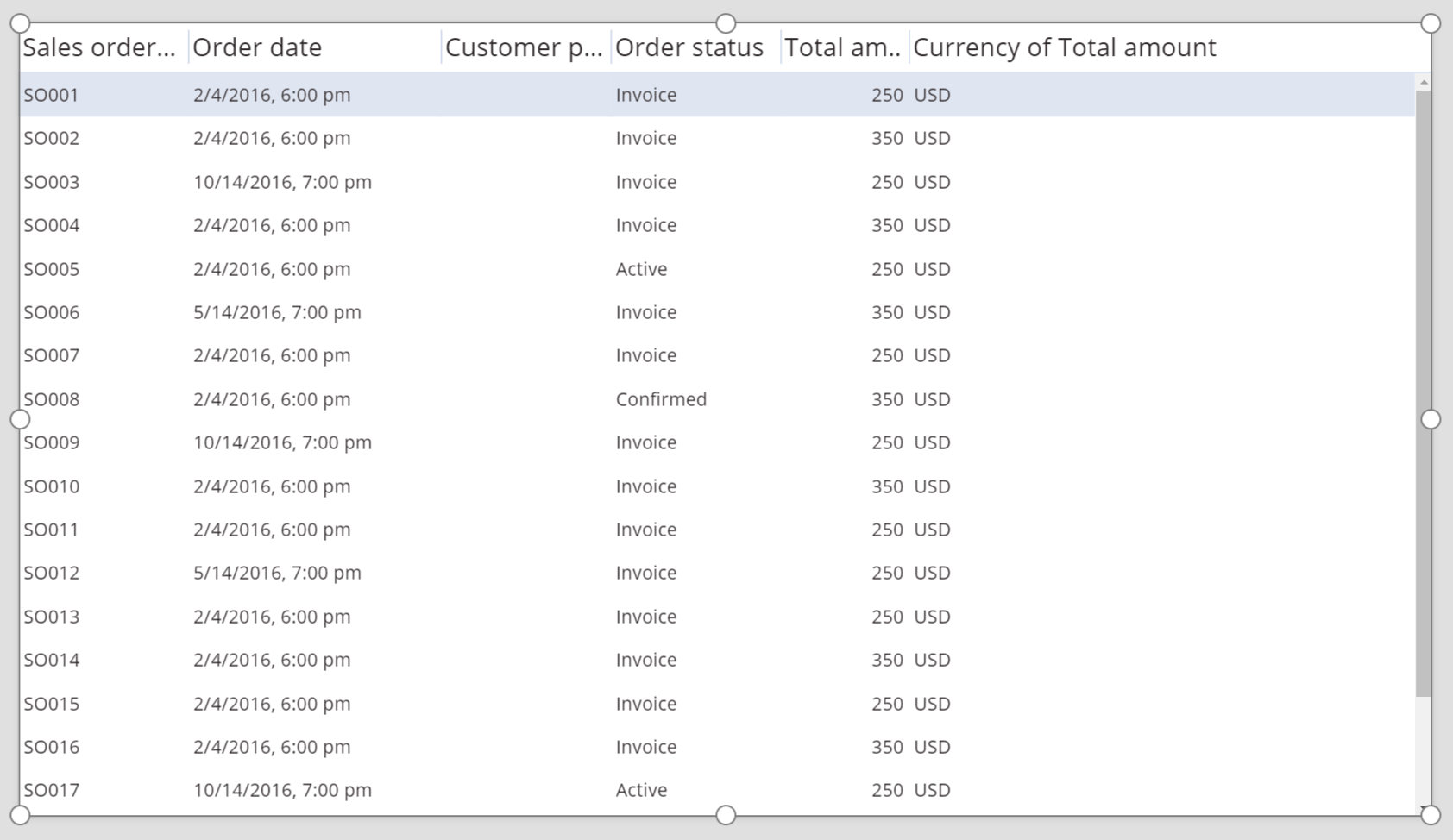
Il controllo Tabella dati è ora collegato all'origine dati Sales order. Alcuni campi iniziali vengono visualizzati nel controllo Tabella dati, poiché si sta usando un connettore che supporta tale funzionalità.

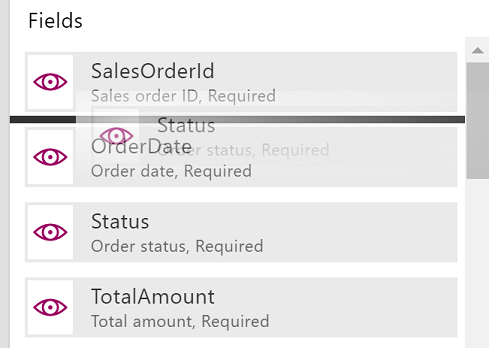
Nel riquadro di destra seleziona uno o più caselle di controllo per mostrare o nascondere singoli campi.
Ad esempio, seleziona la casella di controllo accanto a CustomerPurchaseOrderReference per nascondere questo campo.
Riordina i campi trascinandoli verso l'alto o verso il basso nel riquadro di destra.

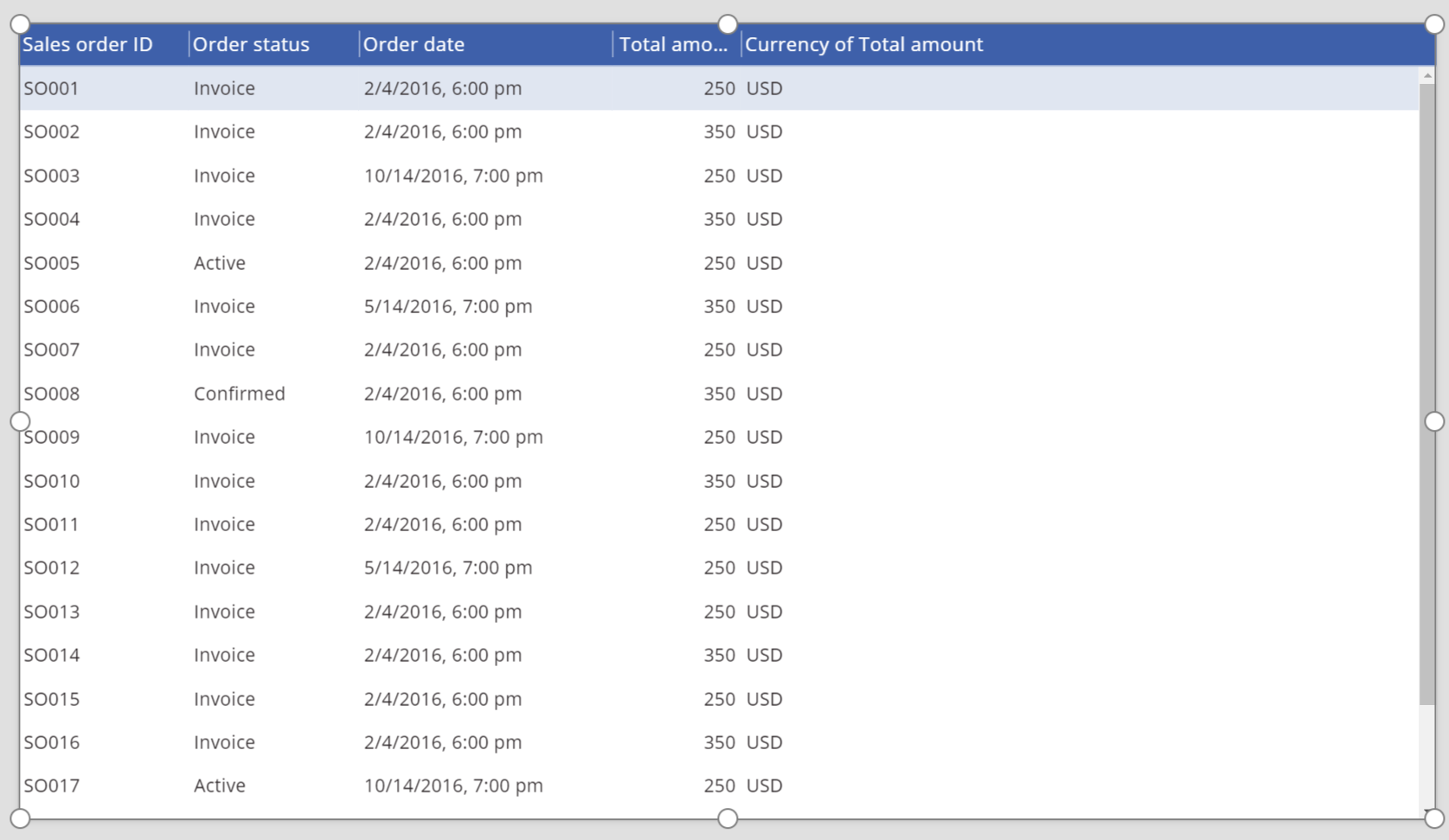
Il controllo SalesOrderTable mostra i campi nell'ordine specificato.

Modificare lo stile dell'intestazione per il controllo Tabella dati
Mentre il controllo Tabella dati è selezionato, nel riquadro di destra tocca o fai clic sulla scheda Avanzata.
Tocca o fai clic sul campo per la proprietà HeadingFill e quindi modifica il valore in RGBA(62,96,170,1).
Tocca o fai clic sul campo per la proprietà HeadingColor e quindi modifica il valore in White.
Tocca o fai clic sul campo per la proprietà HeadingSize e quindi modifica il valore in 14.

Connettere un controllo Tabella dati a un altro controllo
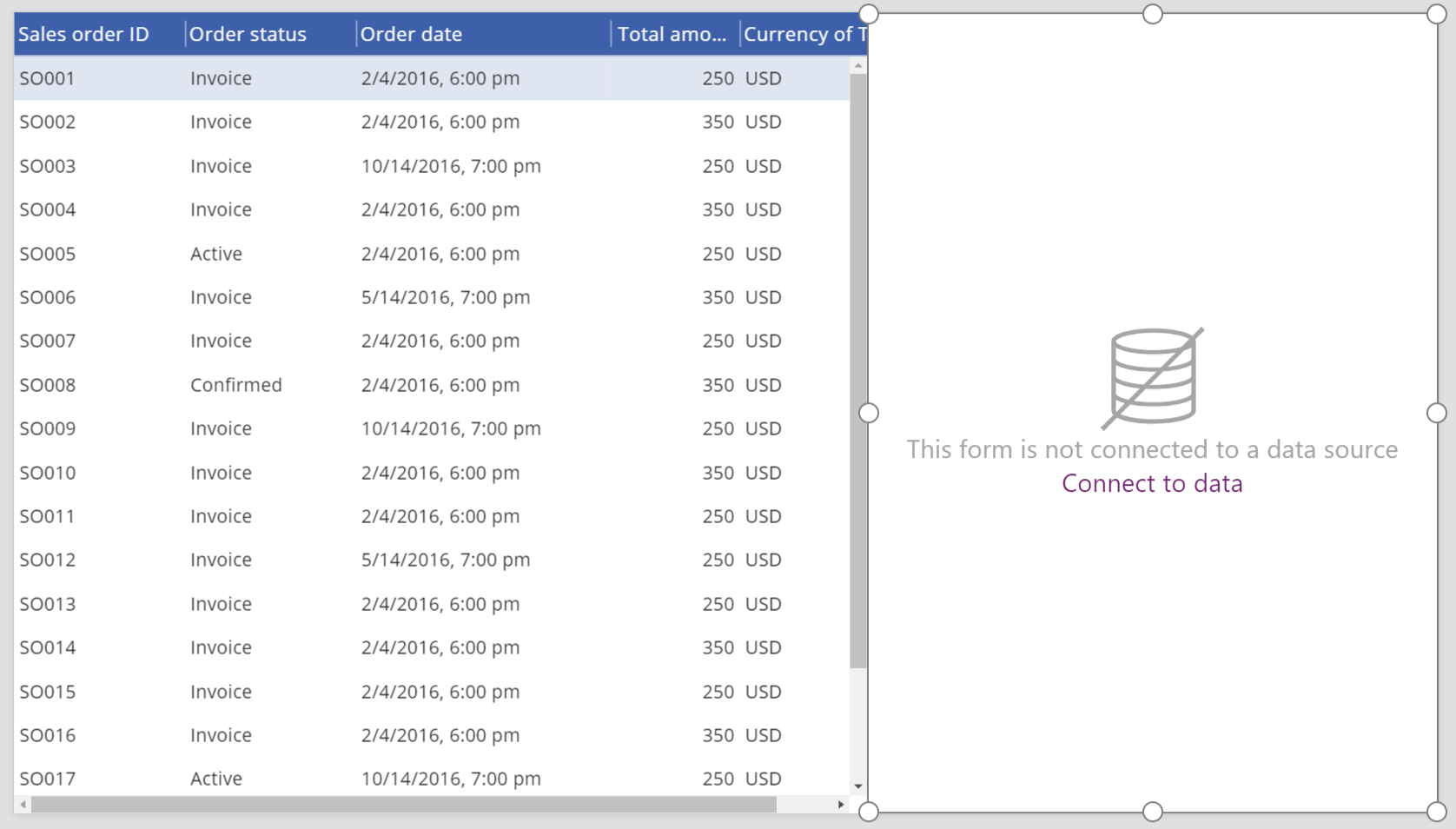
Aggiungi un controllo Modulo modifica alla schermata.
Ridimensiona i controlli Tabella dati e Modulo modifica in modo che i controlli Tabella dati e Modulo modifica vengano visualizzati rispettivamente nella parte sinistra e destra della schermata.

Mentre è selezionato Form1, nel riquadro di destra modifica il numero di colonne a 1.
Connetti Form1 all'origine dati Sales order.
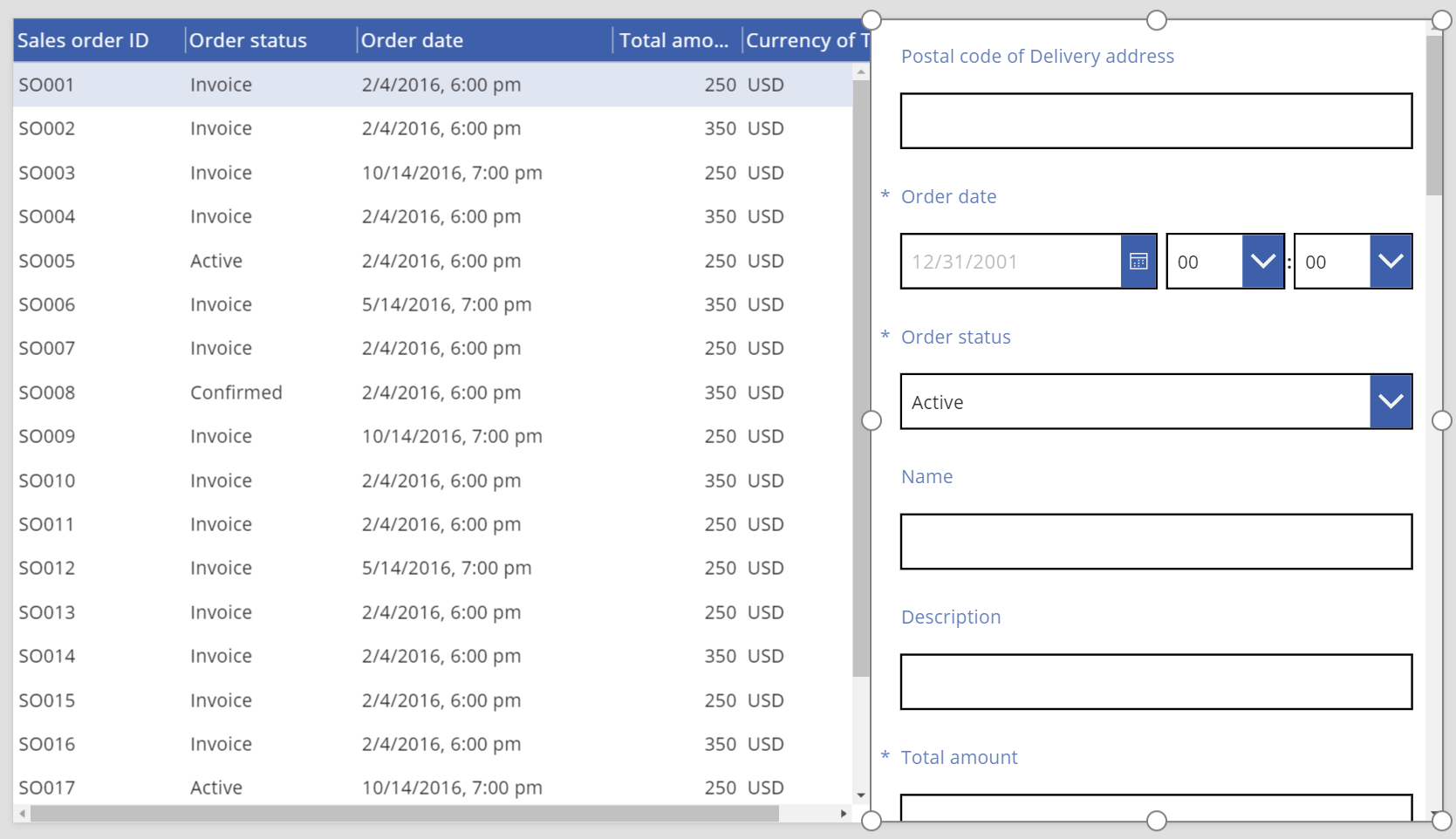
Alcuni campi iniziali vengono visualizzati in Form1.

Nel riquadro di destra tocca o fai clic sulla scheda Avanzata.
Imposta la proprietà Item per Form1 su SalesOrderTable.Selected.
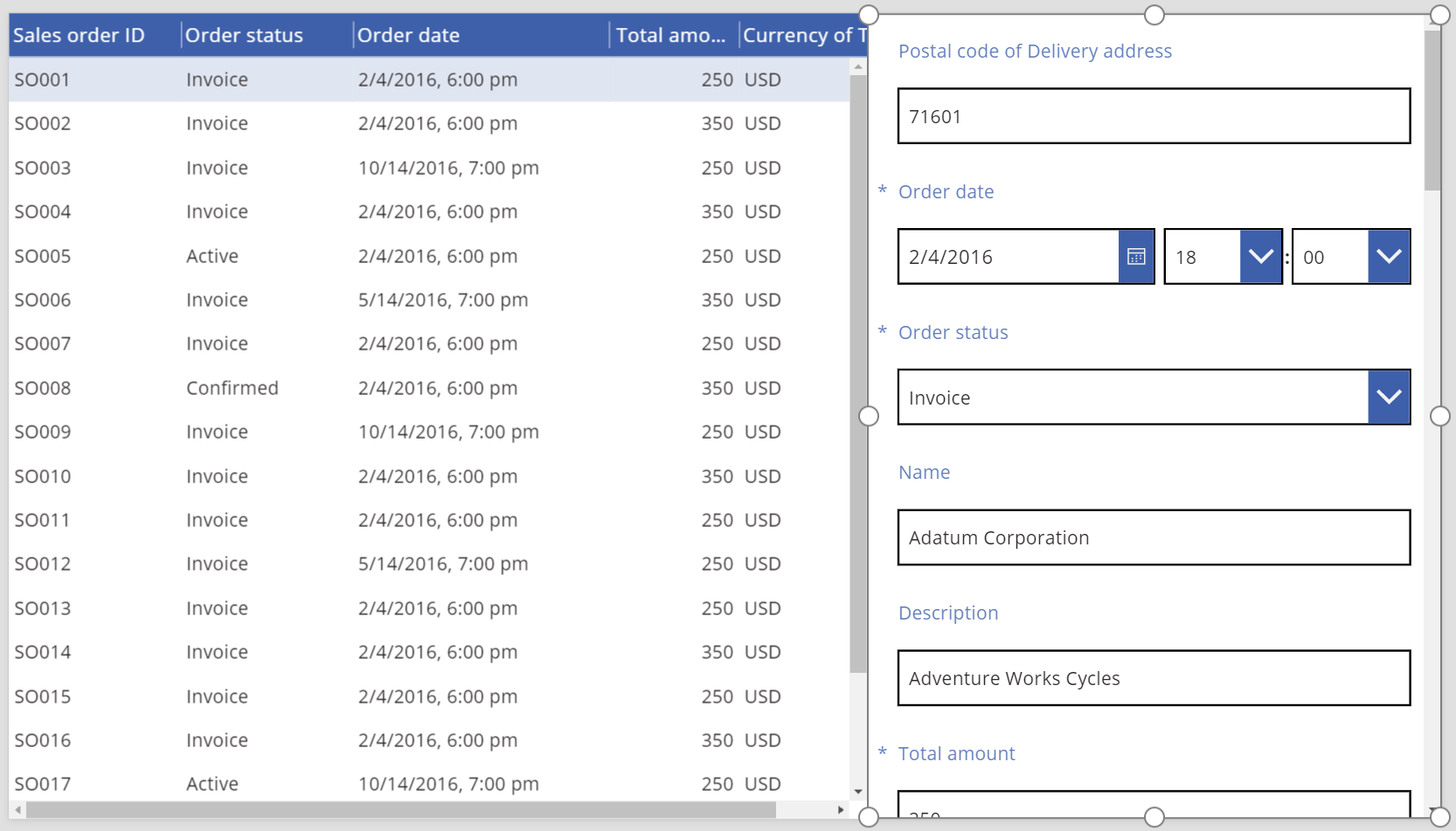
Form1 mostra informazioni dalla riga selezionata nel controllo Tabella dati.

Linee guida per l'accessibilità
Contrasto dei colori
È necessario un contrasto dei colori adeguato tra:
- Color e Fill
- HeadingColor e HeadingFill
- SelectedColor e SelectedFill
- HoverColor e HoverFill
Sono requisiti aggiuntivi a quelli relativi al contrasto dei colori standard.
Supporto lettore schermo
- NoDataText deve essere presente.
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).