Controllo Casella di riepilogo in Power Apps
Elenco in cui l'utente può selezionare uno o più elementi.
Descrizione
Un controllo Casella di riepilogo mostra sempre tutte le scelte disponibili, a differenza di un controllo Elenco a discesa, e permette all'utente di selezionare più di un elemento alla volta, a differenza di un controllo Pulsante di opzione.
Proprietà chiave
Default: valore iniziale di un controllo prima della modifica da parte dell'utente.
Nota
Puoi avere un solo elemento selezionato predefinito. Se sono necessari più elementi selezionati, usa il controllo Casella combinata.
Items: origine dei dati visualizzati in un controllo, ad esempio una raccolta, un elenco o un grafico.
Quando aggiungi una raccolta, un elenco o un grafico, l'elenco di proprietà mostra Items per impostazione predefinita in modo che sia possibile specificare facilmente i dati che il nuovo controllo deve visualizzare. Ad esempio, potresti impostare la proprietà Items di una raccolta sulla tabella Account in Salesforce, su una tabella denominata Inventory creata in Excel e caricata nel cloud o su un elenco denominato ConferenceSpeakers.
Proprietà aggiuntive
AccessibleLabel: etichetta per le utilità per la lettura dello schermo.
BorderColor: colore del bordo di un controllo.
BorderStyle: indica se il bordo di un controllo è Solid (Tinta unita), Dashed (Tratteggiato), Dotted (Punteggiato) o None (Nessuno).
BorderThickness: spessore del bordo di un controllo.
Color: colore del testo di un controllo.
DisplayMode: indica se il controllo consente l'input dell'utente (Edit), visualizza solo i dati (View) o è disabilitato (Disabled).
DisabledBorderColor: colore del bordo di un controllo se la relativa proprietà DisplayMode è impostata su Disabled.
DisabledColor: colore del testo di un controllo se la relativa proprietà DisplayMode è impostata su Disabled.
DisabledFill: colore dello sfondo di un controllo se la relativa proprietà DisplayMode è impostata su Disabled.
Fill: colore dello sfondo di un controllo.
FocusedBorderColor: colore del bordo di un controllo quando è evidenziato.
FocusedBorderThickness: spessore del bordo di un controllo quando è evidenziato.
Font: nome della famiglia di caratteri in cui viene visualizzato il testo.
FontWeight: spessore del testo di un controllo. Può essere Bold (Grassetto), Semibold (Semibold), Normal (Normale) o Lighter (Sottile).
Height: distanza tra i bordi superiore e inferiore del controllo.
HoverBorderColor: colore del bordo di un controllo quando l'utente posiziona il puntatore del mouse su di esso.
HoverColor: colore del testo di un controllo quando l'utente posiziona il puntatore del mouse su tale controllo.
HoverFill: colore dello sfondo di un controllo quando l'utente posiziona il puntatore del mouse su di esso.
Italic: indica se il testo di un controllo è in corsivo.
ItemPaddingLeft: distanza tra il testo in una casella di riepilogo e il relativo bordo sinistro.
LineHeight: distanza, ad esempio, tra le righe di testo o le voci di un elenco.
OnChange: azioni da eseguire quando l'utente modifica il valore di un controllo, ad esempio usando un dispositivo di scorrimento.
OnSelect: azioni da eseguire quando l'utente tocca o fa clic su un controllo.
PaddingBottom: distanza tra il testo in un controllo e il bordo inferiore del controllo.
PaddingLeft: distanza tra il testo in un controllo e il bordo sinistro del controllo.
PaddingRight: distanza tra il testo in un controllo e il bordo destro del controllo.
PaddingTop: distanza tra il testo in un controllo e il bordo superiore del controllo.
PressedBorderColor: colore del bordo di un controllo quando l'utente tocca o fa clic su tale controllo.
PressedColor: colore del testo di un controllo quando l'utente tocca o fa clic su tale controllo.
PressedFill: colore dello sfondo di un controllo quando l'utente tocca o fa clic su tale controllo.
Reset: indica se viene ripristinato il valore predefinito di un controllo.
Selected: record di dati che rappresenta l'elemento selezionato.
Nota
Puoi avere un solo elemento selezionato predefinito. Se sono necessari più elementi selezionati, usa il controllo Casella combinata.
SelectedItems - Sola lettura. Rappresenta un datatable degli elementi selezionati per una casella di riepilogo a selezione multipla.
SelectedItemsText - Sola lettura. Rappresenta un datatable del testo degli elementi selezionati per una casella di riepilogo a selezione multipla.
SelectedText (deprecata): valore di stringa che rappresenta l'elemento selezionato.
SelectionColor: colore del testo di uno o più elementi selezionati in un elenco o colore dello strumento di selezione in un controllo Penna.
SelectionFill: colore dello sfondo di uno o più elementi selezionati in un elenco o in un'area selezionata di un controllo Penna.
SelectMultiple: indica se un utente può selezionare più di un elemento in una casella di riepilogo.
Size: dimensione del carattere del testo visualizzato in un controllo.
Strikethrough: indica se viene visualizzata una riga all'interno del testo di un controllo.
TabIndex: ordine di spostamento tramite tastiera in relazione ad altri controlli.
Tooltip: testo descrittivo visualizzato quando l'utente posiziona il mouse su un controllo.
Underline: indica se il testo visualizzato nel controllo è sottolineato.
Visible: indica se un controllo viene visualizzato o è nascosto.
Width: distanza tra i bordi sinistro e destro di un controllo.
X: distanza tra il bordo sinistro di un controllo e il bordo sinistro del contenitore padre o della schermata se non c'è un contenitore padre.
Y: distanza tra il bordo superiore di un controllo e il bordo superiore del contenitore padre o della schermata se non c'è un contenitore padre.
Funzioni correlate
Distinct( DataSource, ColumnName )
Esempio
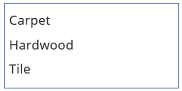
Aggiungi un controllo Casella di riepilogo, denominalo CategoryList e impostane la proprietà Items sulla formula seguente:
["Carpet","Hardwood","Tile"]Non sai come aggiungere un controllo, assegnargli un nome e configurarlo?

Aggiungi tre controlli Elenco a discesa, spostali sotto CategoryList e denominali CarpetList, HardwoodList e TileList.
Imposta la proprietà Items di ogni controllo Elenco a discesa su uno dei valori seguenti:
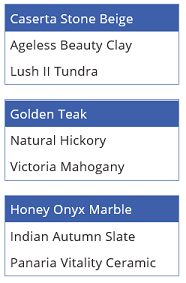
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Imposta la proprietà Visible di ogni controllo Elenco a discesa su uno dei valori seguenti:
CarpetList: If("Carpet" in CategoryList.SelectedItems.Value, true)
HardwoodList: If("Hardwood" in CategoryList.SelectedItems.Value, true)
TileList: If("Tile" in CategoryList.SelectedItems.Value, true)
Sono necessarie altre informazioni sulla funzione If o su altre funzioni?
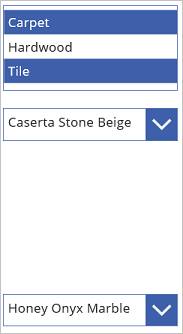
Premi F5 e quindi scegli uno o più elementi in CategoryList.
Verrà visualizzato il controllo Elenco a discesa appropriato in base agli elementi scelti.

(Facoltativo) Premi ESC per tornare all'area di lavoro predefinita.
Linee guida per l'accessibilità
Contrasto dei colori
È necessario un contrasto dei colori adeguato tra:
- SelectionColor e SelectionFill
- SelectionFill e Fill
- HoverFill e Fill
- PressedFill e Fill
Sono requisiti aggiuntivi a quelli relativi al contrasto dei colori standard.
Supporto lettore schermo
- AccessibleLabel deve essere presente.
Supporto per la tastiera
Il valore di TabIndex deve essere uguale o superiore a zero, in modo che gli utenti della tastiera possano passare a questo controllo.
Gli indicatori di attivazione devono essere chiaramente visibili. A questo scopo, usa FocusedBorderColor e FocusedBorderThickness.
Nota
Il tasto TAB consente di passare al controllo List box o a un altro controllo. I tasti di direzione consentono di esplorare il contenuto del controllo List box.
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).