Informazioni su Power Apps Studio
Puoi usare Power Apps Studio per progettare, creare e gestire la tua app canvas.
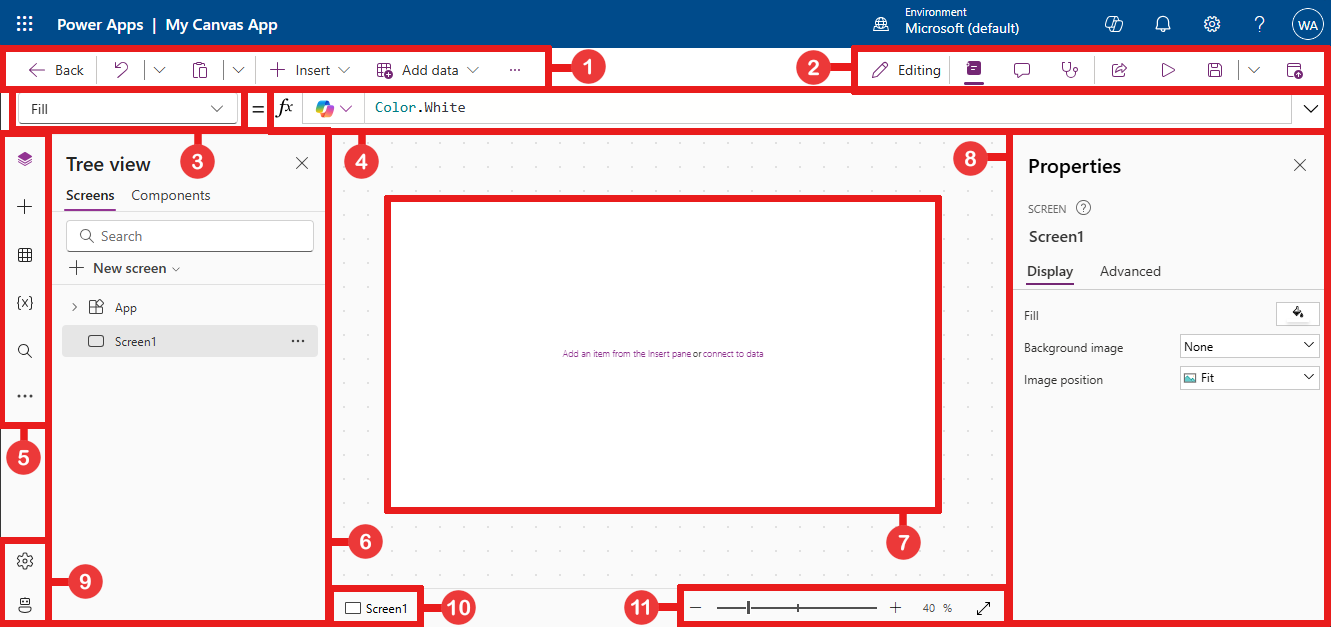
Panoramica di Power Apps Studio
Barra dei comandi moderna Power Apps Studio: barra dei comandi dinamica che mostra un diverso set di comandi in base al controllo selezionato.
Azioni app: opzioni per visualizzare proprietà, aggiungere commenti, eseguire la verifica app, condividere, visualizzare in anteprima, salvare o pubblicare l'app.
Elenco proprietà: elenco delle proprietà dell'oggetto selezionato, ad esempio fill o height.
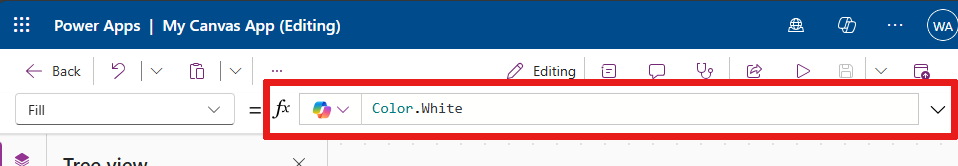
Barra della formula: componi o modifica una formula per la proprietà selezionata con una o più funzioni.
Menu di creazione dell'app: riquadro di selezione che ti consente di passare da un'origine dati all'altra e di inserire opzioni.
Opzioni di creazione di app: questo riquadro mostra la funzionalità di creazione corrispondenti quando si seleziona una funzionalità dal menu di creazione di app.
Canvas/schermata: canvas principale per la composizione della struttura dell'app.
Riquadro delle proprietà: elenco delle proprietà per l'oggetto selezionato nella visualizzazione ad albero.
Impostazioni e agente virtuale: configura la tua app nelle impostazioni o ottieni assistenza per la creazione della tua app con un agente virtuale.
Selettore schermata: consente di passare da una schermata all'altra nella tua app. Qui vengono visualizzate le selezioni della visualizzazione ad albero.
Modifica dimensioni schermata canvas: modifica le dimensioni di visualizzazione del canvas durante la creazione dell'app.
Esaminiamo ogni opzione di Power Apps Studio in dettaglio.
1 - Barra dei comandi moderna di Power Apps Studio
Le opzioni di Power Apps Studio sono disponibili nella barra dei comandi. Le opzioni sono pertinenti alla sessione corrente e le impostazioni sono relative all'app.
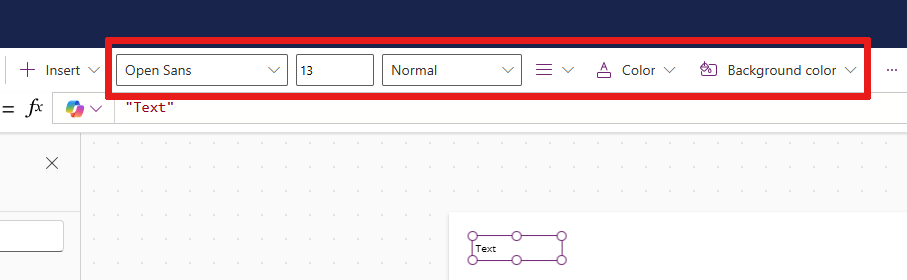
Barra dei comandi moderna
La barra dei comandi moderna mostra il set di comandi pertinente a seconda del controllo selezionato. Ad esempio, se selezioni un elemento da inserire, come un'etichetta di testo, vedrai la barra dei comandi moderna cambiare per adattarsi alla selezione. La barra ora dispone di controlli per il tipo di carattere, la dimensione, il colore e altri controlli per le etichette di testo.
La barra dei comandi cambia quando viene selezionato uno dei seguenti oggetti o controlli:
- Oggetto App
- Schermata
- Pulsante
- Forma
- Icona
- Modulo vuoto
- Modulo con dati
- Raccolta vuota
- Raccolta con dati
- Etichetta
- Input di testo
- Selezione data
Quando è selezionato più di un tipo di controllo, la barra dei comandi mostra i comandi comuni tra i controlli selezionati.
Indietro
Chiude la sessione di Power Apps Studio corrente e visualizza di nuovo l'hub di compilazione.
Annulla e Ripeti

- Annulla: annulla l'ultima azione.
- Ripeti: ripete l'ultima azione.
Copia, Taglia e Incolla

- Taglia: taglia la selezione e archiviala in Appunti.
- Copia: copia la selezione e archiviala in Appunti.
- Incolla: incolla l'ultima selezione tagliata o copiata da Appunti.
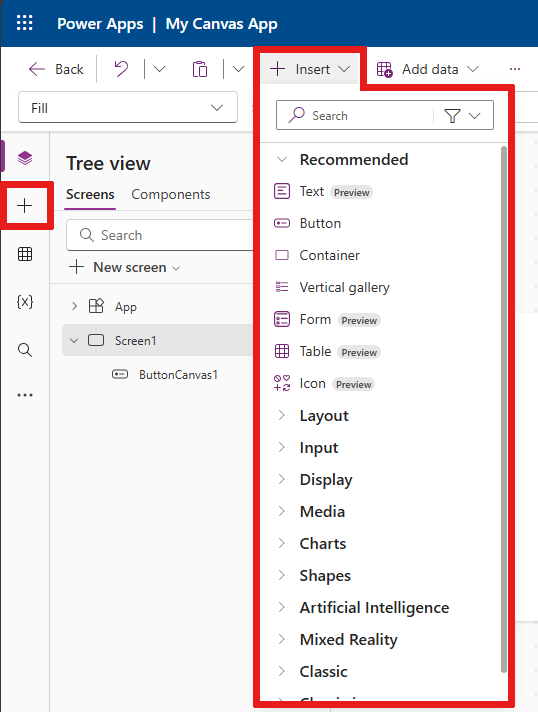
Inserisci

Il menu Inserisci è disponibile dalla barra dei comandi e dal menu di creazione dell'app.
Inserisci mostra tutti gli oggetti o controlli più usati che puoi aggiungere alla schermata selezionata nell'app canvas. È inoltre possibile espandere altre scelte o utilizzare l'opzione dei componenti per inserire controlli da una libreria di componenti.
Per inserire un controllo nel canvas, puoi trascinarlo nel canvas o selezionare il controllo.
Controlli comuni da inserire
| Nome | Description |
|---|---|
| Modulo | Visualizzare, modificare o creare un record in un'origine dati. |
| Input>Pulsante | Controllo che l'utente può selezionare per interagire con l'app. |
| Input>Selezione data | Controllo che l'utente può selezionare per specificare una data. |
| Input>Input di testo | Casella di testo che consente l'input dell'utente |
| Forme>Rettangolo | Una forma rettangolare per configurare l'aspetto del canvas. |
| Text | Casella che visualizza dati come testo, numeri, date o valuta. |
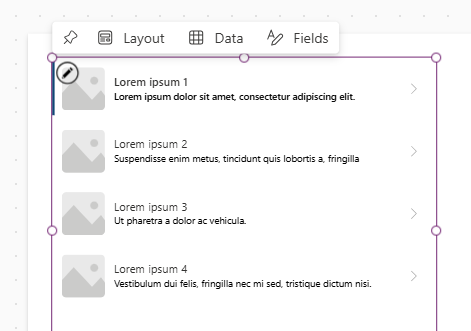
| Raccolta verticale | Un controllo che consente di aggiungere altri controlli e visualizzare un set di dati. Ad esempio, gli elementi di un elenco composti da un'immagine, un titolo e una descrizione sono contenuti in una raccolta verticale. 
|
Per ulteriori informazioni sui controlli che è possibile inserire, incluse le proprietà e le definizioni, vai a Controlli e proprietà nelle app canvas.
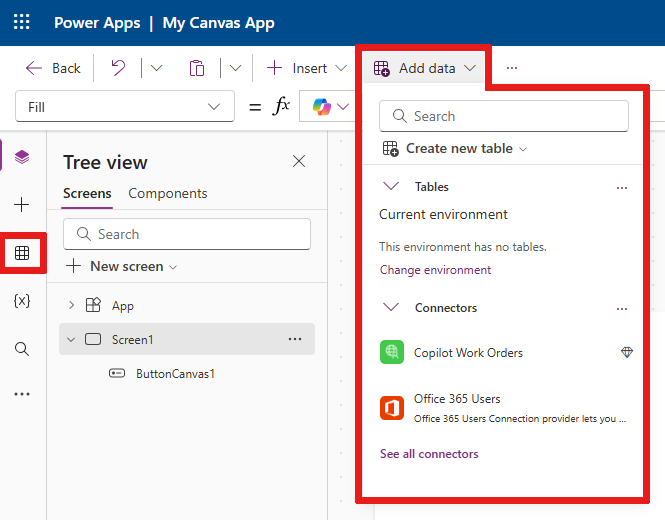
Aggiungi dati
Aggiungi, aggiorna o rimuovi origini dati dall'app canvas. È possibile aggiungere una o più connessioni utilizzando le origini dati.

Dal menu Aggiungi dati puoi:
- Seleziona qualsiasi altra tabella esistente dall'ambiente corrente.
- Cerca e seleziona un connettore, ad esempio SharePoint o SQL Server.
Connettori
Oltre ai dati archiviati nelle tabelle, sono disponibili numerosi connettori per interagire con i dati nei servizi, sistemi e software-as-a-service (SaaS) più usati.
Per scegliere altri connettori come SharePoint, OneDrive o SQL Server, puoi immettere il testo nella casella di ricerca origine dati o selezionarli dall'elenco dei connettori.

Per ulteriori informazioni, vedi Elenco di tutti i connettori Power Apps.
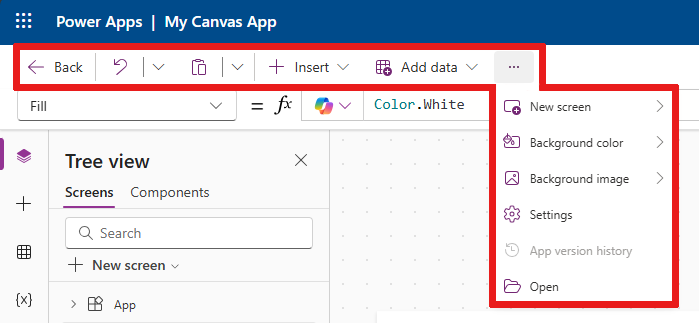
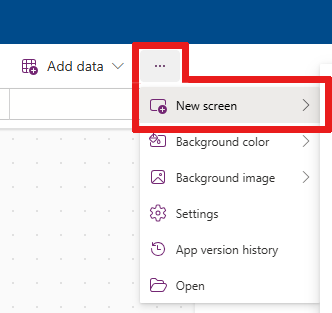
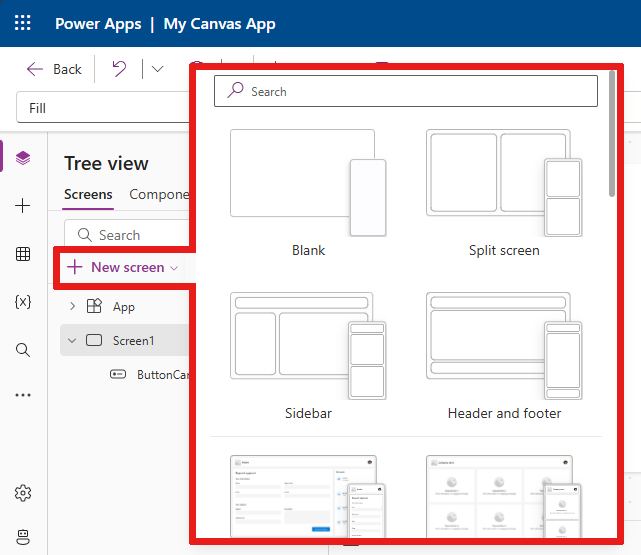
Layout di Nuova schermata
Puoi aggiungere una nuova schermata alla tua app tramite l'opzione Nuova schermata nella barra dei comandi o tramite l'opzione + Nuova schermata nella Visualizzazione ad albero.

Seleziona dall'elenco dei layout dello schermo disponibili come Barra laterale, nuovi layout in anteprima come Intestazione e modulo o modelli come E-mail.

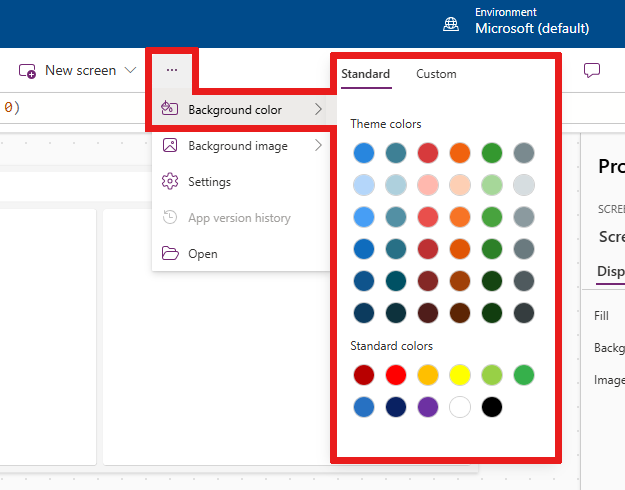
Colore sfondo
Seleziona un colore di sfondo per la schermata. Puoi selezionare dall'elenco dei colori standard o selezionare la scheda Personalizzato e scegliere il tuo colore.

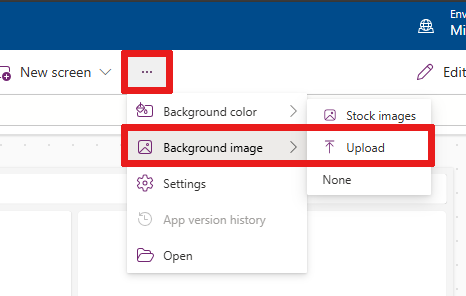
Immagine di sfondo
Seleziona Carica per caricare immagini da impostare come immagine di sfondo.

Impostazioni
Configura le impostazioni dell'app nella scheda Generale, Visualizzazione, Copilot, Aggiornamenti o Supporto.
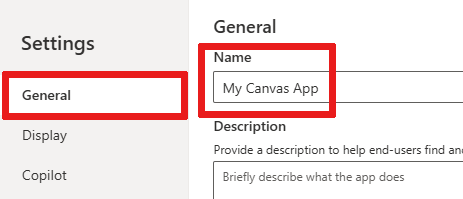
GeneralE
- Modifica l'app Nome e Descrizione.
- Aggiungi o aggiorna l'icona dell'app. Aggiungi un'icona personalizzata con + Aggiungi immagine.
- Seleziona un colore di riempimento dello sfondo dell'icona o un colore di riempimento dell'icona.
- Attiva Salvataggio automatico per salvare automaticamente ogni due minuti.
- Configura l'uso offline.
- Imposta il Limite per le righe di dati.
- Includi informazioni di debug quando pubblichi.
- Abilita la creazione automatica delle variabili di ambiente.
- Abilita la proprietà
App.OnStart.
Ad esempio, per modificare l'app Nome, vai alla scheda Generale di Impostazioni.

Visualizzazione
- Seleziona Orientamento e la schermata Dimensioni.
- Ridimensiona e adatta: ridimensiona l'app per adattarsi allo spazio disponibile.
- Blocca proporzioni: blocca le proporzioni tra altezza e larghezza.
- Blocca orientamento: mantiene l'orientamento dell'app quando il dispositivo ruota.
- Mostra area notifiche dispositivo mobile: visualizza le notifiche nella parte superiore dello schermo.
Per ulteriori informazioni, vedi Modificare dimensioni e orientamento della schermata.
Copilot
Puoi aggiungere un Copilot personalizzato a un'app canvas (anteprima).
Aggiornamenti
Consente di configurare le impostazioni avanzate per l'app che includono funzionalità in anteprima, funzionalità sperimentali o ritirate.
Per ulteriori informazioni, vedi Comprendere le funzionalità sperimentali, di anteprima e ritirate in Power Apps.
Supporto
Accedi alle informazioni Power Apps Studio correnti come ambiente, versione di creazione, ID sessione e dettagli della sessione. Queste informazioni sono utili per le sessioni di supporto tecnico Microsoft.
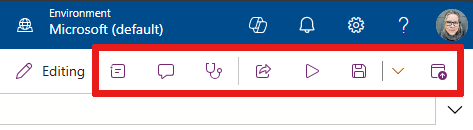
2 - Azioni dell'app
Per eseguire azioni specifiche per un'app, usa le opzioni come Proprietà, Commenti, Verifica app, Condividi, Visualizza l'anteprima dell'app, Salva e Pubblica.

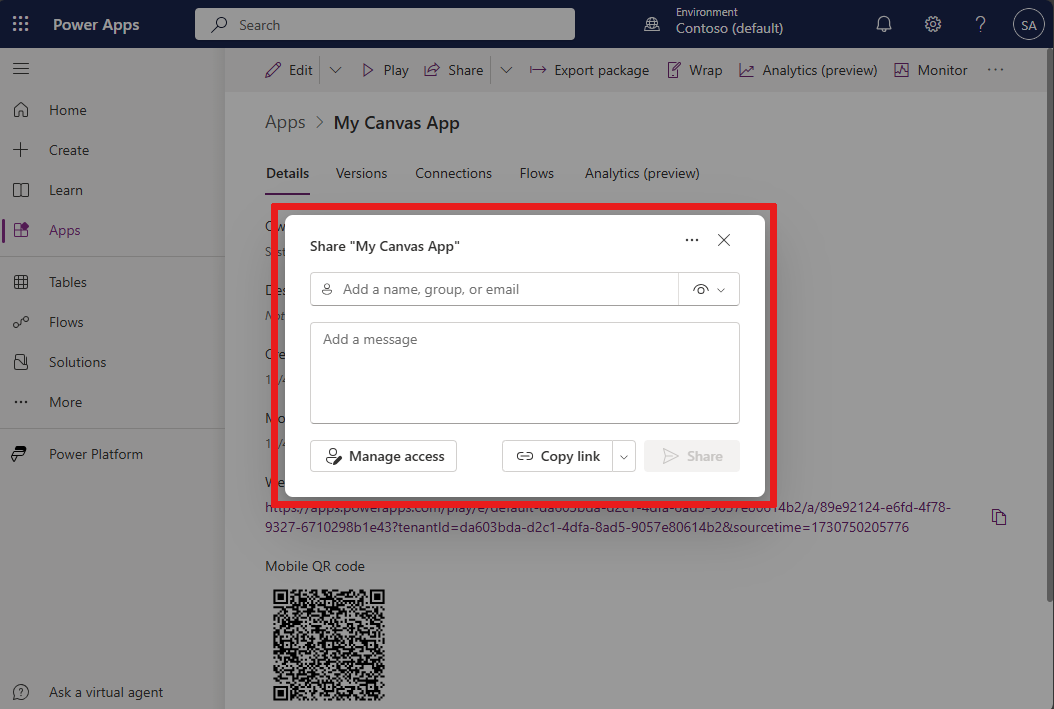
Condivisione
Quando selezioni l'azione dell'app Condividi, viene visualizzata una nuova scheda o finestra aperta in cui puoi condividere l'app. Puoi condividere con altri utenti o aggiungerli come comproprietari della tua app.
Suggerimento
Per poter condividere un'app, devi prima salvarla.
Verifica app
Seleziona Verifica app per eseguire un controllo.
Per ulteriori informazioni, vedi Il controllo PowerApps ora include i risultati di Verifica app per le app canvas nelle soluzioni.
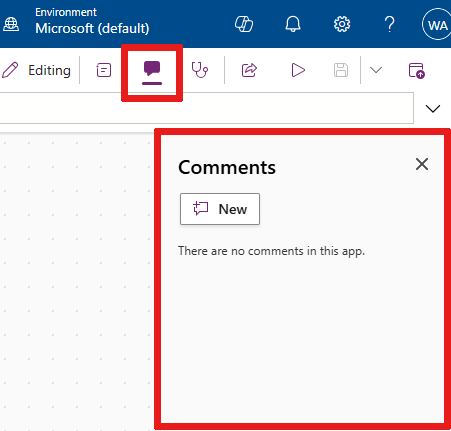
Commenti
I commenti sono note associate agli elementi nella tua app. Utilizza i commenti per aiutare il tuo team a esaminare l'app e fornire feedback o ulteriori informazioni sui dettagli di implementazione nell'app.

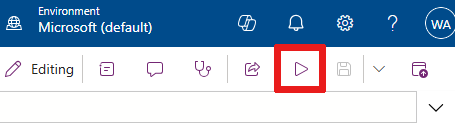
Anteprima
Seleziona Anteprima dell'app per accedere alla modalità di anteprima. Qui puoi visualizzare e interagire con la versione corrente dell'app.

Salva
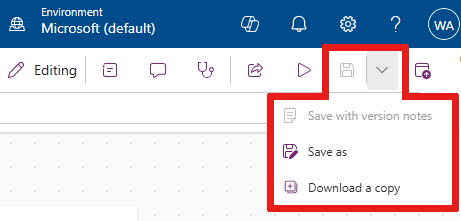
Puoi salvare la tua app in diversi modi, ad esempio Salva, Salva con note sulla versione, Salva con nome oppure Scarica una copia. Il menu a discesa delle opzioni di salvataggio si trova accanto all'azione l'app Salva.

Le opzioni di salvataggio includono:
- Salva: salva le modifiche recenti e non salvate che hai apportato all'app. Ogni volta che salvi le modifiche, viene creata una nuova versione.
- Salva con note sulla versione: salva e aggiungi note sui tuoi aggiornamenti.
- Salva con nome: duplica l'app salvandola con un nome diverso.
- Scarica una copia: scarica una copia locale dell'app.
Pubblica
Seleziona Pubblica per pubblicare la versione corrente dell'app. Per ulteriori informazioni, vedi Salvare e pubblicare app canvas.
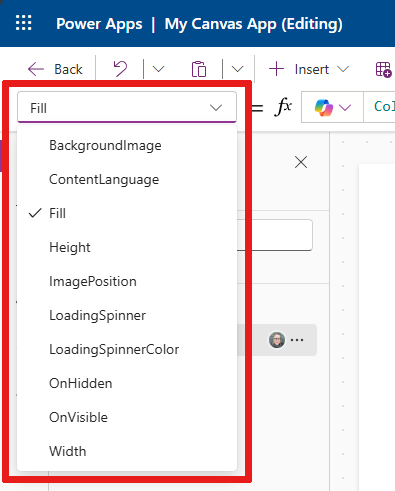
3 - Elenco di proprietà
Quando selezioni un oggetto nella tua canvas, puoi scegliere una delle proprietà dell'oggetto dall'elenco delle proprietà. Per un elenco completo di tutte le proprietà possibili, vedi Tutte le proprietà.

4- Barra della formula
La barra delle formule ti consente di aggiungere, modificare o rimuovere funzioni di una proprietà dall'oggetto selezionato. Ad esempio, seleziona la schermata dell'app per aggiornare il colore di sfondo utilizzando la funzione RGBA.
La barra della formula è abilitata per IntelliSense. Quando inizi a inserire testo che corrisponde a una o più funzioni, la barra della formula mostra un elenco di funzioni.
Quando selezioni una funzione, la barra della formula mostra la guida in linea della funzione ed evidenzia il testo della guida relativo alla posizione del cursore.
Se una formula restituisce un errore, puoi visualizzarne i dettagli dell'errore in Verifica app o direttamente dalla visualizzazione delle app nel canvas.
Allo stesso modo, la guida sarà disponibile quando utilizzi funzioni complesse, funzioni nidificate o quando correggi la sintassi di una formula.
Per un elenco completo di tutte le funzioni dell'app canvas, vedi Informazioni di riferimento sulle formule: Power Apps.
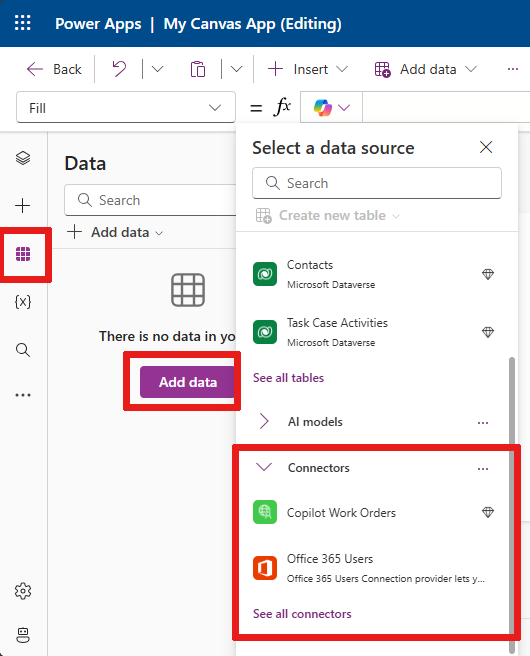
5 - Menu di creazione dell'app
Consente di passare da un'opzione di creazione all'altra quando si utilizza l'app.

- Visualizzazione ad albero: mostra una visualizzazione ad albero di tutte le schermate e dei controlli nell'app corrente.
- Inserisci: consente di aggiungere differenti controlli alla schermata.
- Dati: Aggiungi dati e altri connettori, come tabelle che si connettono alla tua app.
- Variabili: utilizza variabili e raccolte durante la modifica della tua app.
- Cerca: seleziona questa opzione per cercare file multimediali, formule, testo, ecc. nell'app.
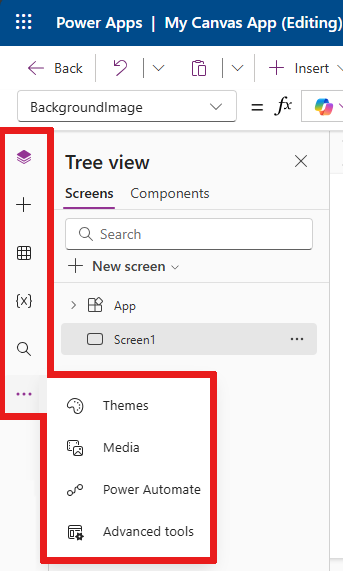
- Temi: scegli un tema colorato per l'interfaccia utente di Power Apps.
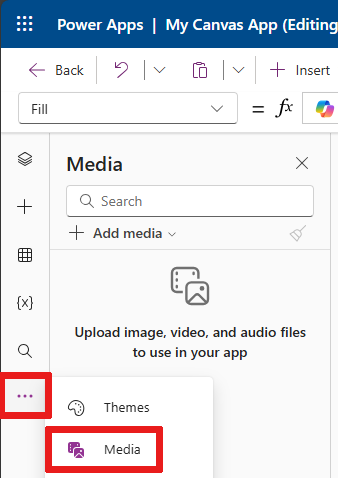
- Contenuto multimediale: inserisci o rimuovi contenuto multimediale dall'app.
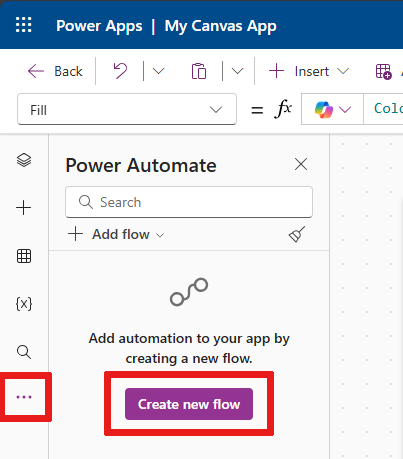
- Power Automate: aggiungi un flusso usando il riquadro di Power Automate.
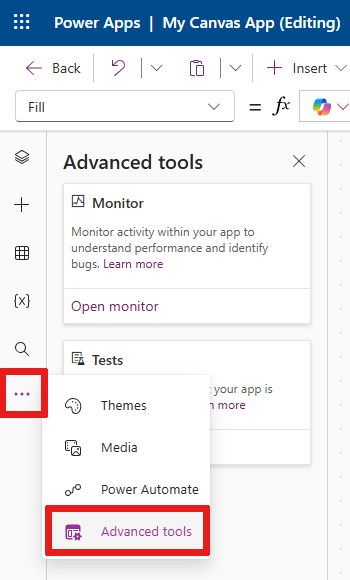
- Strumenti avanzati: ti consente di accedere agli strumenti Monitor e Test per eseguire il debug e testare l'app.
Le opzioni da utilizzare con le app canvas cambiano a seconda della selezione nel menu di creazione. Ad esempio, quando selezioni l'opzione di menu Visualizzazione ad albero, viene visualizzato un riquadro Visualizzazione ad albero.
6 - Opzioni di creazione dell'app
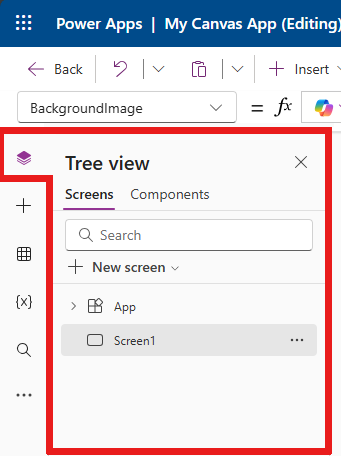
Visualizzazione ad albero
Seleziona la visualizzazione ad albero per mostrare le schermate disponibili nell'app.

Suggerimento
Seleziona App nella visualizzazione ad albero per lavorare con i controlli specifici dell'app. Puoi modificare il comportamento dell'app, ad esempio aggiungendo una formula per l'evento OnStart dell'app.
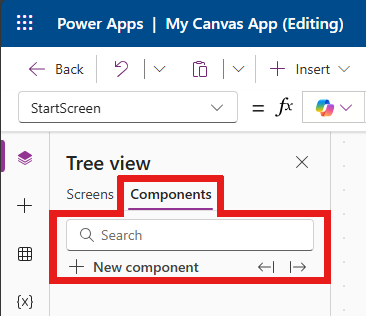
Passa alla scheda Componenti di Visualizzazione ad albero per utilizzare le funzioni della libreria dei componenti. È possibile aggiungere nuovi componenti o riutilizzare le librerie di componenti pubblicate. Per altre informazioni, vedi Libreria dei componenti.

Per ulteriori informazioni sull'aggiunta di componenti selezionando + Nuovo componente, vedi la sezione Inserisci.
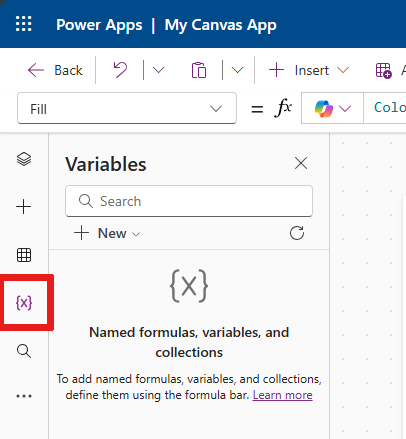
Variabili
Puoi salvare dati come valori risultanti da un set di dati nella memoria temporanea utilizzando variabili. Questa sezione elenca le variabili utilizzate dall'app corrente. Per ulteriori informazioni, vedi Variabili nelle app canvas.

Una raccolta è un gruppo di elementi simili, come i prodotti in un elenco di prodotti. Per ulteriori informazioni, vedi Raccolte nelle app canvas.
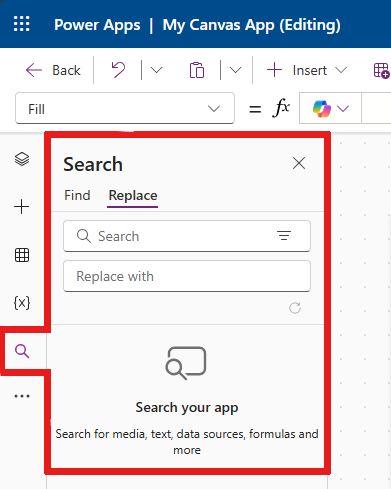
Ricerca
Puoi trovare i componenti nella tua app oppure cercarli e sostituirli.

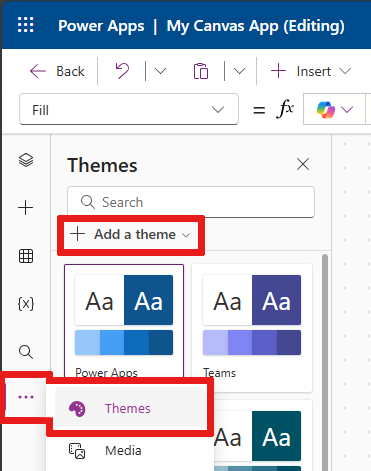
Themes
Puoi scegliere un tema colorato predefinito o crearne uno personalizzato selezionando + Aggiungi un tema.

Elementi multimediali
Seleziona Elementi multimediali per aggiungere immagini, file audio o video all'app. L'aggiunta di file multimediali direttamente all'app carica i file nell'app e utilizza l'archiviazione app.

Suggerimento
- Ogni file caricato nell'app come supporto deve essere di 64 MB o inferiore.
- Le dimensioni di tutti i file multimediali caricati in un'app non possono superare i 200 MB.
Se vuoi fare riferimento a più file multimediali, considera l'utilizzo di controlli Audio e Video con URL, utilizzando i file multimediali da Servizi multimediali di Azure o da Microsoft Stream.
Pr ulteriori informazioni, vedi Utilizzo di file multimediali in Power Apps.
Power Automate
Crea un nuovo flusso con Power Automate oppure seleziona un flusso aggiunto in precedenza.

Per ulteriori informazioni, vedi Usare il riquadro Power Automate.
Strumenti avanzati
Gli strumenti avanzati includono Monitoraggio e Test con cui puoi monitorare e testare la tua app.

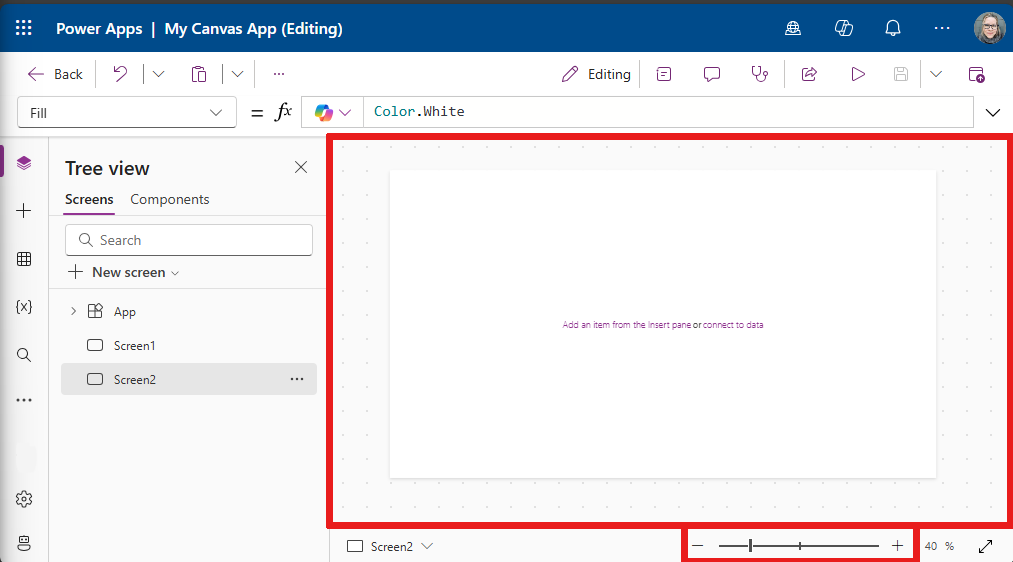
7 - Canvas/schermata
Il canvas mostra la schermata attualmente selezionata nella Visualizzazione ad albero dal menu di creazione.
Puoi utilizzare le azioni inline in Power Apps Studio quando modifichi un'app canvas in modo da non dover uscire dalla visualizzazione corrente. Le azioni inline contribuiscono a rendere più efficiente il processo di sviluppo.
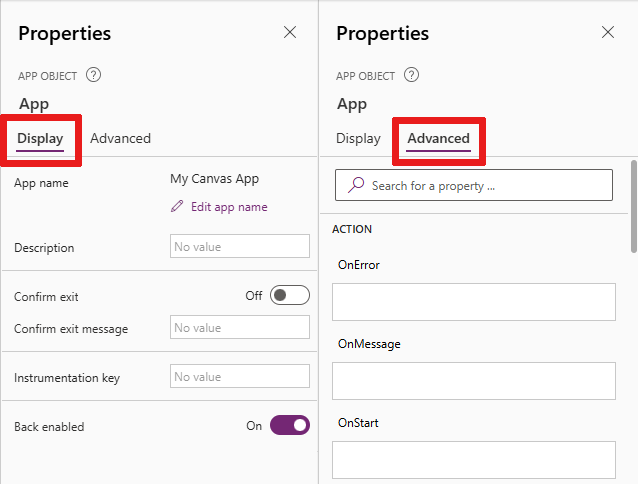
8 - Riquadro Proprietà
Il riquadro delle proprietà mostra le proprietà e le opzioni disponibili per l'oggetto attualmente selezionato nel canvas.
La scheda Visualizzazione mostra opzioni generiche come nome, descrizione, uscita o messaggio di uscita e altro ancora.
La scheda Avanzate mostra le opzioni di personalizzazione con coppie chiave-valore nelle aree di azione, dati e progettazione della tua app.
Suggerimento
Le proprietà avanzate potrebbero essere bloccate per la modifica, ad esempio quando si utilizzano le schede dati. Puoi selezionare Sblocca per modificare le proprietà in tali situazioni.

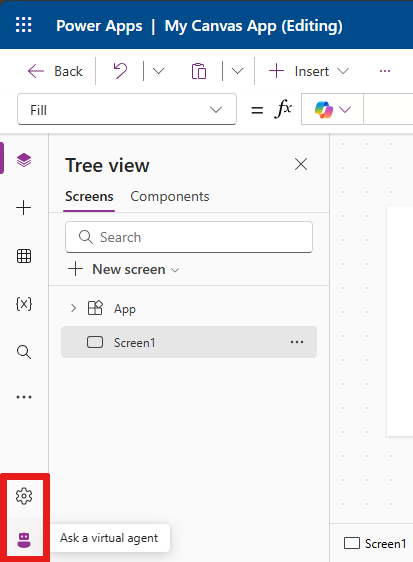
9 - Impostazioni e agente virtuale
Puoi accedere alle Impostazioni nella parte inferiore del menu di creazione dell'app o dalla barra dei comandi, come descritto in precedenza.
Puoi chiedere a un agente virtuale di rispondere in tempo reale a domande su scenari comuni. Per ulteriori informazioni, vedi Visualizza la Guida per la creazione della tua app da un agente virtuale.

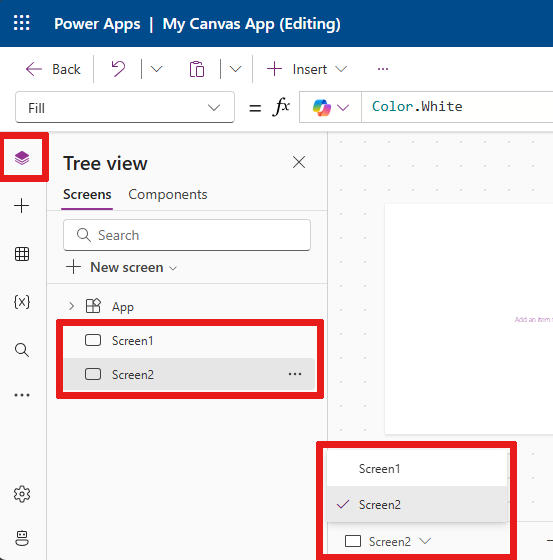
10 - Selettore schermata
Usa il selettore schermata per passare da una schermata all'altra quando l'app canvas contiene più schermate. È inoltre possibile selezionare una schermata dal menu di creazione selezionando la visualizzazione ad albero. Se la selezione corrente si trova all'interno di un contenitore o all'interno di una singola cella in una raccolta, il selettore mostra i percorsi per gli elementi padre a ogni livello.

11 - Modifica dimensioni schermata canvas
Puoi fare zoom avanti o indietro durante la creazione dell'app canvas. Seleziona CTRL+0 (zero) per Adatta alla finestra che adatta il canvas alle dimensioni della finestra di creazione corrente.
L'immagine seguente mostra come appare il canvas quando adattato alla finestra. Puoi anche usare i controlli per ingrandire o ridurre ulteriormente la visualizzazione del canvas.
Nota
La percentuale di zoom o le dimensioni dello schermo utilizzate durante la creazione di un'app canvas non ha alcun effetto sulle proporzioni configurate per l'app. Quando visualizzi l'anteprima della tua app o riproduci un'app pubblicata, le dimensioni dello schermo sono temporanee.