Eseguire il debug di un'app basata su modello con Live Monitor
Live Monitor può aiutarti a risolvere e diagnosticare i problemi e a creare app più veloci e affidabili. Il monitoraggio in tempo reale fornisce una panoramica approfondita del funzionamento di un'app, fornendo un registro di tutte le attività chiave svolte durante l'esecuzione. Puoi anche eseguire il debug in modo collaborativo di un'app basata su modello pubblicata con un tecnico dell'assistenza o eseguire il debug dei problemi della sessione di un altro utente. Per ulteriori informazioni su come eseguire il debug collaborativo di un'app basata su modello pubblicata, consultare Risoluzione dei problemi collaborativa tramite Live Monitor.
Importante
Per utilizzare il monitoraggio live per un'app basata su modello, è necessario che la versione client dell'app basata su modello sia 1.4.5973-2307.2 o successiva.
Per ulteriori informazioni su quando monitorare un'app, consulta Panoramica del monitoraggio. Per eseguire Live Monitor con un'app canvas, vedere Debug delle app canvas con Live Monitor.
Utilizzare Live Monitor per diagnosticare un'app basata su modello
Accedi a Power Apps, quindi seleziona Seleziona App dal riquadro di navigazione a sinistra.
Seleziona l'app basata sul modello che vuoi monitorare, quindi Seleziona Monitoraggio live sulla barra dei comandi.
Nella pagina web che si apre, Seleziona Riproduci app basata su modello per aprire la tua app.

Nota
In alternativa, puoi eseguire un'app basata su modello e aggiungere "& monitor = true" alla fine dell'URL nel browser. Quindi, Seleziona Monitoraggio live sulla barra dei comandi per avviare una sessione di monitoraggio in una nuova scheda.
Dopo aver aperto l'app da Live Monitor, verrà visualizzata la finestra di dialogo Partecipare alla sessione di debug del monitor? . In questo modo puoi sapere che tutti i dati provenienti dall'app verranno inviati al proprietario del Live Monitor. Seleziona Partecipa. Gli eventi iniziano a fluire nella schermata della sessione Live Monitor man mano che si verificano nell'app.

Seleziona un evento per visualizzare ulteriori informazioni nel riquadro di destra.

Eventi monitorati
La navigazione delle pagine, l'esecuzione dei comandi, il salvataggio dei moduli e altre azioni importanti invieranno indicatori chiave delle prestazioni ed eventi di rete a Live Monitor.
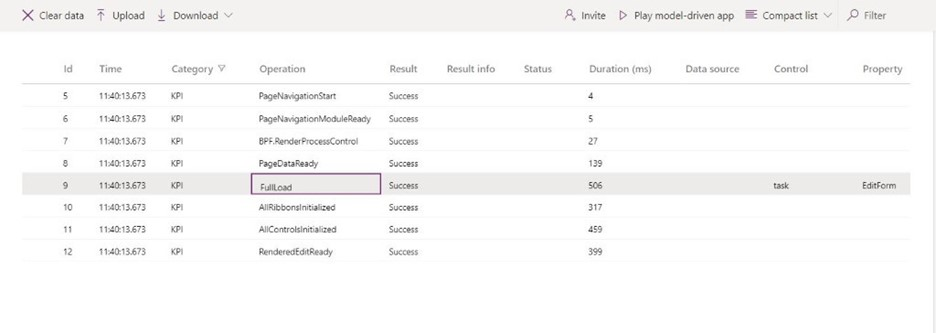
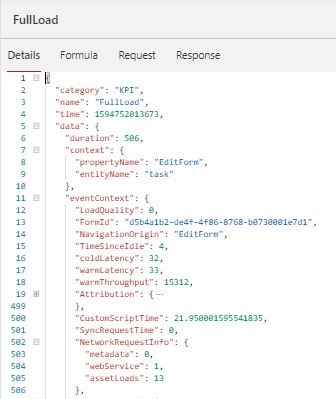
FullLoad
FullLoad indica il caricamento completo della navigazione di una pagina, come il caricamento di un modulo di modifica. Questo evento attende il completamento di determinate richieste di rete e il completamento di tutti i rendering, in modo che il modulo possa essere pronto prima del completamento di FullLoad.

Seleziona ha eseguito un evento FullLoad per visualizzare la scheda Dettagli .

L'evento FullLoad cattura numerose statistiche sul caricamento della pagina. È possibile vedere il modulo di modifica attività caricato in 506 ms e selezionando la riga vengono visualizzate informazioni nel riquadro delle proprietà. Puoi visualizzare i dettagli su customScriptTime (tempo impiegato per eseguire JavaScript personalizzato), loadType (0 = tipo di pagina caricata per la prima volta, 1 = entità caricata per la prima volta, 2 = record caricato per la prima volta, 3 = record esatto visitato) e FormId (identificativo del modulo per ulteriori diagnosi). L'espansione Attribuzione fornisce una ripartizione del tempo di esecuzione JS personalizzato in base a tipo, editore, soluzione, versione, risorsa web e metodo. Ciò può aiutare a identificare i colli di bottiglia nel tempo di caricamento del modulo.
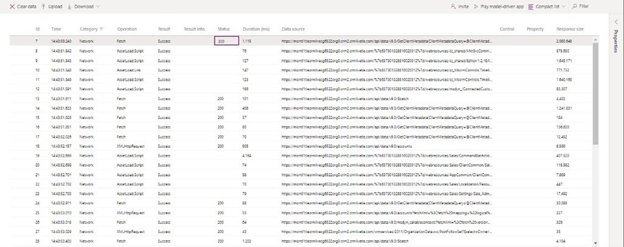
Network
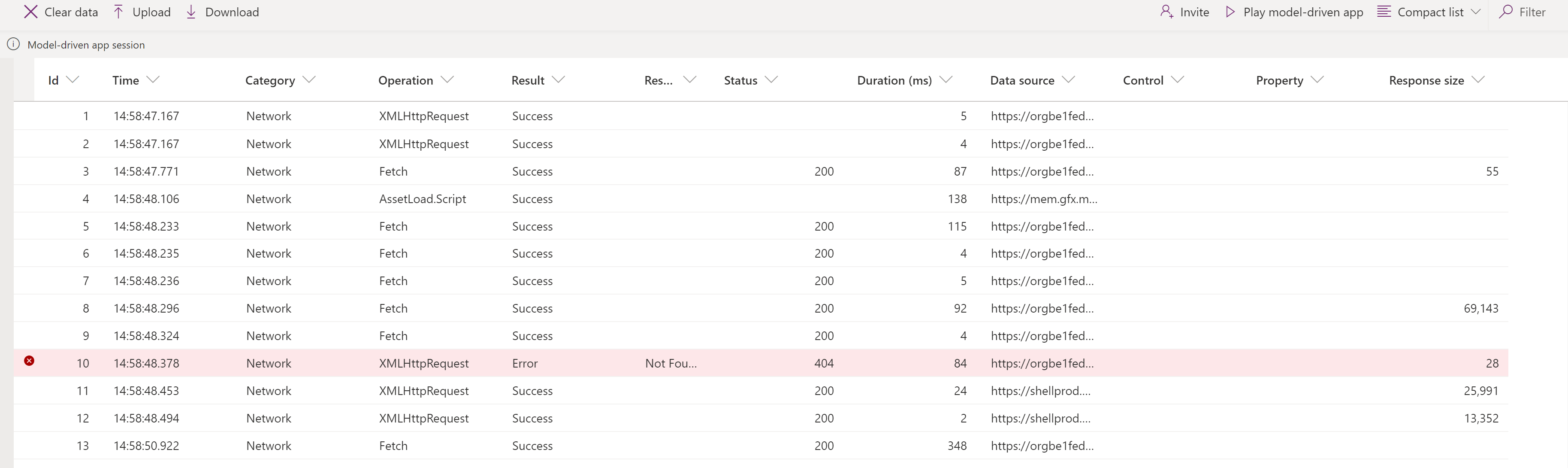
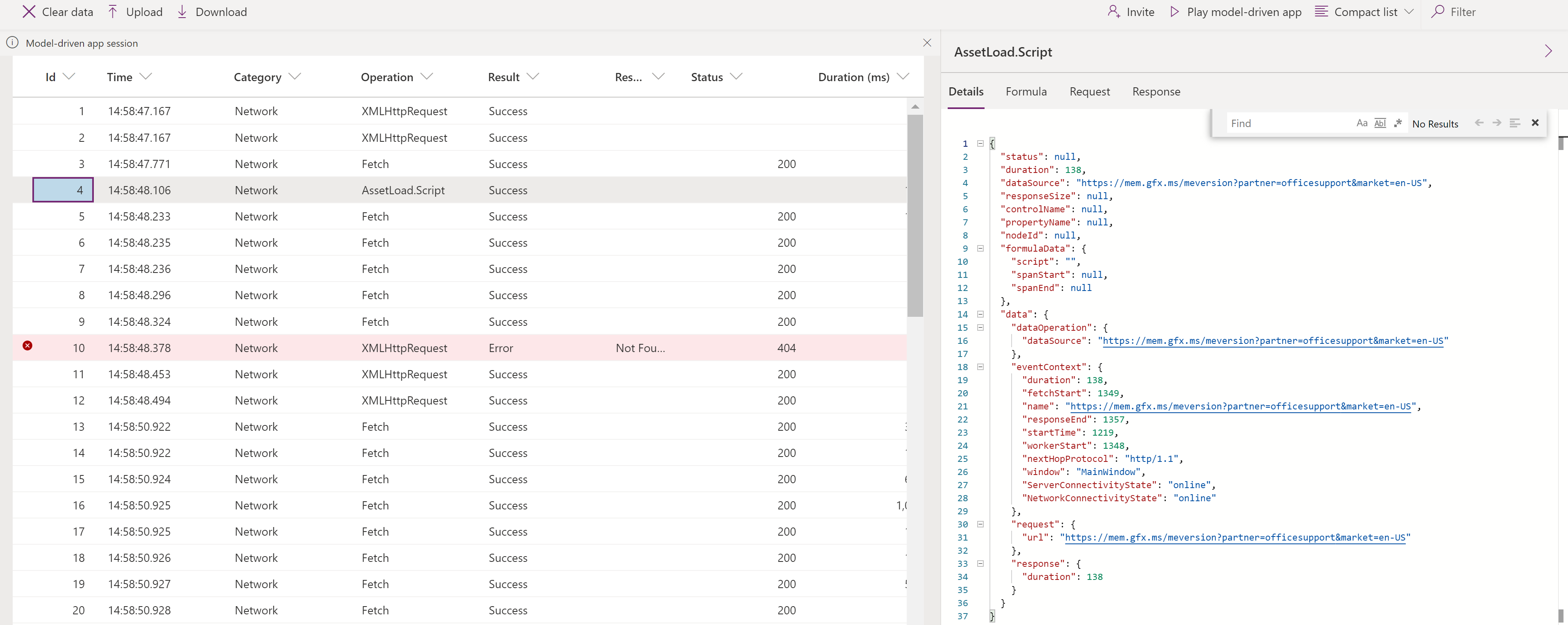
Gli eventi di rete rivelano i dettagli di ogni richiesta effettuata dall'app.

Seleziona un evento di rete per visualizzare la scheda Dettagli .

In precedenza hai imparato a conoscere Live Monitor e come utilizzarlo nelle app basate sui modelli. Diamo un'occhiata ad alcuni scenari in cui Live Monitor può aiutarti a risolvere errori di script, comportamenti imprevisti e rallentamenti.
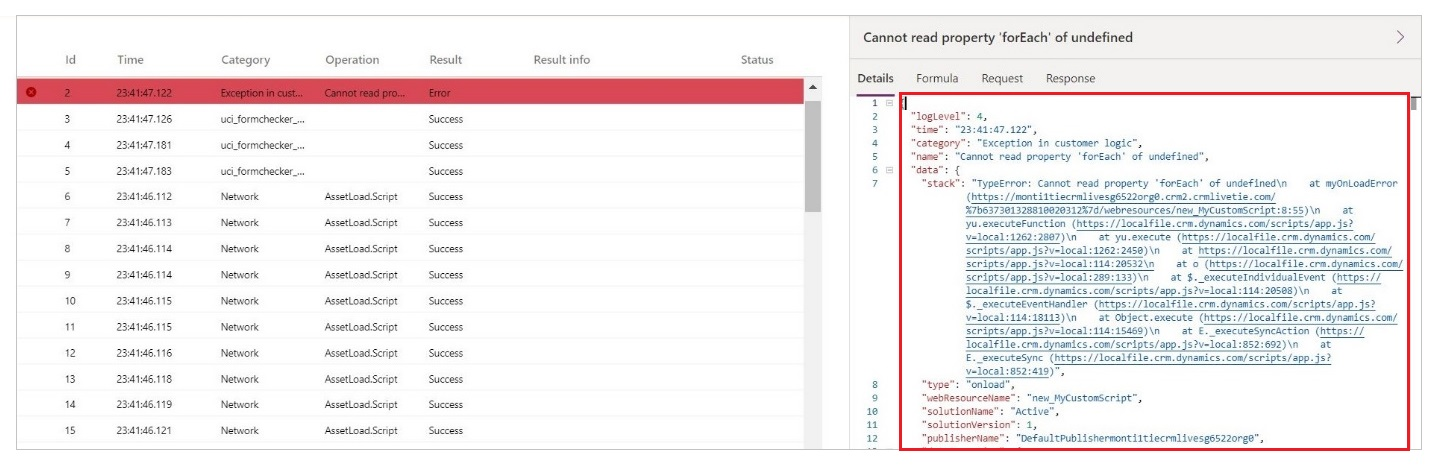
Errori di script personalizzati
A volte, un bug in JS personalizzato causa un errore di script o un problema di funzionalità durante il caricamento di una pagina. Sebbene questo di solito produca uno stack di chiamate nella finestra di dialogo, è difficile capire sempre da dove proviene o decodificare l'errore. Il monitor live riceve gli eventi dall'app con maggiori dettagli sugli errori, così puoi eseguire il debug in modo più rapido e semplice.
Ad esempio, immagina che un utente visualizzi una finestra di dialogo di errore di script durante il caricamento del modulo dell'account. Puoi utilizzare Live Monitor per ottenere maggiori dettagli sull'evento. Una volta riprodotto lo scenario, puoi vedere che l'errore di script produce un evento di errore evidenziato in rosso. Selezionando questa riga vengono visualizzati non solo lo stack delle chiamate ma anche il nome dell'editore, nome/versione della soluzione, nome della risorsa Web e tipo (ad esempio onload, onchange, RuleEvaluation e CustomControl). In questo esempio, sembra un errore di battitura nello script.

Prestazioni lente
Gli strumenti di sviluppo del browser possono aiutare a tracciare un profilo dei caricamenti lenti delle pagine, ma ci sono molti dati da filtrare e non è chiaro quali sono gli elementi importanti da considerare. Live Monitor risolve questo problema mostrando gli eventi rilevanti che contribuiscono alle prestazioni di caricamento della pagina.
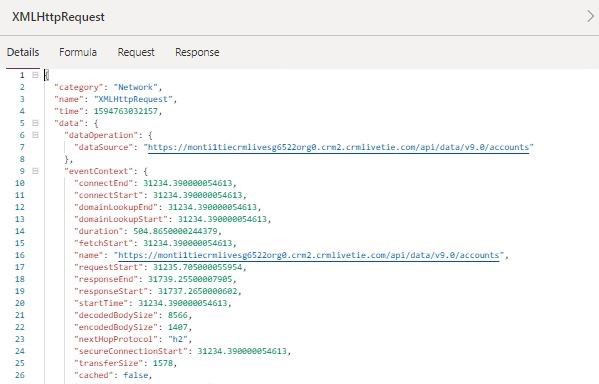
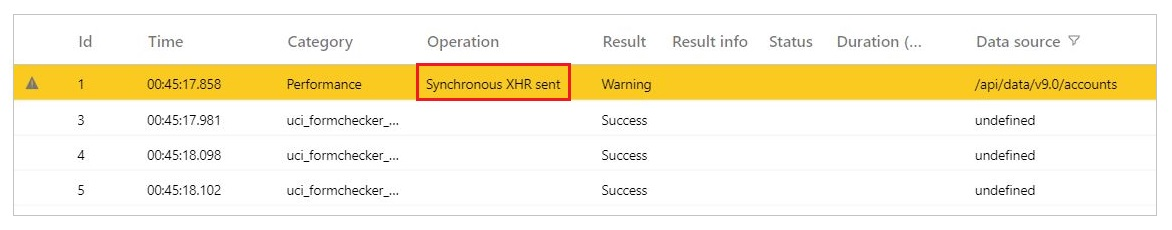
Ad esempio, supponiamo che un utente stia sperimentando un caricamento lento del modulo dell'account e il browser si blocchi di continuo. In questo caso, dopo aver riprodotto il problema, potresti visualizzare un avviso sulle prestazioni che ti informa che è stata inviata una richiesta XMLHttpRequest sincrona durante il caricamento, il che ha ridotto le prestazioni.

Consultare il post del blog precedente per informazioni su come alleviare i problemi di prestazioni XMLHttpRequest sincroni (XHR).
Per ogni caricamento della pagina, la piattaforma dati invia tutti gli indicatori KPI per la sequenza di caricamento, nonché i dettagli della richiesta di rete come menzionato in precedenza.