Aggiungere un report o una dashboard di Power BI a una pagina Web nel portale
Nota
- A partire da ottobre 2022, i portali Power Apps sono denominati Power Pages.
- Questo argomento si applica a funzionalità legacy. Per le informazioni più recenti, vai alla Documentazione di Microsoft Power Pages.
Suggerimento
Questo articolo spiega come aggiungere un report o una dashboard Power BI utilizzando il tag Liquid powerbi. Per aggiungere un componente Power BI su una pagina Web nel portale utilizzando Studio per portali, vai a Aggiungere un componente Power BI a una pagina Web utilizzando Studio per portali.
Puoi aggiungere un report o un dashboard Power BI a una pagina Web nel portale utilizzando il tag Liquid powerbi. Utilizza il tag powerbi nel campo Copia su una pagina Web o nel campo Origine su un modello Web.
Se si aggiunge un report o un dashboard Power BI creato nella nuova area di lavoro in Power BI, è necessario specificare il tipo di autenticazione come powerbiembedded nel tag Liquid powerbi.
Nota
- Se si è specificato Microsoft Entra ID come tipo di autenticazione nel tag Liquid powerbi, è necessario condividerlo con gli utenti necessari prima di aggiungere il report o il dashboard Power BI sicuro a una pagina Web nel portale. Altre informazioni: Condividere l'area di lavoro Power BI e Condividere dashboard e report Power BI.
- powerbiembedded supporta dashboard e report Power BI che si collegano ad Azure Analysis Services. Puoi anche usare la proprietà "customdata" nel codice liquid per passare il valore per la proprietà CustomData.
- I report Power BI impaginati non sono supportati.
Ad esempio:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Per informazioni su come ottenere un percorso del dashboard e l'ID del riquadro del dashboard, fai riferimento alle sezioni più avanti in questo articolo.
Utilizzo di un dashboard o di un report che si connette ad Azure Analysis Services
Puoi aggiungere un tag Liquid powerbi con un dashboard o un report che si collega ad Azure Analysis Services.
Per aggiungere un dashboard o un report che si connette ad Azure Analysis Services, usa il parametro CustomData nella stringa di connessione.
Ad esempio:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
Il tag opzionale customdata può essere configurato come una stringa o generato dinamicamente in base all'attributo di un oggetto, utilizzando un punto (".") o parentesi quadre ("[]") per separare l'oggetto e l'attributo, tra due coppie di parentesi graffe.
Esempi:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
Quando il tag customdata restituisce una stringa, potrebbe essere necessario convertire questa stringa in un intero nella query DAX.
Importante
- I portali non supportano dashboard o report Power BI che si connettono ad Azure Analysis Services che utilizza un gateway dati per connettersi a un'origine dati locale.
- La versione del tuo portale deve essere 9.3.4.x o versioni successive affinché questa funzione funzioni.
Azure Analysis Services e ruoli (RLS)
Il ruoli tag è facoltativo per i report e i dashboard basati su Azure Analysis Services. Quando non viene utilizzato, il ruolo predefinito è il ruolo a cui è assegnata l'app in Azure Analysis Services.
Tuttavia, questo tag potrebbe essere necessario per specificare un determinato ruolo (o ruoli) tra diversi ruoli disponibili e potrebbe essere ancora necessario quando si utilizza la sicurezza a livello di riga.
I ruoli sono contenuti nel database Azure Analysis Services e non nel report stesso, a differenza di altri tipi di report Power BI.
Codice Liquid senza ruoli.
Se non viene fornito alcun ruolo nel codice Liquid, il ruolo Azure Analysis Services sarà determinato dai ruoli a cui l'app ha accesso e filtrerà i risultati in base ai dati personalizzati forniti rispetto alla query DAX nei ruoli. In altre parole, tutti i ruoli disponibili combineranno i loro accessi, ma continueranno a essere filtrati se i dati personalizzati forniti sono pertinenti. Questo scenario si verifica molto spesso con i report Azure Analysis Services o i dashboard a riquadro singolo.
Codice Liquid con ruoli.
I ruoli Azure Analysis Services possono essere forniti nel codice Liquid, in modo simile ai ruoli RLS. L'utilizzo di questi ruoli potrebbe essere necessario quando sono disponibili più ruoli, ma desideri utilizzare ruoli specifici per la pagina. Quando si utilizzano ruoli nella stringa di connessione, è necessario specificare il ruolo Azure Analysis Services. Ad esempio, dashboard a più riquadri che utilizzano riquadri Azure Analysis Services con riquadri RLS.
Le seguenti considerazioni si applicano quando si utilizzano i riquadri Azure Analysis Services in un dashboard:
- Se un riquadro Azure Analysis Services viene utilizzato in un dashboard con altri riquadri che richiedono ruoli, il ruolo Azure Analysis Services deve essere aggiunto all'elenco dei ruoli.
- È possibile utilizzare più riquadri da diverse origini Azure Analysis Services con i propri ruoli, ma i dati personalizzati devono essere gli stessi per ciascuno e non è possibile utilizzare più valori di dati personalizzati nel codice Liquid. Il tag customdata e il parametro customdata per EffectiveIdentity accetta solo un valore stringa.
Ottenere il percorso di un dashboard o report
Accedi a Power BI.
Apri il dashboard o report che vuoi incorporare nel portale.
Copia l'URL dalla barra degli indirizzi.

Ottenere l'ID di un riquadro del dashboard
Accedi a Power BI.
Apri il dashboard da cui vuoi incorporare un riquadro nel portale.
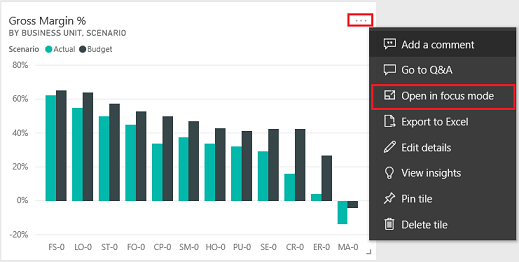
Punta sul riquadro, seleziona Altre opzioni, quindi seleziona Apri in modalità stato attivo.

Copia l'ID del riquadro dall'URL nella barra degli indirizzi. L'ID del riquadro è il valore dopo /tiles/.

Come utilizzare la libreria JavaScript powerbi-client nei portali
Puoi usare la libreria JavaScript powerbi-client per report o dashboard Power BI Embedded nel tuo portale. Per ulteriori informazioni sulla libreria JavaScript powerbi-client, vedi il wiki Power BI JavaScript.
Di seguito è riportato un codice JavaScript di esempio per aggiornare le impostazioni del report o per gestire gli eventi. Questo esempio disabilita il riquadro dei filtri, disabilita lo spostamento nella pagina e abilita l'evento dataSelected.
Importante
- Utilizza la libreria JavaScript del client powerbi per disabilitare o abilitare il riquadro dei filtri. Tuttavia, se vuoi limitare l'accesso ai dati o configurare la sicurezza, utilizza Sicurezza a livello di riga (RLS) con Power BI. La disabilitazione del riquadro dei filtri non limita l'accesso ai dati e può essere riabilitato utilizzando il codice della libreria JavaScript.
- La libreria JavaScript powerbi-client è supportata solo per il flusso PowerBI Embedded.
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Per aggiungere JavaScript personalizzato a una pagina Web:
- Apri l'app Gestione del portale.
- Seleziona Pagine Web nel riquadro sinistro.
- Seleziona la pagina web che contiene il report o il dashboard Power BI.
- Seleziona la scheda Avanzate.
- Copia e incolla il codice JavaScript all'interno della sezione JavaScript personalizzato.
- Seleziona Salva e chiudi.
Ora, comprendiamo le operazioni JavaScript di esempio e le diverse opzioni.
Ottenere un riferimento all'HTML del report incorporato
Ottieni un riferimento all'HTML del report incorporato.
var embedContainer = $(".powerbi")[0];
Altre informazioni: Ottenere un riferimento a un componente di Power BI esistente dato l'elemento contenitore
Ottenere un riferimento al report incorporato.
var report = powerbi.get(embedContainer);
Utilizzare i riquadri di Power BI
Puoi utilizzare le impostazioni per i riquadri per usare i riquadri Power BI in una pagina Web del portale. Ad esempio, è possibile utilizzare l'impostazione dei filtri per nascondere o mostrare il riquadro oppure utilizzare l'impostazione di spostamento della pagina.
Di seguito è riportato un esempio per rimuovere il riquadro dei filtri:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Di seguito è riportato un esempio per lavorare sia con lo spostamento della pagina che con i filtri:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Altre informazioni: Aggiornare le impostazioni e Configurazione incorporata - Impostazioni
Gestire eventi
Il componente incorporato può emettere eventi dopo aver richiamato il completamento di un comando eseguito. Ad esempio, di seguito è riportato un esempio per l'evento dataSelected.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Altre informazioni: Gestione degli eventi
Vedi anche
- Aggiungere un componente Power BI a una pagina Web utilizzando Studio per portali
- Configurare l'integrazione di Power BI
- tag temporaneo powerbi
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).