Usare l'editor di codice
Nota
- A partire da ottobre 2022, i portali Power Apps sono denominati Power Pages.
- Il 26 febbraio 2024 la funzionalità Studio dei portali Power Apps legacy verrà ritirata. Per modificare i propri siti Web, occorrerà utilizzare lo studio di progettazione di Power Pages. Altre informazioni: Ritiro della funzionalità Studio dei portali Power Apps
- Questo argomento si applica a funzionalità legacy. Per le informazioni più recenti, vai alla Documentazione di Microsoft Power Pages.
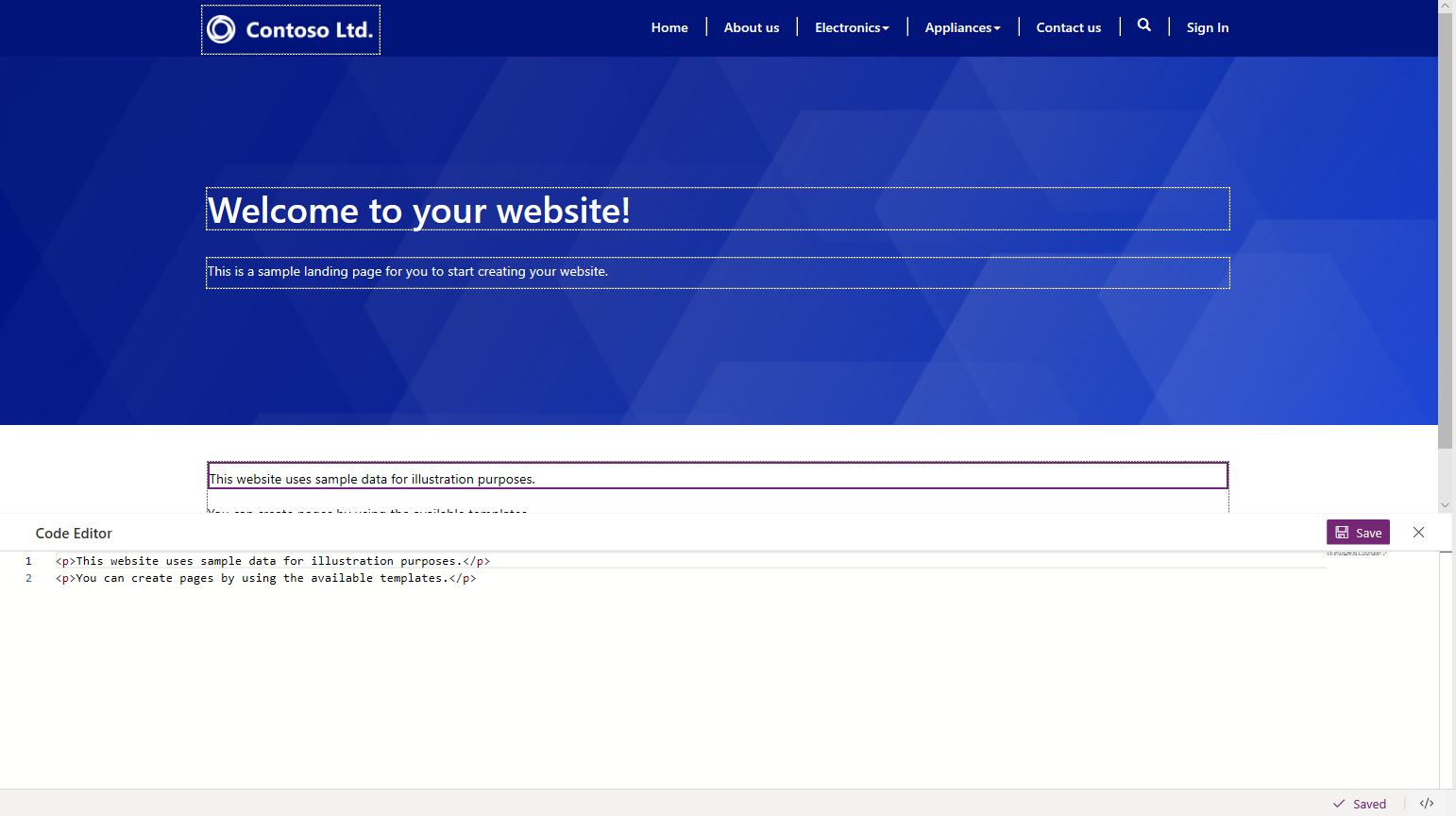
Per visualizzare l'origine di un componente nel canvas, seleziona il componente, quindi seleziona l'icona dell'editor del codice sorgente </> nel piè di pagina.
![]()
Il codice sorgente viene visualizzato nel riquadro Editor di codice nella parte inferiore dello schermo. Le modifiche apportate in precedenza vengono aggiornate nel codice sorgente. Per apportare modifiche, aggiorna il codice sorgente e seleziona Salva. Le modifiche vengono riflesse nel canvas.

Nota
È inoltre possibile aggiungere tag Liquid nell'editor di codice sorgente per realizzare una configurazione avanzata. Ulteriori informazioni: Utilizzare modelli Liquid
Importante
I tag <script></script> nell'editor del codice sorgente possono portare a risultati imprevisti. Si consiglia di aggiungere codice personalizzato alla sezione JavaScript personalizzato sotto la scheda Avanzate nel record pagina web utilizzando l'app per la gestione del portale o modificando il file javascript personalizzato della pagina Web utilizzando Visual Studio Code.
Vedi anche
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).