Ottimizzare la formattazione visiva
Usare il riquadro visualizzazioni per ottimizzare il formato di un oggetto visivo per il layout per dispositivi mobili.
Riquadro Visualizzazioni
Il riquadro Visualizzazioni consente di formattare con precisione gli oggetti visivi per il layout per dispositivi mobili modificandone le impostazioni di formato.
Quando si posiziona un oggetto visivo nell'area di disegno, le relative impostazioni di formato verranno visualizzate nel riquadro Visualizzazioni. La maggior parte delle impostazioni di formato è connessa al layout del desktop e ne accetta i valori. Vedere Considerazioni e limitazioni sulla formattazione per dispositivi mobili per le eccezioni.
Per formattare un oggetto visivo, assicurarsi che l'oggetto visivo sia selezionato nell'area di disegno. Nel riquadro Visualizzazioni trovare le impostazioni pertinenti e apportare le modifiche.
Quando si modifica un'impostazione, l'impostazione si disconnette dal layout del desktop e diventa indipendente. Le modifiche apportate all'impostazione non influiscono sul layout del desktop e viceversa; le modifiche apportate all'impostazione nel layout desktop non influiscono sul layout per dispositivi mobili. Quando si modifica l'impostazione di un oggetto visivo, un'icona indica che è stata modificata. Se si annullano le modifiche alla formattazione per dispositivi mobili, l'impostazione (o le impostazioni) si riconnette al layout desktop e assumerà il valore desktop corrente.
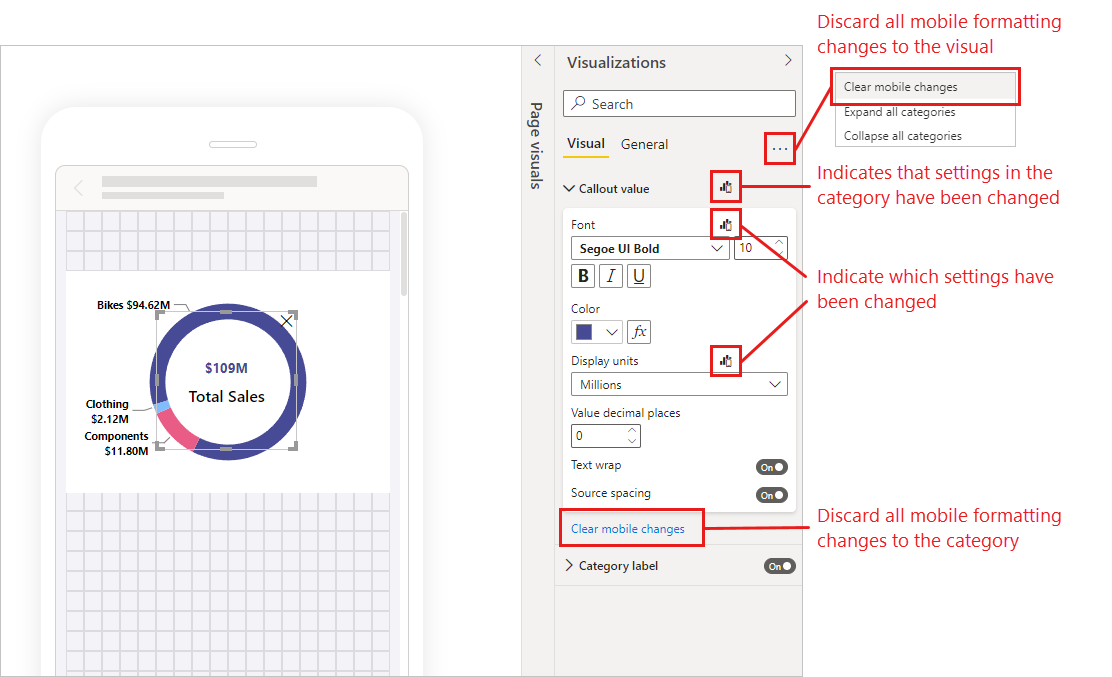
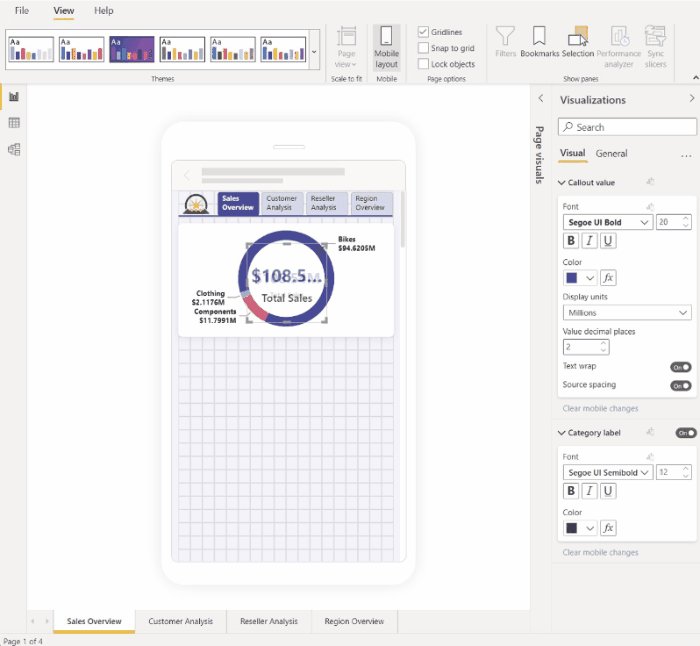
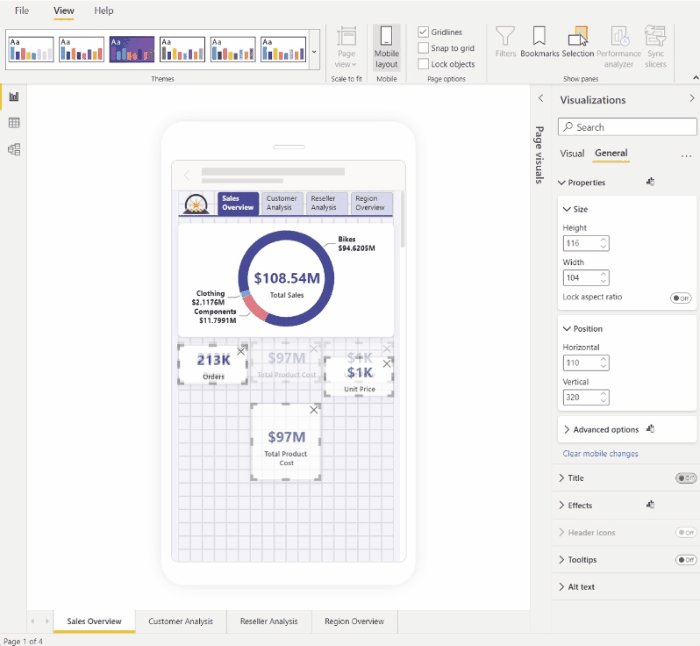
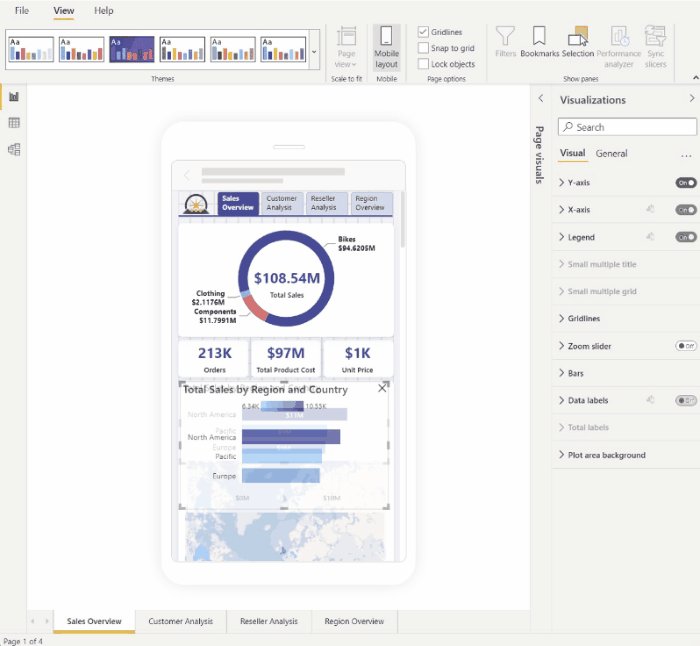
L'immagine seguente mostra il riquadro visualizzazioni con le impostazioni del formato, l'indicazione di modifica e un'altra funzionalità del riquadro.

Annullamento delle modifiche alla formattazione per dispositivi mobili
È possibile eliminare le modifiche alla formattazione per dispositivi mobili in una singola categoria selezionando Cancella modifiche per dispositivi mobili nella parte inferiore della scheda categoria. È possibile rimuovere tutte le modifiche di formattazione per dispositivi mobili per l'oggetto visivo selezionando Altre opzioni (...) e scegliendo Cancella formattazione per dispositivi mobili dal menu di scelta rapida.
Quando si eliminano le modifiche alla formattazione per dispositivi mobili, l'impostazione (o le impostazioni) si riconnette al layout desktop riprendendo il valore da lì.
Il riquadro Visualizzazioni nella visualizzazione layout per dispositivi mobili è molto simile al riquadro di visualizzazione che fa parte della visualizzazione layout desktop. Per altre informazioni sul riquadro di visualizzazione nel layout desktop, vedere Il nuovo riquadro di formattazione in Power BI Desktop.
Considerazioni e limitazioni sulla formattazione per dispositivi mobili
- Le impostazioni delle dimensioni e delle posizioni non vengono ereditate dal layout del desktop, quindi non si vedrà mai un'indicazione di modifica sulle impostazioni di dimensioni e posizione.
Esempi di formattazione per dispositivi mobili
Questa sezione illustra alcuni esempi di come le funzionalità di formattazione per dispositivi mobili di Power BI possono essere usate per modificare gli oggetti visivi in modo che siano più utili e adatti per il layout per dispositivi mobili.
Gli esempi mostrano:
- Come modificare l'orientamento della griglia e le impostazioni di stile di un oggetto visivo per adattarsi al layout del telefono.
- Come usare forme diverse per adattarsi meglio al design per dispositivi mobili.
- Come regolare le dimensioni del carattere di un oggetto visivo in base agli altri oggetti visivi del report.
- Come creare una progettazione precisa con le impostazioni di dimensioni e posizione.
- Come regolare le impostazioni del grafico per ottimizzare il patrimonio immobiliare.
Nelle immagini animate seguenti, i punti iniziali mostrano il layout per dispositivi mobili dopo che alcuni oggetti visivi sono stati posizionati nell'area di disegno. Le immagini mostrano quindi come tali oggetti visivi vengono modificati usando il riquadro Formattazione Visualizzazioni.
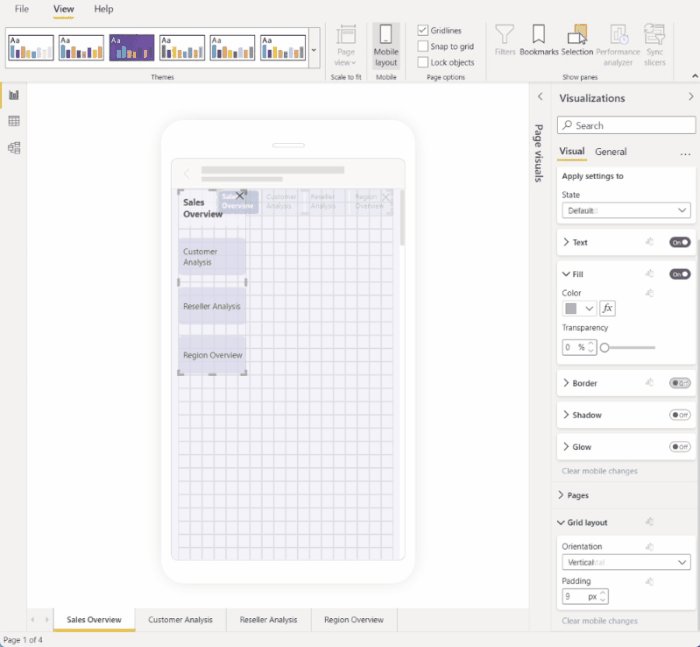
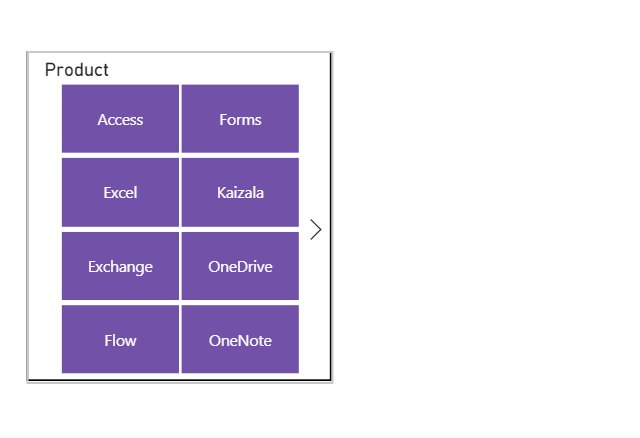
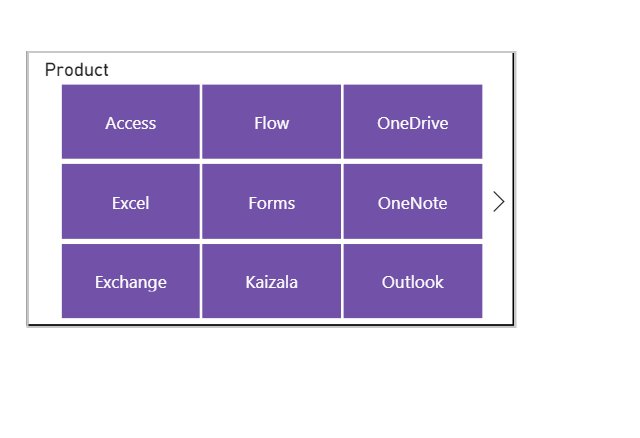
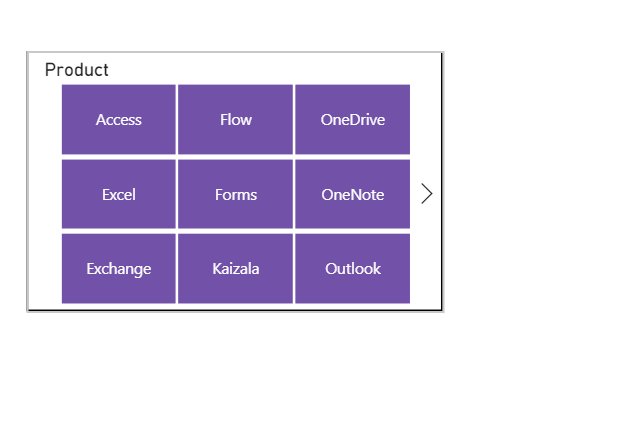
Modifica dell'orientamento della griglia in modo da adattarla meglio al layout mobile
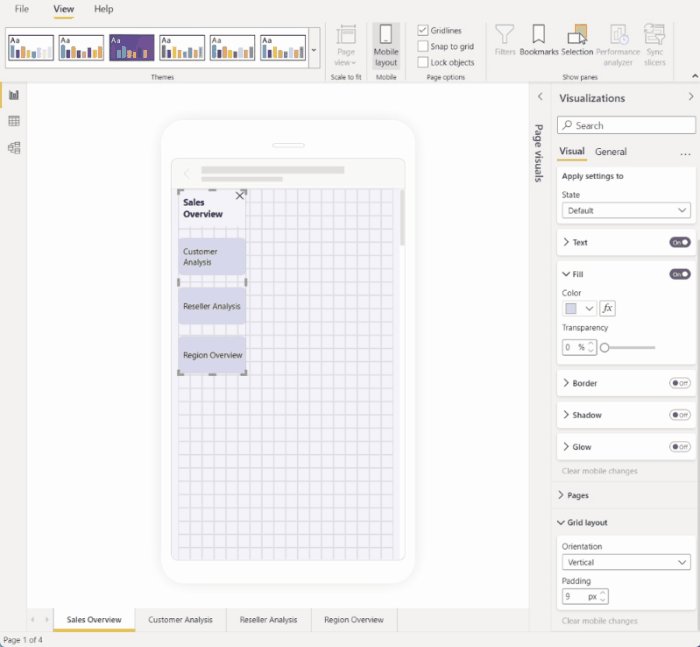
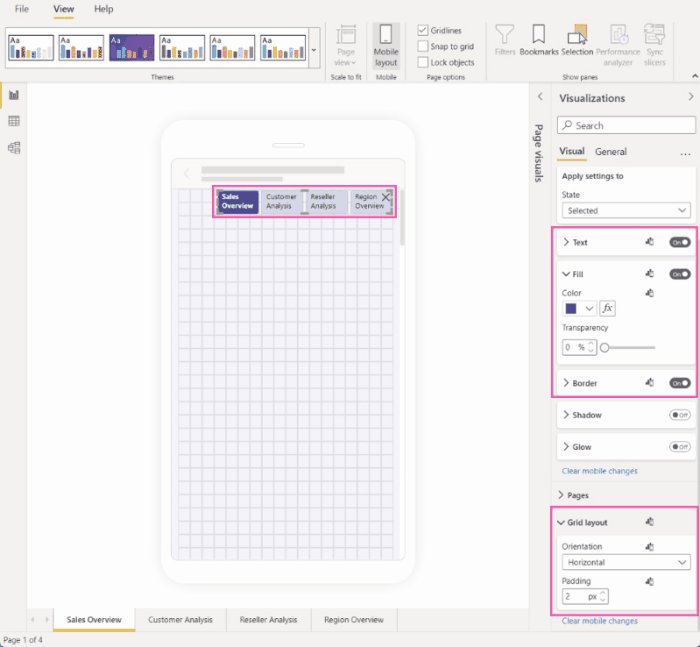
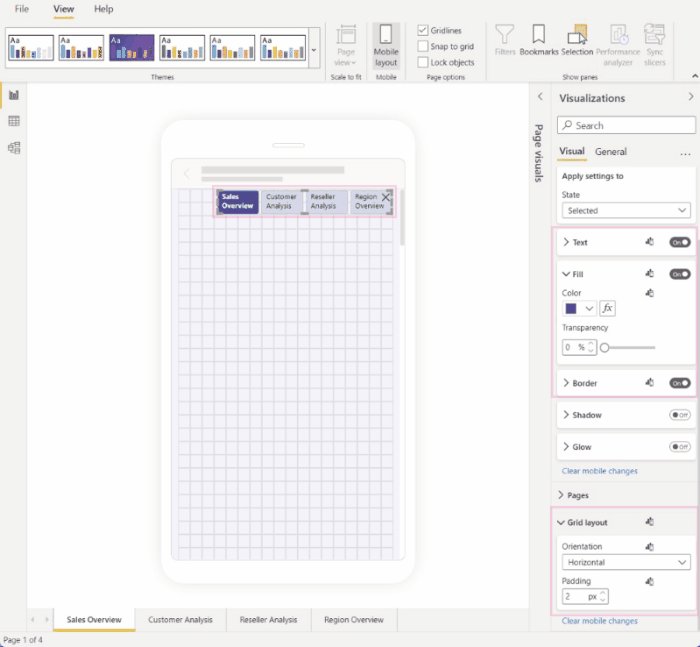
L'orientamento della griglia di alcuni oggetti visivi potrebbe funzionare bene nel layout desktop, ma non così bene nelle dimensioni più piccole e nello spazio più limitato di uno schermo mobile. In questa pagina del report di esempio lo strumento di spostamento delle pagine è stato impilato verticalmente. Anche se questo orientamento funzionava bene per il layout desktop, non è ottimale per il layout per dispositivi mobili. L'immagine mostra come lo strumento di spostamento pagine diventa orizzontale modificando l'impostazione Orientamento layout griglia nel riquadro Visualizzazioni.

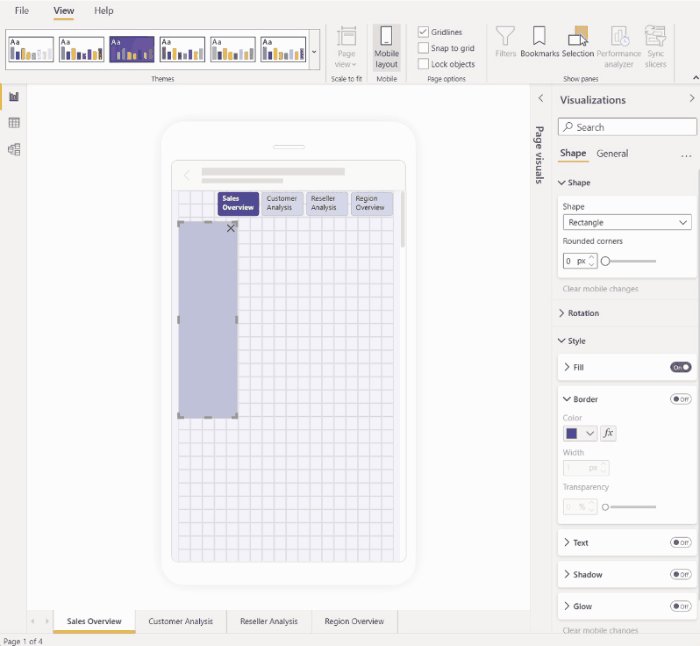
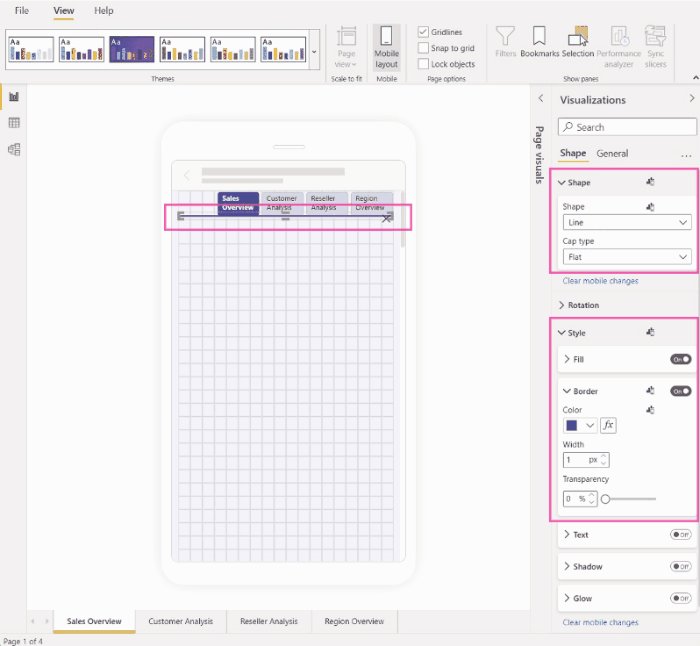
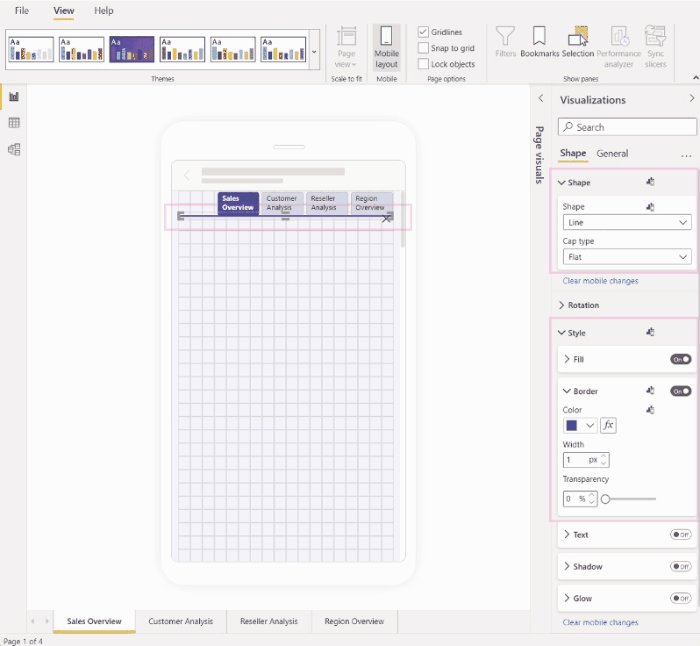
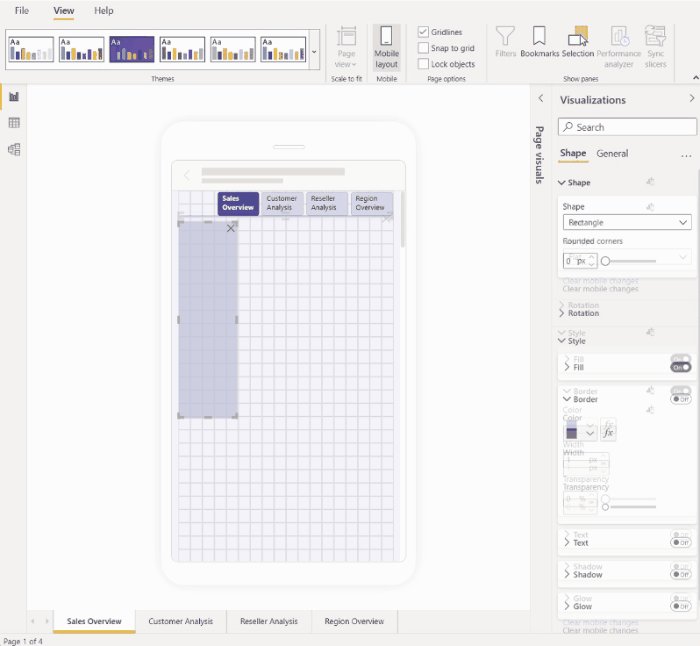
Modifica di una forma da utilizzare come elemento di progettazione
È possibile prendere qualsiasi forma creata nel layout desktop e modificarla in qualsiasi altra forma nel layout per dispositivi mobili usando l'impostazione Forma. In questo modo è possibile riutilizzare le forme. L'immagine seguente illustra come una forma rettangolo nel layout desktop, che è stata usata come sfondo per lo strumento di navigazione della pagina, viene modificata in una forma linea nel layout per dispositivi mobili e viene usata per sottolineare lo strumento di spostamento della pagina.

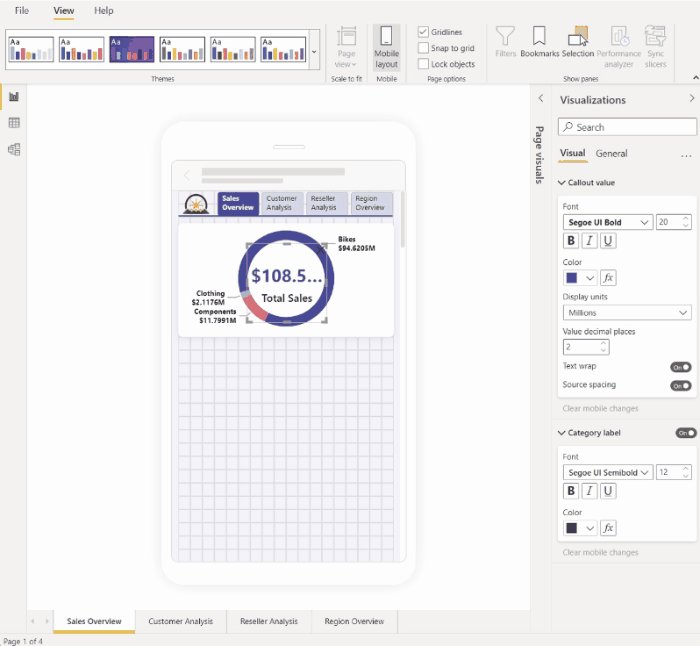
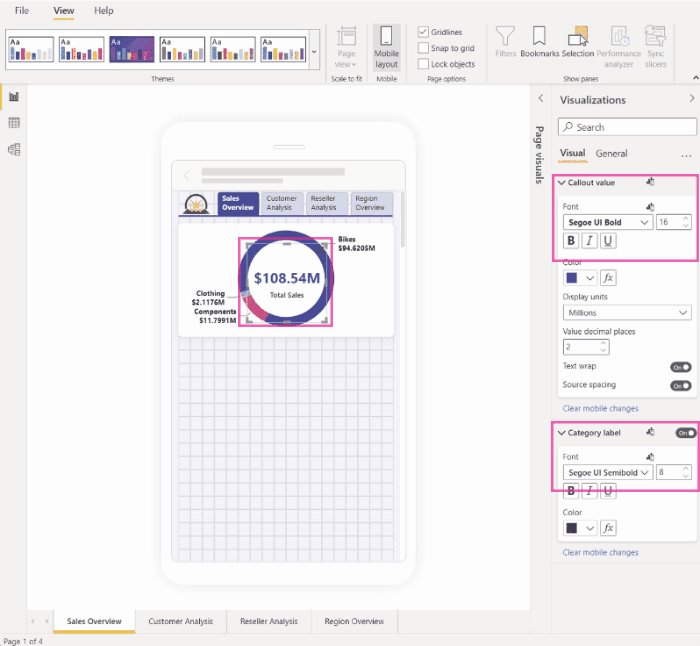
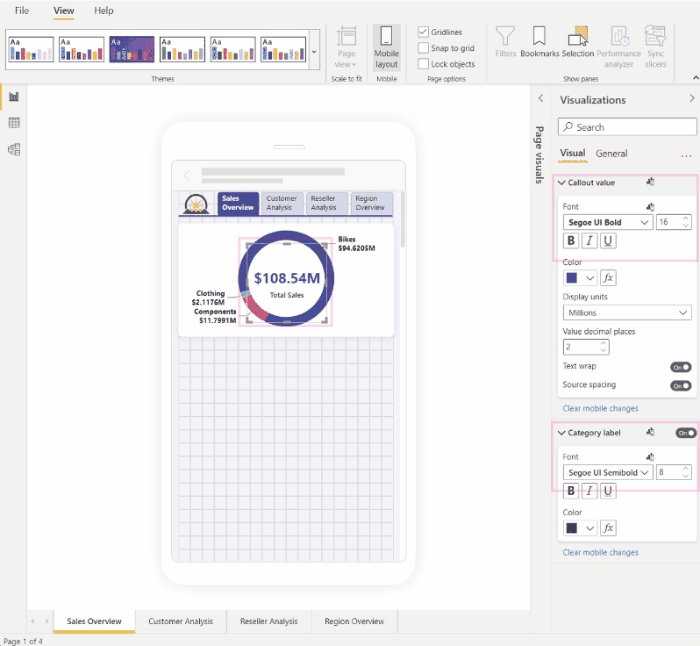
Modifica delle dimensioni del carattere di un oggetto visivo per adattarsi meglio ad altri oggetti visivi
Le dimensioni del carattere usate nel layout desktop sono in genere troppo grandi per il layout per dispositivi mobili, occupando troppo spazio e generando testo difficile da leggere. Pertanto, una delle operazioni più comuni da eseguire quando si crea un layout per dispositivi mobili è modificare le dimensioni del carattere. Nell'immagine seguente è possibile vedere come la modifica delle dimensioni del carattere nell'oggetto visivo scheda rende il testo più adatto all'altro oggetto visivo. Si noti che la modifica dell'unità di visualizzazione da migliaia a milioni consente anche di migliorare le dimensioni visive per il layout per dispositivi mobili.

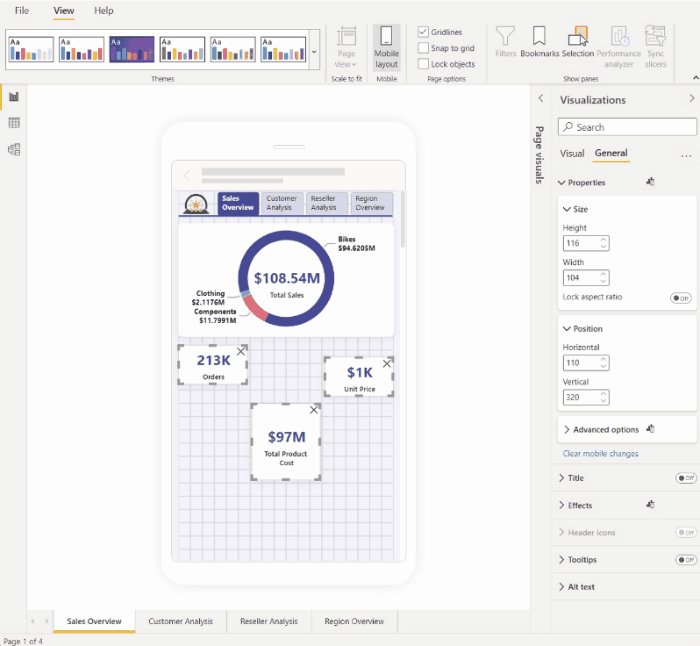
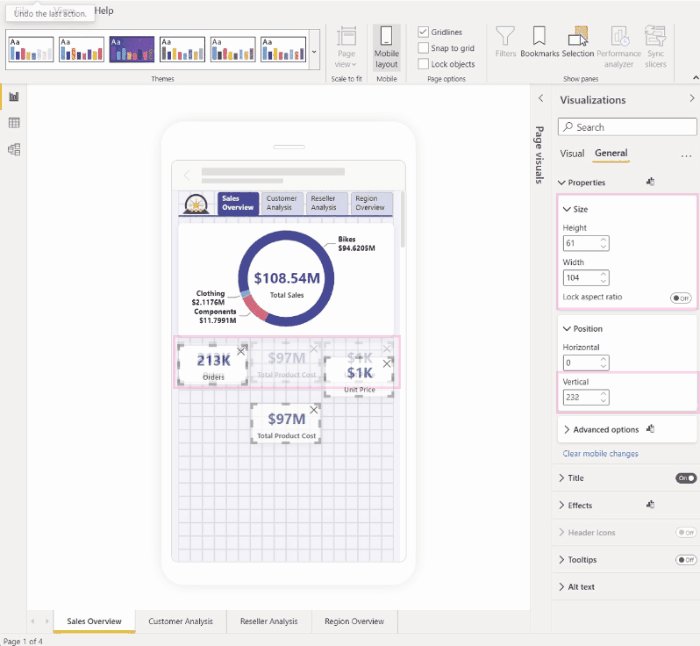
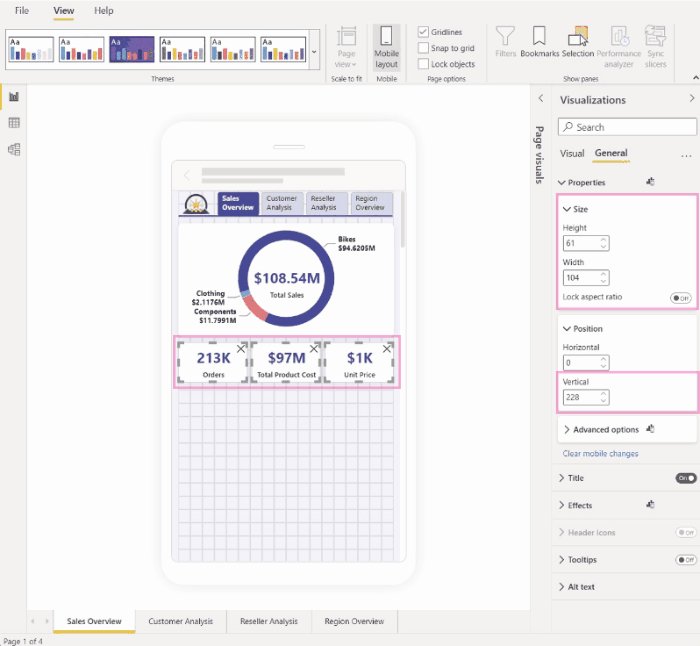
Uso delle proprietà per determinare con precisione le dimensioni e la posizione dell'oggetto visivo
Anche se l'area di disegno del layout per dispositivi mobili dispone già di una griglia con granularità fine e guide intelligenti che consentono di ridimensionare e allineare gli oggetti visivi, esistono casi in cui è necessario controllare le dimensioni e la posizione esatte dell'oggetto visivo. A tale scopo, è possibile usare l'impostazione posizione e dimensione.
Nota
Le impostazioni di dimensioni e posizione non vengono mai ereditate dal layout del desktop. Pertanto, quando si apportano modifiche alle impostazioni di dimensioni e posizione, non verrà visualizzato alcun indicatore di modifica.
Le immagini seguenti illustrano come le impostazioni di dimensioni e posizione possono essere usate per ridimensionare e allineare gli oggetti visivi. Si noti come la selezione multipla degli oggetti visivi consente di applicare le modifiche a più oggetti visivi contemporaneamente.

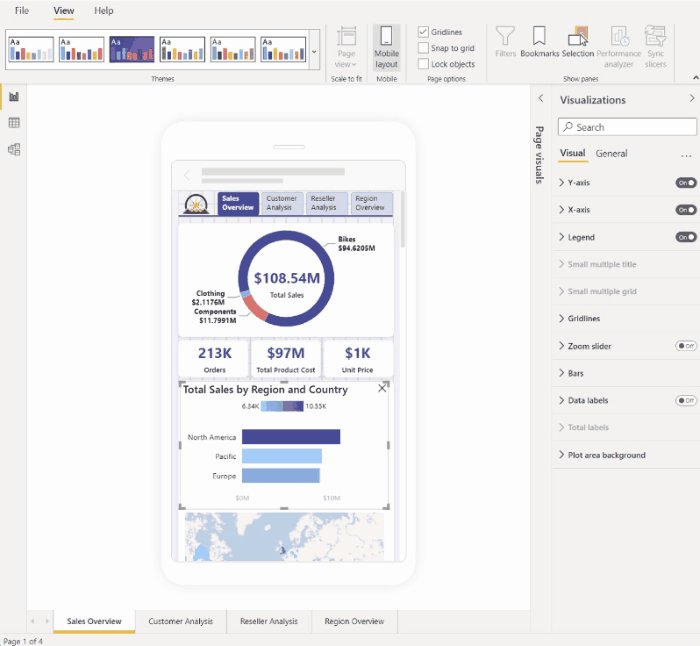
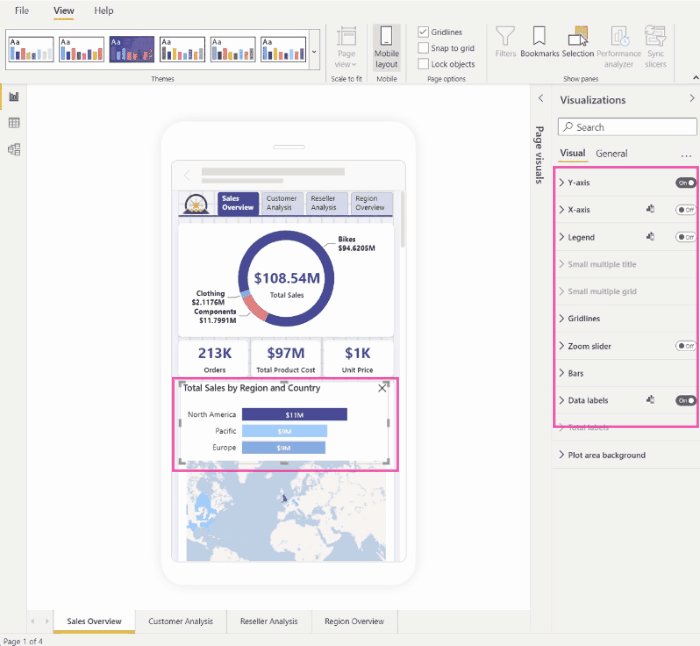
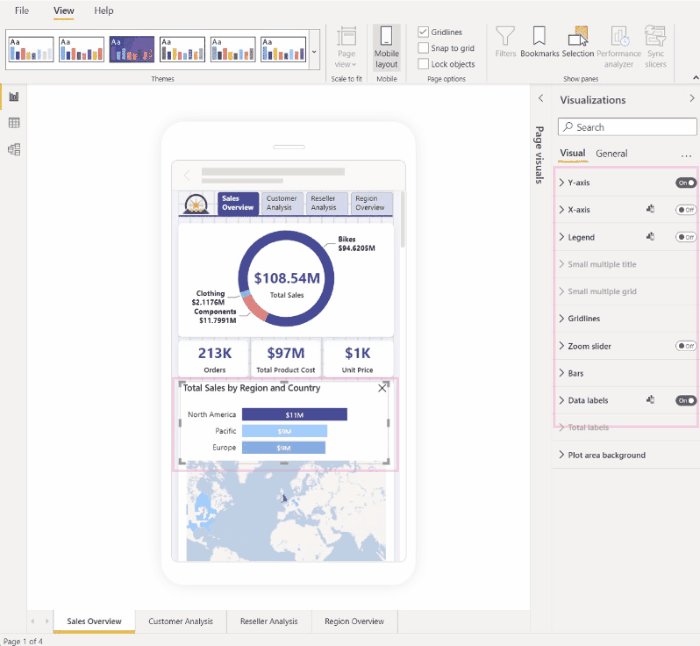
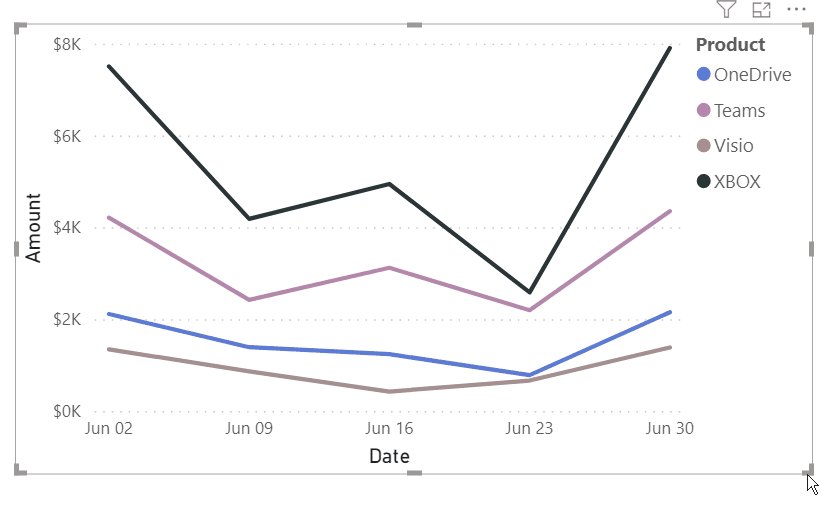
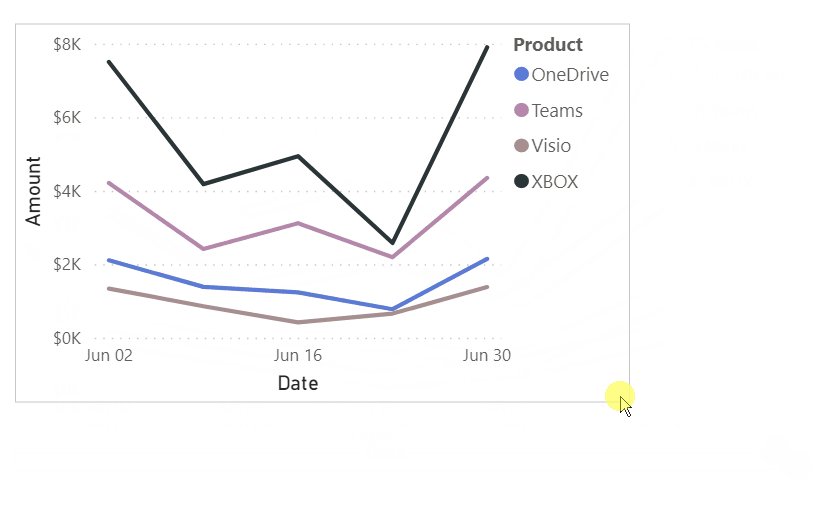
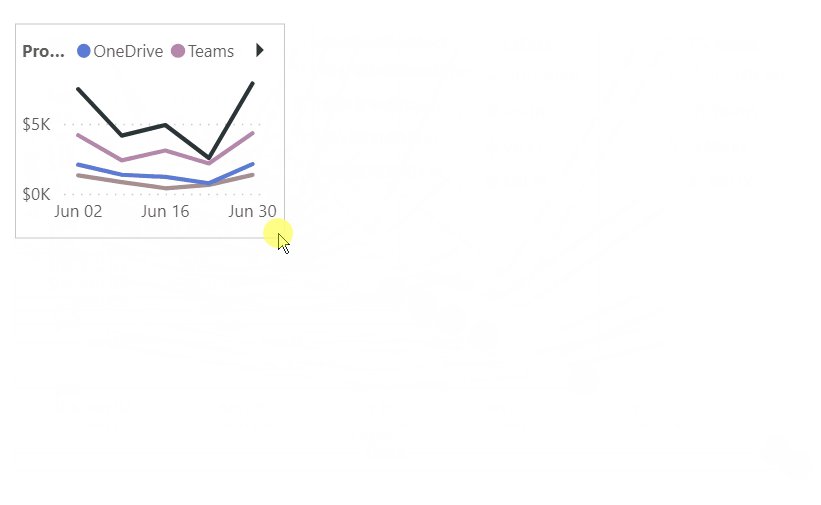
Uso delle impostazioni di formato per ottimizzare un oggetto visivo per risparmiare spazio prezioso sullo schermo
In alcuni casi è possibile usare le impostazioni di un oggetto visivo per renderlo più compatto e risparmiare spazio. Nell'esempio seguente viene visualizzato un oggetto visivo grafico a barre. Per ridurre le dimensioni che l'oggetto visivo occupa nell'area di disegno, la legenda e l'asse X vengono disattivati. Tuttavia, la rimozione della legenda e dell'asse X rende le barre poco chiare, in quanto non ci sono valori da seguire con essi. Per risolvere questo problema, le etichette dati vengono attivate e centrate sulle barre. Il risparmio di spazio in questi modi consente di visualizzare più oggetti visivi contemporaneamente, senza dover scorrere.
Suggerimento: la maggior parte dei grafici ha l'impostazione reattiva attivata per impostazione predefinita. Se non si vuole che gli elementi del grafico siano interessati dalle dimensioni dell'oggetto visivo, disattivare l'impostazione reattiva nelle impostazioni dell'oggetto visivo (Generale > Proprietà > Opzioni avanzate > Reattivo)

Opzioni di formattazione alternative per oggetti visivi e filtri dei dati
Elementi visivi
Per impostazione predefinita, molti oggetti visivi, specie gli oggetti visivi di tipo grafico, sono reattivi. Questo significa che cambiano in modo dinamico per visualizzare la quantità massima di dati e informazioni dettagliate, indipendentemente dalle dimensioni dello schermo.
Quando le dimensioni dell'oggetto visivo cambiano, Power BI assegna la priorità ai dati. Ad esempio può rimuovere il riempimento e spostare la legenda nella parte superiore dell'oggetto visivo automaticamente, in modo che l'oggetto visivo rimanga informativo anche con dimensioni ridotte.

La velocità di risposta può interferire con la formattazione usando le impostazioni visive. Per disattivare la velocità di risposta, selezionare l'oggetto visivo nell'area di disegno e quindi nel riquadro visualizzazioni passare a Generale > Proprietà > Opzioni avanzate.
Filtri dei dati
I filtri dei dati possono essere applicati nell'area di disegno dei dati del report. Quando si progettano i filtri dei dati nella normale modalità di creazione dei report, è possibile modificare alcune impostazioni di filtro dei dati per facilitarne l'uso nei report ottimizzati per dispositivi mobili:
- È possibile decidere se consentire a chi visualizza il report di selezionare un solo elemento o più elementi.
- È possibile impostare il filtro dei dati come verticale, orizzontale o reattivo (i filtri dei dati reattivi devono essere orizzontali).
Se si imposta il filtro dei dati reattivo, quando si modificano le dimensioni e la forma, vengono visualizzate più o meno opzioni. Può essere alto, basso, largo o stretto. Se lo si rende abbastanza piccolo, diventa una semplice icona di filtro nella pagina del report.

Altre informazioni sulla creazione di filtri dei dati reattivi.
Testare il comportamento di pulsanti, filtri dei dati e oggetti visivi
L'area di disegno del layout per dispositivi mobili è interattiva, quindi è possibile testare il comportamento di pulsanti, filtri dei dati e altri oggetti visivi durante la progettazione della visualizzazione ottimizzata per dispositivi mobili. Non è necessario pubblicare il report per vedere come interagiscono gli oggetti visivi. Esistono alcune limitazioni.