Controllo drill-down dinamico
Nota
Questa funzionalità è disponibile dalla versione API 5.7.0.
La funzionalità di controllo drill-down dinamico consente all'oggetto visivo di abilitare o disabilitare la funzionalità drill-down in modo dinamico usando una chiamata API. Quando la funzionalità di drill-down è abilitata, tutte le funzionalità di drill-down e le funzionalità di espansione/compressione sono disponibili, insieme a chiamate API, comandi di menu contestuale, pulsanti di drill-down dell'intestazione e supporto per i dati della gerarchia. Se è disabilitata, queste funzionalità non sono disponibili.
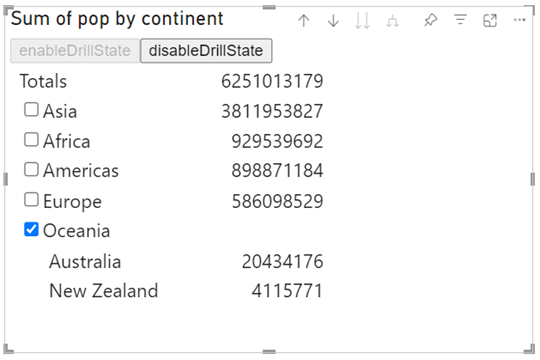
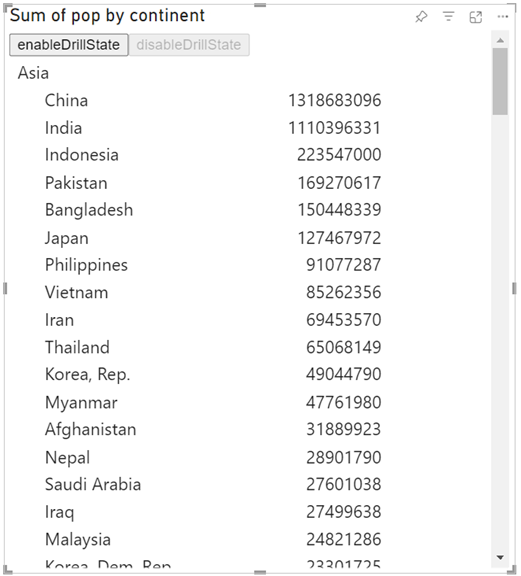
Le immagini seguenti mostrano un esempio di oggetto visivo con la funzionalità di controllo drill-down dinamico abilitata e disabilitata:
La funzionalità di controllo di drill-down dinamico include i seguenti elementi API:
Flag
isDrillDisabledinDataRolesInfo:export interface DataRolesInfo { //… isDrillDisabled?: boolean; // ----- NEW ----- }Metodo
setCanDrillnell'interfacciaIVisualHost:export interface IVisualHost extends extensibility.IVisualHost { //… setCanDrill: (drillAllowed: boolean) => void; // ----- NEW ----- }
Per identificare se il drill-down è disabilitato, usare la proprietà isDrillDisabled nel metodo di aggiornamento:
private update(options: VisualUpdateOptions) {
//…
const isDrillDisabled = options.dataViews[0].metadata.dataRoles.isDrillDisabled;
//…
}
Quindi usare la chiamata API per abilitare o disabilitare il drill in base alle esigenze:
Per abilitare:
this.host.setCanDrill(true /* drillAllowed */);Per disabilitare:
this.host.setCanDrill(false /* drillAllowed */);
Requisiti di controllo drill-down dinamico
Esplorazione è abilitata per impostazione predefinita, ma la funzionalità di controllo drill-down dinamico consente all'oggetto visivo di abilitare o disabilitare l’esplorazione tramite una chiamata API.
Un oggetto visivo con la funzionalità di controllo drill-down dinamico include il codice seguente nel file capabilities.json:
Con drill-down disabilitato per impostazione predefinita:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": { "disabledByDefault": true } },Con drill-down abilitato per impostazione predefinita:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": {} },
La proprietà canDisableDrill indica che l'oggetto visivo supporta questa funzionalità. Senza questa proprietà, la chiamata API non viene rispettata.
La proprietà disabledByDefault indica se disabilitare o meno la funzionalità drill-down per impostazione predefinita.
Nota
La proprietà disabledByDefault diviene effettiva quando si esegue una delle azioni seguenti:
- Aggiungere un nuovo oggetto visivo al canvas
- Convertire un oggetto visivo da un oggetto visivo che non supporta questa funzionalità.
Ad esempio, se si converte un oggetto sourceVisual in targetVisual, la proprietà disabledByDefault di targetVisual viene considerata solo se sourceVisual non supporta questa funzionalità. Se sourceVisual supporta questa funzionalità, targetVisual mantiene lo stato di sourceVisual e non l'impostazione predefinita.
Aggiunta del supporto drill-down a una nuova versione di un oggetto visivo esistente
L'uso della funzionalità di drill-down rappresenta una modifica che causa un'interruzione. Pertanto, per una transizione più fluida, è consigliabile usare un nuovo GUID di oggetto visivo per la nuova versione.
Tuttavia, se si vuole mantenere lo stesso GUID, tenere presente quanto segue:
Quando si esegue la migrazione da una versione non scalabile a una nuova versione in cui può essere eseguito il drill-down, alcuni dati potrebbero non essere forniti in
dataViewa causa del supporto dati gerarchico introdotto come parte della funzionalità di drill-down. La funzionalità di controllo di drill-down dinamico non offre un supporto automatico per questo problema, ma può essere usata per gestire il processo di migrazione.Per la migrazione automatica dell'oggetto visivo, questo deve eseguire le azioni seguenti:
Eseguire l’identificazione la prima volta che viene caricata la nuova versione, anziché la versione precedente, e applicare l'API
persistProperties.Disabilitare il drill-down per ricevere tutti i dati usando l'API
setCanDrill.
L'esempio seguente illustra come eseguire la migrazione automatica di un oggetto visivo precedente in uno che usa il controllo di drill-down dinamico:
Aggiungere l’oggetto seguente al file capabilities.json:
"DrillMigration": { "displayName": "Drill Migration", "properties": { "isMigrated": { "displayName": "Is Drill Migrated", "type": { "bool": true } } } },Aggiungere quanto segue al file visual.ts:
export class Visual implements IVisual { //... private isCalledToDisableDrillInMigrationScenario = false; private drillMigration = { disabledByDefault: true }; constructor(options: VisualConstructorOptions) { //... this.host = options.host; //... } private update(options: VisualUpdateOptions) { this.handleSelfDrillMigration(options); //... } private handleSelfDrillMigration(options: VisualUpdateOptions): void { if (options && options.dataViews && options.dataViews[0] && options.dataViews[0].metadata) { const metadata = options.dataViews[0].metadata; if (metadata && metadata.dataRoles) { const isDrillDisabled = metadata.dataRoles.isDrillDisabled; if (isDrillDisabled === undefined) { return; } // Continue in case the visual is already migrated if (!metadata.objects?.DrillMigration?.isMigrated) { // Persist the isMigrated property when the drill has the correct state if (this.drillMigration.disabledByDefault === isDrillDisabled) { this.persistMigrationProperty(); } else if (!this.isCalledToDisableDrillInMigrationScenario) { // Use the API call only once this.host.setCanDrill(!this.drillMigration.disabledByDefault); this.isCalledToDisableDrillInMigrationScenario = true; } } } } } private persistMigrationProperty(): void { let property = { merge: [{ objectName: "DrillMigration", properties: { isMigrated: true }, selector: null }] }; this.host.persistProperties(property); } }
La prima volta che l'oggetto visivo viene aperto dopo l'aggiunta di questo codice, la variabile DrillMigration è impostata su vero e l'oggetto visivo viene aperto nello stato predefinito.
Considerazioni e limitazioni
Lo stato di drill-down non viene salvato dopo la disabilitazione del drill-down. Se si riabilita il drill-down dopo averlo disabilitato, viene visualizzato solo il primo livello, indipendentemente da ciò che era visualizzato prima della disabilitazione.
Lo stato di espansione/compressione non viene salvato dopo la disabilitazione del drill-down. Quando il drill-down è stato abilitato di nuovo, tutte le righe vengono compresse.
La chiamata API non è supportata per i dashboard.
Condizioni di mapping della vista dati: usare
"max": 1per tutte le condizioni per il ruolo in cui può essere eseguito il drill-down per limitare l'oggetto visivo alla vista di un solo campo quando il drill-down è disabilitato. Ad esempio:Per la vista dati categorici:
"conditions": [ { "category": { "min": 1 }, "measure": { "max": 1 }} ]Per la vista dati matrice:
"conditions": [ { "Rows": { "max": 0 }, "Columns": { "max": 0 }, "Value": { "min": 1 } }, { "Rows": { "min": 1 }, "Columns": { "min": 0 }, "Value": { "min": 0 } }, { "Rows": { "min": 0 }, "Columns": { "min": 1 }, "Value": { "min": 0 } }, ]