Aggiungere codice generato dall'intelligenza artificiale usando Copilot (anteprima)
[Questo argomento fa parte della documentazione di pre-rilascio, pertanto è soggetto a modifiche.]
L'aggiunta di codice generato dall'intelligenza artificiale utilizzando Copilot in Visual Studio Code ti aiuta a creare codice utilizzando l'interazione tramite chat nel linguaggio naturale. Puoi anche approfondire il codice esistente e scoprirne il significato utilizzando la funzione Spiega. In Power Pages, effettui personalizzazioni del sito con HTML, JS o codice CSS che non sono attualmente supportate nella finestra di progettazione Power Pages con poco codice. Questa esperienza di chat di Copilot aiuta gli sviluppatori di Power Pages come te a scrivere codice descrivendo il comportamento previsto del codice utilizzando il linguaggio naturale. Potrai quindi perfezionare il codice generato e utilizzarlo durante la personalizzazione del tuo sito.

Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.
- Per comprendere le funzionalità e i limiti di questa funzionalità, vedi Domande frequenti per il codice generato dall'intelligenza artificiale usando Copilot.
Prerequisiti
Per comprendere l'utilizzo e i limiti di Copilot, consultare i documenti Termini e Domande frequenti sull'intelligenza artificiale responsabile . Verifica i seguenti requisiti per iniziare a utilizzare Copilot in Power Pages.
Visual Studio Code
Installa l'ultima estensione di Power Platform Tools.
Apri la cartella radice del sito in Visual Studio Code.

Accedi a Copilot di Power Pages con le credenziali del tuo ambiente Dataverse.
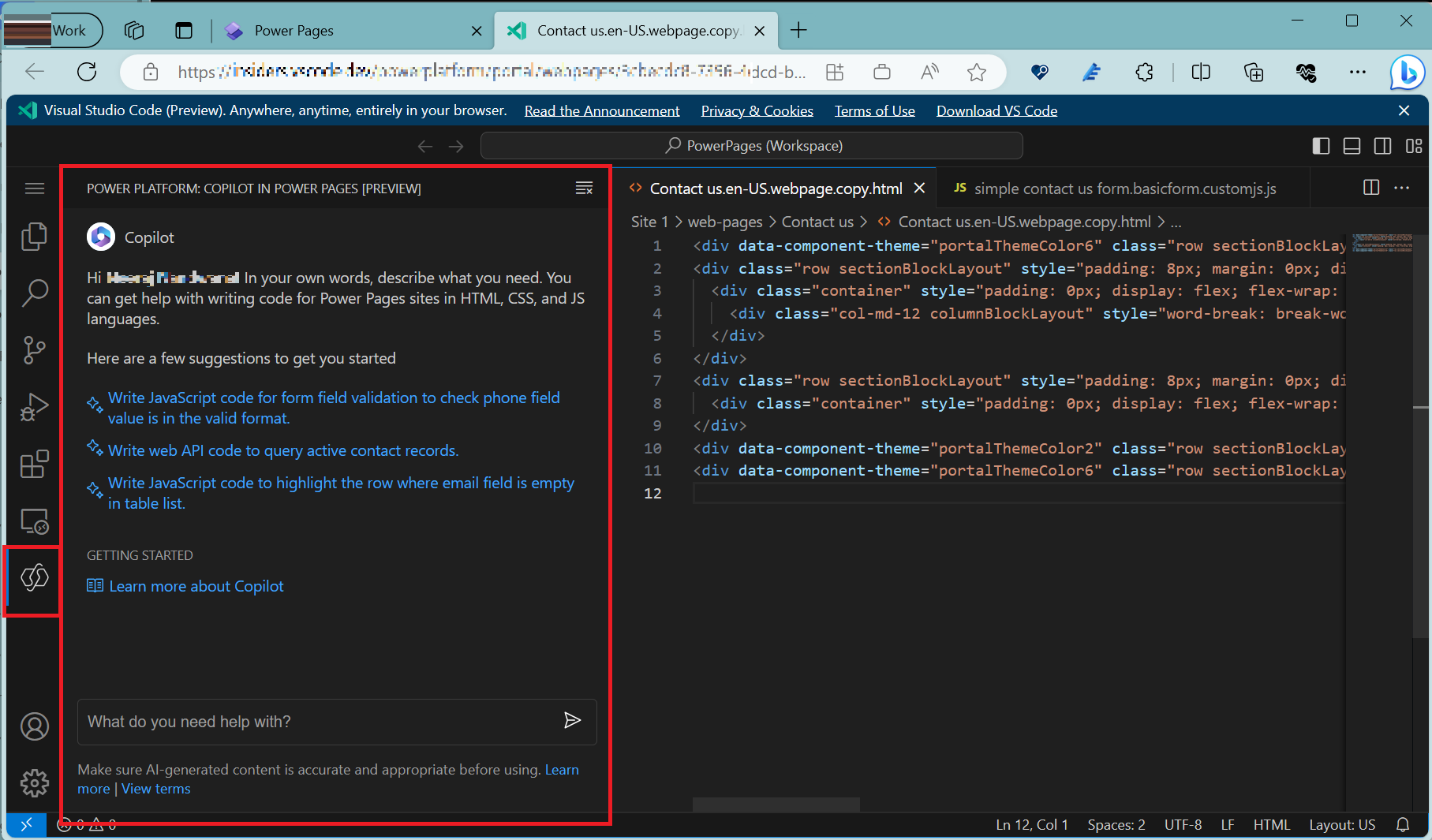
Visual Studio Code per il Web
Puoi anche utilizzare Copilot in Power Pages mentre modifichi codice utilizzando Visual Studio Code per il Web.

Utilizzare Copilot per generare codice
Importante
Copilot in Visual Studio Code è ottimizzato per generare codice per siti Power Pages, quindi le funzionalità sono limitate a linguaggi supportati dal sito Power Pages come HTML, JavaScript e CSS. Il codice generato da Copilot utilizza framework supportati come bootstrap e jQuery.
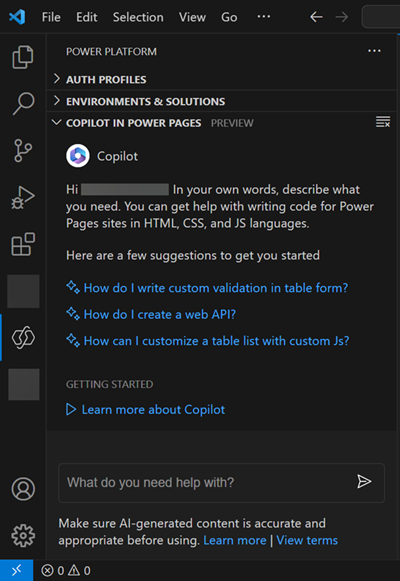
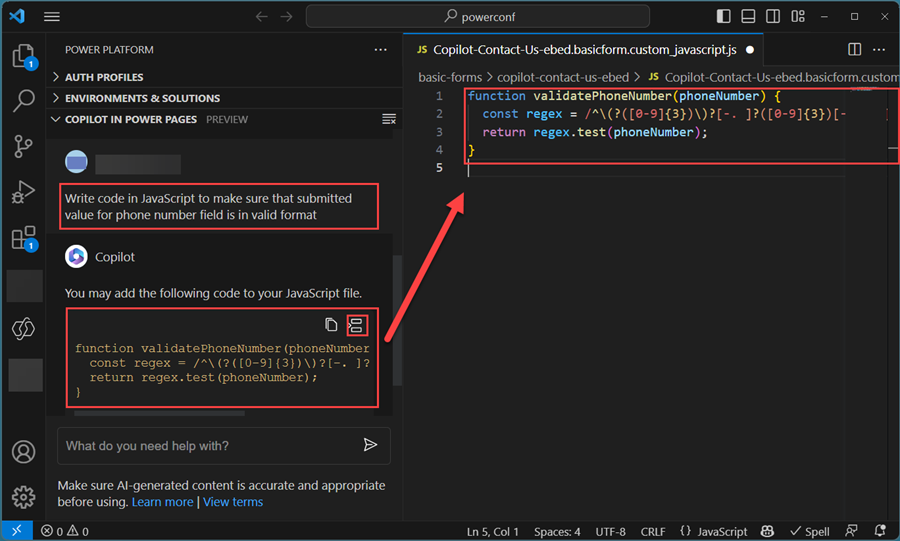
- Nella chat di Copilot, descrivi il comportamento del codice che desideri utilizzando il linguaggio naturale. Ad esempio, codice per la convalida del modulo o chiamate Ajax utilizzando l'API Web Power Pages.
- Continua a riformulare le tue domande nella chat di Copilot e ripetile finché non ottieni ciò di cui hai bisogno.
- Una volta che sei soddisfatto del codice generato, puoi facilmente copiare e incollare il frammento di codice o inserire il codice nel sito Power Pages e modificare ulteriormente il codice.
- Utilizza il tasto freccia su/giù per navigare tra i prompt immessi di recente.
Esempi:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Nota
- Il codice generato da Copilot potrebbe non avere i nomi corretti per tabelle o colonne, quindi è consigliabile verificare questi dettagli prima di utilizzare il codice.
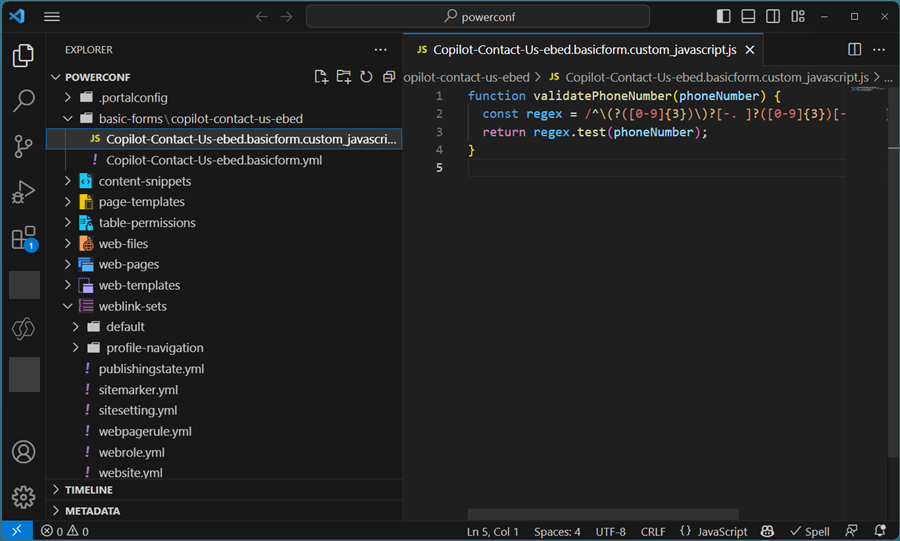
- Per generare un codice più accurato, assicurati di aprire il file in cui desideri utilizzare il codice. Ad esempio, apri un modello Web in cui desideri aggiungere il codice API Web o apri un file JavaScript personalizzato per i moduli in cui desideri aggiungere la convalida del campo.

Utilizzare Spiega per comprendere il codice
La funzionalità Spiega di Copilot è utile per gli sviluppatori che lavorano su codice esistente e desiderano comprenderlo. Per usare Spiega, segui questi passaggi:
Seleziona indica le righe di codice che vuoi comprendere dall'editor di codice. Fare clic con il tasto destro del mouse per accedere al menu contestuale. Seleziona Copilot in Power Pages e scegli Spiega. Copilot registra le righe di codice selezionate nel riquadro di chat e fornisce una risposta spiegandoti il codice.
In alternativa seleziona le righe di codice e tipo Explain selected code nel riquadro di chat di Copilot. Puoi anche chiedere direttamente a Copilot aggiungendo il codice nella richiesta. Ad esempio, puoi domandare Explain the following code {% include 'Page Copy'%}.
Problemi noti
In alcune istanze, un prompt viene classificato erroneamente come codice dannoso.
Aiutaci a migliorare questa funzionalità
In ogni risposta della chat del Copilota, Seleziona offre le opzioni di feedback, un pollice in su (👍) se ti piace il risposta o un pollice in giù (👎) se non ti piace. Il tuo feedback aiuta notevolmente a migliorare questa funzionalità.