Esercitazione: Configurare il controllo RTF in Power Pages
Nell'esercitazione, configurerai il componente dell'editor RTF su un modulo Microsoft Dataverse e abiliterai l'editor RTF in modo che sia visibile su una pagina Web.
Questa esercitazione utilizzerà la tabella Feedback e la pagina Web Contattaci disponibile nei modelli Layout per principianti.
Prerequisiti
- La versione del portale deve essere 9.4.3.x o successiva.
- Un sito che utilizza uno dei modelliLayout per principianti.
Passaggio 1: Aggiungere un componente di codice a un campo in un modulo
Nello studio di progettazione seleziona l'area di lavoro Dati.
Seleziona la tabella Commenti.
Seleziona Moduli quindi scegli di modificare il modulo di contatto semplice.
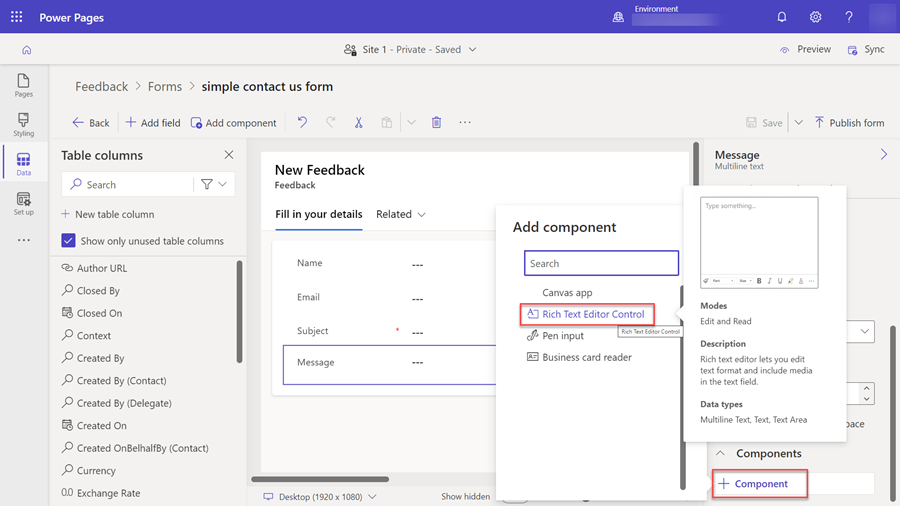
Seleziona il campo Messaggio.
Scegli + Componente e seleziona il componente Inserimento numero.

Seleziona Fatto.
Seleziona Salva e scegli Pubblica modulo.
Passaggio 2. Configurare il controllo RTF sulla pagina Web
Nei seguenti passaggi configureremo la pagina di commenti esistente, puoi anche creare la tua pagina e aggiungere il tuo componente modulo.
Nell'area di lavoro Pagine, seleziona la pagina Contattaci.
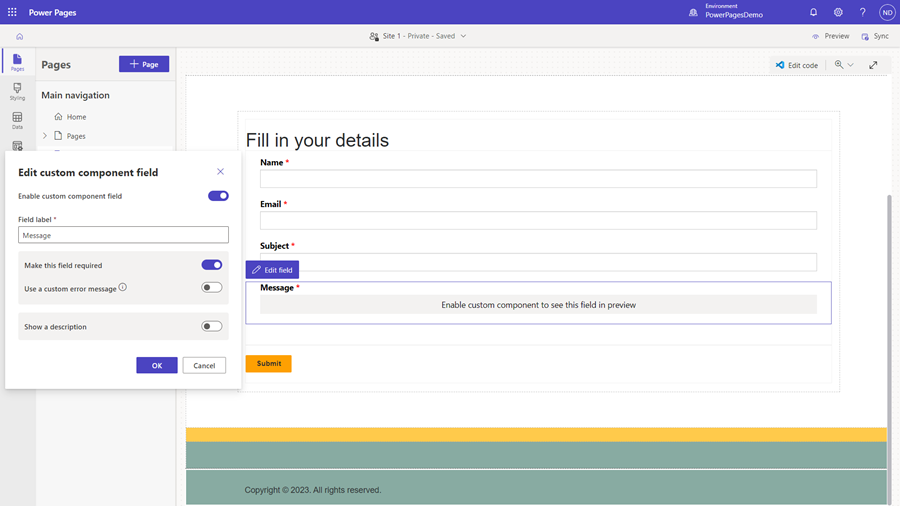
Il campo Messaggio verrà visualizzato nel modulo con il messaggio Abilita il componente personalizzato per vedere questo campo in anteprima.
Seleziona il campo e scegli Modifica campo.
Seleziona il campo Abilita campo componente.

Seleziona OK.
Selezionate Sincronizza.
Nota
Potrebbe essere necessario aumentare la dimensione dei caratteri delle colonne di testo per accogliere le informazioni aggiuntive e visualizzare i dati come testo RTF.
Passaggio 3.1: aggiungere autorizzazioni di tabella per la tabella degli allegati RTF
Per utilizzare e archiviare le immagini nell'editor di testo RTF nel portale, dovrai aggiungere autorizzazioni di tabella alla tabella Allegato RTF (msdyn_richtextfile).
Apri lo studio di progettazione, seleziona l'area di lavoro Configura.
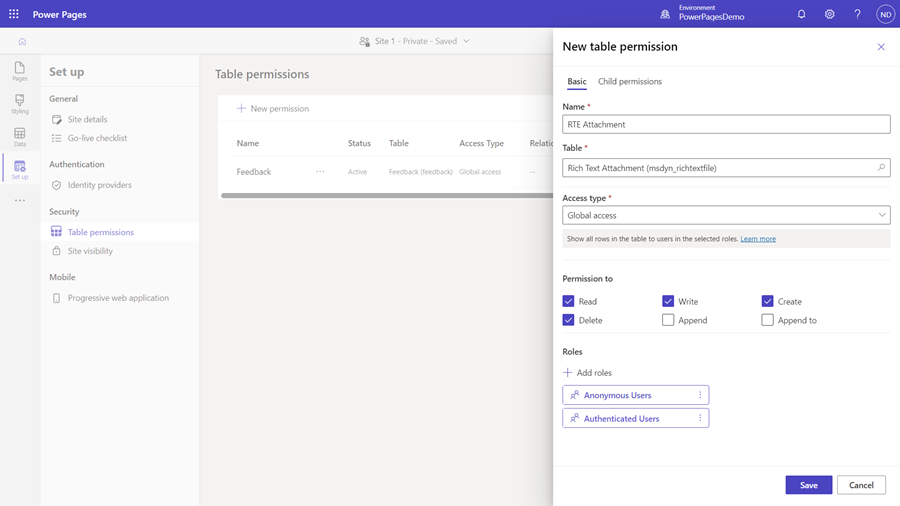
Seleziona Autorizzazioni di tabella.
Seleziona + Nuova autorizzazione per creare una nuova autorizzazione di tabella per la tabella allegata RTF. Il nome può essere qualsiasi cosa, in questo esempio usiamo Allegato RTE.
Per Tipo di accesso seleziona Accesso globale.
Nota
Il tipo Accesso globale viene scelto in quanto non esiste alcuna relazione tra la tabella configurata per l'uso del controllo Rich text editor e la tabella degli allegati RTF.
Seleziona le caselle di controllo Lettura, Scrittura, Creazione ed Eliminazione in Autorizzazione per.
Assegna un ruolo Web appropriato all'autorizzazione di tabella.

Importante
Se desideri archiviare immagini come stringhe base 64 direttamente nella colonna configurata per utilizzare il controllo Rich text editor, è necessario configurare il controllo utilizzando un file di configurazione JSON. Imposta disableImages e disableDefaultImageProcessing su True per consentire il rendering coerente delle immagini in tutti i client. L'utilizzo di questo metodo non richiede l'autorizzazione di tabella globale nella tabella allegato RTF (msdyn_richtextfile).
Passaggio 3.2: Aggiungere l'impostazione di sito dell'API Web
Per salvare le immagini nel controllo dell'editor di testo RTF, dovrai aggiungere un paio di impostazioni del sito.
Apri l'app Gestione portali.
Vai a Impostazioni sito.
Crea le seguenti impostazioni di sito, inserisci il nome, il sito Web e il valore true e seleziona Salva e chiudi.
Nome impostazione sito valore Webapi/msdyn_richtextfile/enabled true Webapi/msdyn_richtextfile/fields *
Passaggio 4: Visualizza l'anteprima del sito.
Nello studio di progettazione, seleziona Sincronizza.
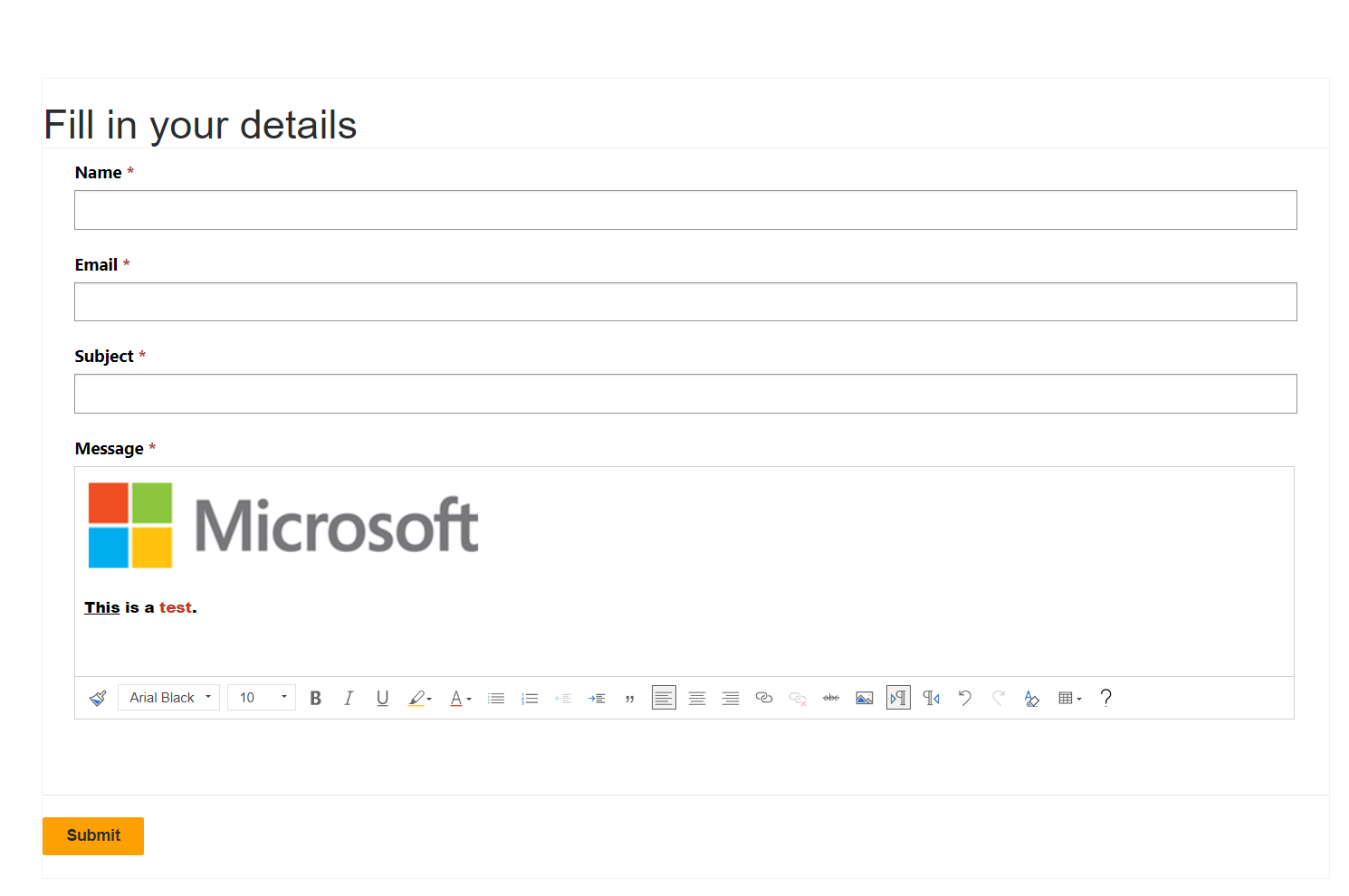
Seleziona Anteprima, quindi seleziona Desktop, vai a Contattaci, dovresti vedere il componente personalizzato abilitato.

Editor di testo RTF in un modulo di sola lettura
In un modulo di sola lettura, il contenuto dell'editor di testo RTF viene visualizzato con la formattazione e le immagini. Il contenuto può essere letto, ma non modificato o aggiornato.
Nota
Per il trascinamento sono supportati solo i formati di file .PNG, .JPG. o .GIF.
Rendering del campo del contenuto dell'editor RTF utilizzando Liquid o l'API Web di Pages
Il rendering del campo del contenuto dell'editor RTF può essere eseguito utilizzando Liquid o l'API Web di Pages. Se il campo contiene file di immagine, avranno un percorso di riferimento dell'API Web Dataverse. Per visualizzare queste immagini su una pagina Web di Pages, è necessario sostituire il percorso corrente con il percorso API di Pages corrispondente.
Esempio:
L'elemento dell'immagine all'interno del campo del contenuto dell'editor RTF verrà visualizzato come segue, contenendo un riferimento al percorso dell'API Web Dataverse:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
Per aggiornare l'elemento immagine, sostituisci /api/data/v9.0 con /_api come mostrato di seguito:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">