Visualizzare le posizioni come schede
Questo esempio mostra come utilizzare il manifest per estendere un modello Web e visualizzare le posizioni in una pagina Web come schede.

Come creare un componente del modello Web per visualizzare le posizioni
Passaggio 1: preparazione
- Crea una tabella nel tuo ambiente con le colonne corrispondenti (nome, indirizzo e collegamento)
- Copia il nome logico della tabella.
- Crea alcuni record di esempio nella nuova tabella.
Passaggio 2: configurare il modello Web
Copia il codice sorgente in un nuovo modello Web nel tuo ambiente. Vedi Come creare un componente del modello Web per maggiori dettagli.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Sostituisci tutte le istanze di cr50f con il nome dello schema della nuova tabella. Questa operazione consente di gestire le proprietà fetchXML, tutto il codice HTML e
{% manifest %}.
Passaggio 3: usare il modello Web
- Aggiungi il nuovo modello Web alla copia di una pagina, ad esempio, aggiungi
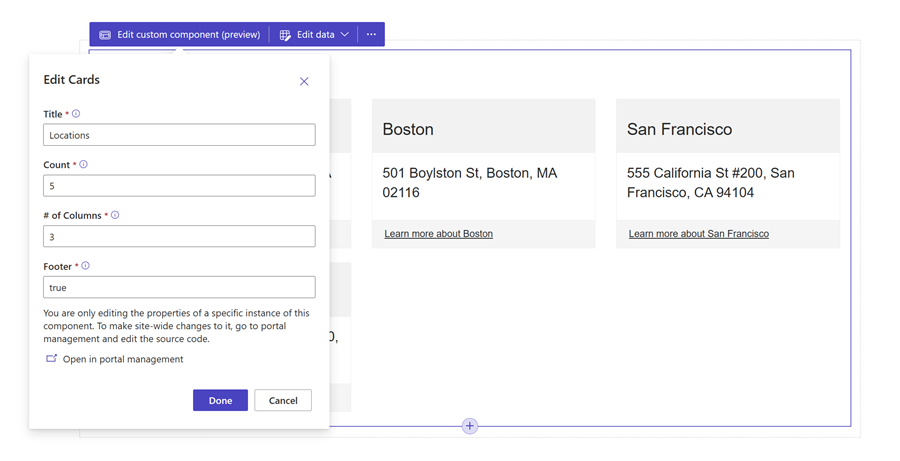
{% include 'Cards' %}utilizzando Visual Studio Code per il Web. - Modifica e configura le proprietà del modello Web nello studio di progettazione.
- Riutilizza il componente in varie pagine Web come necessario e ripeti il passaggio precedente per configurare la visualizzazione in base alle esigenze.
- Seleziona Modifica dati per aggiornare i record nella tabella appena creata.