Modifica intestazione sito
Modifica l'intestazione del tuo sito per applicare il tuo marchio al tuo sito Power Pages. È possibile:
- Aggiornare il titolo del sito e aggiungi il logo della tua organizzazione.
- Fornisci un testo alternativo per le immagini del logo.
- Cambia colori e caratteri.
- Visualizza in anteprima il layout reattivo del loro sito.
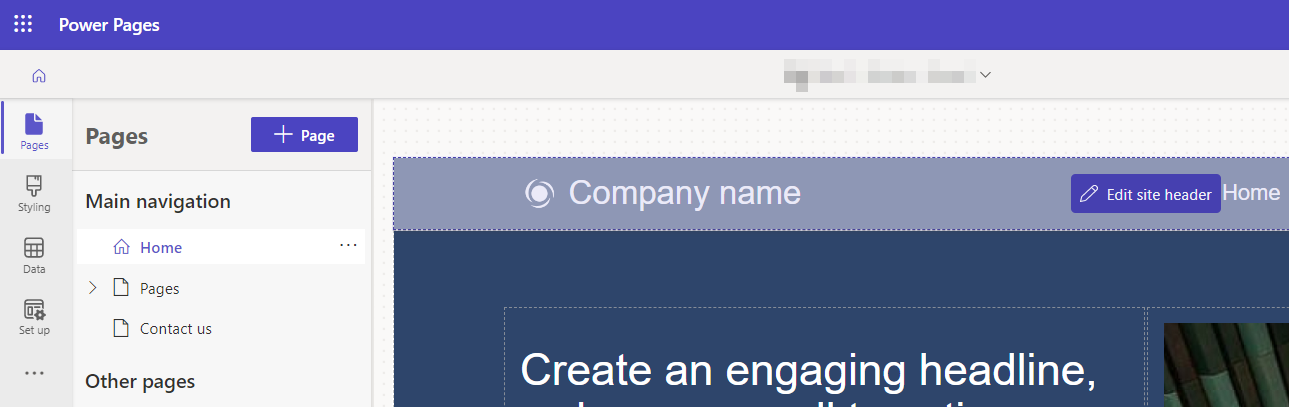
Nell'area di lavoro Pagine, passa il mouse sopra il componente dell'intestazione e seleziona Modifica intestazione sito. Le opzioni di modifica vengono visualizzate in una finestra nell'area di lavoro di Pagine.

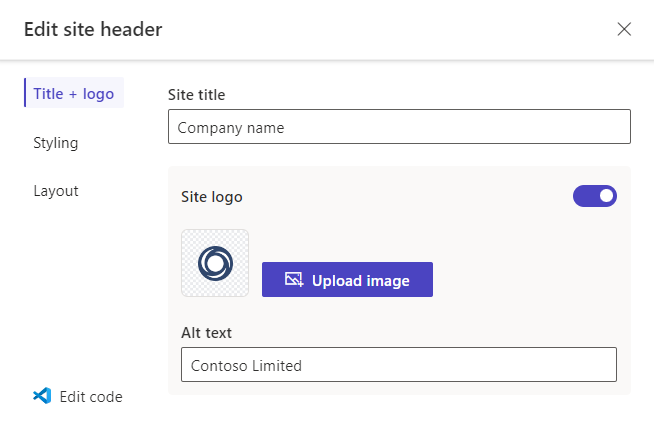
Titolo e logo
Cambia il titolo del tuo sito e modifica o rimuovi il logo nella sezione Titolo + logo della finestra di modifica dell'intestazione. Puoi anche personalizzarli utilizzando il codice Liquid.

- Inserisci il titolo del sito nella casella in Titolo del sito.
- Per utilizzare un logo diverso, seleziona Carica immagine e segui le istruzioni per selezionare un file immagine.
- Inserisci il testo alternativo per l'immagine del logo nella casella sotto Testo alternativo.
- Per rimuovere completamente il logo dall'intestazione, disattiva l'interruttore Logo del sito.
Personalizza il titolo e il logo utilizzando Liquid
L'intestazione è composta da tre frammenti di contenuto, che utilizzano il linguaggio di markup Liquid.
| Frammento di contenuto | Sintassi Liquid |
|---|---|
| Nome del sito | {{ snippets['Site name'] }} |
| URL del logo | {{ snippets['Logo URL'] }} |
| Testo alternativo del logo | {{ snippets['Logo alt text'] }} |
Se il titolo e il logo vengono modificati nel codice, tali modifiche annullano qualsiasi modifica apportata nella finestra di modifica dell'intestazione. Quando queste modifiche impediscono le tue modifiche, viene visualizzato il seguente messaggio: Your updates may not show on the site because of customizations to the code made by someone in your org.
Modifica l'intestazione nell'app Gestione del portale per fare in modo che il codice dell'intestazione corrisponda alle tue modifiche nella finestra di modifica dell'intestazione.
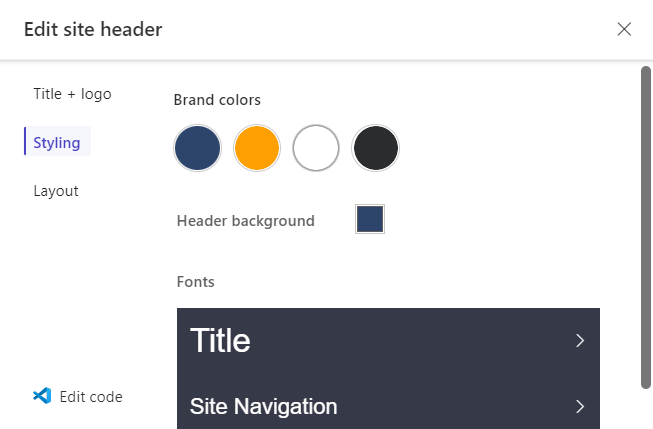
Applicazione stile in corso
Modifica lo stile dell'intestazione nella sezione Stile della finestra di modifica dell'intestazione.
Suggerimento
Puoi anche personalizzare lo stile della tua intestazione modificando quello dei file CSS del tuo sito.
Colori marchio

- Seleziona i cerchi sotto Colori del marchio per modificare i colori utilizzati dall'intestazione del tuo sito.
- Seleziona il quadrato a destra di Sfondo intestazione per modificare il colore di sfondo dell'intestazione.
- Seleziona > alla destra di Titolo e Spostamento nel sito per modificare le caratteristiche del tipo di il titolo del sito e gli elementi di navigazione.
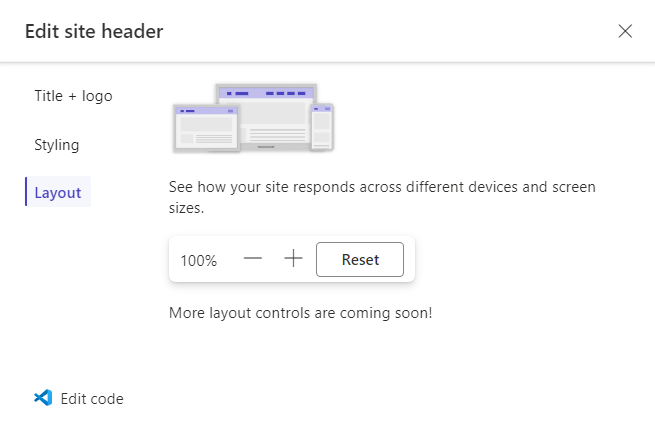
Layout
Visualizza l'anteprima del layout reattivo del tuo sito nella sezione Layout della finestra di modifica dell'intestazione.

- Utilizza i controlli + e - per modificare le dimensioni del display.
Vedi anche
Aggiungi testo
Pulsante Aggiungi
Aggiungere un'immagine
Aggiungere un video
Aggiungere uno spaziatore
Aggiunta Power BI
Aggiungere un elenco
Aggiungi modulo
Aggiungere iFrame
Aggiungere un modulo con più passaggi
Modificare il codice con Visual Studio Code per il Web
Definire la struttura della mappa del sito