Esercitazione: Aggiungere un CSS personalizzato al sito
L'area di lavoro Stile ti consente di modificare alcune caratteristiche del tema del tuo sito, ad esempio i caratteri e i colori. In alternativa puoi applicare temi CSS personalizzati creati da te.
Puoi creare il tuo tema personale definendo un file CSS personalizzato e caricandolo nel tuo sito.
Questa esercitazione illustra come:
- Caricare un file CSS personalizzato
- Modifica CSS in Visual Studio Code per il Web
Prerequisiti
- Una sottoscrizione o versione di valutazione di Power Pages. Scarica una versione di valutazione di Power Pages qui.
- Un sito di Power Pages creato. Crea un sito di Power Pages.
- Un file tema personalizzato creato utilizzando il tuo editor CSS preferito.
Nota
Qualsiasi tema personalizzato che crei deve essere compatibile con Bootstrap v3.
Aggiunta di un file CSS personalizzato al sito
Il seguente video mostra come applicare il codice personalizzato CSS al tuo sito.
In questo esempio, si aggiungeranno alcuni file CSS personalizzati che permetteranno di aggiungere effetti ombra ai pulsanti sul sito Web. Puoi usare il tuo file CSS personalizzato o utilizzare il campione fornito.
Per creare un campione, nel tuo editor CSS preferito, crea il file tema personalizzato button_shadow.css e salva.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Vai a Power Pages.
Seleziona il sito a cui vuoi aggiungere il tema personalizzato e scegli Modifica.
Apri l'area di lavoro Stile.
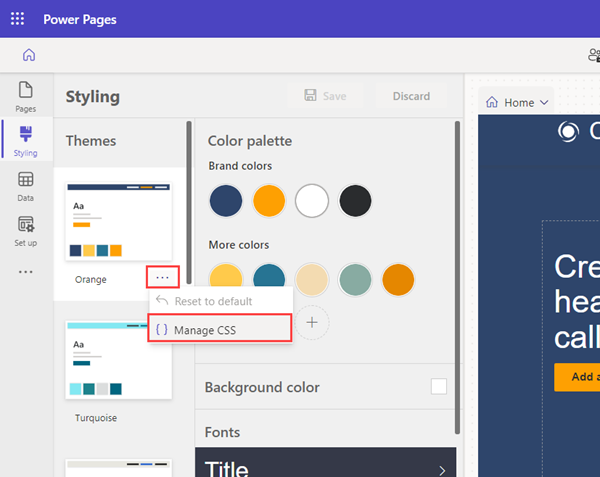
Seleziona un tema e seleziona ... (puntini di sospensione), quindi seleziona Gestisci CSS.

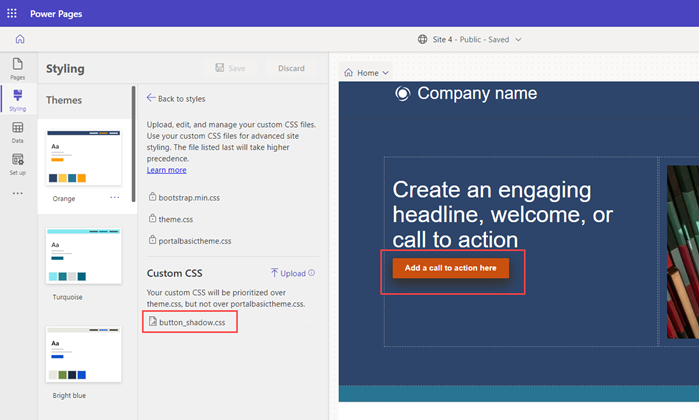
Nella sezione Personalizza CSS seleziona Carica e scegli il tuo file CSS personalizzato. Puoi caricare un solo file CSS alla volta, ma è possibile caricare più file. Se più file CSS aggiornano lo stesso attributo, verranno applicati gli attributi nel file CSS il file in fondo all'elenco. Puoi regolare l'ordine dei tuoi file CSS personalizzati.
Dovresti vedere immediatamente i risultati degli aggiornamenti sul canvas delle pagine.

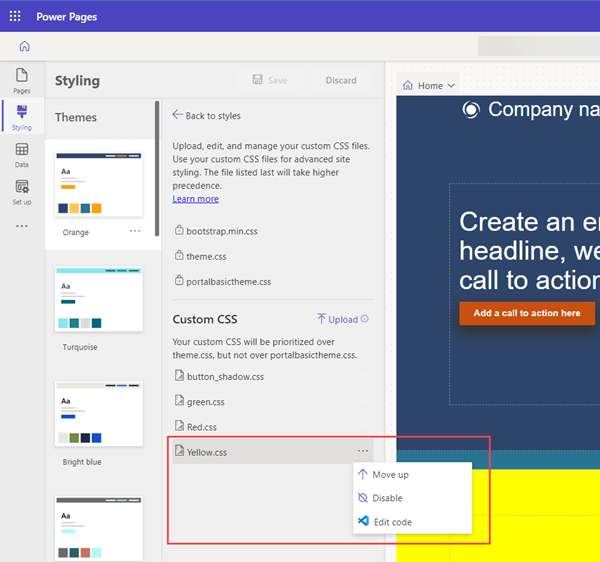
Puoi disabilitare o spostare l'ordine dei tuoi file CSS personalizzati. Il file elencato per ultimo avrà la precedenza sugli altri.

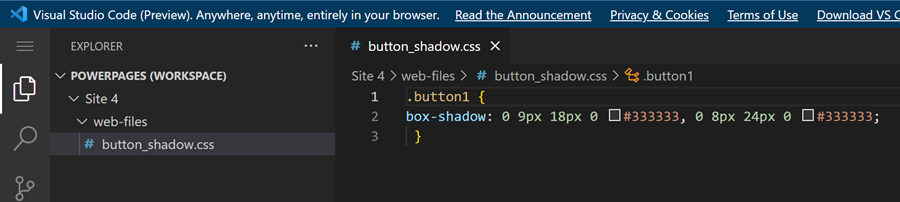
È possibile modificare un file CSS direttamente selezionando i puntini di sospensione (...), quindi Modifica codice. Questo passaggio aprirà l'editor Visual Code per il Web. Seleziona CTRL-S per salvare le modifiche.

Seleziona Sincronizza in studio di progettazione per aggiornare il CSS e visualizzare le modifiche.
Seleziona Anteprima per visualizzare il tema personalizzato nel tuo sito.
Nota
Per rimuovere completamente il tema personalizzato, elimina il record del file Web nell'app Gestione del portale.