PeoplePicker controllo (anteprima)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Un comando utilizzato per creare un'esperienza di caricamento.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.
Descrizione
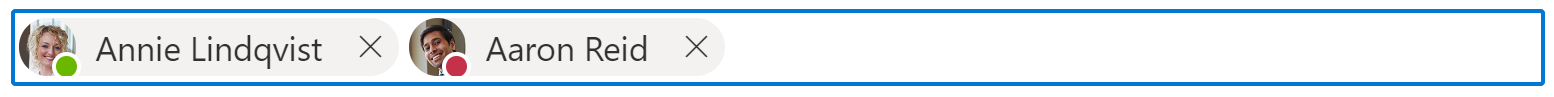
La selezione persone (PeoplePicker) viene utilizzata per selezionare una o più entità, come persone o gruppi, da un elenco. Se non si conosce il nome completo o l'indirizzo e-mail, è facile comporre un'e-mail per qualcuno o aggiungerlo a un gruppo.
Questo componente di codice fornisce un wrapper attorno al controllo dell'Interfaccia utente Fluent PeoplePicker per l'utilizzo in app canvas e pagine personalizzate. Vedi la documentazione del componente per le procedure consigliate.
Proprietà chiave
| Proprietà | Descrizione |
|---|---|
Items |
L'utente tipo preselezionato (i membri) da visualizzare su Peoplepicker |
Suggestions_Items |
Elenco dei membri suggeriti tra cui scegliere. Questa è una proprietà di set di dati obbligatori |
PeoplePickerType |
Tipo di Peoplepicker da utilizzare. |
MaxPeople |
Numero massimo di utenti che possono essere selezionati |
NoResultFoundMesage |
Messaggio da visualizzare se non viene trovato alcun risultato in base al testo di ricerca specificato. |
MinimumSearchTermLength |
Lunghezza minima termine di ricerca da inserire prima di fornire i suggerimenti. |
SearchTermToShortMessage |
Messaggio personalizzato da visualizzare quando il testo di ricerca è inferiore a MinimumSearchTermLength. |
Error |
Evidenziare Selezione persone in rosso per indicare che ha restituito un errore specifico che ha richiesto la convalida. |
ShowSecondaryText |
Specificare Sì o no, a seconda che il testo secondario (ad esempio JobTitle) debba essere visualizzato o meno. |
Items proprietà
| Proprietà | Descrizione |
|---|---|
PersonaName |
Il nome visualizzato dell'utente tipo. |
PersonaKey |
La chiave identifica la proprietà Item specifica. La chiave deve essere univoca. |
PersonaImgUrl |
Contenuto URL o Base64 dell'immagine dell'utente tipo (immagine del profilo). |
PersonaRole |
Testo secondario, preferibilmente JobTitle dell'utente tipo |
PersonaPresence |
Facoltativo - Presenza della persona da visualizzare - non visualizzerà la presenza se non definita. Il valore deve provenire da uno dei seguenti elementi: away, blocked, busy, dnd, none, offline, online |
PersonaOOF |
Facoltativo: True o False, a seconda che l'utente tipo sia fuori sede o meno. |
Suggestions_Items proprietà
| Proprietà | Descrizione |
|---|---|
SuggestionName |
Il nome visualizzato dell'utente tipo. |
SuggestionKey |
La chiave identifica la proprietà Item specifica. La chiave deve essere univoca. |
SuggestionImgUrl |
Contenuto URL o Base64 dell'immagine dell'utente tipo (immagine del profilo). |
SuggestionRole |
Testo secondario, preferibilmente JobTitle dell'utente tipo |
SuggestionPresence |
Facoltativo - Presenza della persona da visualizzare - non visualizzerà la presenza se non definita. Il valore deve provenire da uno dei seguenti elementi: away, blocked, busy, dnd, none, offline, online |
SuggestionOOF |
Facoltativo: True o False, a seconda che l'utente tipo sia fuori sede o meno. |
Proprietà aggiuntive
| Proprietà | Descrizione |
|---|---|
Theme |
Accetta una stringa JSON generata utilizzando la finestra di progettazione del tema dell'interfaccia utente Fluent (windows.net). Lasciare questo vuoto comporterà l'utilizzo del tema predefinito definito da Power Apps. |
AccessibilityLabel |
Etichetta aria per utilità per la lettura dello schermo |
InputEvent |
Evento da inviare al controllo. Supporta SetFocus come un InputEvent. |
Esempi
PeoplePicker supporta altre fonti da cui è possibile recuperare la raccolta di input. Di seguito sono riportati gli esempi su come utilizzare il componente PeoplePicker.
Connettore Utenti di Office 365
Aggiungere il connettore per gli utenti Office 365 come origine dati.
Assegna la formula Power Fx alla proprietà On Search del controllo per creare una raccolta chiamata
UserCollection.ClearCollect( UserCollection, AddColumns( Filter( Office365Users.SearchUser( { searchTerm: Self.SearchText, top: 500 } ), !(Mail in Self.SelectedPeople.PersonaKey) ), "SuggestionImgUrl", Substitute( JSON( Office365Users.UserPhotoV2(Id), JSONFormat.IncludeBinaryData ), """", "" ), "SuggestionKey", Mail, "SuggestionName", DisplayName, "SuggestionRole", JobTitle, "SuggestionPresence", "away" ) )Impostare la proprietà
Suggestions_ItemssuUserCollection.Nota
La formula sopra include una richiesta consecutiva per ottenere UserPhoto, che aumenta il tempo di caricamento. Se non hai bisogno di foto e vuoi ridurre il tempo di ricerca, usa la seguente formula nella proprietà
Suggestions_Itemsdel comando invece diUserCollection:AddColumns( Office365Users.SearchUser({ searchTerm: Self.SearchText, top: 500 }), "SuggestionKey", Mail, "SuggestionName", DisplayName, "SuggestionRole", JobTitle )
A questo punto il comando è funzionante ed è possibile ottenere membri selezionati dalla proprietà SelectedPeople.
PeoplePicker1.SelectedPeople
Con le tabelle Dataverse: Utenti o Utenti Microsoft Entra
Imposta la proprietà
Suggestions_Itemsspecificando il frammento di codice sottostante.Aggiungi Utenti o utenti specifici (utilizzando il codice sotto) dalla tabella alla raccolta di elementi (nella proprietà
Suggestions_Items) diPeoplePicker.-
AAD UserstavoloSearch('AAD Users', Self.SearchText,"displayname" ,"mail")-
UserstavoloSearch('Users', Self.SearchText,"fullname","internalemailaddress")Mappa le colonne in base alle tue esigenze usando AddColumns(). Di seguito è riportato un esempio di mappatura delle proprietà delle colonne:
Nome proprietà Colonna tabella AADUser Colonna tabella Utente SuggestionKey "mail" "internalemailaddress" SuggestionName "displayname" "fullname" SuggestionRole "jobtitle" "jobtitle"
A questo punto, Selezione persone dovrebbe funzionare e i membri selezionati possono essere ottenuti dalla proprietà SelectedPeople.
PeoplePicker1.SelectedPeople
Limiti
Questo componente canvas può essere usato solo nelle app canvas e nelle pagine personalizzate.