Theming
Il tema è un meccanismo mediante il quale un aspetto coerente può essere applicato a tutti i componenti di una pagina. Per ora, questo significa condividere una combinazione di colori su tutta la pagina.
Nota
Un oggetto JSON Tema è un blocco di codice contenente un set di colori. I componenti del Kit per gli autori sono progettati per accettare il blocco di codice Tema generato specificatamente dall'app di progettazione del tema Fluent e mappare i valori del colore alle proprietà dei componenti. Salva l'oggetto come variabile nell'app (come descritto nelle istruzioni seguenti). Sebbene un oggetto JSON con tema sia progettato per essere facilmente referenziato con i componenti del kit, qualsiasi componente al di fuori del kit può anche fare riferimento a questi valori, il che aiuta a mantenere facilmente la coerenza tra tutti i componenti dell'app.
Generazione del tema
Utilizza l'app di progettazione del tema Fluent (fornita nella soluzione CreatorKitReferences(Canvas)) per generare un oggetto Json del tema che può essere referenziato dai componenti del kit per gli autori.
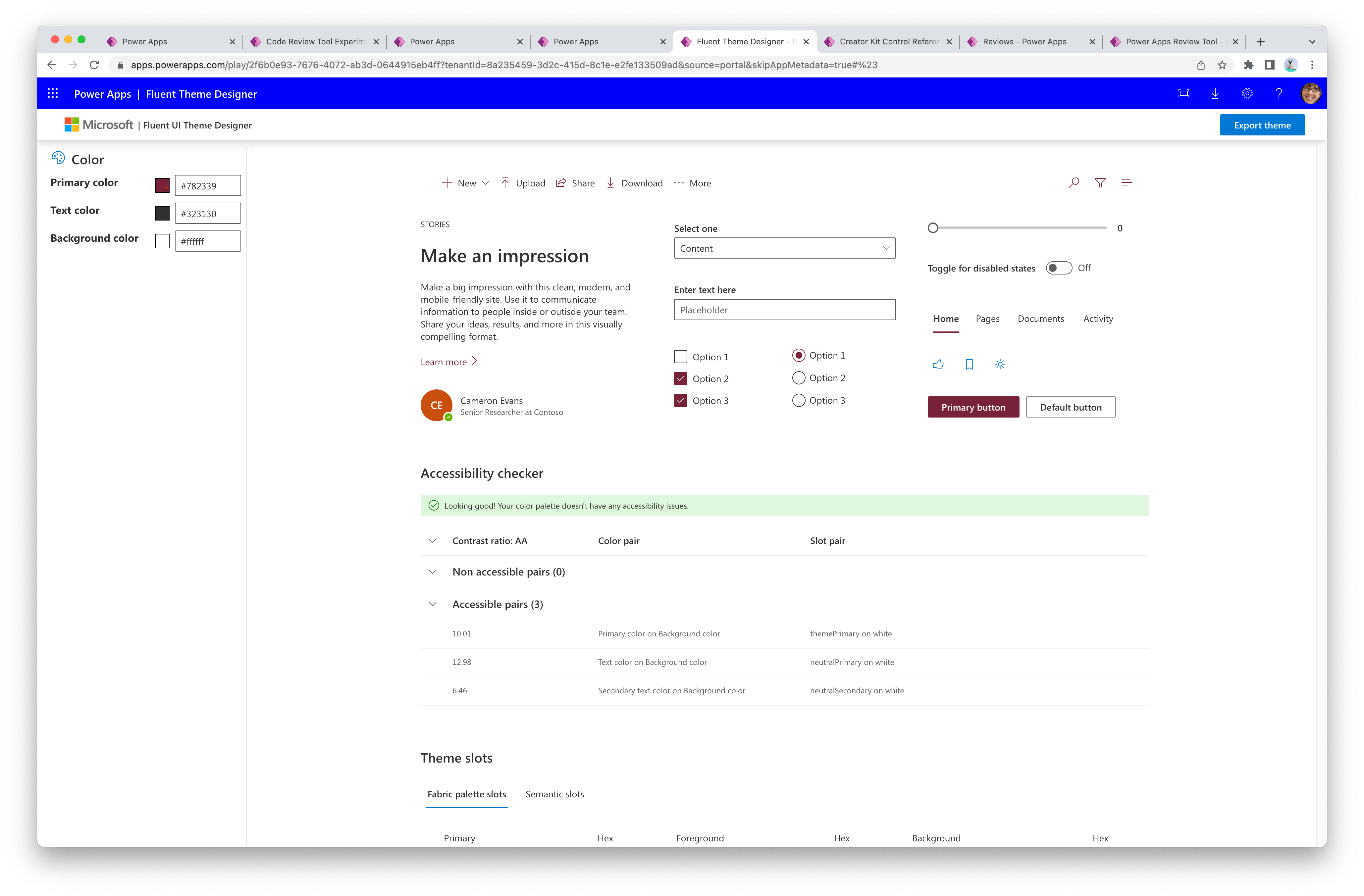
Utilizza l'app Progettazione di temi Fluent.
Modifica i valori Colore primario, Colore testo e Colore di sfondo.

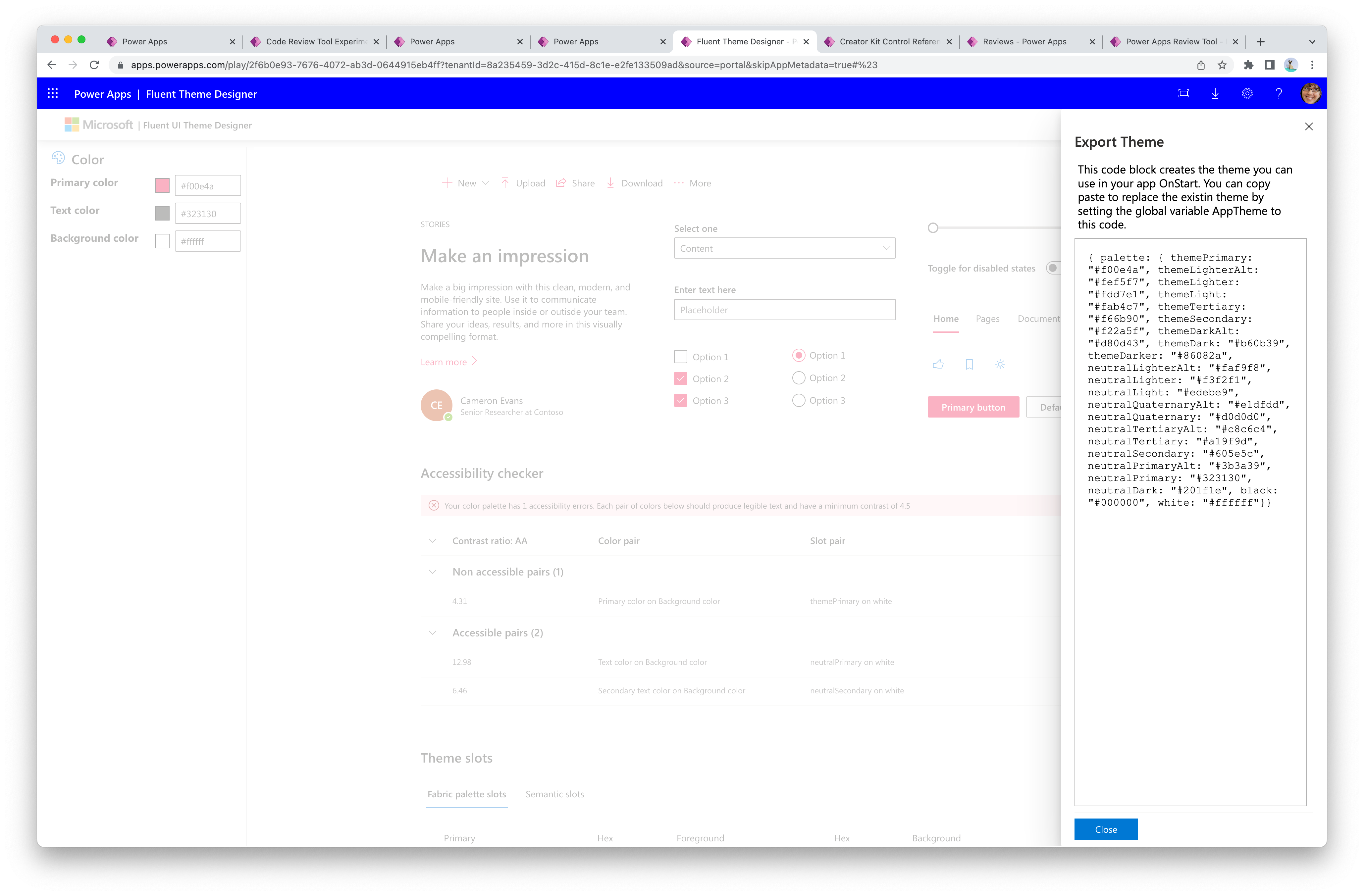
Seleziona Esporta tema dall'angolo in alto a destra dell'app per generare la versione dell'espressione Power Fx del JSON del tema, quindi copia il valore dal pannello.

Salva il tema come variabile globale in un'app (sezione successiva).
Impostazione del tema
La formula Power Fx sotto mostra un esempio di come impostare una variabile globale usando l'output dell'app Progettazione temi dell'interfaccia utente Fluent. Questa variabile può essere referenziata da tutti i componenti dell'app.
- Posizione questa formula Power Fx per l'esecuzione nella proprietà
OnStartdell'app. - Sostituisci il valore tra i commenti
/* THEME OBJECT */con il tuo oggetto del tema dalla finestra di progettazione.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Tema di riferimento dai componenti del kit per gli autori
Un tema può essere trasmesso alla proprietà Theme di ogni componente.
- I componenti Canvas devono fare riferimento alla variabile
AppTheme. - I componenti del codice devono fare riferimento alla variabile
AppThemeJson.
Tema di riferimento dai componenti Power Apps nativi
Tutti i componenti principali nelle app canvas o nelle pagine personalizzate possono fare riferimento a elementi dell'oggetto AppTheme (non può essere formattato Json). Questi controlli devono fare riferimento alle proprietà palette desiderate ed essere utilizzate come tipo di dati Colore utilizzando la formula ColorValue().
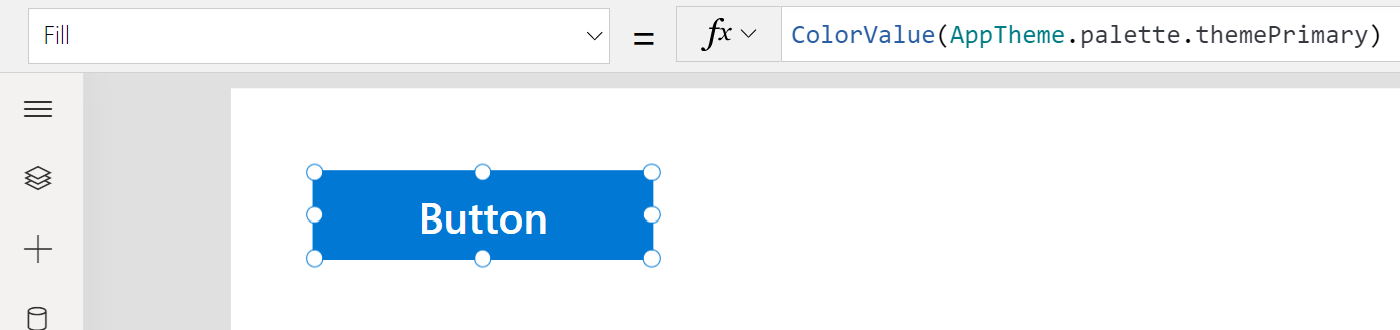
Esempio ButtonFill Power Fx formula che fa riferimento al colore primario del tema:
ColorValue(AppTheme.palette.themePrimary)