Visualizzazione di un'immagine in Xamarin.iOS
Questo articolo illustra l'inclusione di un asset di immagine in un'app Xamarin.iOS e la visualizzazione dell'immagine usando il codice C# o assegnandola a un controllo in Progettazione iOS.
Aggiunta e organizzazione di immagini in un'app Xamarin.iOS
Quando si aggiunge un'immagine da usare in un'app Xamarin.iOS, lo sviluppatore userà un Catalogo asset per supportare ogni dispositivo iOS e la risoluzione richiesti da un'app.
Aggiunti in iOS 7, i set di immagini dei cataloghi di asset contengono tutte le versioni o le rappresentazioni di un'immagine necessarie per supportare vari dispositivi e fattori di scala per un'app. Invece di basarsi sul nome file degli asset di immagine, i set di immagini usano un file JSON per specificare l'immagine a cui appartiene il dispositivo e/o la risoluzione. Questo è il modo migliore per gestire e supportare le immagini in iOS (da iOS 9 o versione successiva).
Aggiunta di immagini a un set di immagini del catalogo di asset
Come indicato in precedenza, un set di immagini di Cataloghi asset contiene tutte le versioni o le rappresentazioni di un'immagine necessarie per supportare vari dispositivi e fattori di scala per un'app. Invece di basarsi sul nome file degli asset di immagine, i set di immagini usano un file JSON per specificare l'immagine a cui appartiene il dispositivo e/o la risoluzione.
Per creare un nuovo set di immagini e aggiungervi immagini, eseguire le operazioni seguenti:
Nel Esplora soluzioni fare doppio clic sul
Assets.xcassetsfile per aprirlo per la modifica:
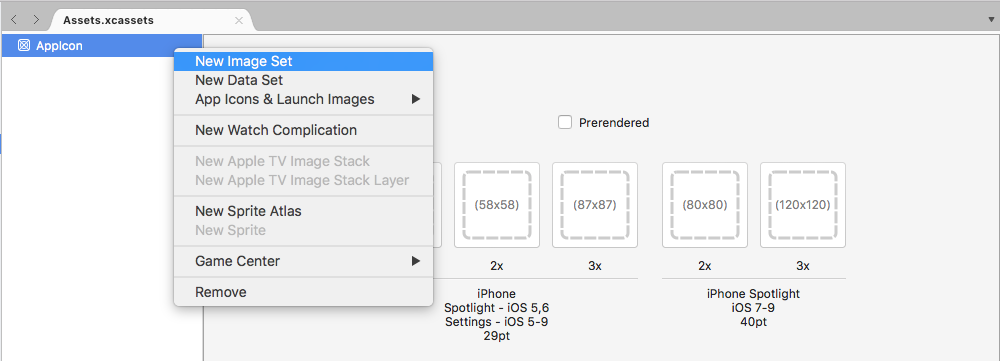
Fare clic con il pulsante destro del mouse sull'elenco asset e scegliere Nuovo set di immagini:

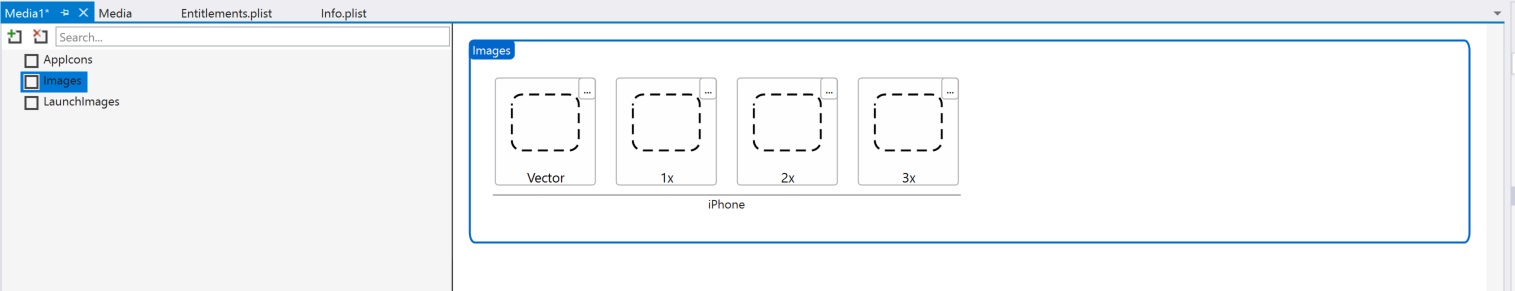
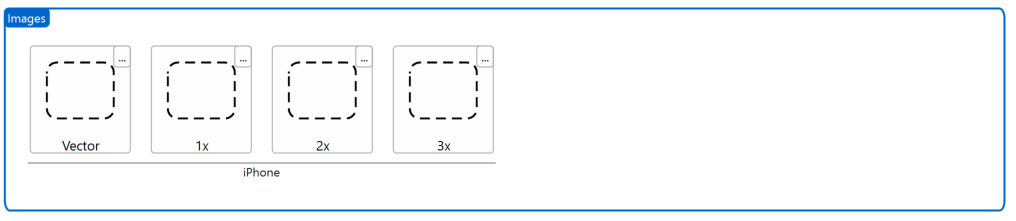
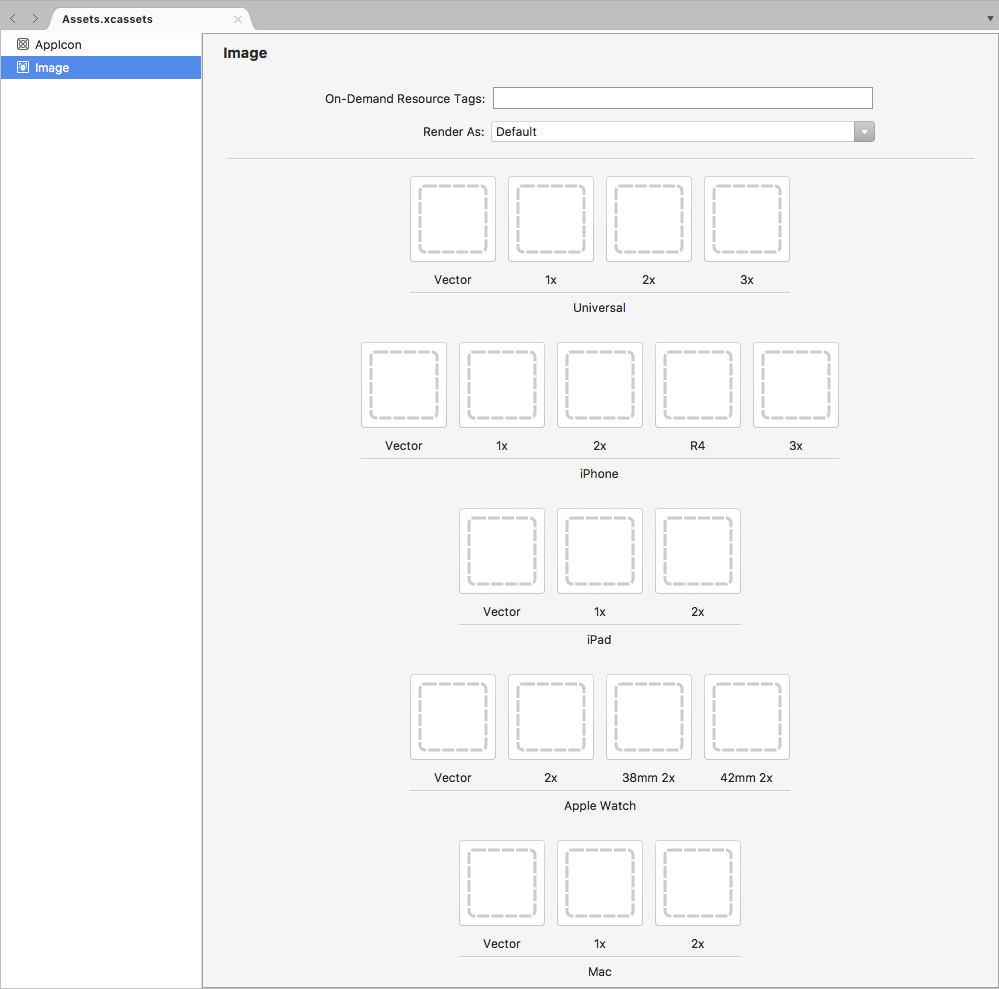
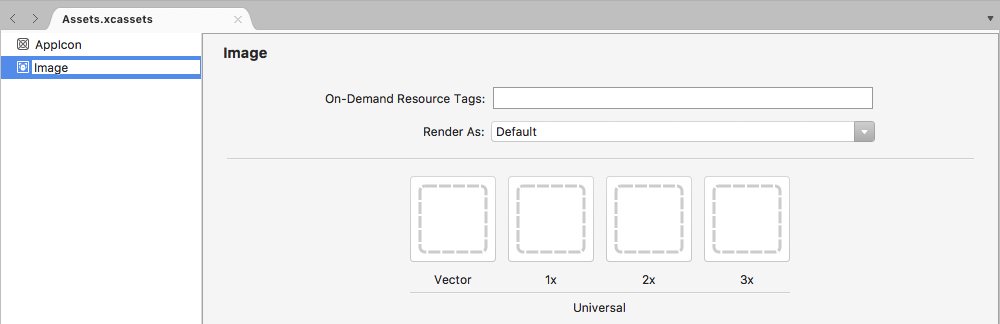
Selezionare il nuovo set di immagini e verrà visualizzato l'editor:

Da qui trascinare le immagini per ognuno dei diversi dispositivi e risoluzioni necessari.
Fare doppio clic sul nome del nuovo set di immagini nell'elenco asset per modificarlo:

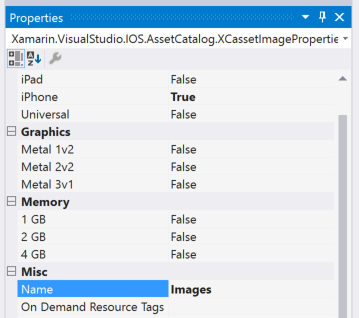
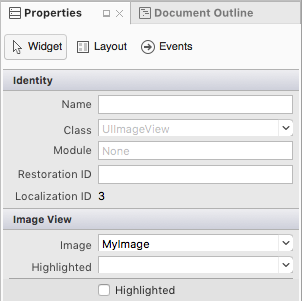
Quando si usa un set di immagini in Progettazione iOS, è sufficiente selezionare il nome del set dall'elenco a discesa nell'Editor proprietà:

Quando si usa un set di immagini nel codice, farvi riferimento per nome chiamando il FromBundle metodo della UIImage classe . Ad esempio:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Importante
Se le immagini assegnate a un set di immagini non vengono visualizzate correttamente, assicurarsi che il nome file corretto venga usato con il FromBundle metodo (il set di immagini e non il nome del catalogo asset padre). Per le immagini PNG, l'estensione .png può essere omessa. Per altri formati di immagine, l'estensione è necessaria (ad esempio PurpleMonkey.jpg).
Uso di immagini vettoriali nei cataloghi di asset
A partire da iOS 8, classe Vector speciale è stata aggiunta ai set di immagini che consente allo sviluppatore di includere un'immagine vettoriale in formato PDF nella cassetta, includendo invece singoli file bitmap alle diverse risoluzioni. Usando questo metodo, fornire un singolo file vettoriale per la @1x risoluzione (formattato come file PDF vettoriale) e le @2x versioni e @3x del file verranno generate in fase di compilazione e incluse nel bundle dell'applicazione.
Ad esempio, se lo sviluppatore include un MonkeyIcon.pdf file come vettore di un catalogo asset con una risoluzione di 150px x 150px, gli asset bitmap seguenti verranno inclusi nel bundle dell'app finale al momento della compilazione:
MonkeyIcon@1x.png- Risoluzione 150px x 150px.MonkeyIcon@2x.png- Risoluzione 300px x 300px.MonkeyIcon@3x.png- Risoluzione 450px x 450px.
Quando si usano immagini vettoriali PDF nei cataloghi di asset, tenere in considerazione quanto segue:
- Questo non è il supporto del vettore completo perché il PDF verrà rasterizzato in una bitmap in fase di compilazione e le bitmap fornite nell'applicazione finale.
- Le dimensioni dell'immagine non possono essere modificate dopo che è stata impostata nel Catalogo asset. Se lo sviluppatore tenta di ridimensionare l'immagine (nel codice o usando classi di layout automatico e dimensioni), l'immagine verrà distorta esattamente come qualsiasi altra bitmap.
- I cataloghi di asset sono compatibili solo con iOS 7 e versioni successive, se un'app deve supportare iOS 6 o versione precedente, non può usare cataloghi asset.
Uso delle immagini modello
In base alla progettazione di un'app iOS, potrebbero verificarsi momenti in cui lo sviluppatore deve personalizzare un'icona o un'immagine all'interno dell'interfaccia utente in modo che corrisponda a una modifica della combinazione di colori(ad esempio, in base alle preferenze utente).
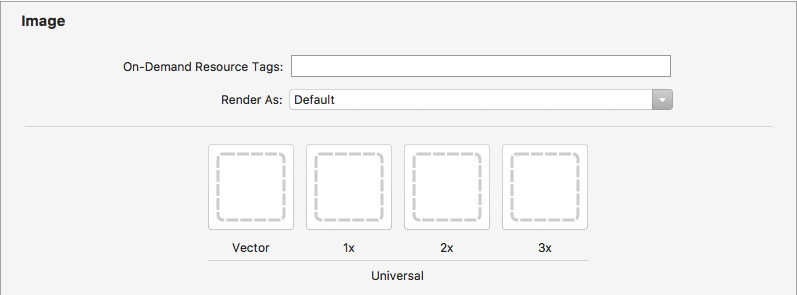
Per ottenere facilmente questo effetto, impostare la modalità di rendering dell'asset immagine su Immagine modello:
Da iOS Designer assegnare l'asset immagine a un controllo dell'interfaccia utente, quindi impostare Tinta per colorare l'immagine:
Facoltativamente, l'asset immagine e la tinta possono essere impostati direttamente nel codice:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Per usare completamente un'immagine modello dal codice, eseguire le operazioni seguenti:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
Poiché la RenderMode proprietà di un UIImage oggetto è di sola lettura, usare il ImageWithRenderingMode metodo per creare una nuova istanza dell'immagine con l'impostazione modalità di rendering desiderata.
Esistono tre possibili impostazioni per UIImage.RenderMode tramite l'enumerazione UIImageRenderingMode :
AlwaysOriginal- Forza il rendering dell'immagine come file di immagine di origine originale senza alcuna modifica.AlwaysTemplate- Forza il rendering dell'immagine come immagine modello colorando i pixel con il colore specificatoTint.Automatic: esegue il rendering dell'immagine come modello o originale in base all'ambiente in cui viene usato. Ad esempio, se l'immagine viene usata in unUIToolBaroggetto ,UINavigationBarUITabBaroUISegmentControlverrà considerata come modello.
Aggiunta di nuove raccolte di asset
Quando si lavora con le immagini nei cataloghi asset, potrebbero verificarsi momenti in cui sarà necessaria una nuova raccolta, invece di aggiungere tutte le immagini dell'app alla Assets.xcassets raccolta. Ad esempio, quando si progettano risorse su richiesta.
Per aggiungere un nuovo catalogo asset al progetto:
Fare clic con il pulsante destro del mouse sul nome del progetto nella Esplora soluzioni e scegliere Aggiungi>nuovo file...
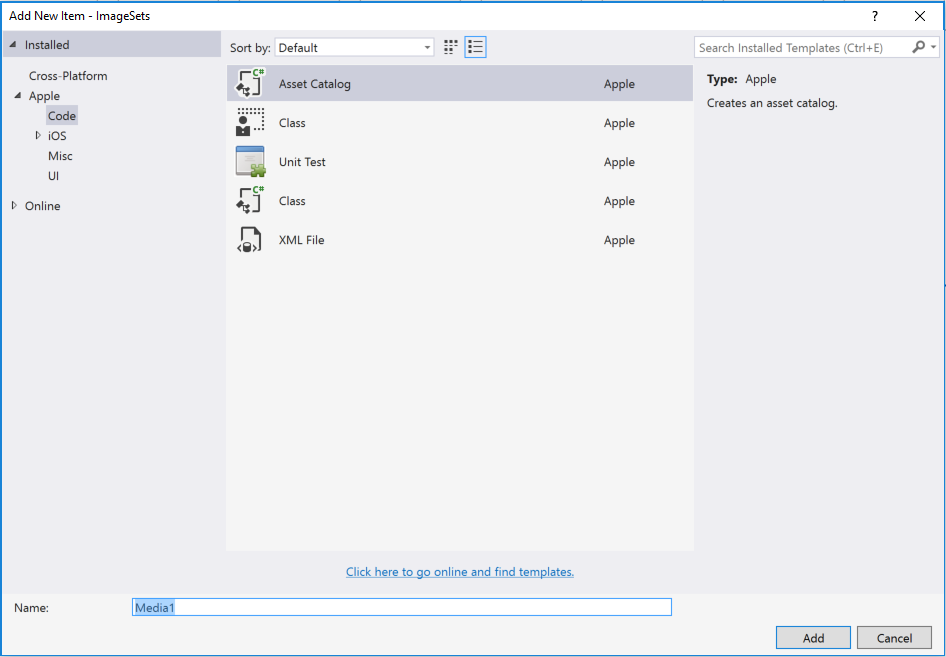
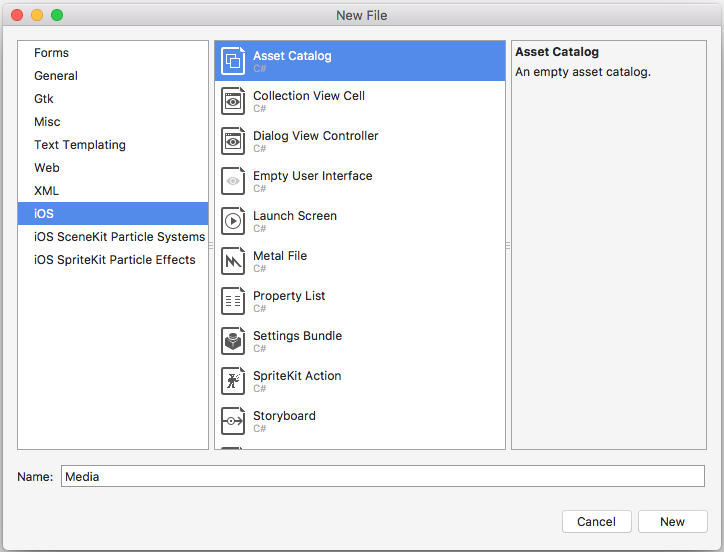
Selezionare Catalogo asset iOS>, immettere un nome per la raccolta e fare clic sul pulsante Nuovo:

Da qui, la raccolta può essere risolto nello stesso modo in cui la raccolta predefinita Assets.xcassets è inclusa automaticamente nel progetto.
Uso di immagini con controlli
Oltre a usare immagini per supportare un'app, iOS usa anche immagini con tipi di controllo delle app, ad esempio barre delle schede, barre degli strumenti, barre degli strumenti, barre di spostamento, tabelle e pulsanti. Un modo semplice per visualizzare un'immagine in un controllo consiste nell'assegnare un'istanza UIImage alla proprietà del Image controllo.
FromBundle
La FromBundle chiamata al metodo è una chiamata sincrona (bloccante) con numerose funzionalità di caricamento e gestione delle immagini predefinite, ad esempio il supporto della memorizzazione nella cache e la gestione automatica dei file di immagine per diverse risoluzioni.
Nell'esempio seguente viene illustrato come impostare l'immagine di un UITabBarItem oggetto in un UITabBaroggetto :
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Supponendo che MyImage sia il nome di un asset immagine aggiunto a un catalogo asset precedente. Quando si utilizzano immagini del Catalogo asset, specificare solo il nome del set di immagini nel metodo per le FromBundle immagini in formato PNG:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Per qualsiasi altro formato di immagine, includere l'estensione con il nome. Ad esempio:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Per altre informazioni sulle icone e le immagini, vedere la documentazione di Apple sulle linee guida per la creazione di immagini e icone personalizzate.
Visualizzazione di un'immagine in uno storyboard
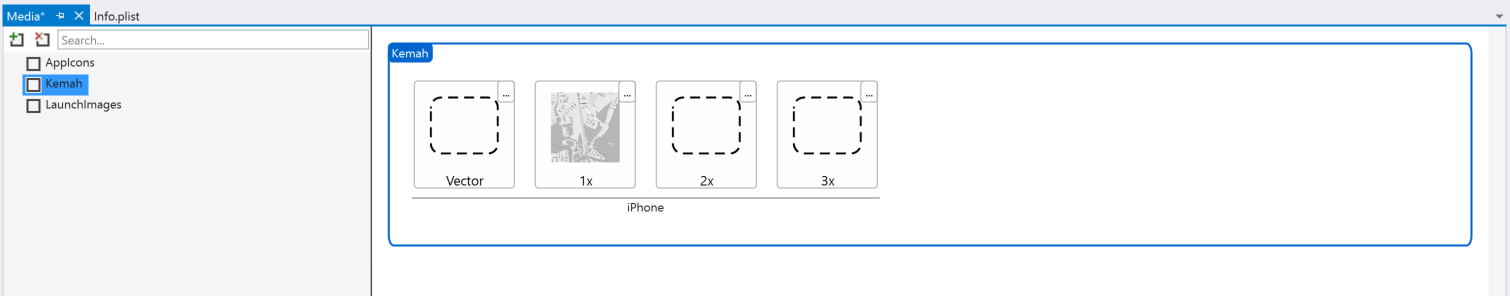
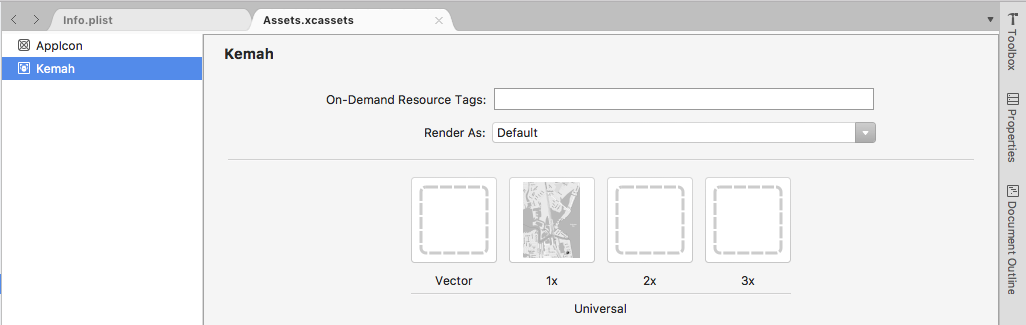
Dopo aver aggiunto un'immagine a un progetto Xamarin.iOS usando un catalogo asset, può essere visualizzata facilmente in uno storyboard usando un UIImageView oggetto in iOS Designer. Ad esempio, se è stato aggiunto l'asset immagine seguente:

Eseguire le operazioni seguenti per visualizzarla in uno Storyboard:
Fare doppio clic sul
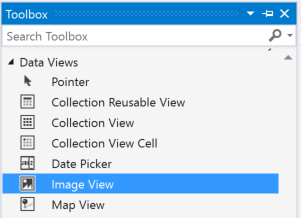
Main.storyboardfile nel Esplora soluzioni per aprirlo per la modifica in Progettazione iOS.Selezionare una visualizzazione immagine dalla casella degli strumenti:

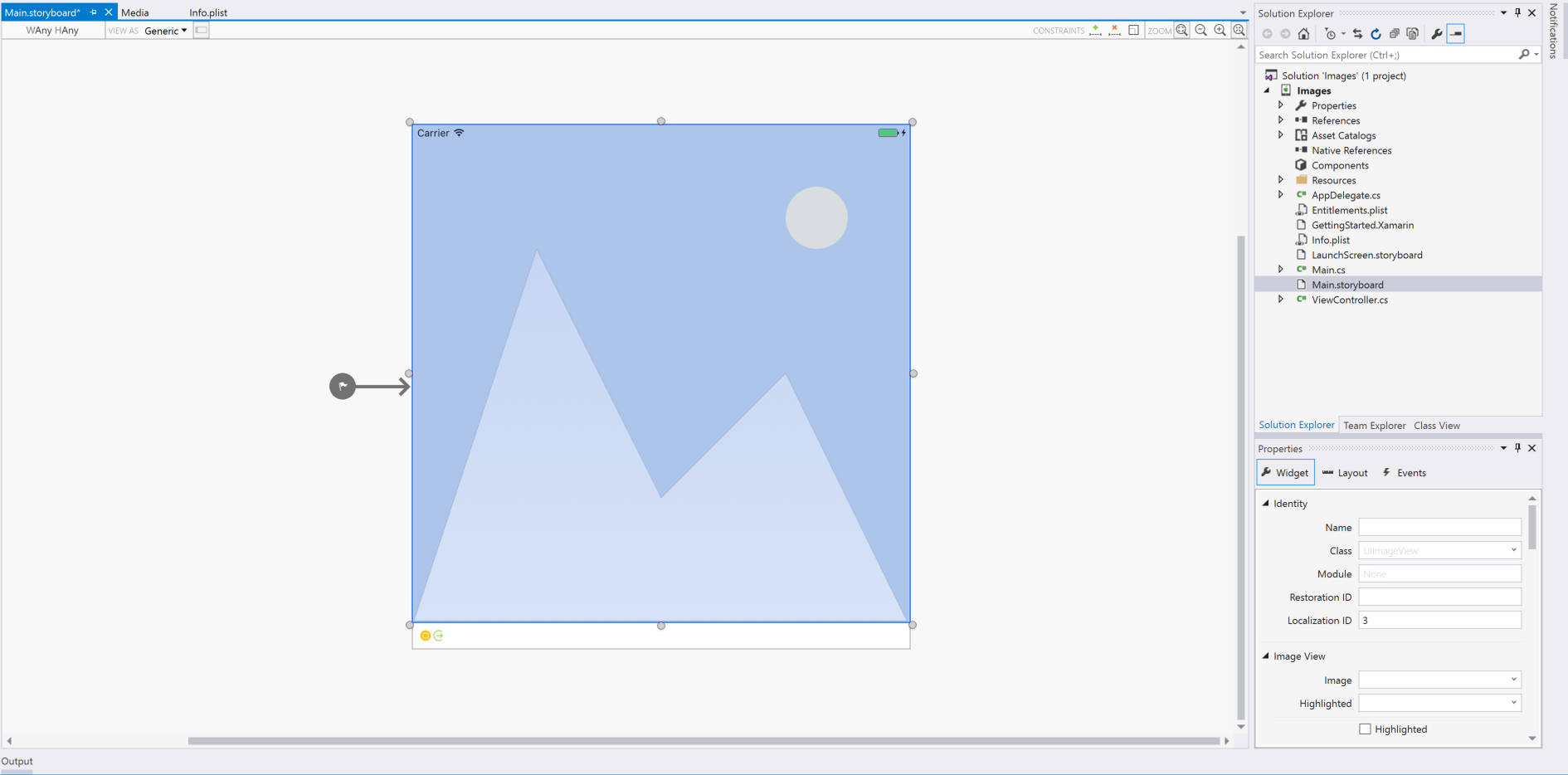
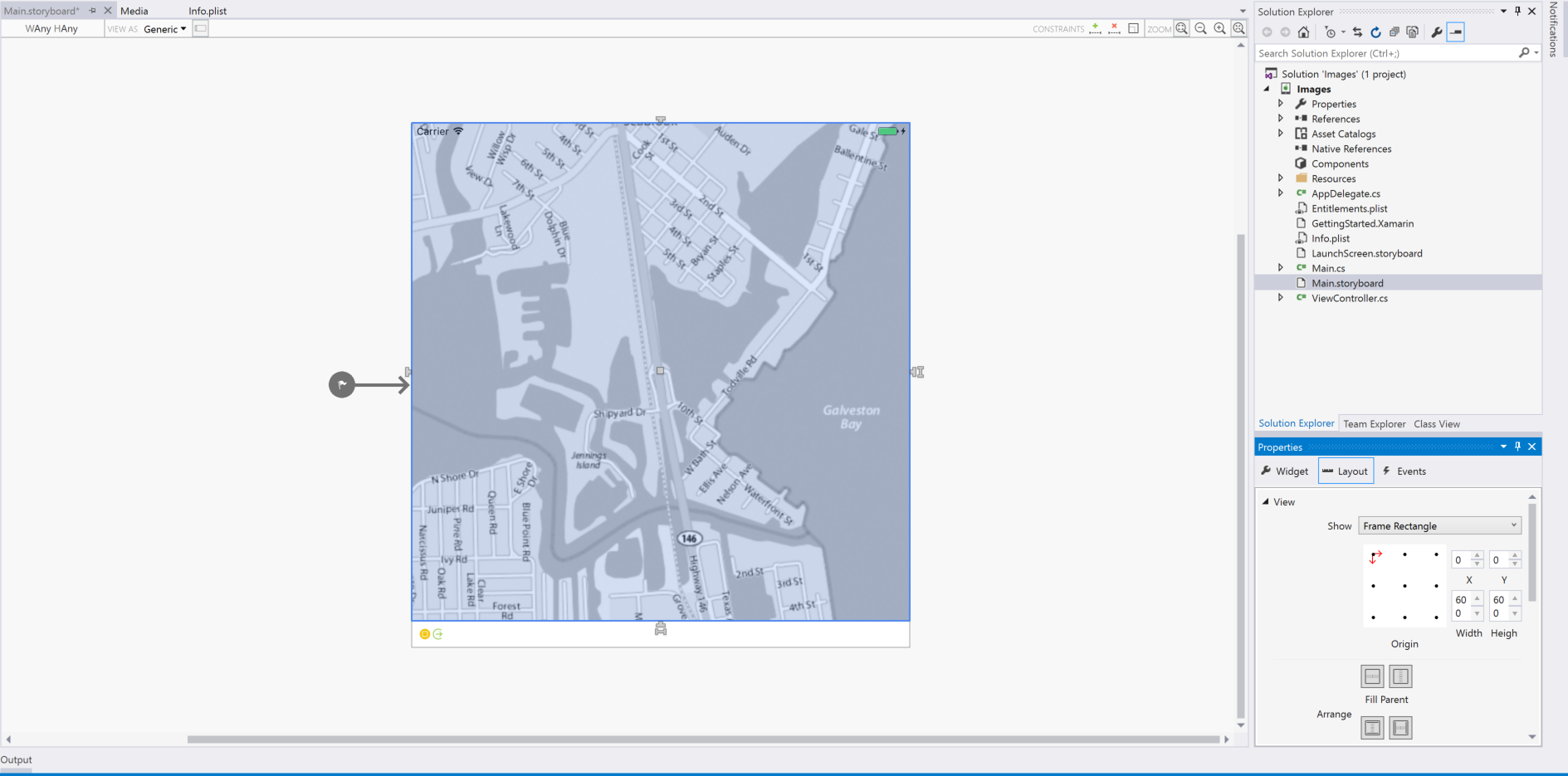
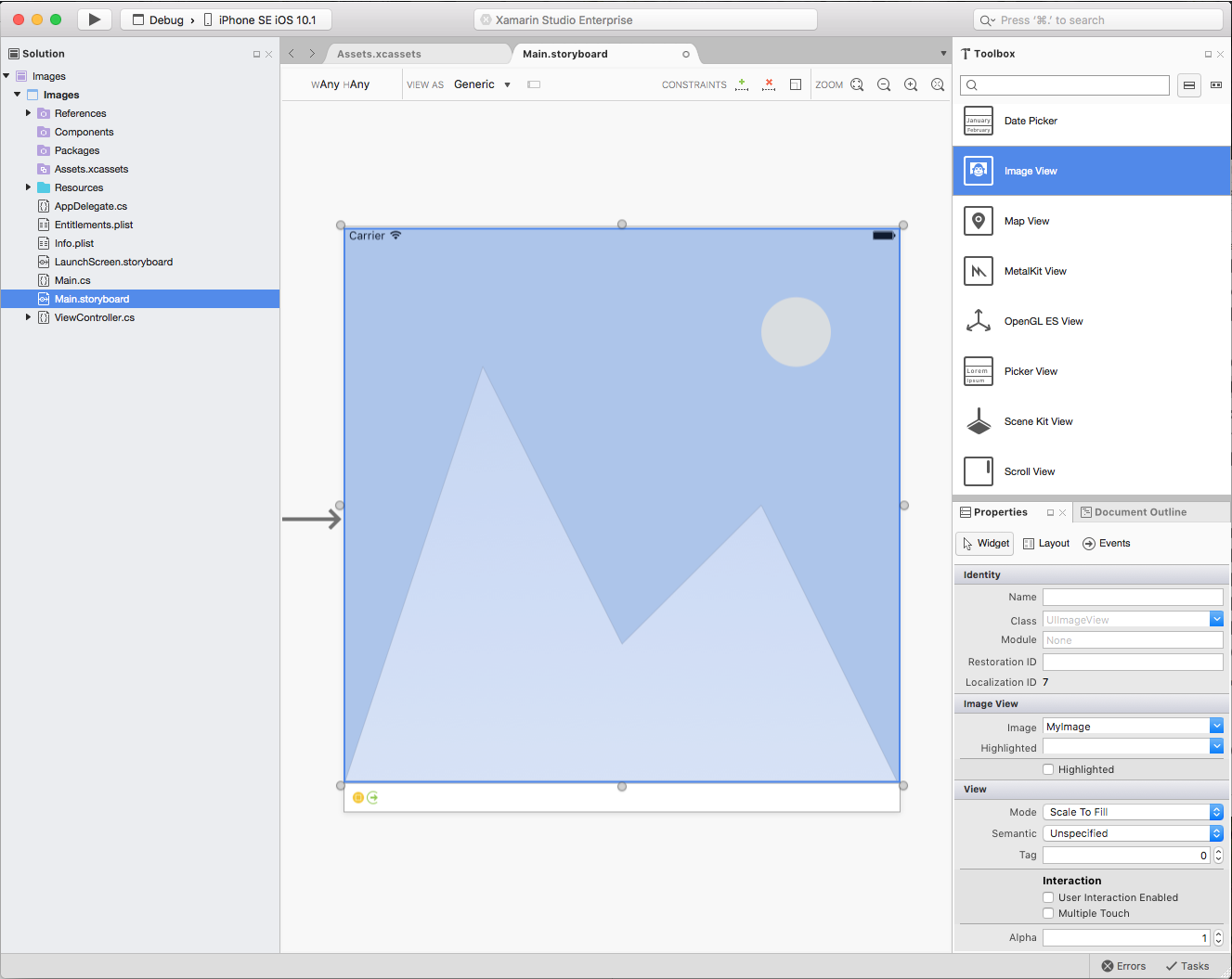
Trascinare La visualizzazione immagini nell'area di progettazione e posizionarla e ridimensionarla in base alle esigenze:

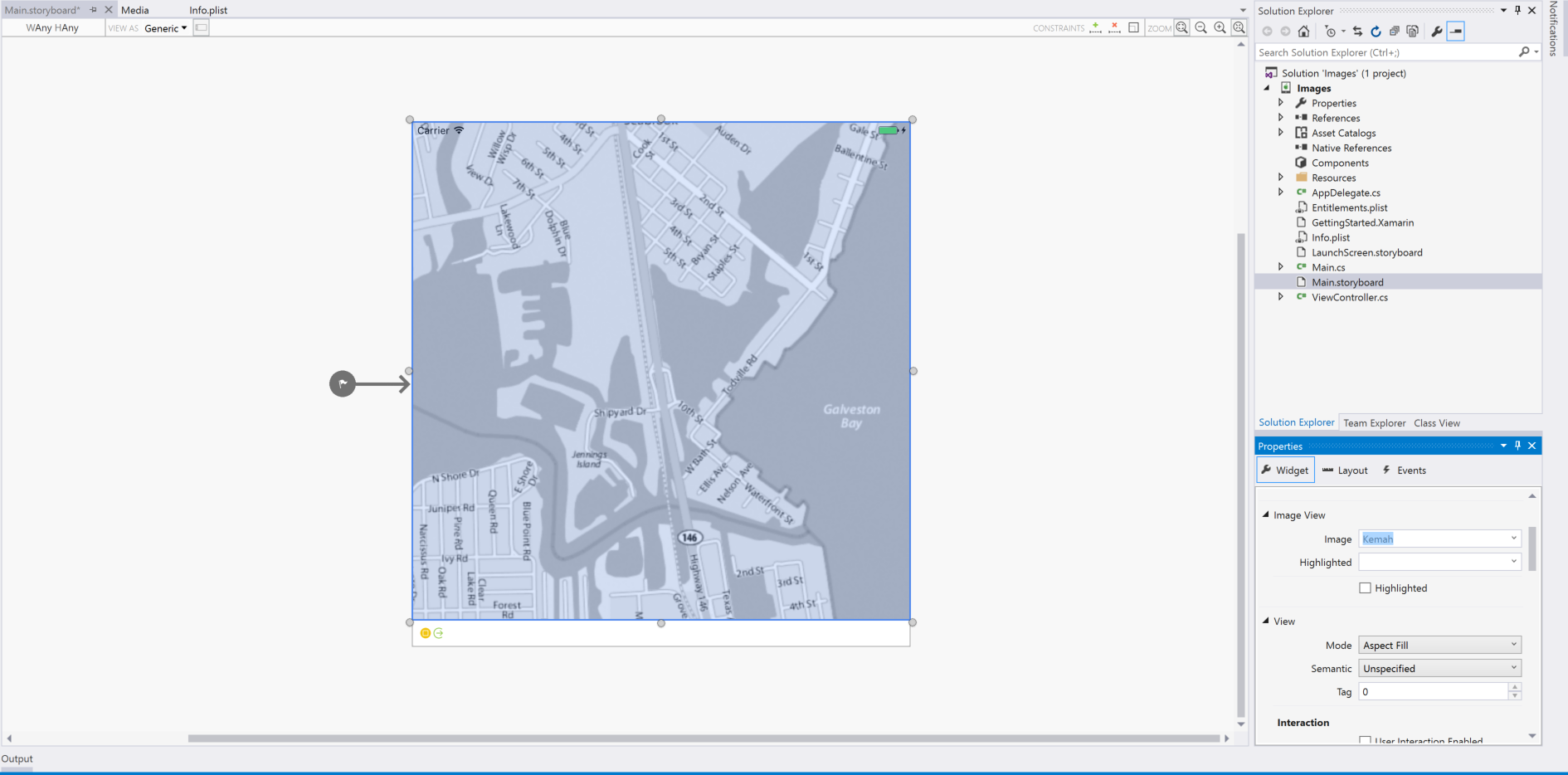
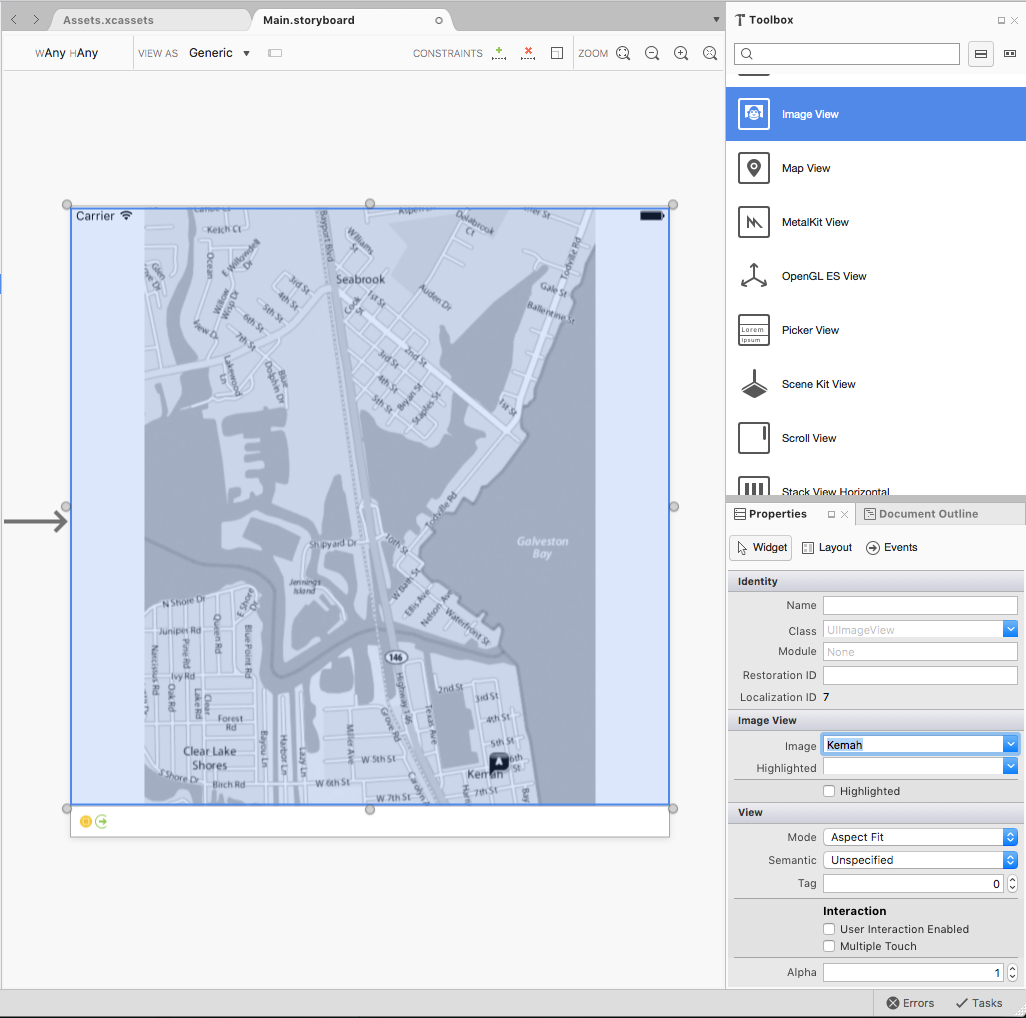
Nella sezione Widget di Esplora proprietà selezionare l'asset immagine desiderato da visualizzare:

Nella sezione Visualizza usare la modalità per controllare la modalità di ridimensionamento dell'immagine quando viene ridimensionata la visualizzazione immagini.
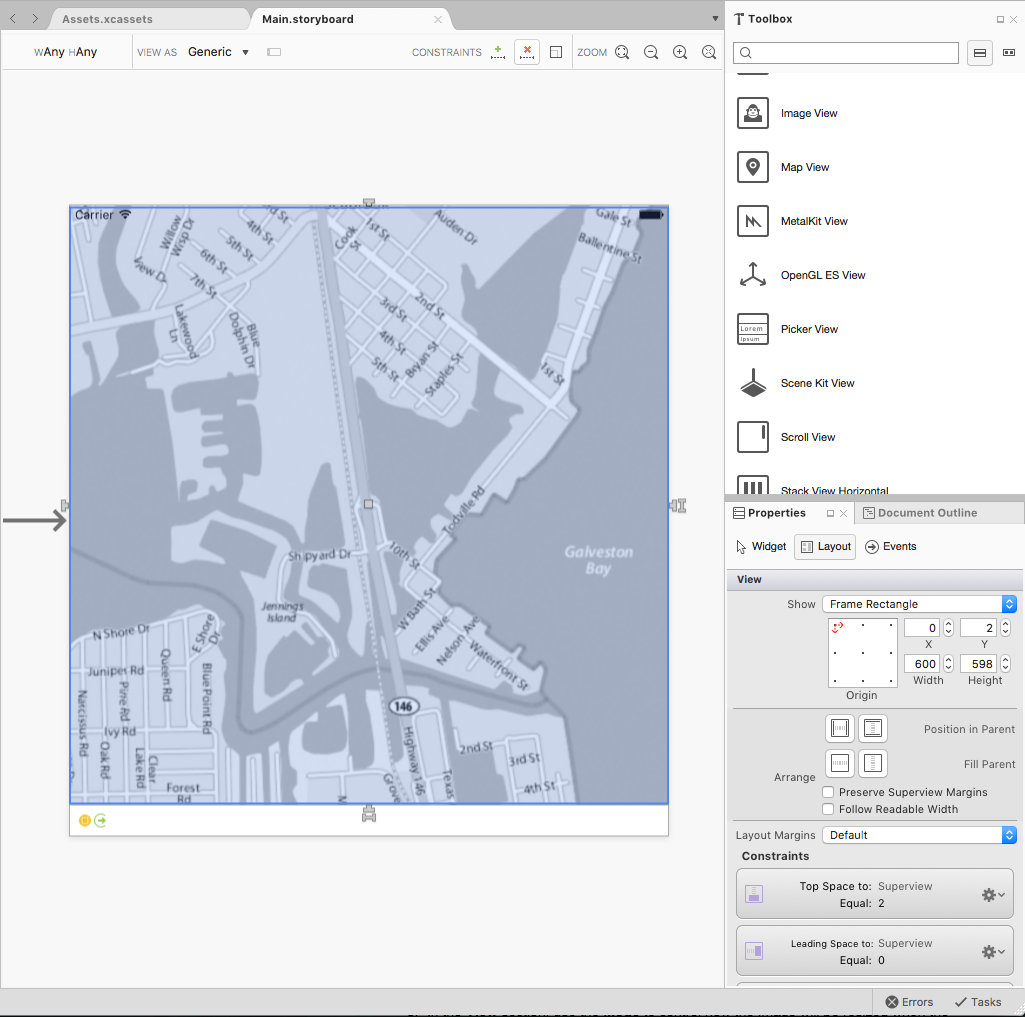
Con la visualizzazione immagine selezionata, fare di nuovo clic su di essa per aggiungere vincoli:

Trascinare l'handle con forma "T" su ogni bordo della visualizzazione immagini sul lato corrispondente dello schermo per "aggiungere" l'immagine ai lati. In questo modo, la visualizzazione immagini si ridurrà e crescerà man mano che lo schermo viene ridimensionato.
Salvare le modifiche apportate allo Storyboard.
Visualizzazione di un'immagine nel codice
Proprio come la visualizzazione di un'immagine in uno storyboard, dopo che un'immagine è stata aggiunta a un progetto Xamarin.iOS usando un catalogo asset, può essere facilmente visualizzata usando il codice C#.
Ad esempio:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Questo codice crea un nuovo UIImageView oggetto e fornisce una dimensione e una posizione iniziali. Carica quindi l'immagine da un asset immagine aggiunto al progetto e aggiunge all'elemento UIImageView padre UIView per visualizzarlo.