Introduzione al tocco 3D in Xamarin.iOS
Questo articolo illustra l'uso dei nuovi movimenti di iPhone 6s e iPhone 6s Plus 3D Touch nella tua app.
Questo articolo fornirà e introduzione all'uso delle nuove API Touch 3D per aggiungere movimenti sensibili alla pressione alle app Xamarin.iOS in esecuzione nei nuovi dispositivi iPhone 6s e iPhone 6s Plus.
Con 3D Touch, un'app iPhone ora è in grado di non solo dire che l'utente sta toccando lo schermo del dispositivo, ma è in grado di percepire la pressione che l'utente sta esercitando e rispondere ai diversi livelli di pressione.
3D Touch offre le funzionalità seguenti per l'app:
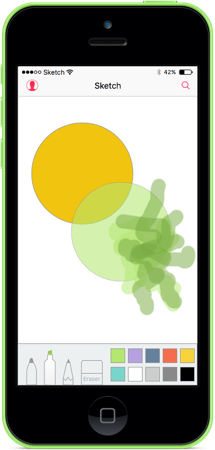
- Sensibilità alla pressione: le app ora possono misurare quanto sia difficile o leggero che l'utente tocca lo schermo e sfrutta tali informazioni. Ad esempio, un'app di disegno può rendere una linea più spessa o più sottile in base alla difficoltà con cui l'utente tocca lo schermo.
- Visualizza e pop : l'app può ora consentire all'utente di interagire con i dati senza dover uscire dal contesto corrente. Premendo hard sullo schermo, è possibile visualizzare l'elemento a cui sono interessati (ad esempio visualizzare in anteprima un messaggio). Premendo più difficile, possono accedere all'elemento.
- Azioni rapide: si pensi ad azioni rapide come i menu contestuali che possono essere visualizzati quando un utente fa clic con il pulsante destro del mouse su un elemento in un'app desktop. Usando azioni rapide, è possibile aggiungere collegamenti alle funzioni nell'app direttamente dall'icona dell'app nella schermata Home.
- Test del tocco 3D nel simulatore : con l'hardware Mac corretto, è possibile testare le app abilitate per 3D Touch nel simulatore iOS.
Sensibilità pressione
Come indicato in precedenza, usando nuove proprietà della classe UITouch è possibile misurare la quantità di pressione che l'utente sta applicando alla schermata del dispositivo iOS e usare queste informazioni nell'interfaccia utente. Ad esempio, rendendo un tratto pennello più traslucente o opaco in base alla quantità di pressione.
Come risultato di 3D Touch, se l'app è in esecuzione su iOS 9 (o versione successiva) e il dispositivo iOS è in grado di supportare 3D Touch, le variazioni di pressione causeranno la generazione dell'evento TouchesMoved .
Ad esempio, quando si monitora l'evento TouchesMoved di un oggetto UIView, è possibile usare il codice seguente per ottenere la pressione corrente applicata dall'utente allo schermo:
public override void TouchesMoved (NSSet touches, UIEvent evt)
{
base.TouchesMoved (touches, evt);
UITouch touch = touches.AnyObject as UITouch;
if (touch != null)
{
// Get the pressure
var force = touch.Force;
var maxForce = touch.MaximumPossibleForce;
// Do something with the touch and the pressure
...
}
}
La MaximumPossibleForce proprietà restituisce il valore più alto possibile per la Force proprietà di UITouch in base al dispositivo iOS in cui è in esecuzione l'app.
Importante
Le variazioni di pressione causano la generazione dell'evento TouchesMoved , anche se le coordinate X/Y non sono cambiate. A causa di questa modifica del comportamento, le app iOS devono essere preparate affinché l'evento TouchesMoved venga richiamato più spesso e per le coordinate X/Y corrispondano all'ultima TouchesMoved chiamata.
Per altre informazioni, vedi TouchCanvas di Apple: Uso efficiente ed efficace dell'app uiTouch e informazioni di riferimento sulle classi UITouch.
Visualizza e pop
3D Touch offre nuovi modi per consentire a un utente di interagire con le informazioni all'interno della tua app più velocemente che mai, senza dover spostarsi dalla posizione corrente.
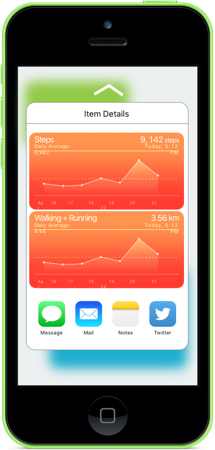
Ad esempio, se l'app visualizza una tabella di messaggi, l'utente può premere duro su un elemento per visualizzare in anteprima il contenuto in una visualizzazione di sovrapposizione (che Apple fa riferimento a come anteprima).
Se l'utente preme più duramente, immetterà la normale visualizzazione dei messaggi ,denominata Pop-ping nella visualizzazione.
Verifica della disponibilità del tocco 3D
Quando si usa un UIViewController oggetto è possibile usare il codice seguente per verificare se il dispositivo iOS in cui è in esecuzione l'app supporta 3D Touch:
public override void TraitCollectionDidChange(UITraitCollection previousTraitCollection)
{
//Important: call the base function
base.TraitCollectionDidChange(previousTraitCollection);
//See if the new TraitCollection value includes force touch
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
//Do something with 3D touch, for instance...
RegisterForPreviewingWithDelegate (this, View);
...
Questo metodo può essere chiamato prima o dopo ViewDidLoad().
Gestione di Peek e Pop
In un dispositivo iOS in grado di gestire il tocco 3D, è possibile usare un'istanza della UIViewControllerPreviewingDelegate classe per gestire la visualizzazione dei dettagli dell'elemento Peek e Pop . Ad esempio, se si dispone di un controller di visualizzazione tabella denominato MasterViewController è possibile usare il codice seguente per supportare Peek e Pop:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace DTouch
{
public class PreviewingDelegate : UIViewControllerPreviewingDelegate
{
#region Computed Properties
public MasterViewController MasterController { get; set; }
#endregion
#region Constructors
public PreviewingDelegate (MasterViewController masterController)
{
// Initialize
this.MasterController = masterController;
}
public PreviewingDelegate (NSObjectFlag t) : base(t)
{
}
public PreviewingDelegate (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
/// Present the view controller for the "Pop" action.
public override void CommitViewController (IUIViewControllerPreviewing previewingContext, UIViewController viewControllerToCommit)
{
// Reuse Peek view controller for details presentation
MasterController.ShowViewController(viewControllerToCommit,this);
}
/// Create a previewing view controller to be shown at "Peek".
public override UIViewController GetViewControllerForPreview (IUIViewControllerPreviewing previewingContext, CGPoint location)
{
// Grab the item to preview
var indexPath = MasterController.TableView.IndexPathForRowAtPoint (location);
var cell = MasterController.TableView.CellAt (indexPath);
var item = MasterController.dataSource.Objects [indexPath.Row];
// Grab a controller and set it to the default sizes
var detailViewController = MasterController.Storyboard.InstantiateViewController ("DetailViewController") as DetailViewController;
detailViewController.PreferredContentSize = new CGSize (0, 0);
// Set the data for the display
detailViewController.SetDetailItem (item);
detailViewController.NavigationItem.LeftBarButtonItem = MasterController.SplitViewController.DisplayModeButtonItem;
detailViewController.NavigationItem.LeftItemsSupplementBackButton = true;
// Set the source rect to the cell frame, so everything else is blurred.
previewingContext.SourceRect = cell.Frame;
return detailViewController;
}
#endregion
}
}
Il GetViewControllerForPreview metodo viene usato per eseguire l'operazione Peek . Ottiene l'accesso alla cella della tabella e ai dati di backup e quindi carica l'oggetto DetailViewController dallo Storyboard corrente. Impostando su PreferredContentSize (0,0) vengono richieste le dimensioni predefinite della visualizzazione Visualizza . Infine, sfuochiamo tutto, ma la cella con previewingContext.SourceRect = cell.Frame cui stiamo visualizzando e restituiamo la nuova visualizzazione per la visualizzazione.
L'oggetto CommitViewController riutilizza la visualizzazione creata nella visualizzazione Visualizza per la visualizzazione Pop quando l'utente preme di più.
Registrazione per Peek e Pop
Dal controller di visualizzazione da cui si vuole consentire all'utente di visualizzare e visualizzare gli elementi Pop, è necessario registrarsi per questo servizio. Nell'esempio precedente di un controller di visualizzazione tabella (MasterViewController), si userà il codice seguente:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Check to see if 3D Touch is available
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
// Register for Peek and Pop
RegisterForPreviewingWithDelegate(new PreviewingDelegate(this), View);
}
...
}
In questo caso viene chiamato il RegisterForPreviewingWithDelegate metodo con un'istanza dell'oggetto PreviewingDelegate creato in precedenza. Nei dispositivi iOS che supportano 3D Touch, l'utente può premere duro su un elemento per visualizzarlo. Se si preme ancora di più, l'elemento verrà inserito nella visualizzazione di visualizzazione standard.
Per altre informazioni, vedere ViewControllerPreviews di Apple: Using the UIViewController previewing APIs sample app, UIPreviewAction Class Reference, UIPreviewActionGroup Class Reference and UIPreviewActionGroup Class Reference and UIPreviewActionItem Protocol Reference (Informazioni di riferimento sulla classe UIPreviewActionGroup) e UIPreviewActionItem Protocol Reference (Informazioni di riferimento sul protocollo UIPreviewActionGroup).
Azioni rapide
Usando 3D Touch e azioni rapide, puoi aggiungere collegamenti comuni, rapidi e facili da accedere alle funzioni nella tua app dall'icona della schermata Home nel dispositivo iOS.
Come indicato in precedenza, è possibile considerare azioni rapide come i menu contestuali che possono essere visualizzati quando un utente fa clic con il pulsante destro del mouse su un elemento in un'app desktop. È consigliabile usare Azioni rapide per fornire collegamenti alle funzioni o alle funzionalità più comuni dell'app.
Definizione di azioni rapide statiche
Se una o più azioni rapide richieste dall'app sono statiche e non è necessario modificarle, è possibile definirle nel file dell'app Info.plist . Modificare questo file in un editor esterno e aggiungere le chiavi seguenti:
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeSearch</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will search for an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Search</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.000</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeShare</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will share an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Share</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.001</string>
</dict>
</array>
Di seguito vengono definiti due elementi di azione rapida statici con le chiavi seguenti:
UIApplicationShortcutItemIconType- Definisce l'icona che verrà visualizzata dall'elemento Azione rapida come uno dei valori seguenti:UIApplicationShortcutIconTypeAddUIApplicationShortcutIconTypeAlarmUIApplicationShortcutIconTypeAudioUIApplicationShortcutIconTypeBookmarkUIApplicationShortcutIconTypeCapturePhotoUIApplicationShortcutIconTypeCaptureVideoUIApplicationShortcutIconTypeCloudUIApplicationShortcutIconTypeComposeUIApplicationShortcutIconTypeConfirmationUIApplicationShortcutIconTypeContactUIApplicationShortcutIconTypeDateUIApplicationShortcutIconTypeFavoriteUIApplicationShortcutIconTypeHomeUIApplicationShortcutIconTypeInvitationUIApplicationShortcutIconTypeLocationUIApplicationShortcutIconTypeLoveUIApplicationShortcutIconTypeMailUIApplicationShortcutIconTypeMarkLocationUIApplicationShortcutIconTypeMessageUIApplicationShortcutIconTypePauseUIApplicationShortcutIconTypePlayUIApplicationShortcutIconTypeProhibitUIApplicationShortcutIconTypeSearchUIApplicationShortcutIconTypeShareUIApplicationShortcutIconTypeShuffleUIApplicationShortcutIconTypeTaskUIApplicationShortcutIconTypeTaskCompletedUIApplicationShortcutIconTypeTimeUIApplicationShortcutIconTypeUpdate

UIApplicationShortcutItemSubtitle- Definisce il sottotitolo per l'elemento.UIApplicationShortcutItemTitle- Definisce il titolo per l'elemento.UIApplicationShortcutItemType- Valore stringa che verrà usato per identificare l'elemento nell'app. Per ulteriori informazioni, vedere la sezione riportata di seguito.
Importante
Impossibile accedere agli elementi di scelta rapida impostati nel Info.plist file con la Application.ShortcutItems proprietà . Vengono passati solo al HandleShortcutItem gestore eventi.
Identificazione degli elementi delle azioni rapide
Come si è visto in precedenza, quando sono stati definiti gli elementi azione rapida nell'app Info.plist, è stato assegnato un valore stringa alla UIApplicationShortcutItemType chiave per identificarli.
Per semplificare l'uso di tali identificatori nel codice, aggiungere una classe denominata ShortcutIdentifier al progetto dell'app e renderla simile alla seguente:
using System;
namespace AppSearch
{
public static class ShortcutIdentifier
{
public const string First = "com.company.appname.000";
public const string Second = "com.company.appname.001";
public const string Third = "com.company.appname.002";
public const string Fourth = "com.company.appname.003";
}
}
Gestione di un'azione rapida
Successivamente, devi modificare il file dell'app AppDelegate.cs per gestire l'utente selezionando un elemento Azione rapida dall'icona dell'app nella schermata Home.
Apportare le modifiche seguenti:
using System;
...
public UIApplicationShortcutItem LaunchedShortcutItem { get; set; }
public bool HandleShortcutItem(UIApplicationShortcutItem shortcutItem) {
var handled = false;
// Anything to process?
if (shortcutItem == null) return false;
// Take action based on the shortcut type
switch (shortcutItem.Type) {
case ShortcutIdentifier.First:
Console.WriteLine ("First shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Second:
Console.WriteLine ("Second shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Third:
Console.WriteLine ("Third shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Fourth:
Console.WriteLine ("Forth shortcut selected");
handled = true;
break;
}
// Return results
return handled;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
return shouldPerformAdditionalDelegateHandling;
}
public override void OnActivated (UIApplication application)
{
// Handle any shortcut item being selected
HandleShortcutItem(LaunchedShortcutItem);
// Clear shortcut after it's been handled
LaunchedShortcutItem = null;
}
public override void PerformActionForShortcutItem (UIApplication application, UIApplicationShortcutItem shortcutItem, UIOperationHandler completionHandler)
{
// Perform action
completionHandler(HandleShortcutItem(shortcutItem));
}
Prima di tutto, definiamo una proprietà pubblica LaunchedShortcutItem per tenere traccia dell'ultimo elemento Azione rapida selezionato dall'utente. Eseguire quindi l'override del FinishedLaunching metodo e verificare se launchOptions sono stati passati e se contengono un elemento Azione rapida. In questo caso, archiviamo l'azione rapida nella LaunchedShortcutItem proprietà .
Eseguire quindi l'override del OnActivated metodo e passare qualsiasi elemento di avvio rapido selezionato al HandleShortcutItem metodo su cui agire. Attualmente si sta scrivendo solo un messaggio nella console. In un'app reale è possibile gestire l'azione necessaria. Dopo aver eseguito l'azione, la LaunchedShortcutItem proprietà viene cancellata.
Infine, se l'app era già in esecuzione, il PerformActionForShortcutItem metodo verrà chiamato per gestire l'elemento Azione rapida, quindi è necessario eseguirne l'override e chiamare anche il HandleShortcutItem metodo qui.
Creazione di elementi azione rapida dinamici
Oltre a definire elementi di azione rapida statici nel file dell'app Info.plist , puoi creare azioni rapide dinamiche in tempo reale. Per definire due nuove azioni rapide dinamiche, modificare nuovamente il AppDelegate.cs file e modificare il FinishedLaunching metodo in modo che sia simile al seguente:
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
// Add dynamic shortcut items
if (application.ShortcutItems.Length == 0) {
var shortcut3 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Third, "Play") {
LocalizedSubtitle = "Will play an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Play)
};
var shortcut4 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Fourth, "Pause") {
LocalizedSubtitle = "Will pause an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Pause)
};
// Update the application providing the initial 'dynamic' shortcut items.
application.ShortcutItems = new UIApplicationShortcutItem[]{shortcut3, shortcut4};
}
return shouldPerformAdditionalDelegateHandling;
}
A questo punto viene verificato se l'oggetto application contiene già un set di elementi creati ShortcutItemsin modo dinamico, se non creeremo due nuovi UIMutableApplicationShortcutItem oggetti per definire i nuovi elementi e aggiungerli alla ShortcutItems matrice.
Il codice già aggiunto nella sezione Gestione di un'azione rapida precedente gestirà queste azioni rapide dinamiche esattamente come quelle statiche.
Si noti che è possibile creare una combinazione di elementi azione rapida statici e dinamici (come in questo caso), non si è limitati a uno o all'altro.
Per altre informazioni, vedere ApplicationShortcuts di Apple: Using UIApplicationShortcutItem sample app, UIApplicationShortcutItem Class Reference, UIMutableApplicationShortcutItem Class Reference (Riferimento alla classe UIMutableApplicationShortcutItem) e UIApplicationShortcutIcon Class Reference (Informazioni di riferimento sulla classe UIApplicationShortcutIcon).
Test del tocco 3D nel simulatore
Quando si usa la versione più recente di Xcode e il simulatore iOS in un Mac compatibile con un trackpad di abilitazione Force Touch, è possibile testare la funzionalità Touch 3D nel simulatore.
Per abilitare questa funzionalità, eseguire qualsiasi app nell'hardware iPhone simulato che supporta 3D Touch (iPhone 6s e versioni successive). Selezionare quindi il menu Hardware nel simulatore iOS e abilitare la voce di menu Use Trackpad Force for 3D touch :Next, select the Hardware menu in the iOS Simulator and enable the Use Trackpad Force for 3D touch item :
Con questa funzionalità attiva, è possibile premere più difficile sul trackpad del Mac per abilitare 3D Touch proprio come si farebbe su hardware iPhone reale.
Riepilogo
Questo articolo ha introdotto le nuove API Touch 3D rese disponibili in iOS 9 per iPhone 6s e iPhone 6s Plus. Ha trattato l'aggiunta di Sensibilità pressione a un'app; usando Peek e Pop per visualizzare rapidamente le informazioni in-app dal contesto corrente senza navigazione; e usando azioni rapide per fornire collegamenti alle funzionalità più usate dell'app.