Uso di controlli personalizzati con iOS Designer
Avviso
IOS Designer è stato deprecato in Visual Studio 2019 versione 16.8 e Visual Studio 2019 per Mac versione 8.8 e rimosso in Visual Studio 2019 versione 16.9 e Visual Studio per Mac versione 8.9. Il modo consigliato per creare interfacce utente iOS è direttamente in un Mac che esegue Xcode. Per altre informazioni, vedere Progettazione di interfacce utente con Xcode.
Requisiti
Xamarin Designer per iOS è disponibile in Visual Studio per Mac e Visual Studio 2017 e versioni successive in Windows.
Questa guida presuppone una certa familiarità con il contenuto trattato nelle guide introduttive.
scenario
Importante
A partire da Xamarin.Studio 5.5, il modo in cui vengono creati i controlli personalizzati è leggermente diverso dalle versioni precedenti. Per creare un controllo personalizzato, è necessaria l'interfaccia IComponent (con i metodi di implementazione associati) o la classe può essere annotata con [DesignTimeVisible(true)]. Quest'ultimo metodo viene usato nell'esempio di procedura dettagliata seguente.
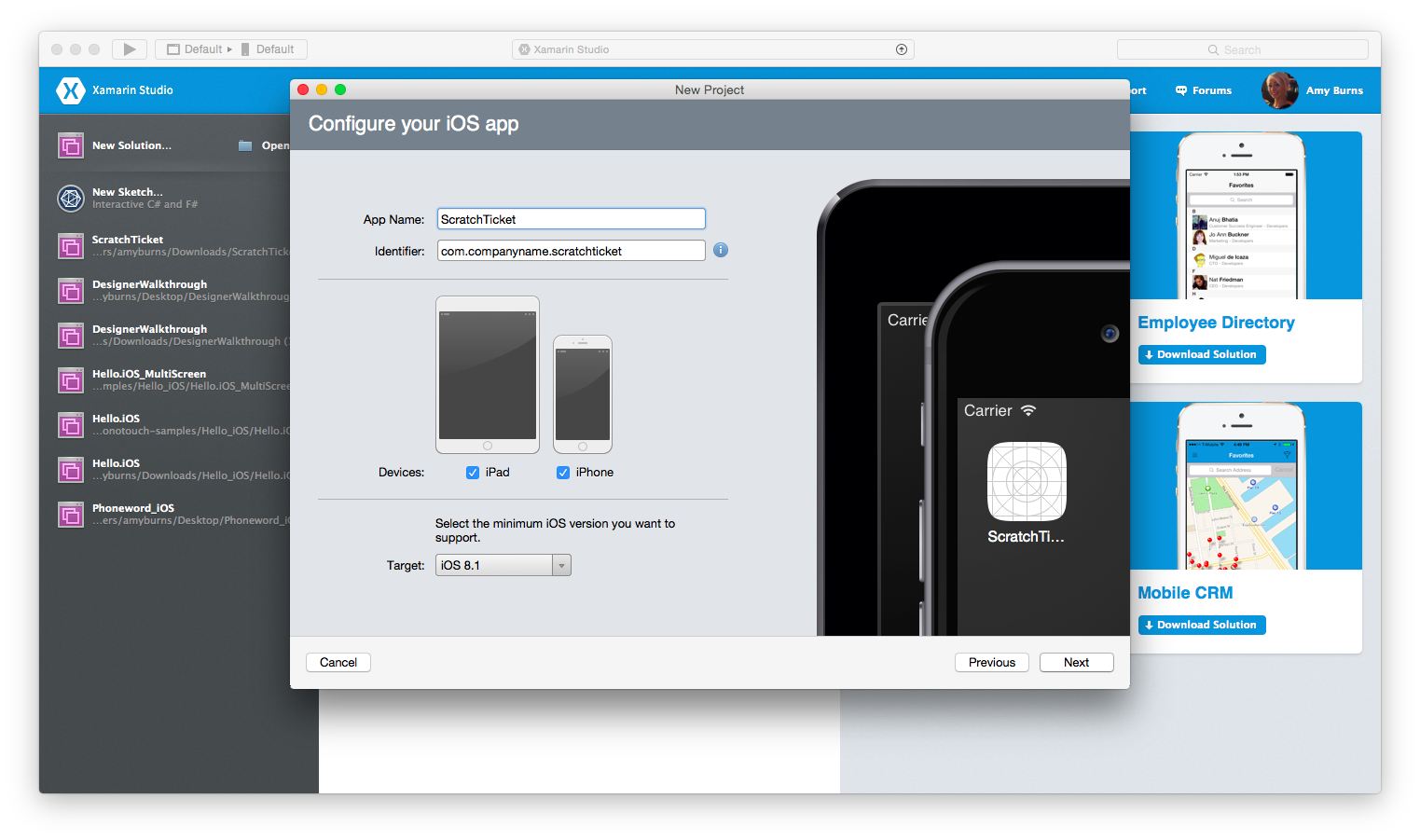
Creare una nuova soluzione dal modello C# applicazione visualizzazione singola dell'app >> iOS>, denominarla
ScratchTickete continuare con la procedura guidata Nuovo progetto:Creare un nuovo file di classe vuoto denominato
ScratchTicketView:Aggiungere il codice seguente per
ScratchTicketViewla classe :using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }Aggiungere i
FillTexture.pngfile eMonkey.pngFillTexture2.png(disponibili da GitHub) alla cartella Risorse.Fare doppio clic sul
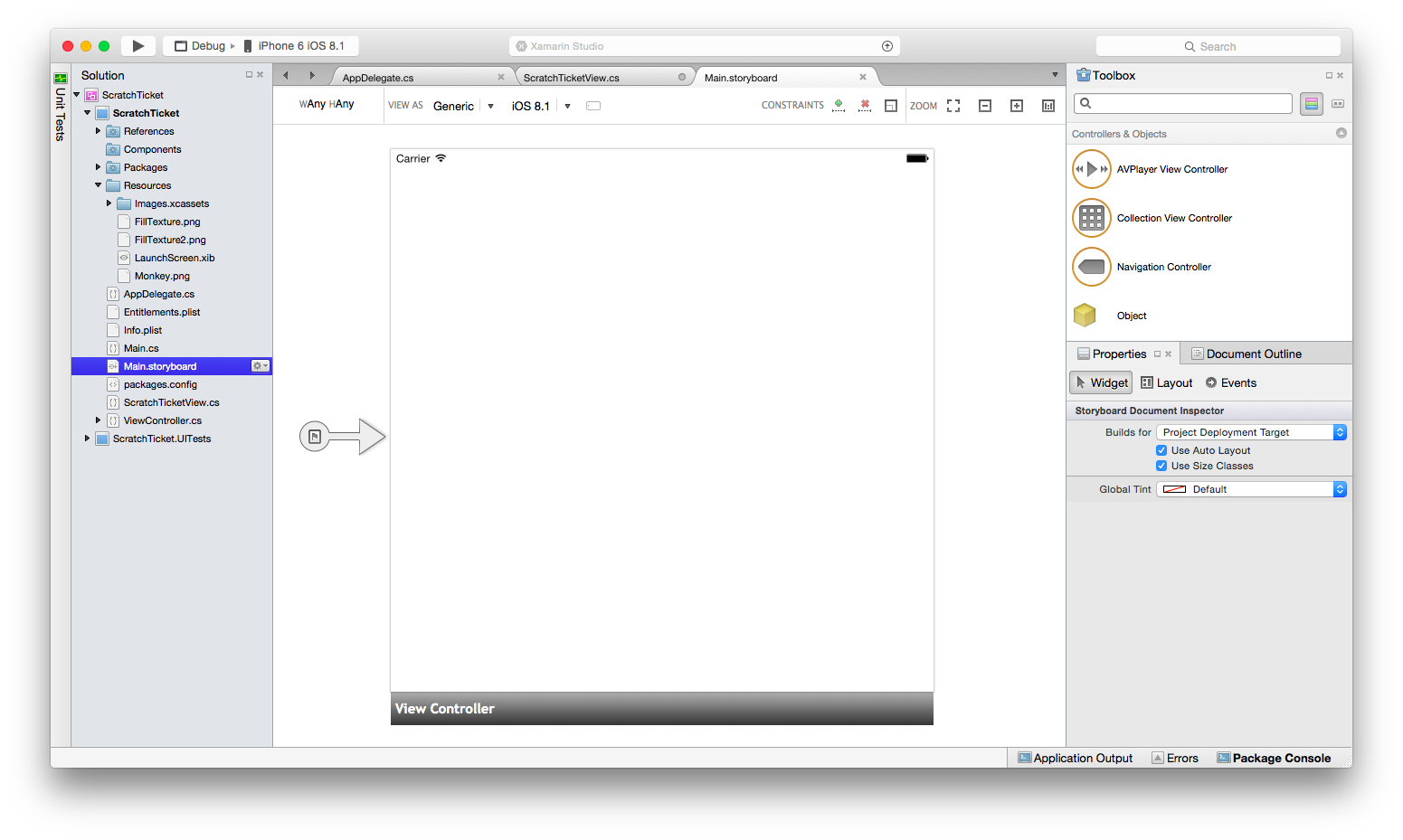
Main.storyboardfile per aprirlo nella finestra di progettazione:Trascinare o rilasciare una visualizzazione immagine dalla casella degli strumenti alla visualizzazione nello storyboard.
Selezionare La visualizzazione immagini e modificarne la proprietà Image in
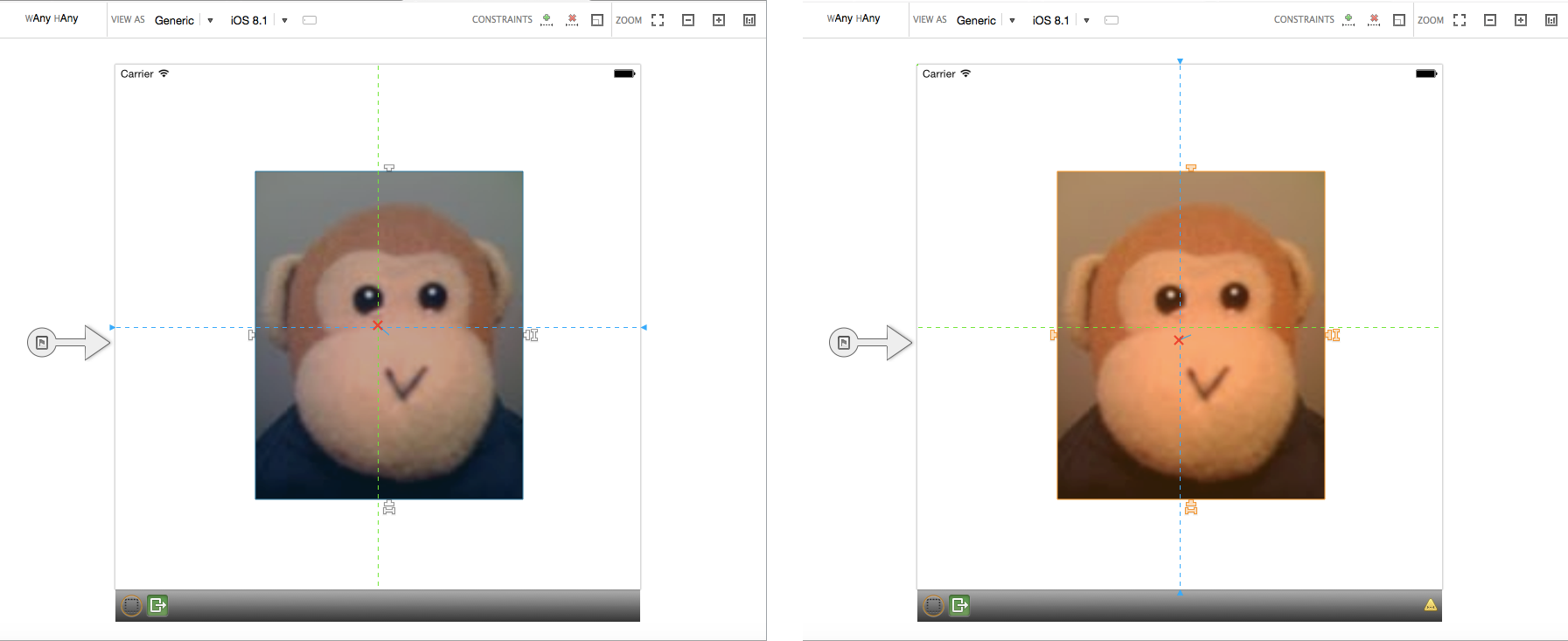
Monkey.png.Quando si usano classi di dimensioni, è necessario vincolare questa visualizzazione immagine. Fare clic sull'immagine due volte per inserirla in modalità vincolo. Vincolarlo al centro facendo clic sul punto di manipolazione di associazione centrale e allineandolo sia verticalmente che orizzontalmente:
Per vincolare l'altezza e la larghezza, fare clic sui quadratini di ridimensionamento (i quadratini a forma di osso) e selezionare rispettivamente larghezza e altezza:
Aggiornare il frame in base ai vincoli facendo clic sul pulsante Aggiorna sulla barra degli strumenti:
Compilare quindi il progetto in modo che la visualizzazione Scratch Ticket venga visualizzata in Componenti personalizzati nella casella degli strumenti:
Trascinare e rilasciare una vista scratch ticket in modo che venga visualizzata sopra l'immagine della scimmia. Regolare i quadratini di trascinamento in modo che la vista Scratch Ticket copra completamente la scimmia, come illustrato di seguito:
Vincola la visualizzazione ticket scratch alla visualizzazione immagine disegnando un rettangolo di delimitazione per selezionare entrambe le visualizzazioni. Selezionare le opzioni per vincolare i fotogrammi Width, Height, Center e Middle e aggiornarli in base ai vincoli, come illustrato di seguito:
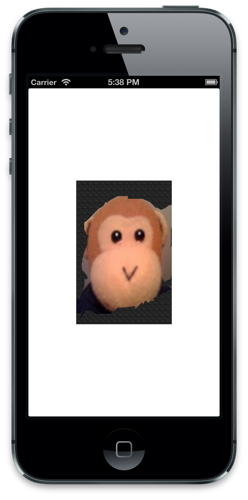
Eseguire l'applicazione e "graffiare" l'immagine per rivelare la scimmia.
Aggiunta di proprietà in fase di progettazione
La finestra di progettazione include anche il supporto della fase di progettazione per controlli personalizzati di tipo di proprietà numerico, enumerazione, stringa, bool, CGSize, UIColor e UIImage. Per dimostrare, aggiungere una proprietà a ScratchTicketView per impostare l'immagine "scratched off".
Aggiungere il codice seguente alla ScratchTicketView classe per la proprietà :
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
È anche possibile aggiungere un controllo Null al Draw metodo , come illustrato di seguito:
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
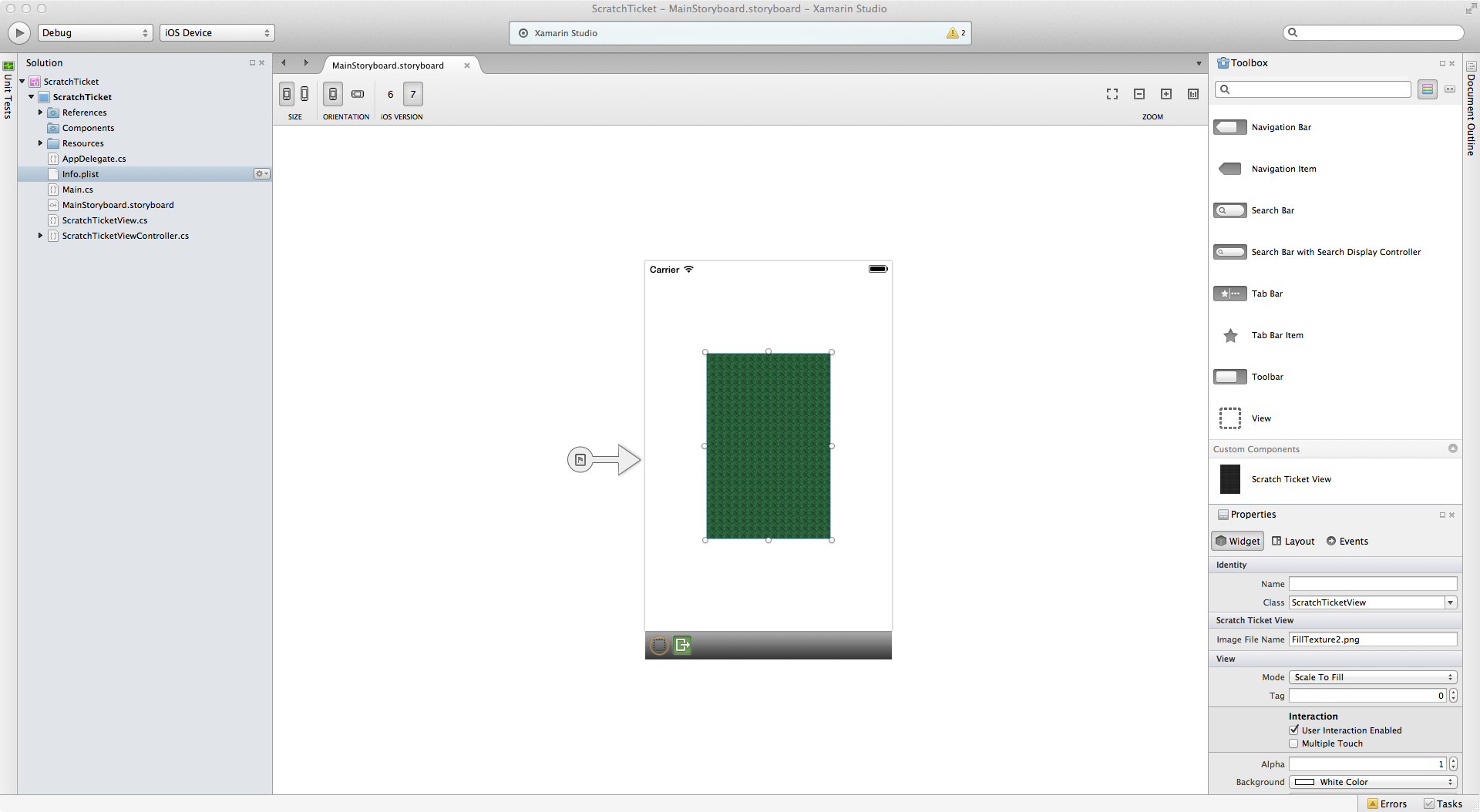
L'inclusione di e un ExportAttributeBrowsableAttribute oggetto con l'argomento impostato su true determina la visualizzazione della proprietà nel pannello Proprietà della finestra di progettazione. La modifica della proprietà in un'altra immagine inclusa nel progetto, ad esempio FillTexture2.png, comporta l'aggiornamento del controllo in fase di progettazione, come illustrato di seguito:
Riepilogo
In questo articolo è stato illustrato come creare un controllo personalizzato e usarlo in un'applicazione iOS usando la finestra di progettazione iOS. È stato illustrato come creare e compilare il controllo per renderlo disponibile per un'applicazione nella casella degli strumenti della finestra di progettazione. Inoltre, è stato illustrato come implementare il controllo in modo che venga eseguito correttamente sia in fase di progettazione che in fase di esecuzione, nonché come esporre le proprietà dei controlli personalizzati nella finestra di progettazione.