Riepilogo del capitolo 5. Gestione delle dimensioni
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Finora sono state rilevate Xamarin.Forms diverse dimensioni:
- L'altezza della barra di stato iOS è 20
- Ha
BoxViewuna larghezza e un'altezza predefinite pari a 40 - Il valore predefinito
Paddingin unFrameè 20 - Il valore predefinito
SpacinginStackLayoutè 6 - Il
Device.GetNamedSizemetodo restituisce una dimensione numerica del carattere
Queste dimensioni non sono pixel. Sono invece unità indipendenti dal dispositivo riconosciute in modo indipendente da ogni piattaforma.
Pixel, punti, dps, DIP e DIU
Nelle prime fasi della storia di Apple Mac e Microsoft Windows, i programmatori hanno lavorato in unità di pixel. Tuttavia, l'avvento delle visualizzazioni con risoluzione più elevata richiedeva un approccio più virtualizzato e astratto alle coordinate dello schermo. Nel mondo Mac, i programmatori hanno lavorato in unità di punti, tradizionalmente da 1/72 pollici, mentre gli sviluppatori Windows usavano unità indipendenti dal dispositivo (DIU) basate su 1/96 pollici.
I dispositivi mobili, tuttavia, sono generalmente molto più vicini al viso e hanno una risoluzione superiore rispetto agli schermi desktop, il che implica che una maggiore densità di pixel può essere tollerata.
I programmatori destinati ai dispositivi Apple iPhone e iPad continuano a funzionare in unità di punti, ma ci sono 160 di questi punti al pollice. A seconda del dispositivo, al punto possono essere presenti 1, 2 o 3 pixel.
Android è simile. I programmatori lavorano in unità di pixel indipendenti dalla densità (dps) e la relazione tra dps e pixel si basa su 160 dps al pollice.
I telefoni Windows e i dispositivi mobili hanno anche stabilito fattori di ridimensionamento che implicano qualcosa di simile a 160 unità indipendenti dal dispositivo fino al pollice.
Nota
Xamarin.Forms non supporta più alcun telefono o dispositivo mobile basato su Windows.
In sintesi, un Xamarin.Forms programmatore destinato a telefoni e tablet può presupporre che tutte le unità di misura siano basate sul criterio seguente:
- 160 unità al pollice, equivalente a
- 64 unità al centimetro
Le proprietà e Height di sola Width lettura definite da VisualElement hanno valori "fittizi" predefiniti pari a –1. Solo quando un elemento è stato ridimensionato e risolto nel layout queste proprietà riflettono le dimensioni effettive dell'elemento in unità indipendenti dal dispositivo. Questa dimensione include qualsiasi Padding set nell'elemento ma non nell'oggetto Margin.
Un elemento visivo genera l'evento SizeChanged quando Width viene modificato o Height . L'esempio WhatSize usa questo evento per visualizzare le dimensioni della schermata del programma.
Dimensioni metriche
MetricalBoxView usa WidthRequest e HeightRequest per visualizzare un BoxView pollice di altezza e un centimetro di larghezza.
Dimensioni stimate del carattere
L'esempio FontSizes mostra come usare la regola da 160 unità a pollice per specificare le dimensioni del carattere in unità di punti. La coerenza visiva tra le piattaforme che usano questa tecnica è migliore di Device.GetNamedSize.
Adattamento del testo alle dimensioni disponibili
È possibile adattare un blocco di testo all'interno di un determinato rettangolo calcolando un FontSize oggetto Label utilizzando i criteri seguenti:
- L'interlinea è pari al 120% delle dimensioni del carattere (130% sulle piattaforme Windows).
- La larghezza media dei caratteri è il 50% delle dimensioni del carattere.
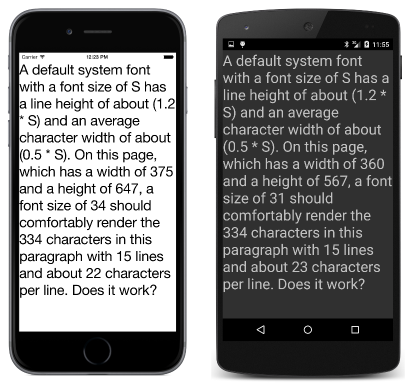
L'esempio EstimatedFontSize illustra questa tecnica. Questo programma è stato scritto prima che la Margin proprietà fosse disponibile, quindi usa un ContentView oggetto con un'impostazione Padding per simulare un margine.
Un orologio adatta alle dimensioni
L'esempio FitToSizeClock illustra l'uso Device.StartTimer di per avviare un timer che invia periodicamente una notifica all'applicazione quando è il momento di aggiornare l'orologio. La dimensione del carattere è impostata su un sesto della larghezza della pagina per rendere la visualizzazione il più grande possibile.
Problemi di accessibilità
Il programma EstimatedFontSize e il programma FitToSizeClock contengono entrambi un difetto sottile: se l'utente modifica le impostazioni di accessibilità del telefono in Android o Windows 10 Mobile, il programma non può più stimare la dimensione del testo in base alle dimensioni del carattere. L'esempio AccessibilityTest illustra questo problema.
Testo a adattamento empirico
Un altro modo per adattare il testo a un rettangolo consiste nel calcolare empiricamente le dimensioni del testo di cui è stato eseguito il rendering e modificarlo verso l'alto o verso il basso. Il programma nel libro chiama GetSizeRequest su un elemento visivo per ottenere le dimensioni desiderate dell'elemento. Tale metodo è stato deprecato e i programmi devono invece chiamare Measure.
Per un Label, il primo argomento deve essere la larghezza del contenitore (per consentire il wrapping), mentre il secondo argomento deve essere impostato su per Double.PositiveInfinity rendere l'altezza non vincolata. L'esempio EmpiricFontSize illustra questa tecnica.