Riepilogo del capitolo 7. XAML o codice
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Xamarin.Forms supporta un linguaggio di markup basato su XML denominato Extensible Application Markup Language o XAML (pronunciato "zammel"). XAML offre un'alternativa a C# nella definizione del layout dell'interfaccia utente di un'applicazione Xamarin.Forms e nella definizione di associazioni tra elementi dell'interfaccia utente e dati sottostanti.
Proprietà e attributi
Xamarin.Forms le classi e le strutture diventano elementi XML in XAML e le proprietà di queste classi e strutture diventano attributi XML. Per essere creata un'istanza in XAML, una classe deve in genere avere un costruttore pubblico senza parametri. Tutte le proprietà impostate in XAML devono avere funzioni di accesso pubbliche set .
Per le proprietà dei tipi di dati di base (string, double, boole così via), il parser XAML usa i metodi standard TryParse per convertire le impostazioni degli attributi in questi tipi. Il parser XAML può anche gestire facilmente i tipi di enumerazione e può combinare i membri di enumerazione se il tipo di enumerazione è contrassegnato con l'attributo Flags .
Per supportare il parser XAML, tipi più complessi (o proprietà di tali tipi) possono includere un oggetto TypeConverterAttribute che identifica una classe che deriva da cui supporta la conversione da TypeConverter valori stringa a tali tipi. Ad esempio, ColorTypeConverter converte i nomi dei colori e le stringhe, ad esempio "#rrggbb", in Color valori.
Sintassi dell'elemento property
In XAML, le classi e gli oggetti creati da essi vengono espressi come elementi XML. Questi elementi sono noti come elementi oggetto. La maggior parte delle proprietà di questi oggetti è espressa come attributi XML. Questi attributi sono denominati attributi di proprietà.
A volte una proprietà deve essere impostata su un oggetto che non può essere espresso come stringa semplice. In questo caso, XAML supporta un tag denominato elemento proprietà costituito dal nome della classe e dal nome della proprietà separati da un punto. Un elemento oggetto può quindi essere visualizzato all'interno di una coppia di tag di elemento proprietà.
Aggiunta di una pagina XAML al progetto
Una Xamarin.Forms libreria di classi portabile può contenere una pagina XAML quando viene creata per la prima volta oppure è possibile aggiungere una pagina XAML a un progetto esistente. Nella finestra di dialogo per aggiungere un nuovo elemento, scegliere l'elemento che fa riferimento a una pagina XAML o ContentPage XAML. (Non un . ContentView)
Nota
Le opzioni di Visual Studio sono cambiate dopo la scrittura di questo capitolo.
Vengono creati due file: un file XAML con estensione xaml con estensione xaml e un file C# con l'estensione .xaml.cs. Il file C# viene spesso definito code-behind del file XAML. Il file code-behind è una definizione di classe parziale che deriva da ContentPage. In fase di compilazione, il codice XAML viene analizzato e viene generata un'altra definizione di classe parziale per la stessa classe. Questa classe generata include un metodo denominato InitializeComponent chiamato dal costruttore del file code-behind.
Durante il runtime, alla conclusione della InitializeComponent chiamata, tutti gli elementi del file XAML sono stati creati e inizializzati esattamente come se fossero stati creati nel codice C#.
L'elemento radice nel file XAML è ContentPage. Il tag radice contiene almeno due dichiarazioni dello spazio dei nomi XML, una per gli Xamarin.Forms elementi e l'altra che definisce un x prefisso per elementi e attributi intrinseci a tutte le implementazioni XAML. Il tag radice contiene anche un x:Class attributo che indica lo spazio dei nomi e il nome della classe che deriva da ContentPage. Corrisponde allo spazio dei nomi e al nome della classe nel file code-behind.
La combinazione di codice e XAML è illustrata dall'esempio CodePlusXaml .
Compilatore XAML
Xamarin.Forms ha un compilatore XAML, ma il suo uso è facoltativo in base all'uso di un oggetto XamlCompilationAttribute. Se il codice XAML non viene compilato, il codice XAML viene analizzato in fase di compilazione e il file XAML viene incorporato nella libreria di classi portabile, in cui viene analizzato anche in fase di esecuzione. Se il codice XAML viene compilato, il processo di compilazione converte il codice XAML in un formato binario e l'elaborazione del runtime è più efficiente.
Specificità della piattaforma nel file XAML
In XAML la OnPlatform classe può essere usata per selezionare il markup dipendente dalla piattaforma. Si tratta di una classe generica e deve essere creata un'istanza con un x:TypeArguments attributo che corrisponde al tipo di destinazione. La OnIdiom classe è simile ma usata molto meno spesso.
L'uso di OnPlatform è cambiato da quando il libro è stato pubblicato. Originariamente è stato usato insieme alle proprietà denominate iOS, Androide WinPhone. Viene ora usato con gli oggetti figlio On . Impostare la Platform proprietà su una stringa coerente con i campi pubblici const della Device classe . Impostare la Value proprietà su un valore coerente con l'attributo x:TypeArguments del OnPlatform tag.
OnPlatform viene illustrato nell'esempio ScaryColorList , chiamato perché contiene blocchi di XAML quasi identici. L'esistenza di questo markup ripetitivo suggerisce che le tecniche dovrebbero essere disponibili per ridurlo.
Attributi della proprietà del contenuto
Alcuni elementi di proprietà si verificano molto frequentemente, ad esempio il <ContentPage.Content> tag sull'elemento radice di un ContentPageoggetto o il <StackLayout.Children> tag che racchiude gli elementi figlio di StackLayout.
Ogni classe può identificare una proprietà con una ContentPropertyAttribute nella classe . Per questa proprietà, i tag dell'elemento proprietà non sono obbligatori. ContentPage definisce la relativa proprietà di contenuto come Contente Layout<T> (la classe da cui StackLayout deriva) definisce la relativa proprietà di contenuto come Children. Questi tag degli elementi di proprietà non sono obbligatori.
L'elemento della proprietà di Label è Text.
Testo formattato
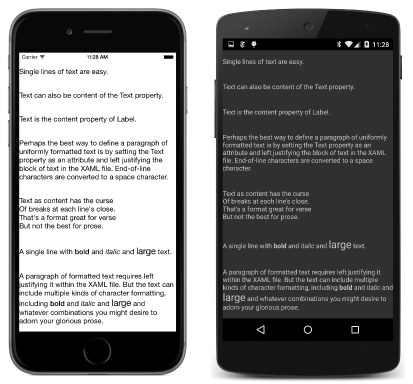
L'esempio TextVariations contiene diversi esempi di impostazione delle Text proprietà e FormattedText di Label. In XAML gli Span oggetti vengono visualizzati come elementi figlio dell'oggetto FormattedString .
Quando una stringa su più righe è impostata sulla Text proprietà , i caratteri di fine riga vengono convertiti in caratteri spazi, ma i caratteri di fine riga vengono mantenuti quando una stringa su più righe viene visualizzata come contenuto dei Label tag o Label.Text :