Riepilogo del capitolo 16. Data binding
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
I programmatori spesso si trovano a scrivere gestori eventi che rilevano quando una proprietà di un oggetto è cambiata e lo usano per modificare il valore di una proprietà in un altro oggetto. Questo processo può essere automatizzato con la tecnica del data binding. I data binding vengono in genere definiti in XAML e diventano parte della definizione dell'interfaccia utente.
Molto spesso, questi data binding connettono oggetti dell'interfaccia utente ai dati sottostanti. Si tratta di una tecnica esaminata più in dettaglio nel capitolo 18. MVVM. Tuttavia, i data binding possono anche connettere due o più elementi dell'interfaccia utente. La maggior parte degli esempi iniziali di data binding in questo capitolo illustra questa tecnica.
Nozioni di base sulle associazioni
Diverse proprietà, metodi e classi sono coinvolte nel data binding:
- La
Bindingclasse deriva daBindingBasee incapsula molte caratteristiche di un data binding - La
BindingContextproprietà è definita dallaBindableObjectclasse - Il
SetBindingmetodo è definito anche dallaBindableObjectclasse - La
BindableObjectExtensionsclasse definisce tre metodi aggiuntiviSetBinding
Le due classi seguenti supportano le estensioni di markup XAML per le associazioni:
BindingExtensionsupporta l'estensione diBindingmarkupReferenceExtensionsupporta l'estensione dix:Referencemarkup
Nel data binding sono coinvolte due interfacce:
INotifyPropertyChangednello spazio dei nomi è destinato all'implementazioneSystem.ComponentModeldella notifica quando una proprietà cambiaIValueConverterviene usato per definire classi di piccole dimensioni che converte valori da un tipo a un altro nei data binding
Un data binding connette due proprietà dello stesso oggetto o, più comunemente, due oggetti diversi. Queste due proprietà sono denominate origine e destinazione. In genere, una modifica nella proprietà di origine causa un cambiamento nella proprietà di destinazione, ma a volte la direzione viene invertita. Noncurante:
- la proprietà di destinazione deve essere supportata da un oggetto
BindableProperty - la proprietà di origine è in genere un membro di una classe che implementa
INotifyPropertyChanged
Una classe che implementa INotifyPropertyChanged genera un PropertyChanged evento quando una proprietà cambia valore. BindableObject implementa INotifyPropertyChanged e attiva automaticamente un PropertyChanged evento quando una proprietà supportata da un BindableProperty valore cambia, ma è possibile scrivere classi personalizzate che implementano INotifyPropertyChanged senza derivare da BindableObject.
Codice e XAML
L'esempio OpacityBindingCode illustra come impostare un data binding nel codice:
- L'origine è la
Valueproprietà di un oggettoSlider - La destinazione è la
Opacityproprietà di un oggettoLabel
I due oggetti sono connessi impostando l'oggetto BindingContext sull'oggetto Slider Label . Le due proprietà sono connesse chiamando un SetBinding metodo di estensione sul Label riferimento alla OpacityProperty proprietà associabile e alla Value proprietà dell'oggetto Slider espresso come stringa.
La modifica dell'oggetto Slider determina quindi la Label dissolvenza in entrata e in uscita dalla visualizzazione.
OpacityBindingXaml è lo stesso programma con il data binding impostato in XAML. L'oggetto BindingContext Label di è impostato su un'estensione Sliderx:Reference di markup che fa riferimento a e la Opacity proprietà di è impostata sull'estensione Binding di Label markup con la relativa Path proprietà che fa riferimento alla Value proprietà di Slider.
Source and BindingContext
L'esempio BindingSourceCode mostra un approccio alternativo nel codice. Un Binding oggetto viene creato impostando la Source proprietà sull'oggetto Slider e la Path proprietà su "Value". Il SetBinding metodo di BindableObject viene quindi chiamato sull'oggetto Label .
Il Binding costruttore potrebbe anche essere stato usato per definire l'oggetto Binding .
L'esempio BindingSourceXaml mostra la tecnica paragonabile in XAML. La Opacity proprietà di Label è impostata su un'estensione Binding di markup con Path impostata sulla Value proprietà e Source impostata su un'estensione di markup incorporata x:Reference .
In sintesi, esistono due modi per fare riferimento all'oggetto di origine dell'associazione:
- Tramite la
BindingContextproprietà della destinazione - Tramite la
Sourceproprietà dell'oggettoBindingstesso
Se vengono specificati entrambi, il secondo ha la precedenza. Il vantaggio di BindingContext è che viene propagato attraverso la struttura ad albero visuale. Questo è molto utile se più proprietà di destinazione sono associate allo stesso oggetto di origine.
Il programma WebViewDemo illustra questa tecnica con l'elemento WebView . Due Button elementi per spostarsi all'indietro e in avanti ereditano un BindingContext oggetto dal relativo elemento padre che fa riferimento a WebView. Le IsEnabled proprietà dei due pulsanti hanno Binding quindi semplici estensioni di markup destinate alle proprietà del pulsante IsEnabled in base alle impostazioni delle proprietà di CanGoBack sola lettura e CanGoForward dell'oggetto WebView.
Modalità di associazione
Impostare la Mode proprietà di Binding su un membro dell'enumerazione BindingMode :
OneWayin modo che le modifiche nella proprietà di origine influiscano sulla destinazioneOneWayToSourcein modo che le modifiche nella proprietà di destinazione influiscano sull'origineTwoWayin modo che le modifiche apportate all'origine e alla destinazione influiscano l'una sull'altraDefaultper utilizzare l'oggettoDefaultBindingModespecificato al momento della creazione della destinazioneBindableProperty. Se non è stato specificato alcun valore, il valore predefinito èOneWayper le proprietà associabili normali eOneWayToSourceper le proprietà associabili di sola lettura.
Nota
L'enumerazione BindingMode include OnTime ora anche per l'applicazione di un'associazione solo quando il contesto di associazione cambia e non quando la proprietà di origine viene modificata.
Le proprietà che probabilmente sono le destinazioni dei data binding negli scenari MVVM hanno in genere un DefaultBindingMode valore di TwoWay. Si tratta di:
- Proprietà
ValuediSlidereStepper - Proprietà
IsToggleddiSwitch Textproprietà diEntry,EditoreSearchBar- Proprietà
DatediDatePicker - Proprietà
TimediTimePicker
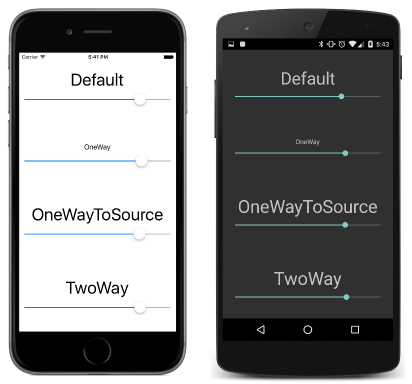
L'esempio BindingModes illustra le quattro modalità di associazione con un data binding in cui la destinazione è la FontSize proprietà di un Label oggetto e l'origine è la Value proprietà di un oggetto Slider. In questo modo ognuno Slider può controllare le dimensioni del carattere dell'oggetto corrispondente Label. Tuttavia, gli Slider elementi non vengono inizializzati perché l'oggetto DefaultBindingMode della FontSize proprietà è OneWay.
L'esempio ReverseBinding imposta le associazioni sulla Value proprietà dell'oggetto Slider che fa riferimento alla FontSize proprietà di ogni Labeloggetto . Sembra essere indietro, ma funziona meglio nell'inizializzazione degli Slider elementi perché la Value proprietà di Slider ha un DefaultBindingMode di TwoWay.
Questo è analogo al modo in cui le associazioni vengono definite in MVVM e si userà spesso questo tipo di binding.
Formattazione di stringhe
Quando la proprietà di destinazione è di tipo string, è possibile utilizzare la StringFormat proprietà definita da BindingBase per convertire l'origine in un oggetto string. Impostare la StringFormat proprietà su una stringa di formattazione .NET che verrà usata con il formato statico String.Format per visualizzare l'oggetto. Quando si usa questa stringa di formattazione all'interno di un'estensione di markup, racchiuderla tra virgolette singole in modo che le parentesi graffe non vengano scambiate per un'estensione di markup incorporata.
L'esempio ShowViewValues illustra come usare StringFormat in XAML.
L'esempio WhatSizeBindings illustra la visualizzazione delle dimensioni della pagina con associazioni alle Width proprietà e Height dell'oggetto ContentPage.
Perché si chiama "Path"?
La Path proprietà di Binding è detta perché può essere una serie di proprietà e indicizzatori separati da punti. L'esempio BindingPathDemos mostra diversi esempi.
Convertitori di valori di associazione
Quando le proprietà di origine e destinazione di un'associazione sono tipi diversi, è possibile eseguire la conversione tra i tipi usando un convertitore di associazioni. Si tratta di una classe che implementa l'interfaccia IValueConverter e contiene due metodi: Convert per convertire l'origine nella destinazione e ConvertBack per convertire la destinazione nell'origine.
La IntToBoolConverter classe nella Xamarin.Formslibreria Book.Toolkit è un esempio per la conversione di un oggetto int in un oggetto .bool Viene dimostrato dall'esempio ButtonEnabler , che abilita solo se Button è stato digitato almeno un carattere in un oggetto Entry.
La BoolToStringConverter classe converte un oggetto in bool un string e definisce due proprietà per specificare il testo da restituire per false i valori e true .
è BoolToColorConverter simile. L'esempio SwitchText illustra l'uso di questi due convertitori per visualizzare testi diversi in colori diversi in base a un'impostazioneSwitch.
Il generico BoolToObjectConverter può sostituire BoolToStringConverter e BoolToColorConverter fungere da convertitore generalizzato boolda a oggetto di qualsiasi tipo.
Associazioni e viste personalizzate
È possibile semplificare i controlli personalizzati usando i data binding. Il file di NewCheckBox.cs codice definisce Textle proprietà , FontSizeTextColor, FontAttributes, e IsChecked , ma non ha alcuna logica per gli oggetti visivi del controllo.
Il file contiene invece NewCheckBox.cs.xaml tutto il markup per gli oggetti visivi del controllo tramite data binding sugli Label elementi in base alle proprietà definite nel file code-behind.
L'esempio NewCheckBoxDemo illustra il NewCheckBox controllo personalizzato.