Riepilogo del capitolo 22. Animazione
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Si è visto che è possibile creare animazioni personalizzate usando il Xamarin.Forms timer o Task.Delay, ma in genere è più semplice usare le strutture di animazione fornite da Xamarin.Forms. Tre classi implementano queste animazioni:
ViewExtensions, l'approccio generaleAnimation, più versatile ma più difficileAnimationExtension, l'approccio più versatile e di livello più basso
In genere, le animazioni sono proprietà di destinazione supportate da proprietà associabili. Questo non è un requisito, ma queste sono le uniche proprietà che reagiscono dinamicamente alle modifiche.
Non esiste un'interfaccia XAML per queste animazioni, ma puoi integrare le animazioni in XAML usando tecniche descritte nel capitolo 23. Trigger e comportamenti.
Esplorazione delle animazioni di base
Le funzioni di animazione di base sono metodi di estensione disponibili nella ViewExtensions classe . Questi metodi si applicano a qualsiasi oggetto che deriva da VisualElement. Le animazioni più semplici sono destinate alle proprietà delle trasformazioni descritte in Chapter 21. Transforms.
AnimationTryout illustra come il Clicked gestore eventi di un Button oggetto può chiamare il RotateTo metodo di estensione per ruotare il pulsante in un cerchio.
Il RotateTo metodo modifica la Rotation proprietà di Button da 0 a 360 nel corso di un quarto di secondo (per impostazione predefinita). Se l'oggetto Button viene toccato di nuovo, tuttavia, non esegue alcuna operazione perché la Rotation proprietà è già di 360 gradi.
Impostazione della durata dell'animazione
Il secondo argomento di RotateTo è una durata in millisecondi. Se impostato su un valore elevato, toccando Button durante un'animazione viene avviata una nuova animazione a partire dall'angolo corrente.
Animazioni relative
Il RelRotateTo metodo esegue una rotazione relativa aggiungendo un valore specificato al valore esistente. Questo metodo consente di Button toccarlo più volte e ogni volta aumenta la Rotation proprietà di 360 gradi.
Animazioni in attesa
Tutti i metodi di animazione negli ViewExtensions oggetti restituiti Task<bool> . Ciò significa che è possibile definire una serie di animazioni sequenziali usando ContinueWith o await. Il bool valore restituito di completamento è false se l'animazione è stata completata senza interruzioni o true se è stata annullata dal CancelAnimation metodo , che annulla tutte le animazioni avviate dall'altro metodo in ViewExtensions che sono impostate sullo stesso elemento.
Animazioni composite
Puoi combinare animazioni attese e non attese per creare animazioni composite. Queste sono le animazioni in ViewExtensions che hanno come destinazione le TranslationXproprietà , TranslationYe Scale transform:
Si noti che TranslateTo potenzialmente influisce sulle TranslationX proprietà e TranslationY .
Task.WhenAll e Task.WhenAny
È anche possibile gestire animazioni simultanee usando Task.WhenAll, che segnala quando più attività hanno tutte concluso, e Task.WhenAny, che segnala quando la prima di diverse attività è terminata.
Rotazione e ancoraggi
Quando si chiamano i ScaleTometodi , RotateToRelScaleTo, e , è possibile impostare le AnchorX proprietà e RelRotateTo AnchorY per indicare il centro di ridimensionamento e rotazione.
CircleButton illustra questa tecnica ruotando un Button oggetto intorno al centro della pagina.
Funzioni di interpolazione
In genere le animazioni sono lineari da un valore iniziale a un valore finale. Le funzioni di interpolazione possono causare l'accelerazione o il rallentamento delle animazioni nel corso. L'ultimo argomento facoltativo per i metodi di animazione è di tipo Easing, una classe che definisce 11 campi statici di sola lettura di tipo Easing:
Linear, impostazione predefinitaSinIn,SinOuteSinInOutCubicIn,CubicOuteCubicInOutBounceIneBounceOutSpringIneSpringOut
Il In suffisso indica che l'effetto si trova all'inizio dell'animazione, Out significa alla fine e InOut significa che si trova all'inizio e alla fine dell'animazione.
L'esempio BounceButton illustra l'uso delle funzioni di interpolazione.
Funzioni di interpolazione personalizzate
È anche possibile definire funzioni di interpolazione personalizzate passando un Func<double, double> oggetto al Easing costruttore . Easing definisce anche una conversione implicita da Func<double, double> a Easing. L'argomento della funzione di interpolazione è sempre compreso nell'intervallo da 0 a 1 perché l'animazione procede in modo lineare dall'inizio alla fine. La funzione restituisce in genere un valore compreso nell'intervallo compreso tra 0 e 1, ma potrebbe essere brevemente negativo o maggiore di 1 (come accade con le SpringIn funzioni e SpringOut ) o potrebbe interrompere le regole se si sa cosa si sta facendo.
L'esempio UneasyScale illustra una funzione di interpolazione personalizzata e CustomCubicEase ne illustra un altro.
L'esempio SwingButton illustra anche una funzione di interpolazione personalizzata e una tecnica di modifica delle AnchorX proprietà e AnchorY all'interno di una sequenza di animazioni di rotazione.
La Xamarin.Formslibreria Book.Toolkit include una classe che usa una JiggleButton funzione di interpolazione personalizzata per attivare un pulsante quando viene fatto clic. L'esempio JiggleButtonDemo lo illustra.
Animazioni di ingresso
Un tipo di animazione comune si verifica quando viene visualizzata per la prima volta una pagina. Tale animazione può essere avviata nell'override OnAppearing della pagina. Per queste animazioni, è preferibile configurare il codice XAML per la modalità di visualizzazione della pagina dopo l'animazione, quindi inizializzare e animare il layout dal codice.
L'esempio FadingEntrance usa il FadeTo metodo di estensione per dissolversi nel contenuto della pagina.
L'esempio SlidingEntrance usa il TranslateTo metodo di estensione per scorrere il contenuto della pagina dai lati.
L'esempio SwingingEntrance usa il RotateYTo metodo di estensione per animare la RotationY proprietà. È disponibile anche un RotateXTo metodo.
Animazioni per sempre
All'altro estremo, le animazioni "per sempre" vengono eseguite fino a quando il programma non viene terminato. Questi sono in genere destinati a scopi dimostrativi.
L'esempio FadingTextAnimation usa l'animazione FadeTo per dissolvere due parti di testo in entrata e in uscita.
PalindromeAnimation visualizza un palindromo, quindi ruota in sequenza le singole lettere di 180 gradi in modo che siano tutte capovolte. Quindi l'intera stringa viene capovolta di 180 gradi per leggere la stessa stringa originale.
L'esempio CopterAnimation ruota un semplice BoxView elicottero mentre lo ruota intorno al centro dello schermo.
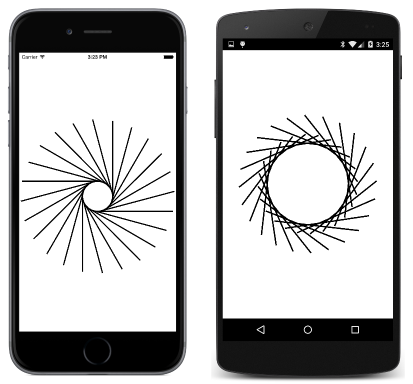
RotazioneSpoke ruota BoxView gli spoke intorno al centro dello schermo e quindi ruota ogni spoke stesso per creare modelli interessanti:
Tuttavia, l'aumento progressivo della Rotation proprietà di un elemento potrebbe non funzionare a lungo termine, come illustrato nell'esempio RotationBreakdown .
L'esempio SpinningImage usa RotateTo, RotateXToe RotateYTo per farlo sembrare come se una bitmap ruotasse nello spazio 3D.
Animazione della proprietà bounds
L'unico metodo di estensione in ViewExtensions non ancora illustrato è LayoutTo, che anima in modo efficace la proprietà di sola lettura Bounds chiamando il Layout metodo . Questo metodo viene in genere chiamato da Layout derivati come verrà discusso nel capitolo 26. CustomLayouts.
Il LayoutTo metodo deve essere limitato a scopi speciali. Il programma BouncingBox lo usa per comprimere ed espandere un mentre BoxView rimbalza sui lati di una pagina.
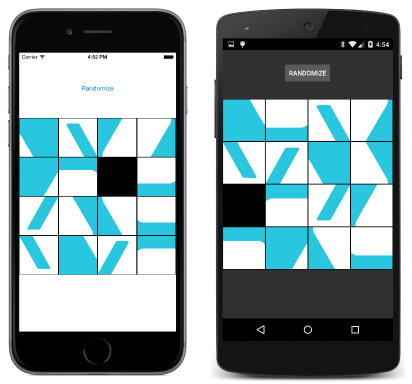
L'esempio XamagonXuzzle usa LayoutTo per spostare i riquadri in un'implementazione del classico puzzle da 15 a 16 che visualizza un'immagine scrambled anziché riquadri numerati:
Animazioni awaitable personalizzate
L'esempio TryAwaitableAnimation crea un'animazione awaitable. La classe cruciale che può restituire un Task oggetto dal metodo e segnalare quando l'animazione viene completata è TaskCompletionSource.
Approfondimento delle animazioni
Il Xamarin.Forms sistema di animazione può creare confusione. Oltre alla Easing classe , il sistema di animazione comprende le ViewExtensionsclassi , Animatione AnimationExtension .
Classe ViewExtensions
Hai già visto ViewExtensions. Definisce nove metodi che restituiscono Task<bool> e CancelAnimations. Sette dei nove metodi hanno come destinazione le proprietà di trasformazione. Gli altri due sono FadeTo, che ha come destinazione la Opacity proprietà e LayoutTo, che chiama il Layout metodo .
Classe animation
La Animation classe ha un costruttore con cinque argomenti per definire il callback e i metodi completati e i parametri dell'animazione.
Le animazioni figlio possono essere aggiunte con Add, Insert, WithConcurrente l'overload di WithConcurrent.
L'oggetto animazione viene quindi avviato con una chiamata al Commit metodo .
Classe AnimationExtensions
La AnimationExtensions classe contiene principalmente metodi di estensione. Ci sono diverse versioni di un Animate metodo e il metodo generico Animate è così versatile che è davvero l'unica funzione di animazione necessaria.
Uso della classe Animation
L'esempio ConcurrentAnimations illustra la Animation classe con diverse animazioni.
Animazioni figlio
L'esempio ConcurrentAnimations illustra anche le animazioni figlio, che usano i metodi e Insert i metodi (molto simili). Add
Oltre i metodi di animazione di alto livello
L'esempio ConcurrentAnimations illustra anche come eseguire animazioni che vanno oltre le proprietà di destinazione dei ViewExtensions metodi. In un esempio, una serie di periodi si ottiene più a lungo; in un altro esempio, una BackgroundColor proprietà viene animata.
Altri metodi awaitable
Il TranslateTo metodo di ViewExtensions non funziona con la Easing.SpringOut funzione . Si arresta quando l'output dell'interpolazione supera 1.
La Xamarin.Formslibreria Book.Toolkit contiene una MoreViewExtensions classe con TranslateXTo metodi di estensione e TranslateYTo che non presentano questo problema, nonché CancelTranslateXTo metodi e CancelTranslateYTo per annullare tali animazioni.
SpringSlidingEntrance illustra il TranslateXTo metodo .
La MoreExtensions classe contiene anche un TranslateXYTo metodo di estensione che combina la conversione X e Y e un CancelTranslateXYTo metodo.
Implementazione di un'animazione di Bézier
È anche possibile sviluppare un'animazione che sposta un elemento lungo il percorso di una spline di Bézier. La Xamarin.Formslibreria Book.Toolkit contiene una struttura che incapsula una BezierSpline spline di Bezier e un'enumerazione BezierTangent per controllare l'orientamento.
La MoreViewExtensions classe contiene un BezierPathTo metodo di estensione e un CancelBezierPathTo metodo .
L'esempio di BezierLoop illustra l'animazione di un elemento lungo un percorso beizer.
Uso di AnimationExtensions
Un tipo di animazione mancante nella raccolta standard è un'animazione a colori. Il problema è che non esiste un modo giusto per eseguire l'interpolazione tra due Color valori. È possibile interpolare i singoli valori RGB, ma altrettanto validi esegue l'interpolazione dei valori HSL.
Per questo motivo, la MoreViewExtensions classe nella Xamarin.Formslibreria Book.Toolkit contiene due Color metodi di animazione: RgbColorAnimation e .HslColorAnimation Sono disponibili anche due metodi di annullamento: CancelRgbColorAnimation e CancelHslColorAnimation.
Entrambi i metodi usano ColorAnimation, che esegue l'animazione chiamando il metodo generico Animate esteso in AnimationExtensions.
L'esempio ColorAnimations illustra l'uso di questi due tipi di animazioni a colori.
Strutturazione delle animazioni
A volte è utile esprimere le animazioni in XAML e usarle insieme a MVVM. Questo argomento è trattato nel capitolo successivo, capitolo 23. Trigger e comportamenti.