Riepilogo del capitolo 25. Tipi di pagina
Nota
Questo libro è stato pubblicato nella primavera del 2016, e non è stato aggiornato da allora. C'è molto nel libro che rimane prezioso, ma alcuni materiali sono obsoleti, e alcuni argomenti non sono più completamente corretti o completi.
Finora sono state viste due classi che derivano da Page: ContentPage e NavigationPage. Questo capitolo presenta altre due:
MasterDetailPagegestisce due pagine, un master e un dettaglioTabbedPagegestisce più pagine figlio a cui si accede tramite schede
Questi tipi di pagina offrono opzioni di spostamento più sofisticate rispetto a quelle NavagationPage descritte nel capitolo 24. Spostamento tra pagine.
Master e Dettaglio
Definisce MasterDetailPage due proprietà di tipo Page: Master e Detail. In genere, ognuna di queste proprietà viene impostata su un oggetto ContentPage. Visualizza MasterDetailPage e passa da una pagina all'altra.
Esistono due modi fondamentali per passare da una pagina all'altra:
- split dove il master e i dettagli sono affiancati
- popover in cui la pagina dei dettagli copre o copre parzialmente la pagina master
Esistono diverse varianti dell'approccio popover (diapositiva, sovrapposizione e scambio), ma in genere dipendono dalla piattaforma. È possibile impostare la MasterDetailBehavior proprietà di MasterDetailPage su un membro dell'enumerazione MasterBehavior :
Tuttavia, questa proprietà non ha alcun effetto sui telefoni. I telefoni hanno sempre un comportamento popover. Solo i tablet e le finestre desktop possono avere un comportamento di divisione.
Esplorazione dei comportamenti
L'esempio MasterDetailBehaviors consente di sperimentare il comportamento predefinito in dispositivi diversi. Il programma contiene due derivati separati ContentPage per il master e il dettaglio (con una Title proprietà impostata su entrambi) e un'altra classe che deriva da MasterDetailPage che li combina. La pagina dei dettagli è racchiusa in perché NavigationPage il programma UWP non funziona senza di esso.
Le piattaforme Windows 8.1 e Windows Phone 8.1 richiedono che una bitmap sia impostata sulla Icon proprietà della pagina master.
Torna a scuola
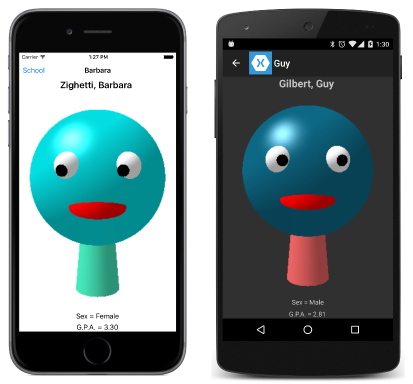
L'esempio SchoolAndDetail adotta un approccio leggermente diverso per costruire il programma per visualizzare gli studenti dalla libreria SchoolOfFineArt.
Le Master proprietà e Detail vengono definite con alberi visivi nel file SchoolAndDetailPage.xaml , che deriva da MasterDetailPage. Questa disposizione consente di impostare i data binding tra le pagine master e di dettaglio.
Tale file XAML imposta anche la IsPresented proprietà di MasterDetailPage su True. In questo modo la pagina master viene visualizzata all'avvio; per impostazione predefinita viene visualizzata la pagina dei dettagli. Il file SchoolAndDetailPage.xaml.cs imposta su IsPresented false quando viene selezionato un elemento dalla ListView pagina master. Viene quindi visualizzata la pagina dei dettagli:
Interfaccia utente personalizzata
Sebbene Xamarin.Forms fornisca un'interfaccia utente per il passaggio tra le visualizzazioni master e dettagli, è possibile specificare le proprie. A questo scopo:
- Impostare la
IsGestureEnabledproprietà sufalseper disabilitare lo scorrimento rapido - Eseguire l'override del
ShouldShowToolbarButtonmetodo e tornarefalsea nascondere i pulsanti della barra degli strumenti in Windows 8.1 e Windows Phone 8.1.
È quindi necessario fornire un mezzo per passare tra le pagine master e di dettaglio, ad esempio illustrato dall'esempio ColorsDetail .
L'esempio MasterDetailTaps illustra un altro approccio usando un TapGestureRecognizer oggetto nelle pagine master e di dettaglio.
TabbedPage
TabbedPage è una raccolta di pagine che è possibile passare da una scheda all'altra. Deriva da MultiPage<Page> e non definisce proprietà o metodi pubblici propri. MultiPage<T>, tuttavia, definisce una proprietà :
Childrenproprietà di tipoIList<T>
Questa raccolta viene compilata Children con oggetti pagina.
Un altro approccio consente di definire gli TabbedPage elementi figlio in modo molto simile a un ListView usando queste due proprietà che generano automaticamente le pagine a schede:
ItemsSourcedi tipoIEnumerableItemTemplatedi tipoDataTemplate
Tuttavia, questo approccio non funziona correttamente in iOS quando la raccolta contiene più di alcuni elementi.
MultiPage<T> definisce altre due proprietà che consentono di tenere traccia della pagina attualmente visualizzata:
CurrentPagedi tipoT, che fa riferimento alla paginaSelectedItemdi tipoObject, che fa riferimento all'oggetto nell'insiemeItemsSource
MultiPage<T> definisce anche due eventi:
PagesChangedquando laItemsSourceraccolta cambiaCurrentPageChangedquando cambia la pagina visualizzata
Pagine di tabulazioni discrete
L'esempio DiscreteTabbedColors è costituito da tre pagine a schede che visualizzano colori in tre modi diversi. Ogni scheda è una ContentPage derivata e quindi la TabbedPage derivata DiscreteTabbedColorsPage.xaml combina le tre pagine.
Per ogni pagina visualizzata in , TabbedPagela Title proprietà è necessaria per specificare il testo nella scheda e Apple Store richiede che venga usata anche un'icona, quindi la Icon proprietà è impostata per iOS:
L'esempio StudentNotes include una home page che elenca tutti gli studenti. Quando uno studente viene toccato, questo passa a un TabbedPage derivato, StudentNotesDataPage, che incorpora tre ContentPage oggetti nella sua struttura ad albero visuale, uno dei quali consente di immettere alcune note per tale studente.
Uso di un ItemTemplate
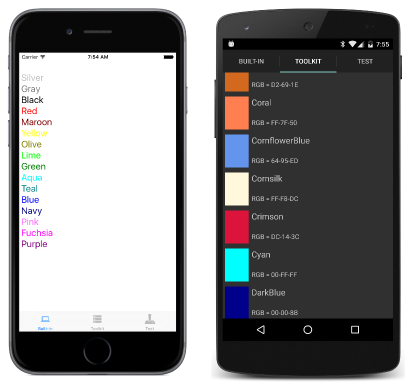
L'esempio MultiTabbedColor usa la NamedColor classe nellaXamarin.Forms libreria Book.Toolkit. Il file MultiTabbedColorsPage.xaml imposta la DataTemplate proprietà di TabbedPage su una struttura ad albero visuale che inizia con ContentPage che contiene associazioni alle proprietà di NamedColor (incluso un binding alla Title proprietà).
Tuttavia, questo problema si verifica in iOS. Solo alcuni degli elementi possono essere visualizzati e non esiste un buon modo per dare loro icone.