Configurazione della piattaforma GTK#

Xamarin.Forms ora include il supporto in anteprima per le app GTK#. GTK# è un toolkit di interfaccia utente grafico che collega il toolkit GTK+ e una varietà di librerie GNOME, consentendo lo sviluppo di app grafiche GNOME completamente native usando Mono e .NET. Questo articolo illustra come aggiungere un progetto GTK# a una Xamarin.Forms soluzione.
Importante
Xamarin.Forms il supporto per GTK# viene fornito dalla community. Per altre informazioni, vedere Xamarin.Forms Supporto della piattaforma.
Prima di iniziare, creare una nuova Xamarin.Forms soluzione o usare una soluzione esistente Xamarin.Forms .
Nota
Anche se questo articolo è incentrato sull'aggiunta di un'app GTK# a una Xamarin.Forms soluzione in VS2017 e Visual Studio per Mac, può essere eseguita anche in MonoDevelop per Linux.
Aggiunta di un'app GTK#
GTK# per macOS e Linux viene installato come parte di Mono. GTK# per .NET può essere installato in Windows con il programma di installazione GTK#.
Seguire queste istruzioni per aggiungere un'app GTK# che verrà eseguita sul desktop di Windows:
In Visual Studio 2019 fare clic con il pulsante destro del mouse sul nome della soluzione in Esplora soluzioni e scegliere Aggiungi > nuovo progetto....
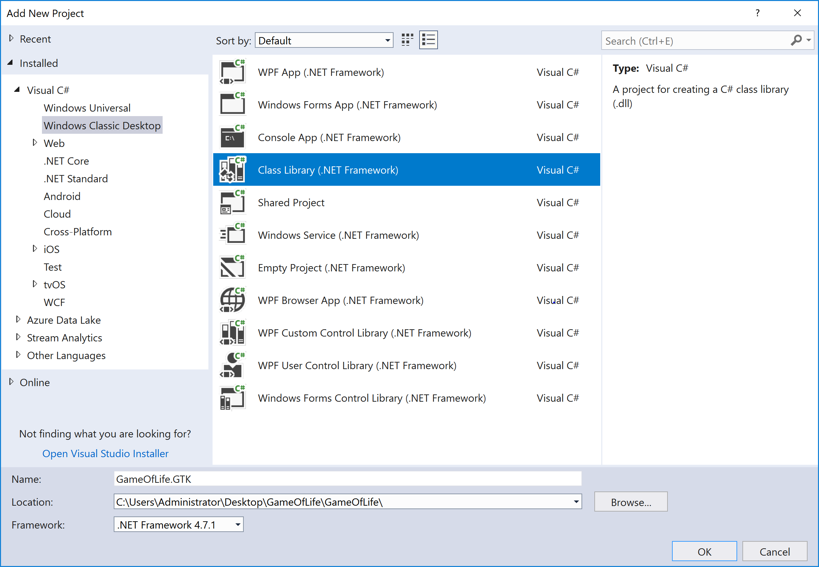
Nella finestra Nuovo progetto a sinistra selezionare Visual C# e Desktop classico di Windows. Nell'elenco dei tipi di progetto scegliere Libreria di classi (.NET Framework) e assicurarsi che l'elenco a discesa Framework sia impostato su almeno .NET Framework 4.7.
Digitare un nome per il progetto con un'estensione GTK , ad esempio GameOfLife.GTK. Fare clic sul pulsante Sfoglia , selezionare la cartella contenente gli altri progetti di piattaforma e premere Seleziona cartella. Il progetto GTK verrà inserito nella stessa directory degli altri progetti nella soluzione.

Premere il pulsante OK per creare il progetto.
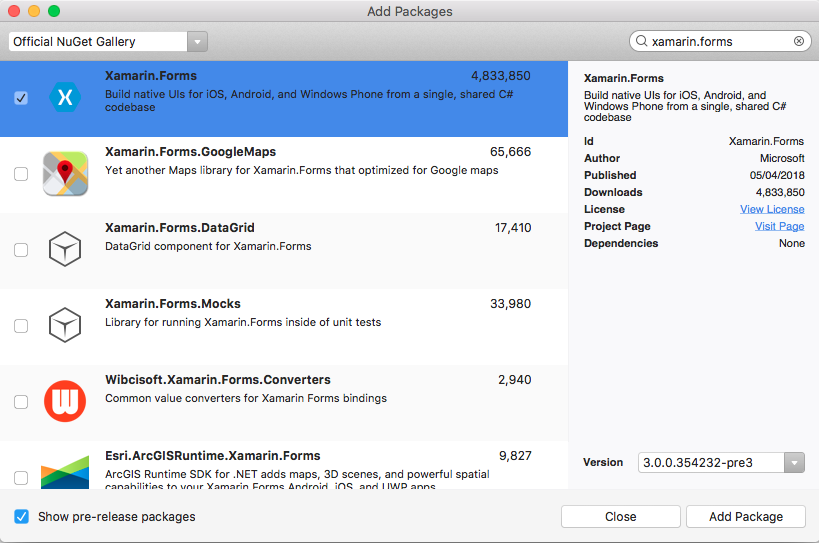
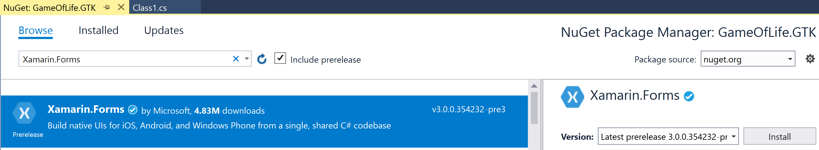
Nella Esplora soluzioni fare clic con il pulsante destro del mouse sul nuovo progetto GTK e scegliere Gestisci pacchetti NuGet. Selezionare la scheda Sfoglia e cercare Xamarin.Forms 3.0 o versione successiva.

Selezionare il pacchetto e fare clic sul pulsante Installa .
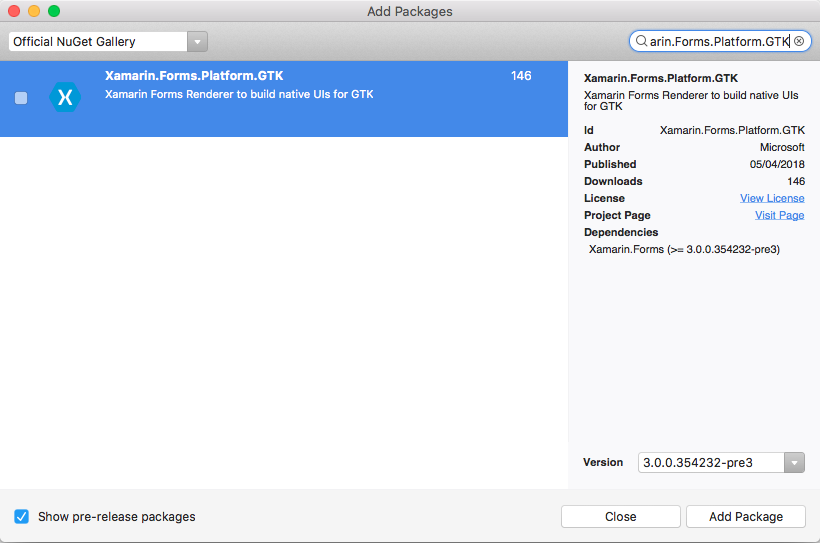
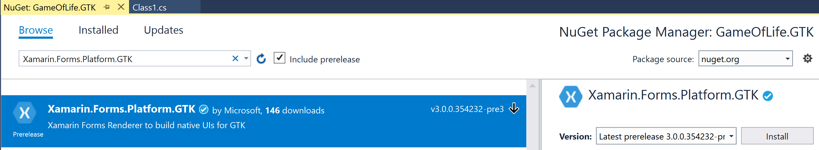
Cercare ora . Xamarin.Forms Pacchetto Platform.GTK 3.0 o versione successiva.

Selezionare il pacchetto e fare clic sul pulsante Installa .
Nella Esplora soluzioni fare clic con il pulsante destro del mouse sul nome della soluzione e scegliere Gestisci pacchetti NuGet per la soluzione. Selezionare la scheda Aggiorna e il Xamarin.Forms pacchetto. Selezionare tutti i progetti e aggiornarli alla stessa Xamarin.Forms versione usata dal progetto GTK.
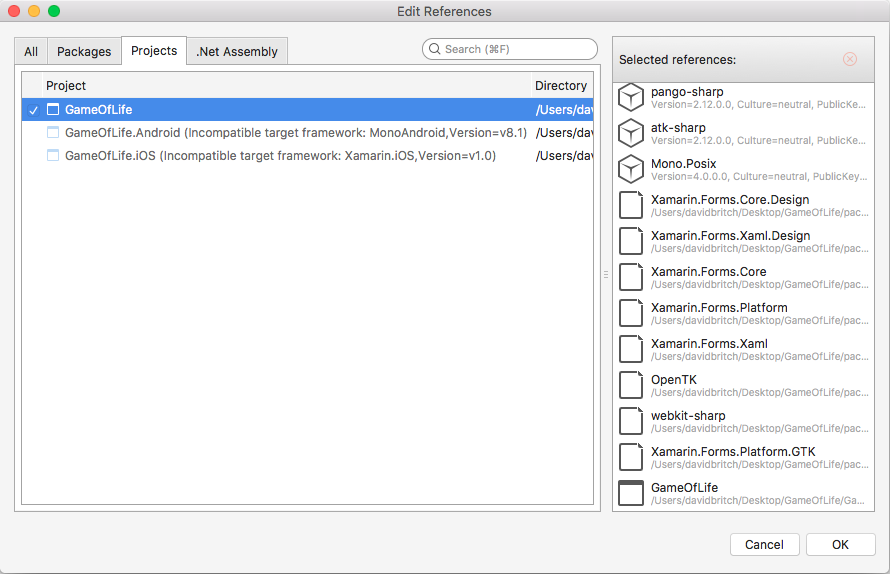
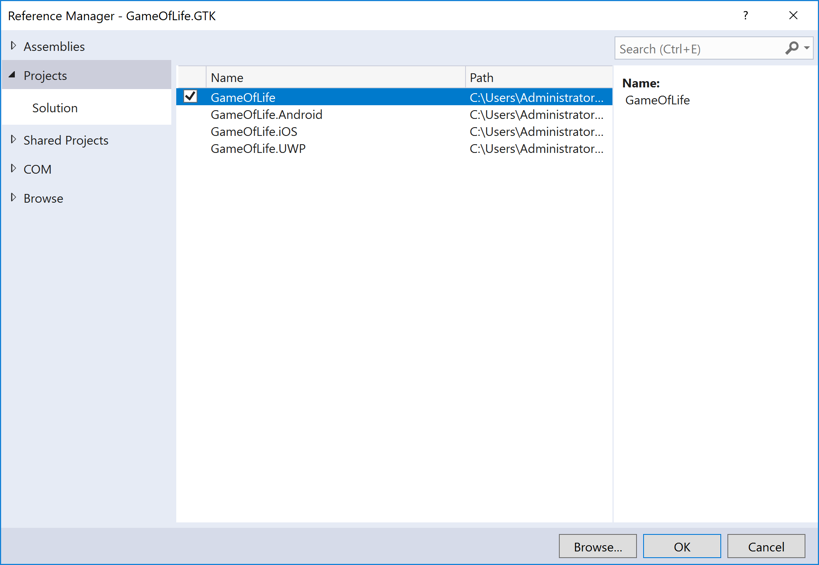
Nel Esplora soluzioni fare clic con il pulsante destro del mouse su Riferimenti nel progetto GTK. Nella finestra di dialogo Gestione riferimenti selezionare Progetti a sinistra e selezionare la casella di controllo adiacente al progetto .NET Standard o Condiviso:

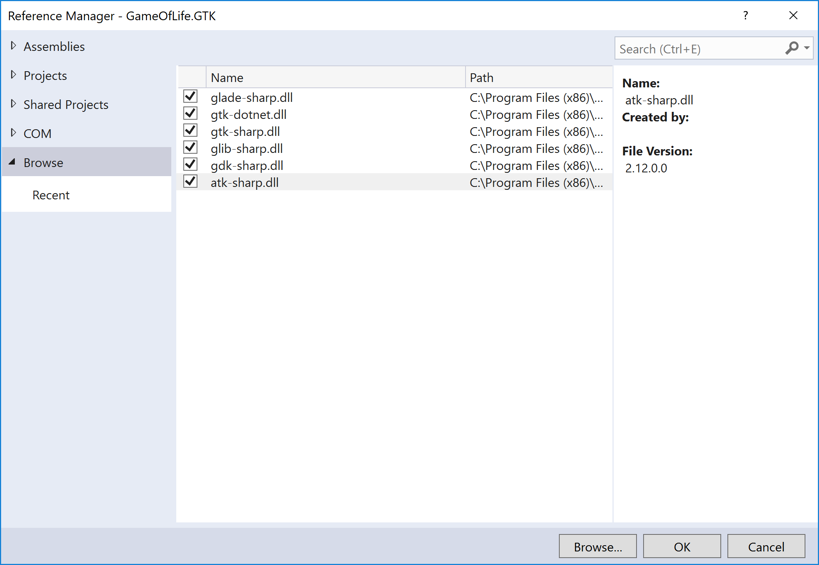
Nella finestra di dialogo Gestione riferimenti premere il pulsante Sfoglia e passare alla cartella C:\Programmi (x86)\GtkSharp\2.12\lib e selezionare i file atk-sharp.dll, gdk-sharp.dll, glade-sharp.dll, glib-sharp.dll, gtk-dotnet.dll gtk-sharp.dll.

Premere il pulsante OK per aggiungere i riferimenti.
Nel progetto GTK rinominare Class1.cs in Program.cs.
Nel progetto GTK modificare il file Program.cs in modo che sia simile al codice seguente:
using System; using Xamarin.Forms; using Xamarin.Forms.Platform.GTK; namespace GameOfLife.GTK { class MainClass { [STAThread] public static void Main(string[] args) { Gtk.Application.Init(); Forms.Init(); var app = new App(); var window = new FormsWindow(); window.LoadApplication(app); window.SetApplicationTitle("Game of Life"); window.Show(); Gtk.Application.Run(); } } }Questo codice inizializza GTK# e Xamarin.Forms, crea una finestra dell'applicazione ed esegue l'app.
Nella Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto GTK e scegliere Proprietà.
Nella finestra Proprietà selezionare la scheda Applicazione e modificare l'elenco a discesa Tipo di output in Applicazione Windows.

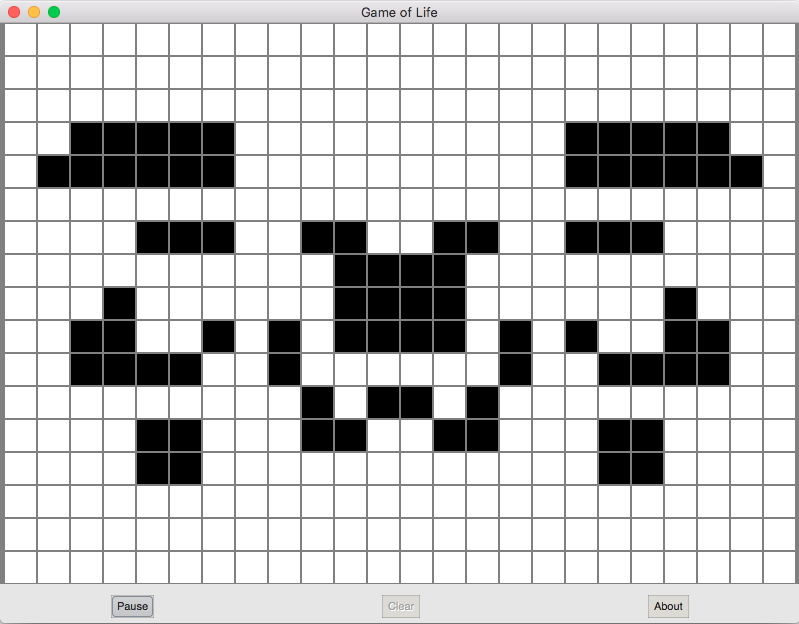
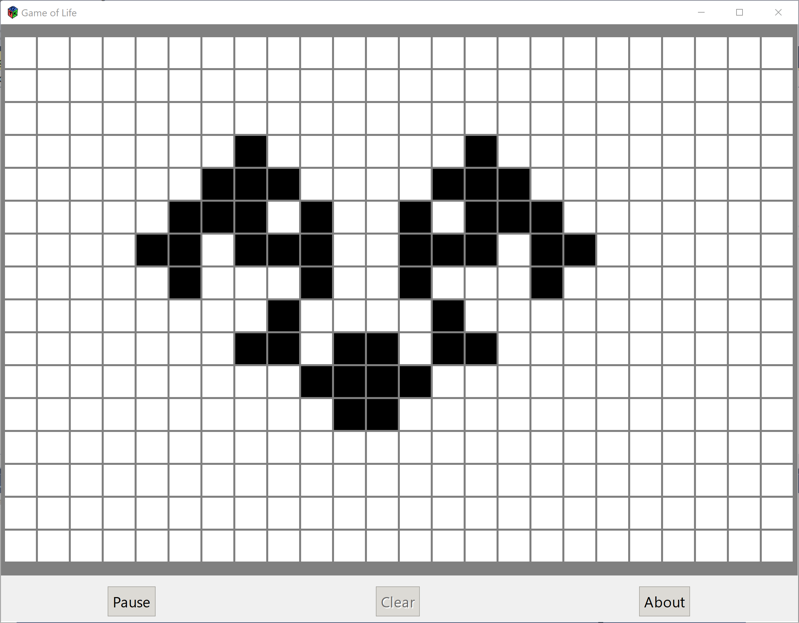
Nella Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto GTK e scegliere Imposta come progetto di avvio. Premere F5 per eseguire il programma con il debugger di Visual Studio sul desktop di Windows:

Passaggi successivi
Funzionalità specifiche della piattaforma
È possibile determinare la piattaforma Xamarin.Forms in cui è in esecuzione l'applicazione da XAML o codice. In questo modo è possibile modificare le caratteristiche del programma quando è in esecuzione in GTK#. Nel codice confrontare il valore di Device.RuntimePlatform con la Device.GTK costante (uguale alla stringa "GTK"). Se esiste una corrispondenza, l'applicazione viene eseguita in GTK#.
In XAML puoi usare il OnPlatform tag per selezionare un valore della proprietà specifico della piattaforma:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="GTK" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Icona dell'applicazione
È possibile impostare l'icona dell'app all'avvio:
window.SetApplicationIcon("icon.png");
Temi
Esistono un'ampia gamma di temi disponibili per GTK#, che possono essere usati da un'app Xamarin.Forms :
GtkThemes.Init ();
GtkThemes.LoadCustomTheme ("Themes/gtkrc");
Form nativi
I moduli nativi consentono l'utilizzo Xamarin.FormsContentPagedi pagine derivate da progetti nativi, inclusi i progetti GTK#. A tale scopo, è possibile creare un'istanza della ContentPagepagina derivata da e convertirla nel tipo GTK# nativo usando il CreateContainer metodo di estensione:
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
Per altre informazioni sui moduli nativi, vedere Moduli nativi.
Problemi
Si tratta di un'anteprima, quindi ci si dovrebbe aspettare che non tutto sia pronto per la produzione. Per lo stato di implementazione corrente, vedere Stato e per i problemi noti correnti, vedere Problemi noti e in sospeso.