Margine e spaziatura interna
Le proprietà Margin e Padding controllano il comportamento del layout quando viene eseguito il rendering di un elemento nell'interfaccia utente. Questo articolo illustra la differenza tra le due proprietà e come impostarle.
Panoramica
I margini e la spaziatura interna sono concetti di layout correlati:
- La
Marginproprietà rappresenta la distanza tra un elemento e i relativi elementi adiacenti e viene utilizzata per controllare la posizione di rendering dell'elemento e la posizione di rendering dei relativi vicini.MarginI valori possono essere specificati nelle classi di layout e di visualizzazione . - La
Paddingproprietà rappresenta la distanza tra un elemento e i relativi elementi figlio e viene utilizzata per separare il controllo dal relativo contenuto.PaddingI valori possono essere specificati nelle classi di layout .
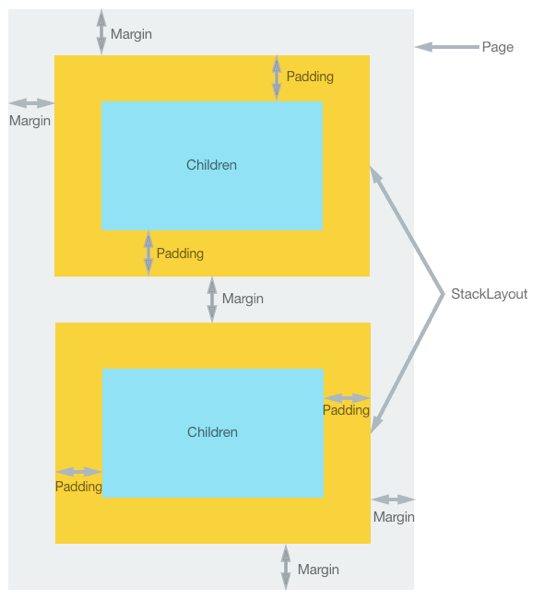
Il diagramma seguente illustra i due concetti:
Si noti che Margin i valori sono additivi. Pertanto, se due elementi adiacenti specificano un margine di 20 pixel, la distanza tra gli elementi sarà di 40 pixel. Inoltre, il margine e la spaziatura interna sono additivi quando vengono applicati entrambi, in quanto la distanza tra un elemento e qualsiasi contenuto sarà il margine più spaziatura interna.
Specifica di uno spessore
Le Margin proprietà e Padding sono entrambe di tipo Thickness. Esistono tre possibilità per la creazione di una Thickness struttura:
- Creare una
Thicknessstruttura definita da un singolo valore uniforme. Il singolo valore viene applicato ai lati sinistro, superiore, destro e inferiore dell'elemento. - Creare una
Thicknessstruttura definita da valori orizzontali e verticali. Il valore orizzontale viene applicato simmetricamente ai lati sinistro e destro dell'elemento, con il valore verticale applicato simmetricamente ai lati superiore e inferiore dell'elemento. - Creare una
Thicknessstruttura definita da quattro valori distinti applicati ai lati sinistro, superiore, destro e inferiore dell'elemento.
L'esempio di codice XAML seguente illustra tutte e tre le possibilità:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
Il codice C# equivalente è visualizzato nell'esempio seguente:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Nota
Thickness i valori possono essere negativi, che in genere ritaglia o sovraselabora il contenuto.
Riepilogo
Questo articolo ha illustrato la differenza tra le Margin proprietà e Padding e come impostarle. Comportamento del layout del controllo delle proprietà quando viene eseguito il rendering di un elemento nell'interfaccia utente.