Esercizio: Migliorare l'interattività delle app con gli eventi del ciclo di vita
L'azienda produttrice di pizze ha deciso di lanciare una pizza speciale per famiglie, disponibile solo in formato 24 pollici. L'app corrente per ordinare le pizze ha un dispositivo di scorrimento per le dimensioni il quale non supporta l'opzione per una pizza di dimensione unica. L'utente dovrà aggiungere la nuova pizza formato famiglia e disattivare l'opzione di dimensione per quella pizza.
In questo esercizio, si modificherà il database delle pizze per aggiungere le pizze formato famiglia e si cambierà il modello di pizza per adattarlo alle nuove pizze. Per gestire gli eventi del ciclo di vita dei componenti Blazor, apportare modifiche alla finestra di dialogo di configurazione della pizza per gestire il caso a dimensione fissa.
Creare la nuova pizza formato famiglia
Per prima cosa, aggiungere la nuova funzionalità FixedSize al modello della pizza e creare la nuova pizza formato famiglia nel database delle pizze.
In Esplora risorse di Visual Studio Code, espandere Modelli e selezionare PizzaSpecial.cs.
Nel file PizzaSpecial.cs, dopo la proprietà
ImageUrl, aggiungere la seguente nuova proprietà:public int? FixedSize { get; set; }Aprire il file Pizza.cs e sostituite il metodo
GetBasePricecon il codice seguente:public decimal GetBasePrice() => Special is { FixedSize: not null } ? Special.BasePrice : (decimal)Size / DefaultSize * Special?.BasePrice ?? 1;Il codice ora tiene conto delle offerte speciali con
FixedSizequando restituisceBasePrice.Espandere Dati e selezionare SeedData.cs.
Nel file SeedData.cs, aggiungere il seguente codice per la nuova pizza formato famiglia alla fine della dichiarazione dell'array
specialsnel metodoInitializeAsync.new() { Id = 9, Name = "Margherita Family Size", Description = "24\" of pure tomatoes and basil", BasePrice = 14.99m, ImageUrl = "img/pizzas/margherita.jpg", FixedSize = 24 }La classe
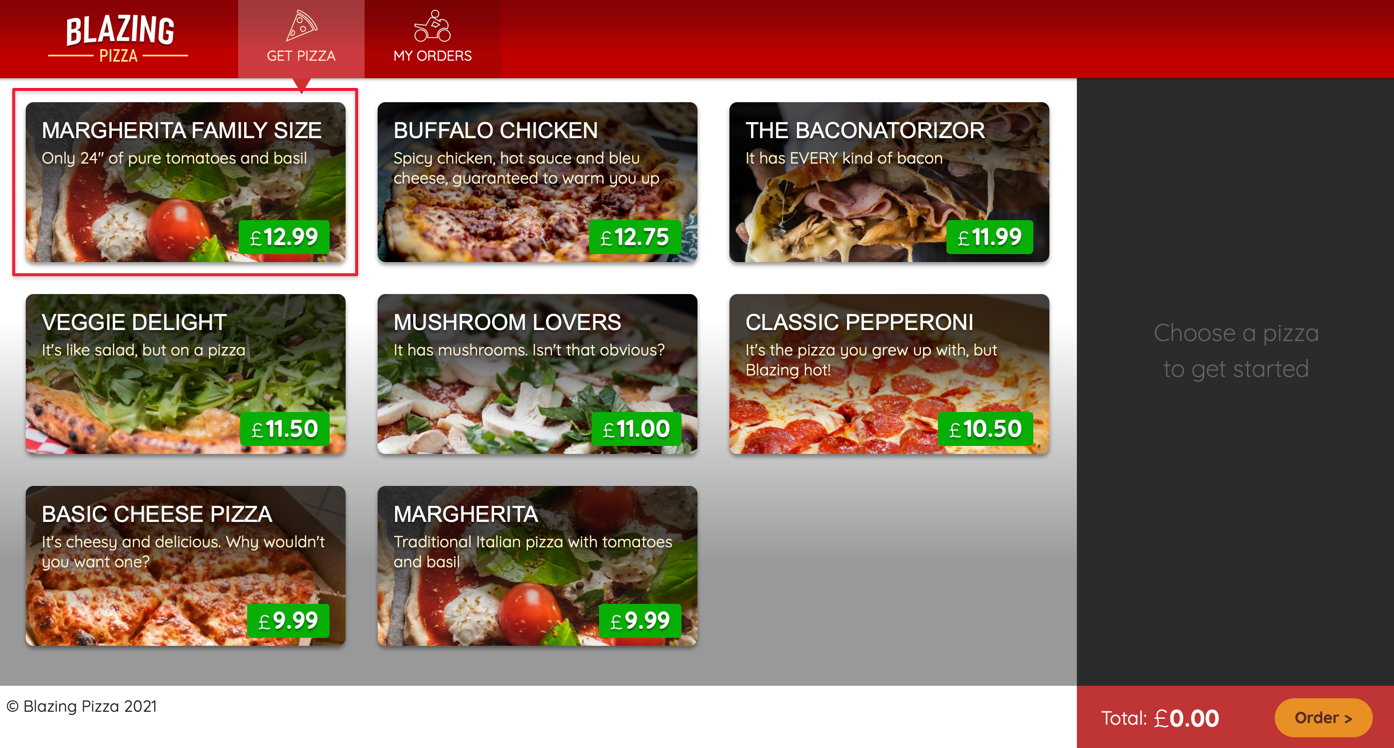
SeedDataprepopola il database delle pizze con le pizze speciali. Per creare la nuovoPizzaSpecial, è necessario eliminare il database esistente. In Esplora risorse, selezionare ed eliminare i file pizza.db, pizza.db-shm e pizza.db-wal.In Visual Studio Code, premere F5o selezionare Esegui>Avvia debug.
Nell'app, selezionare la nuova pizza Margherita formato famiglia.
È ancora possibile modificare le dimensioni della pizza nel modulo dell’ordine.
Premere MAIUSC+F5 o selezionare Esegui>Arresta debug per arrestare l'app.
Rimuovere il dispositivo di scorrimento per la dimensione
Il componente ConfigurePizzaDialog utilizza un elemento HTML range per consentire al cliente di selezionare le dimensioni della pizza. Un modo per disabilitare l'input dell'utente consiste nell'omettere in modo condizionale il rendering del controllo utente delle dimensioni.
In Esplora risorse di Visual Studio Code, espandere Condiviso e selezionare ConfigurePizzaDialog.razor.
Nella direttiva
@code, dopo le proprietà esistenti, aggiungere i seguenti membri:bool supportSizing = true; protected override void OnInitialized() { if (Pizza is { Special.FixedSize: not null }) { Pizza.Size = Pizza.Special.FixedSize.Value; supportSizing = false; } }Il campo
supportSizingha come impostazione predefinitatrue, ma se la pizza ha una dimensione fissa, il campo è impostato afalse. L'override del metodo del ciclo di vitaOnInitializedimposta la dimensione della pizza a una dimensione fissa e disabilita il ridimensionamento.Nota
Se il codice si basa sull'interoperabilità JavaScript, l'uso del metodo
OnInitializednon funziona. Invece, è necessario usare il metodoOnAfterRenderAsyncper assicurarsi che l'interoperabilità JavaScript sia disponibile.Nella parte superiore del file, nella sezione
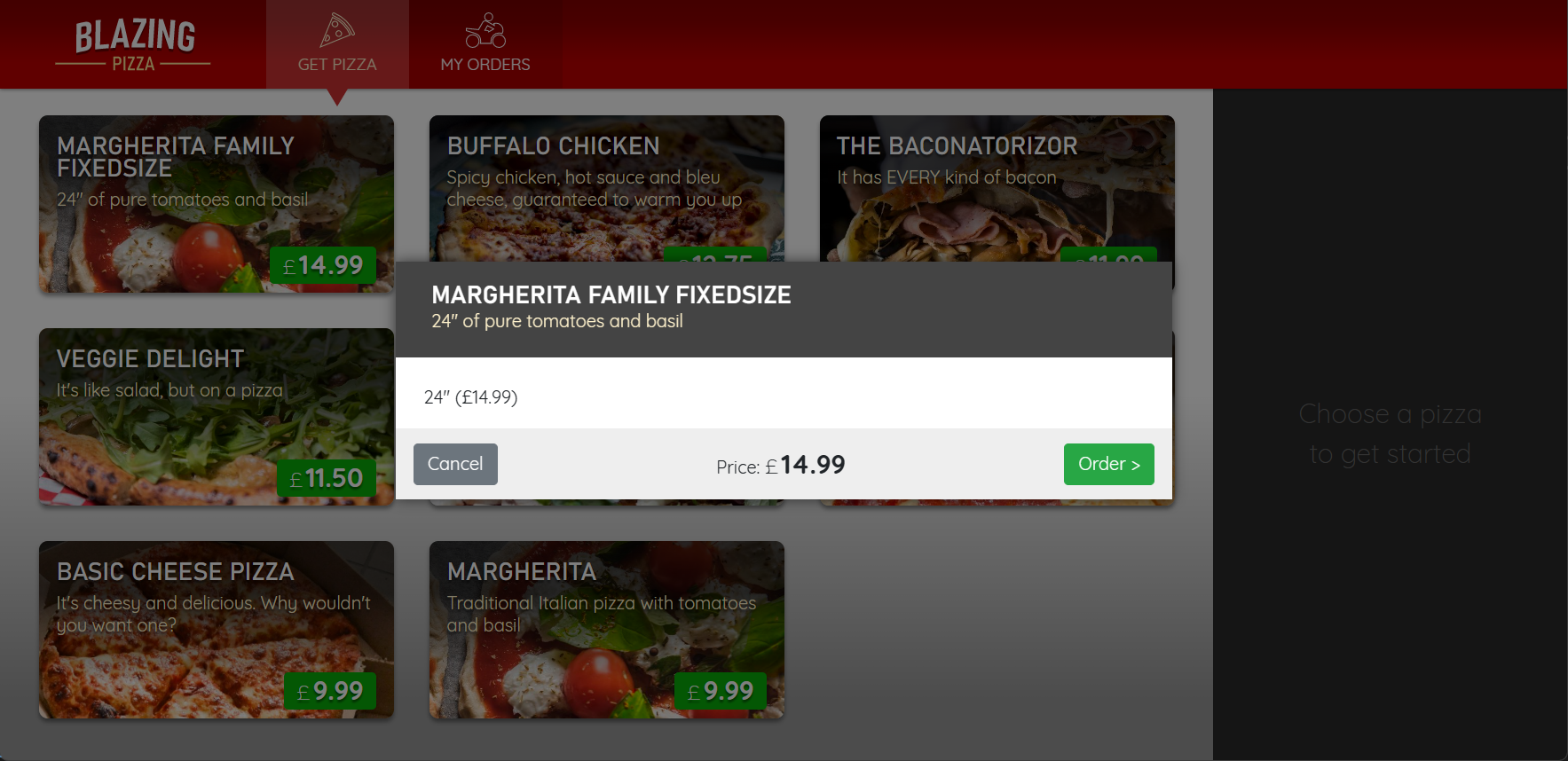
<form class="dialog-body">, sostituite le righelabeleinputesistenti con il codice seguente:@if (supportSizing) { <label>Size:</label> <input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size" @bind:event="oninput" /> }Premere F5 o selezionare Esegui>Avvia Debug.
Aggiungere la pizza formato famiglia e verificare che il dispositivo di scorrimento delle dimensioni sia disabilitato perché omesso dal rendering.
Ordinare una pizza di tipo diverso e assicurarsi che sia ancora possibile usare il dispositivo di scorrimento per le dimensioni di quella pizza.
Premere MAIUSC+F5 o selezionare Esegui>Arresta debug per arrestare l'app.