Esercizio: Creare un modulo dell'indirizzo con i componenti Blazor
Al momento, l'app Blazing Pizza usa elementi HTML per acquisire dati e per i pulsanti. Il framework Blazor ha migliorato il supporto per i moduli che consentono loro di usare componenti che possono essere associati a un modello C#.
Il team vuole sostituire gli elementi HTML correnti con i componenti Blazor. Il team desidera che sia possibile inviare ordini solo se l'indirizzo e il nome non sono vuoti.
Nell'esercizio si sostituiranno i campi HTML correnti con un componente Blazor e si modificherà la modalità di invio degli ordini del cliente. Verrà illustrato come usare EditContext per scrivere convalide manuali per un modulo.
Aggiungere un componente EditForm Blazor
In Visual Studio Code, in Esplora file espandere Pagine e selezionare Checkout.razor.
Nel blocco
<div class="main">aggiungere un nuovo componenteEditForm.<div class="main"> <EditForm Model=Order.DeliveryAddress OnSubmit=CheckSubmission>Nell'elemento
</button>chiudere il componente EditForm.</button> </EditForm> </div>Rimuovere l'evento
@onclicknell'oggetto</button>.<button class="checkout-button btn btn-warning" disabled=@isSubmitting>Nel blocco
@codeaggiungere il codice per gestire l'invio del modulo sopra il metodoPlaceOrderesistente.private async Task CheckSubmission() { isSubmitting = true; await PlaceOrder(); isSubmitting = false; }Eliminare la riga di codice
isSubmitting = true;dal metodoPlaceOrder().
Sostituire gli elementi HTML con i componenti Blazor
In Esplora file espandere Condiviso, quindi selezionare AddressEditor.razor.
Selezionare il menu Modifica, quindi selezionare Sostituisci.
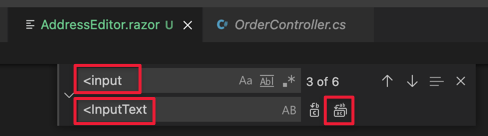
Nel primo campo immettere
<inpute nel campo sostituisci immettere<InputText, quindi selezionare Sostituisci tutto.
Selezionare il menu Modifica, quindi selezionare Sostituisci.
Nel primo campo immettere
@bind=e nel campo sostituisci immettere@bind-Value=, quindi selezionare Sostituisci tutto.Rimuovere il codice
@ref="startName"nel campo Name.Rimuovere tutto il codice sotto la dichiarazione Parameter nel blocco
@code. Il blocco avrà un aspetto simile al seguente.@code { [Parameter] public Address Address { get; set; } }FocusAsyncè attualmente supportato solo sugli elementi HTML.
Verificare la presenza di campi vuoti prima di inviare un modulo
Verrà aggiunto un messaggio di errore che l'app può mostrare a un cliente se non immette il nome o l'indirizzo.
In Esplora file espandere Pagine e selezionare Checkout.razor.
Aggiungere un messaggio di errore nell'elemento
h4>Deliver to...</h4>.<div class="checkout-delivery-address"> <h4>Deliver to...</h4> @if (isError) { <div class="alert alert-danger">Please enter a name and address.</div> } <AddressEditor Address="Order.DeliveryAddress" /> </div>Nel blocco
@codeaggiungere una dichiarazione per l'oggetto booleanoisError.bool isError = false;Migliorare il metodo
CheckSubmission()per inviare un ordine solo se i campi relativi al nome e al codice postale contengono dati.private async Task CheckSubmission(EditContext editContext) { isSubmitting = true; var model = editContext.Model as Address; isError = string.IsNullOrWhiteSpace(model?.Name) || string.IsNullOrWhiteSpace(model?.Line1) || string.IsNullOrWhiteSpace(model?.PostalCode); if (!isError) { await PlaceOrder(); } isSubmitting = false; }In Visual Studio Code, premere F5 o selezionare Esegui>Avvia debug.
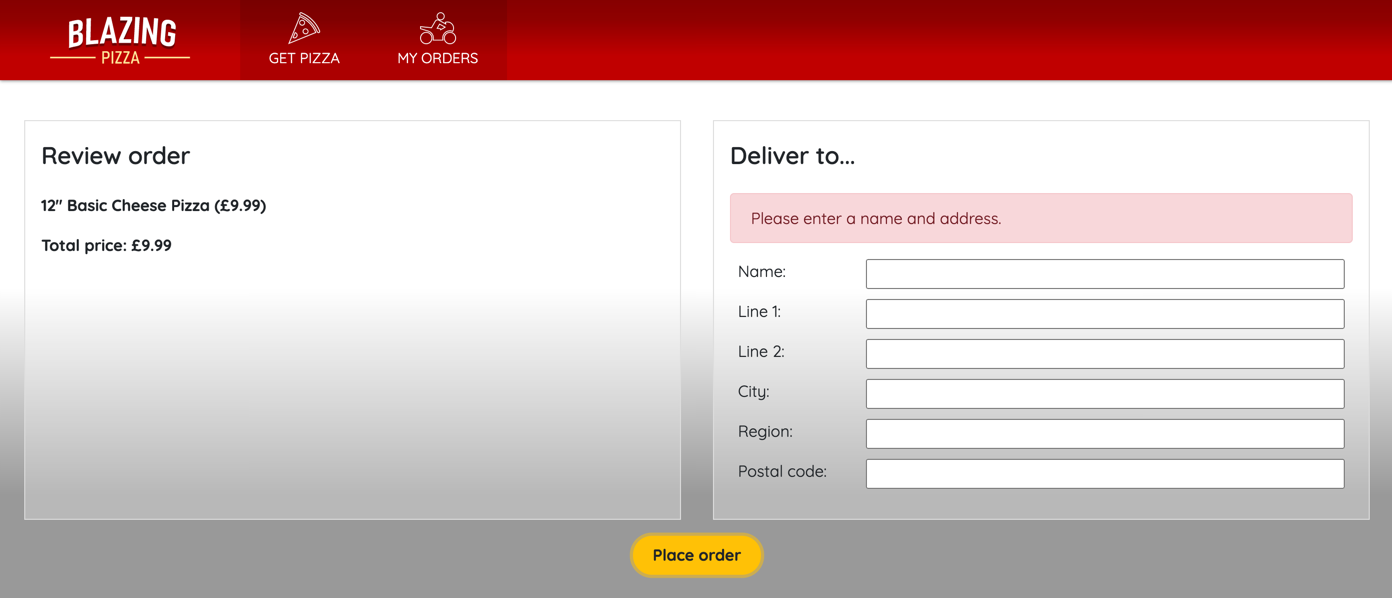
Provare a ordinare alcune pizze senza immettere alcuna informazione. Verrà visualizzato il messaggio di errore.

Premere MAIUSC + F5 per interrompere l'esecuzione dell'app.