Esercizio: Aggiungere la convalida dei dati lato server e lato client al modulo dell'indirizzo
Blazor può associare i moduli ai modelli nell'applicazione. Se si decorano questi modelli con annotazioni di dati, è possibile ottenere convalide lato client e lato server senza scrivere altro codice.
L'app, giustamente, non invia alcun ordine quando un client non immette un nome e alcuni campi per l'indirizzo. Il team desidera ottimizzare le convalide per includere più campi. Vuole inoltre implementare la convalida delle lunghezze minime e dei caratteri.
In questo esercizio si sostituirà la convalida lato server corrente per usare le annotazioni dei dati. Verrà illustrato come gestire i messaggi di convalida e migliorare il supporto predefinito per la convalida. Nell'ultimo passaggio verrà controllato il modo in cui viene inviato il modulo, inviando un modulo solo quando tutti i campi sono validi.
Aggiungere le annotazioni dei dati a un modello Blazor
In Visual Studio Code, in Esplora file espandere Modello e quindi selezionare Address.cs.
Aggiungere un riferimento a
System.ComponentModel.DataAnnotationsnella parte superiore della classe.using System.ComponentModel.DataAnnotations;Per ogni campo obbligatorio, aggiungere un’annotazione dati.
public class Address { public int Id { get; set; } [Required, MinLength(3), MaxLength(100)] public string Name { get; set; } [Required, MinLength(5), MaxLength(100)] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3), MaxLength(50)] public string City { get; set; } [Required, MinLength(3), MaxLength(20)] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$")] public string PostalCode { get; set; } }In Esplora file espandere Pagine e selezionare Checkout.razor.
Sopra il tag di chiusura
</EditForm>aggiungere il riepilogo della convalida e la convalida delle annotazioni dei dati.<ValidationSummary /> <DataAnnotationsValidator /> </EditForm> </div>Nel tag EditForm sostituire il parametro
OnSubmitper usare l'invio valido.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder>È ora possibile eliminare la logica lato server personalizzata per verificare se l'indirizzo è valido. Eliminare il metodo
CheckSubmissionnel blocco@code.
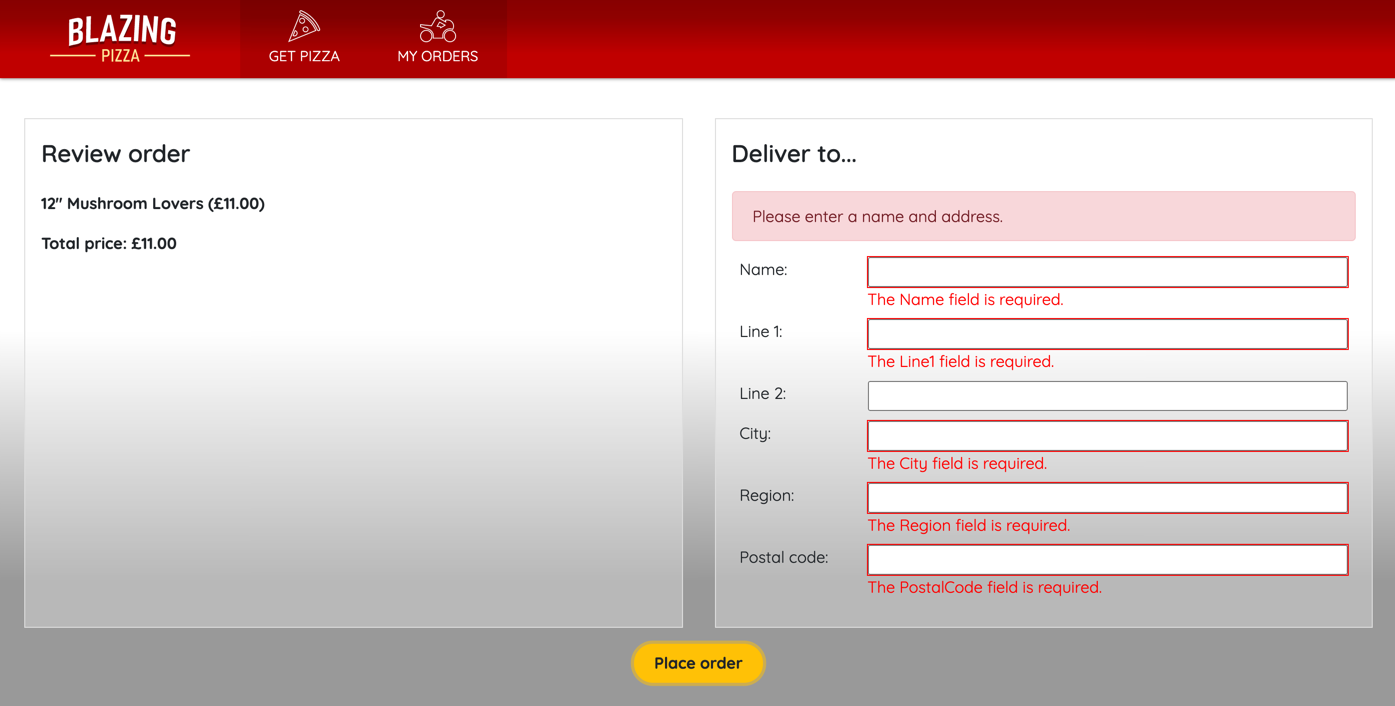
Testare le nuove convalide delle annotazioni dei dati
In Visual Studio Code, premere F5 o selezionare Esegui>Avvia debug.
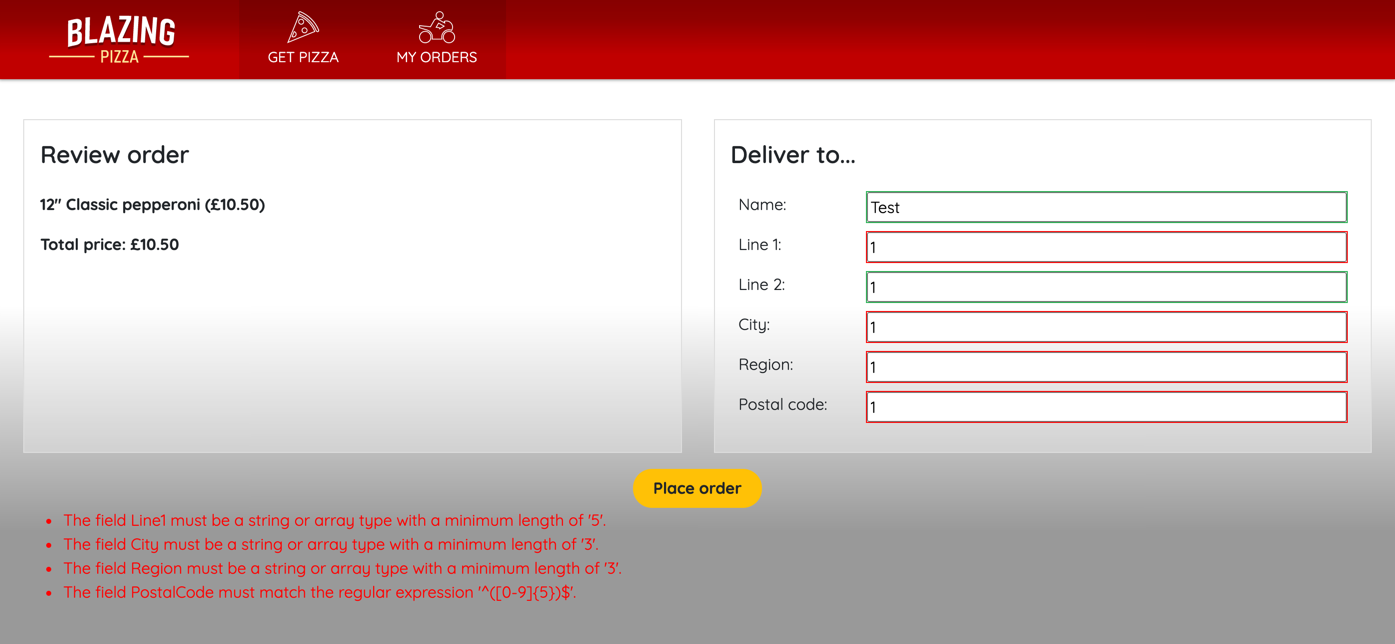
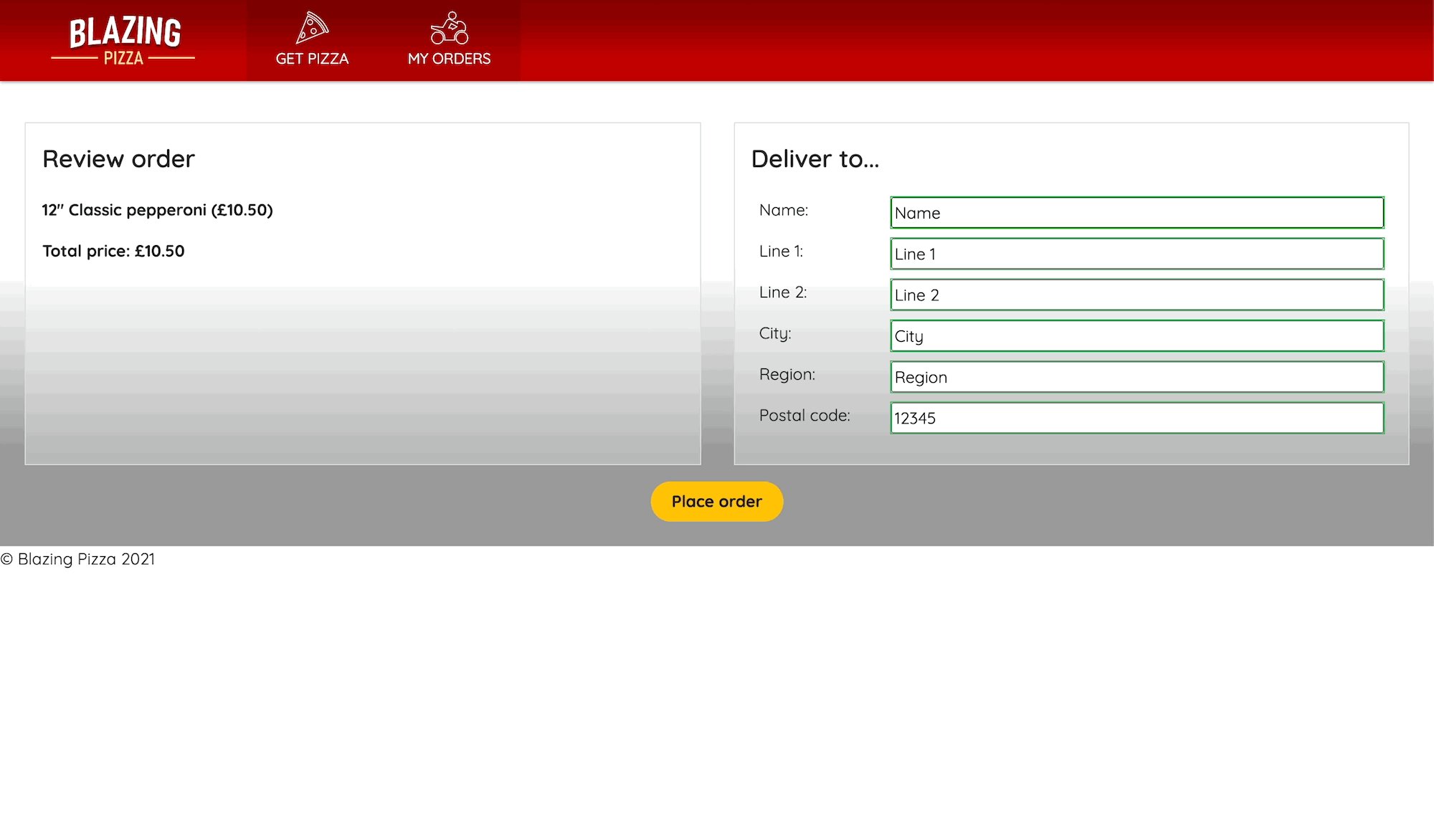
Provare di ordinare alcune pizze senza immettere informazioni, quindi con informazioni incomplete. Osservare i messaggi di errore dettagliati per ogni campo.

Questa interazione migliora i controlli degli errori per ogni campo, ma sarebbe meglio che l'errore per ogni campo fosse visualizzato accanto al campo corrispondente.
Premere MAIUSC + F5 per interrompere l'esecuzione dell'app.
Migliorare i messaggi di errore EditFrom
In Esplora file espandere Pagine e selezionare Checkout.razor.
Eliminare il componente Blazor
<ValidationSummary />.<DataAnnotationsValidator /> </EditForm> </div>In Esplora file espandere Condiviso, quindi selezionare AddressEditor.razor.
Sotto ogni campo, aggiungere un messaggio di convalida personalizzato.
<div class="form-field"> <label>Name:</label> <div> <InputText @bind-Value="Address.Name" /> <ValidationMessage For="@(() => Address.Name)" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <InputText @bind-Value="Address.Line1" /> <ValidationMessage For="@(() => Address.Line1)" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <InputText @bind-Value="Address.Line2" /> <ValidationMessage For="@(() => Address.Line2)" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <InputText @bind-Value="Address.City" /> <ValidationMessage For="@(() => Address.City)" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <InputText @bind-Value="Address.Region" /> <ValidationMessage For="@(() => Address.Region)" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <InputText @bind-Value="Address.PostalCode" /> <ValidationMessage For="@(() => Address.PostalCode)" /> </div> </div>In Esplora file espandere Modello, quindi selezionare Address.cs.
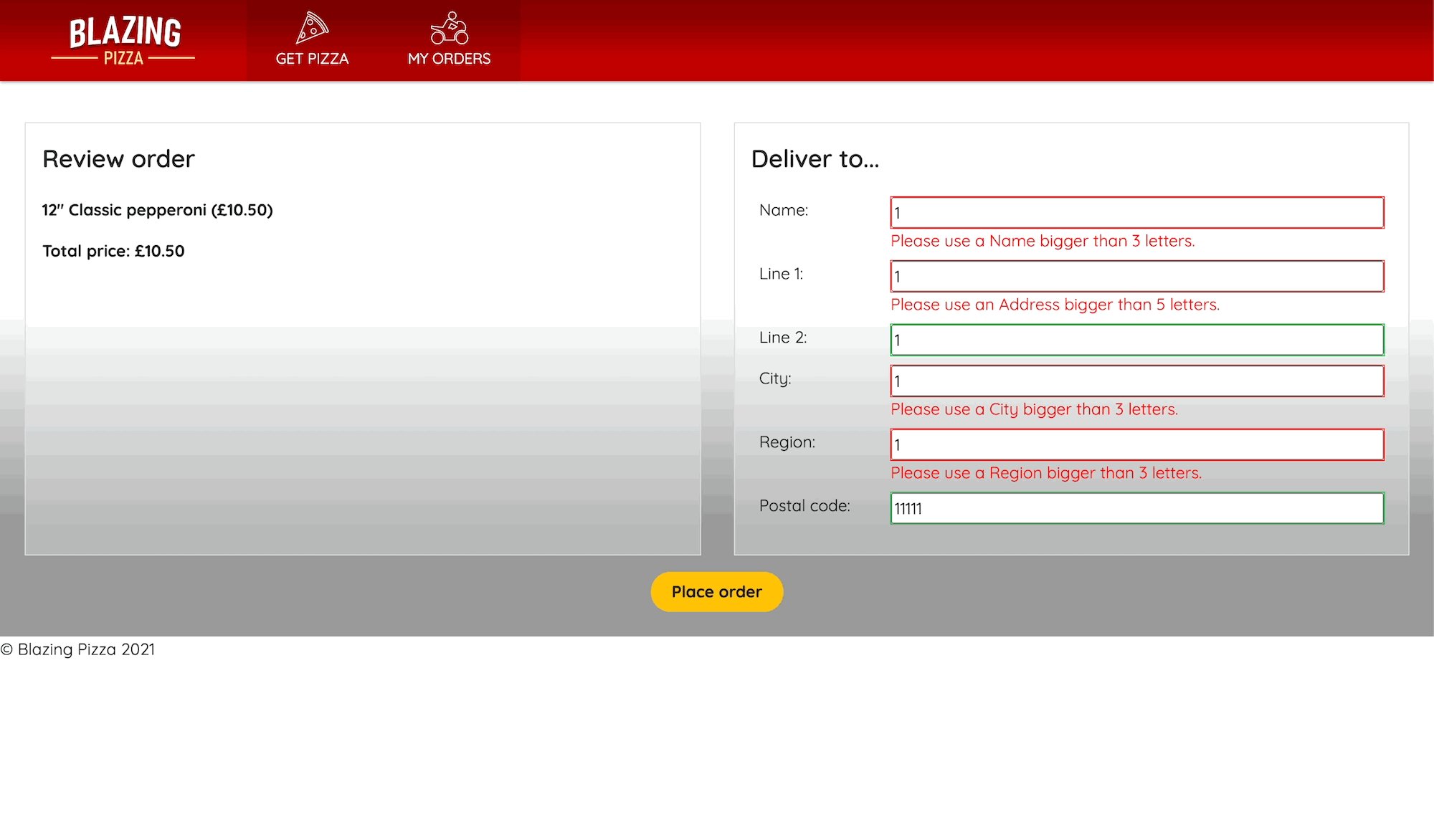
Aggiungere un messaggio di errore personalizzato per l'annotazione dei dati di ogni campo.
public class Address { public int Id { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Name bigger than 3 letters."), MaxLength(100, ErrorMessage = "Please use a Name less than 100 letters.")] public string Name { get; set; } [Required, MinLength(5, ErrorMessage = "Please use an Address bigger than 5 letters."), MaxLength(100, ErrorMessage = "Please use an Address less than 100 letters.")] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a City bigger than 3 letters."), MaxLength(50, ErrorMessage = "Please use a City less than 50 letters.")] public string City { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Region bigger than 3 letters."), MaxLength(20, ErrorMessage = "Please use a Region less than 20 letters.")] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$", ErrorMessage = "Please use a valid Postal Code with five numbers.")] public string PostalCode { get; set; } }
Testare le nuove convalide delle annotazioni dei dati
In Visual Studio Code, premere F5 o selezionare Esegui>Avvia debug.

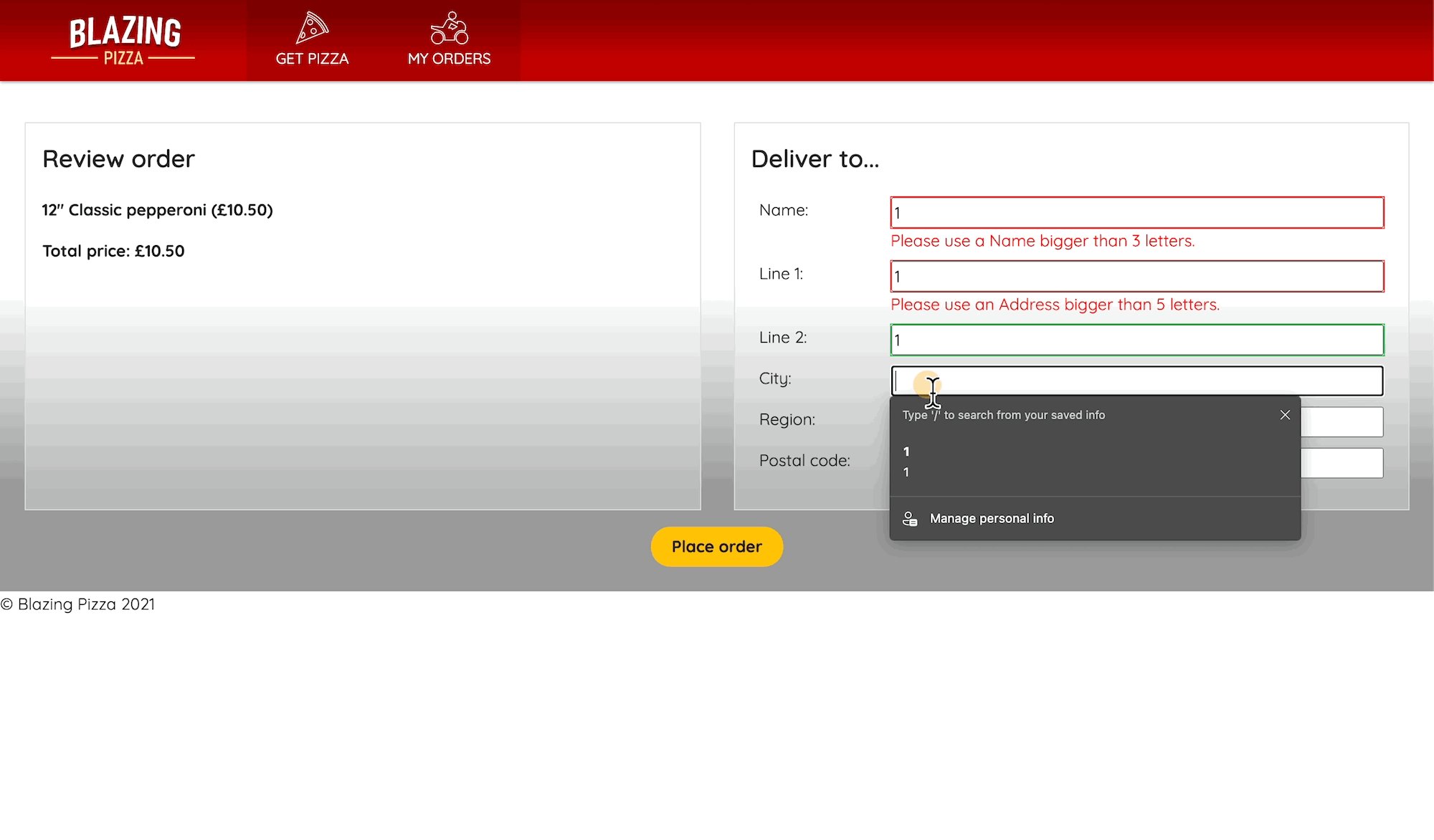
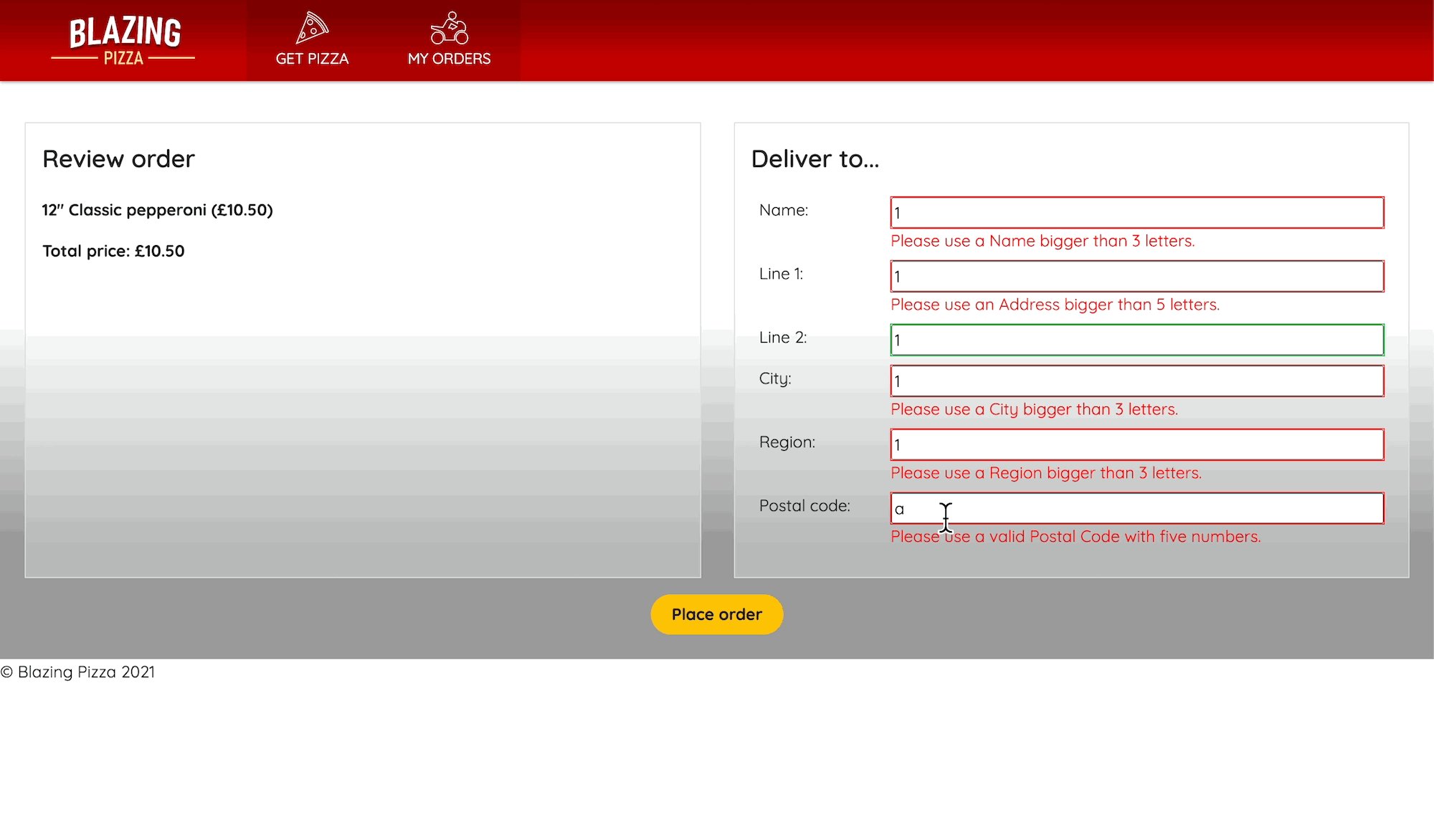
Il modulo dell'indirizzo visualizza dinamicamente il messaggio di errore sotto un campo con dati non validi. Questa interazione avviene sul lato client e impedisce ai clienti di immettere indirizzi non validi.
Premere MAIUSC + F5 per interrompere l'esecuzione dell'app.
Ripristinare il messaggio di errore complessivo e disabilitare il pulsante di invio
In Esplora file espandere Pagine e selezionare Checkout.razor.
Aggiungere un parametro
OnInvalidSubmitche chiamerà un metodoShowErroral componenteEditForm.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder OnInvalidSubmit=ShowError>Aggiungere un metodo ShowError che aggiorna la proprietà
isError.protected void ShowError() { isError = true; }Modificare il metodo
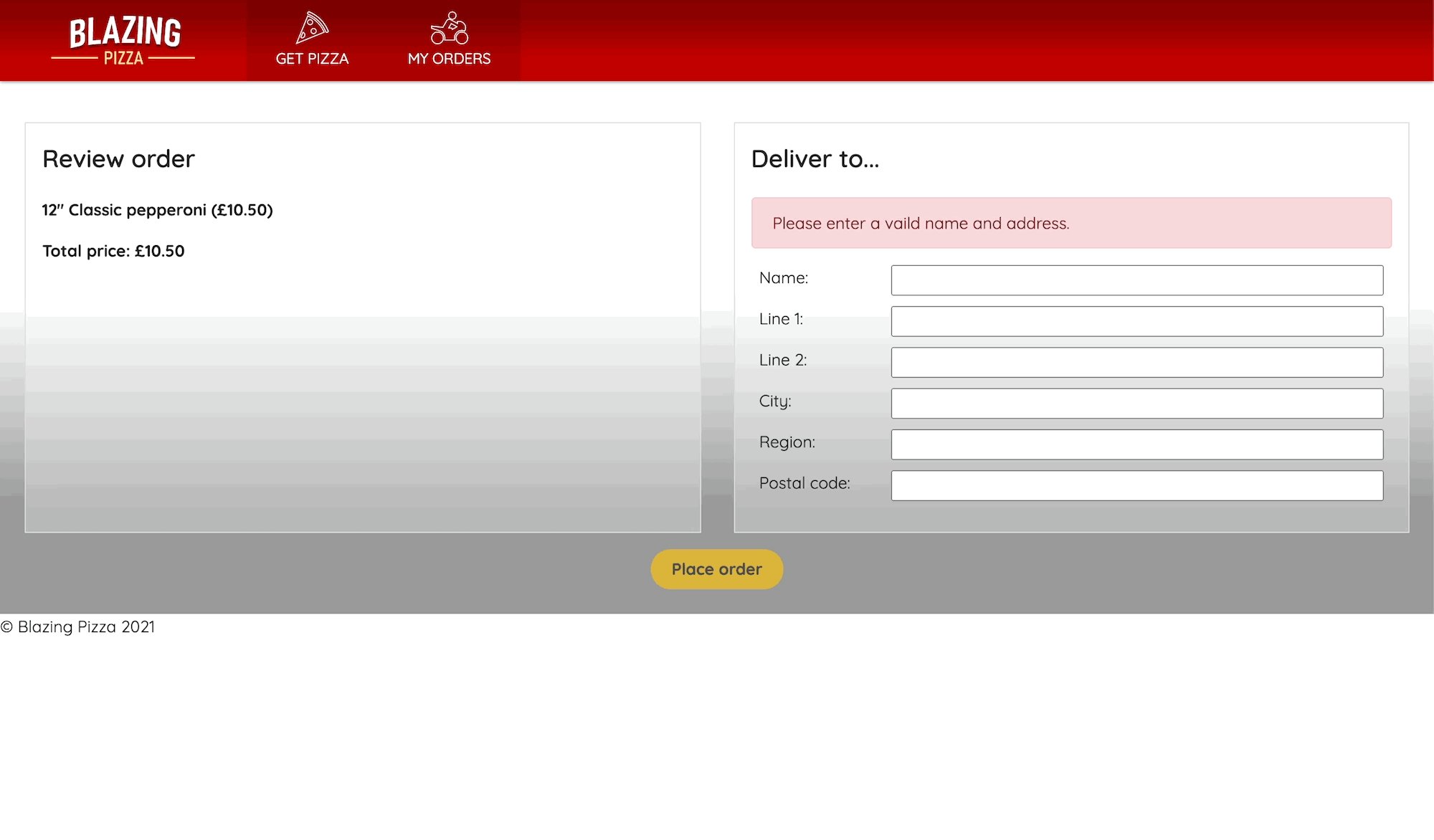
PlaceOrderper aggiornare le proprietàisErroreisSubmitting.async Task PlaceOrder() { isError = false; isSubmitting = true; var response = await HttpClient.PostAsJsonAsync( $"{NavigationManager.BaseUri}orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }In Visual Studio Code, premere F5 o selezionare Esegui>Avvia debug.

Il messaggio di errore viene visualizzato se il cliente tenta di inviare un modulo non valido.
Premere MAIUSC + F5 per interrompere l'esecuzione dell'app.
Abilitare il pulsante di invio quando tutti i campi sono corretti
L'esperienza utente sarebbe migliore se il cliente non può inviare l'ordine fino a quando non ha completato tutti i campi? Verrà quindi modificata la pagina del pagamento per supportare questo requisito. Modificare EditForm per usare un oggetto EditContext anziché un modello.
In Esplora file espandere Pagine e selezionare Checkout.razor.
Aggiornare l'elemento
EditFrom.<EditForm EditContext=editContext OnValidSubmit=PlaceOrder>Modificare l'elemento pulsante per usare il parametro
isError.<button class="checkout-button btn btn-warning" type="Submit" disabled=@isError>Nel blocco
@codeaggiungere una dichiarazione per il nuovo oggettoEditContext.private EditContext editContext;Inizializzare il contesto con l'indirizzo di consegna dell'ordine.
protected override void OnInitialized() { editContext = new(Order.DeliveryAddress); editContext.OnFieldChanged += HandleFieldChanged; }Questo codice consente inoltre di collegare un gestore eventi per i casi in cui viene modificato un campo. Nel nuovo gestore è possibile verificare se il modello è valido e impostare
isErrorin modo appropriato.private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { isError = !editContext.Validate(); StateHasChanged(); }Poiché è stato creato un gestore eventi, è consigliabile eliminarlo quando non è più necessario per il componente di pagamento.
public void Dispose() { editContext.OnFieldChanged -= HandleFieldChanged; }Per implementare la funzionalità
Dispose, è anche necessario informare Blazor. Aggiungere questo codice nella parte superiore della pagina nelle istruzioni@inject.@implements IDisposableEliminare tutti i riferimenti a
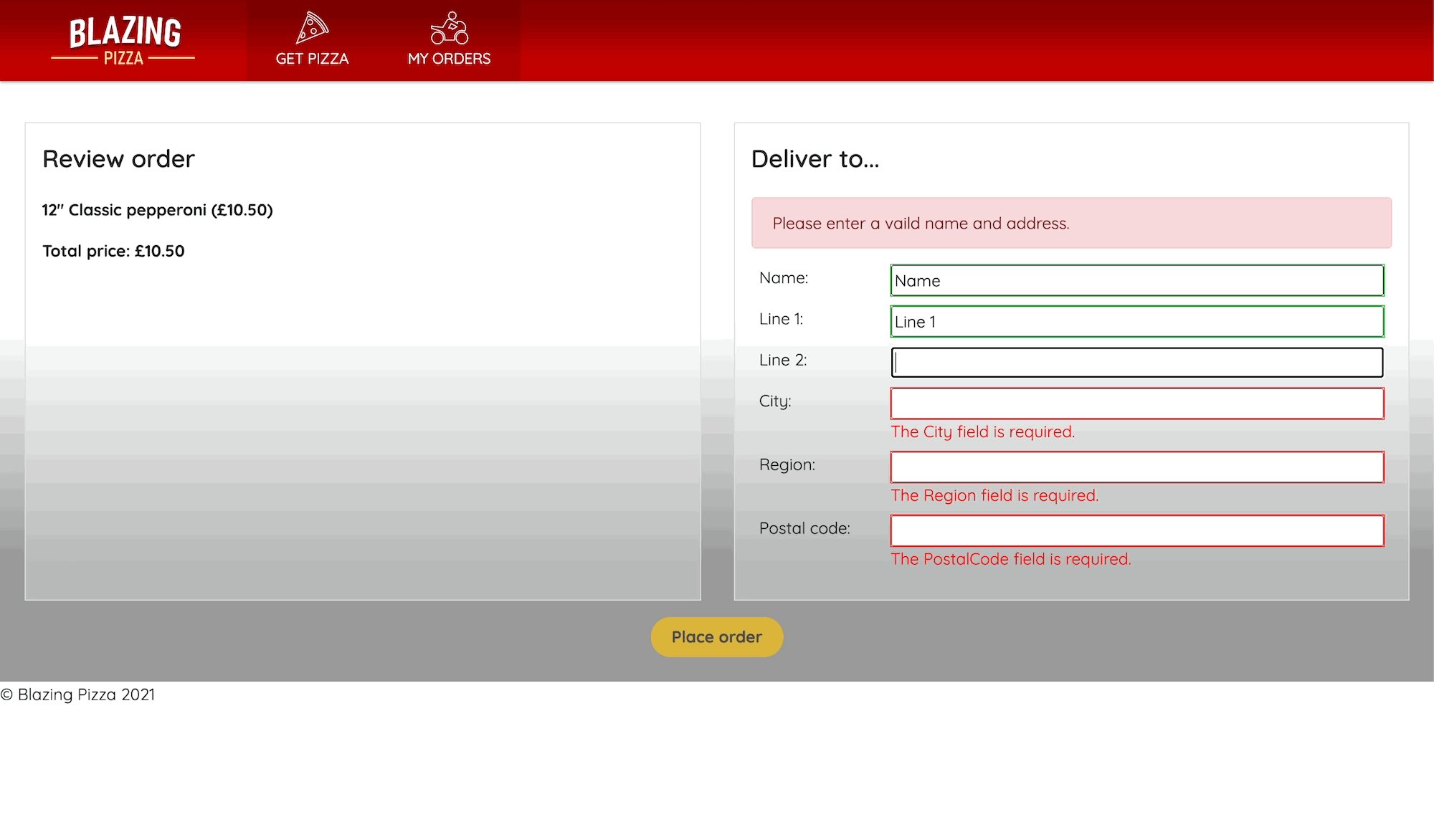
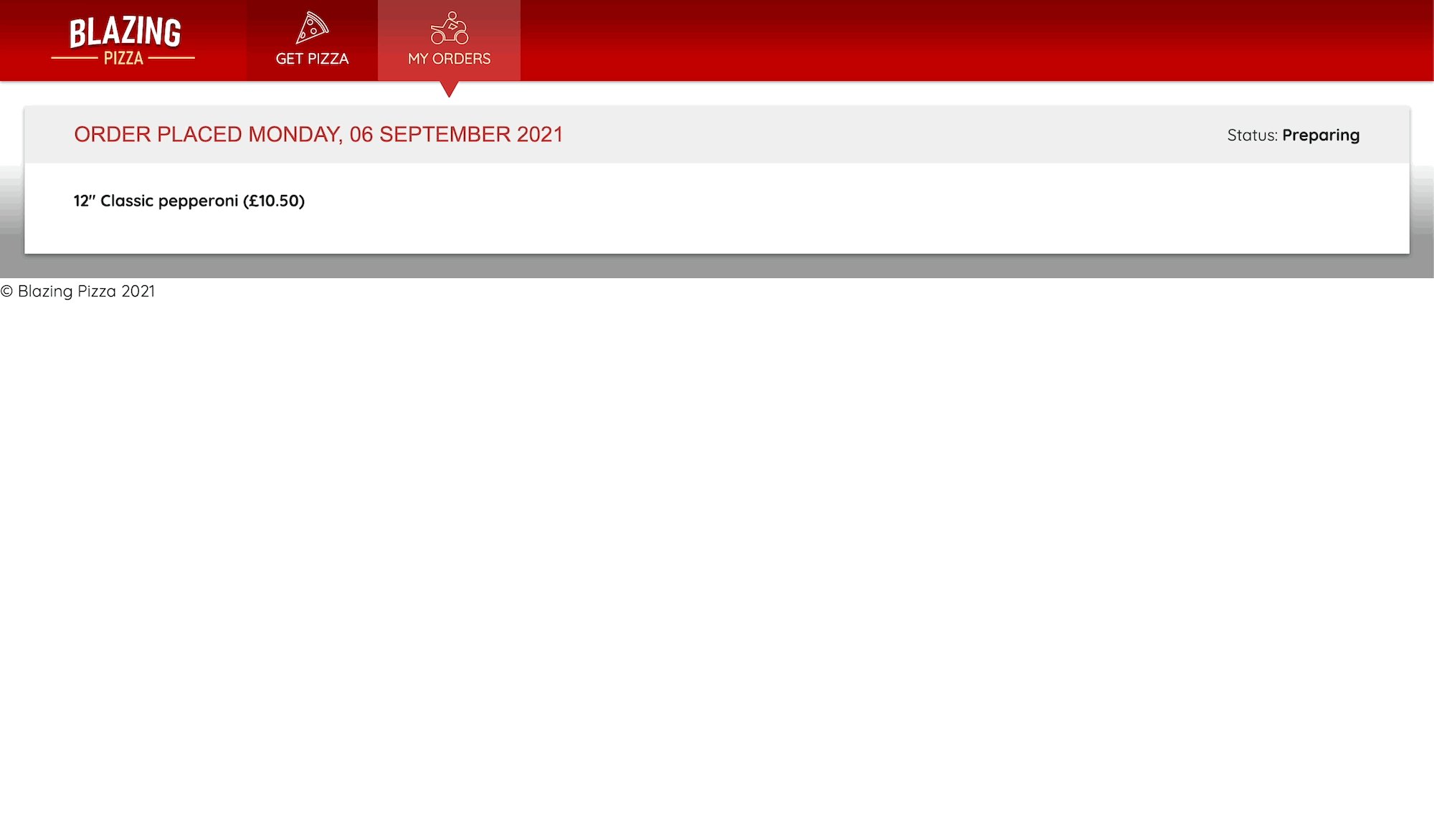
isSubmittinge aggiornare il metodoPlaceOrder.async Task PlaceOrder() { var response = await HttpClient.PostAsJsonAsync(NavigationManager.BaseUri + "orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }In Visual Studio Code, premere F5 o selezionare Esegui>Avvia debug.

A questo punto viene richiesto a un cliente di immettere le informazioni e inizialmente il pulsante per l'invio dell'ordine è disabilitato. Diventerà selezionabile solo nel momento in cui tutti i campi obbligatori contengono dati.
Premere MAIUSC + F5 per interrompere l'esecuzione dell'app.