Test e debug dei componenti di codice
Quando si sviluppano componenti più complessi, potrebbe essere necessario eseguire il test e il debug della relativa logica in modi interattivi. L'utilità per il test harness dei componenti di Power Apps consente di eseguire il test di vari dati e input di contesto per garantire che il componente funzioni correttamente. Poiché si creano componenti di codice con tecnologie Web standard, ad esempio TypeScript, CSS e HTML, sono disponibili numerose utilità fornite tramite l'ecosistema in questione, tra cui le funzionalità di debug del client presenti nella maggior parte dei browser moderni.
Test e debug del componente di codice nel test harness dei componenti di Power Apps
Creata da Microsoft, l'utilità per il test harness dei componenti di Power Apps consente di eseguire rapidamente il rendering di un componente di Power Apps in un ambiente localizzato. Se si è svolto l'esercizio sulla scrittura di un componente di codice di questo modulo, si è già avuta la possibilità di vedere questa utilità in azione. È possibile avviare un test harness locale da un progetto del componente di Power Apps tramite il comando di avvio npm.
Dopo l'avvio del test harness, il componente verrà visualizzato in una finestra del browser, come quella creata nell'esercizio precedente.

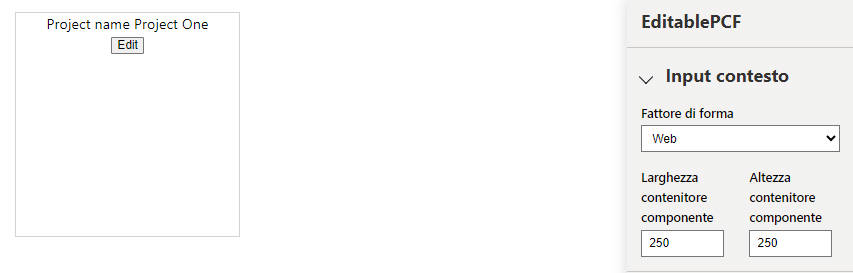
Input contesto
All'interno del test harness è possibile fornire vari input per il componente al fine di specificare in che modo ne viene eseguito il rendering. Ciò è utile per garantire che il rendering del componente venga eseguito correttamente in diversi contesti di visualizzazione.
Nel menu a discesa Input contesto è possibile selezionare un valore in Fattore di forma, ad esempio Web, Tablet e Telefono. È anche possibile specificare in modo esplicito una larghezza e un'altezza negli appositi campi per vedere in che modo viene eseguito il rendering del componente in diverse dimensioni.
Input dati
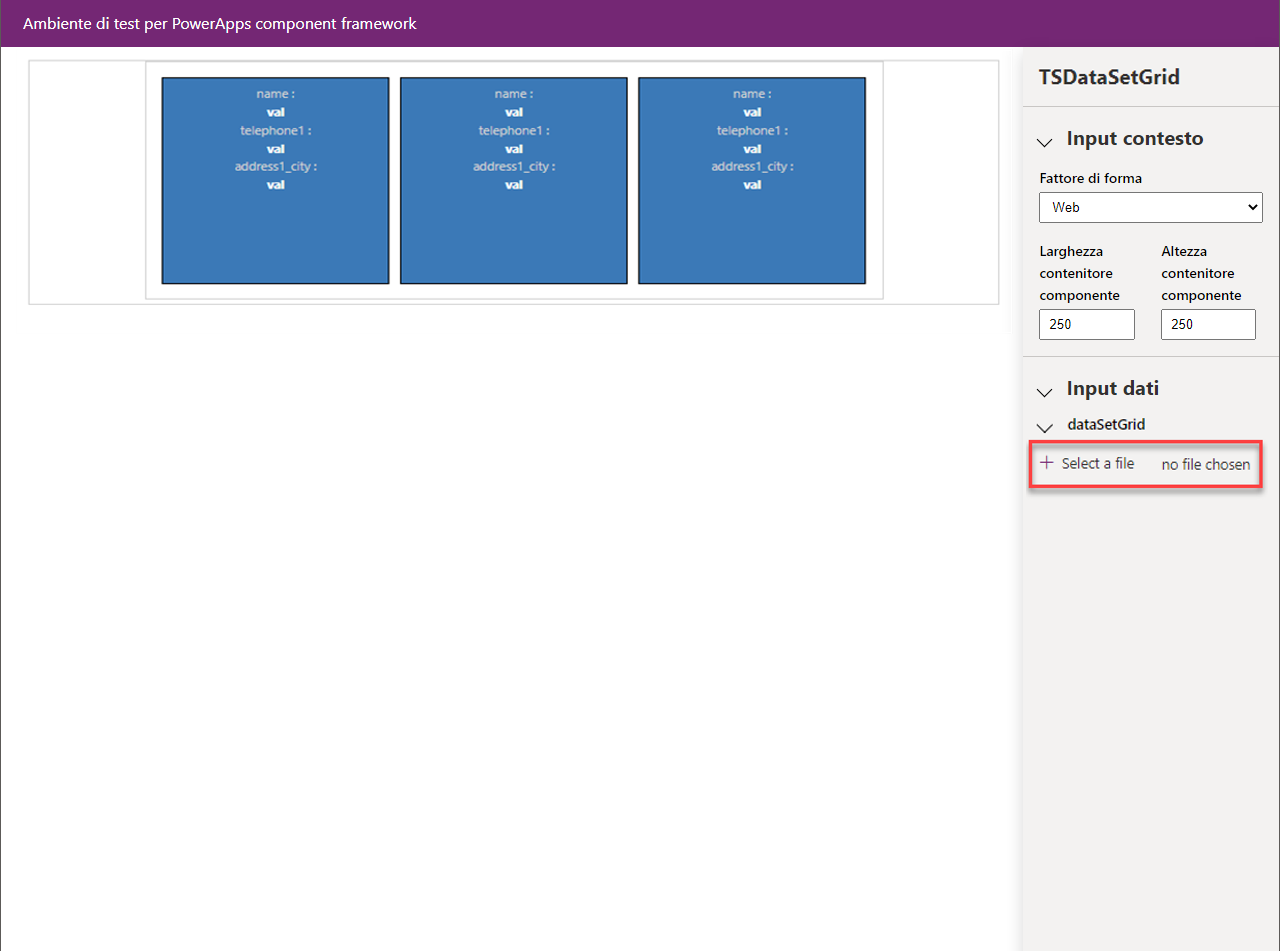
Il menu a discesa Input dati consente di garantire che il componente funzioni come previsto quando vengono forniti parametri di dati diversi, nonché di determinare la modalità di rendering del componente in base al tipo specificato in un determinato campo.
Nel caso di un componente del set di dati, è possibile caricare i file CSV con dati fittizi. È possibile esportare un file CSV da un ambiente di destinazione di esempio in cui si crea il componente oppure crearne uno nuovo.

Nell'esempio precedente un eventuale nuovo file CSV creato avrebbe un aspetto simile al seguente:
name, telephone1, address1_city
Joe, 123-555-0100, Seattle
Mary, 123-555-0101, Atlanta
Steve, 123-555-0102, Redmond
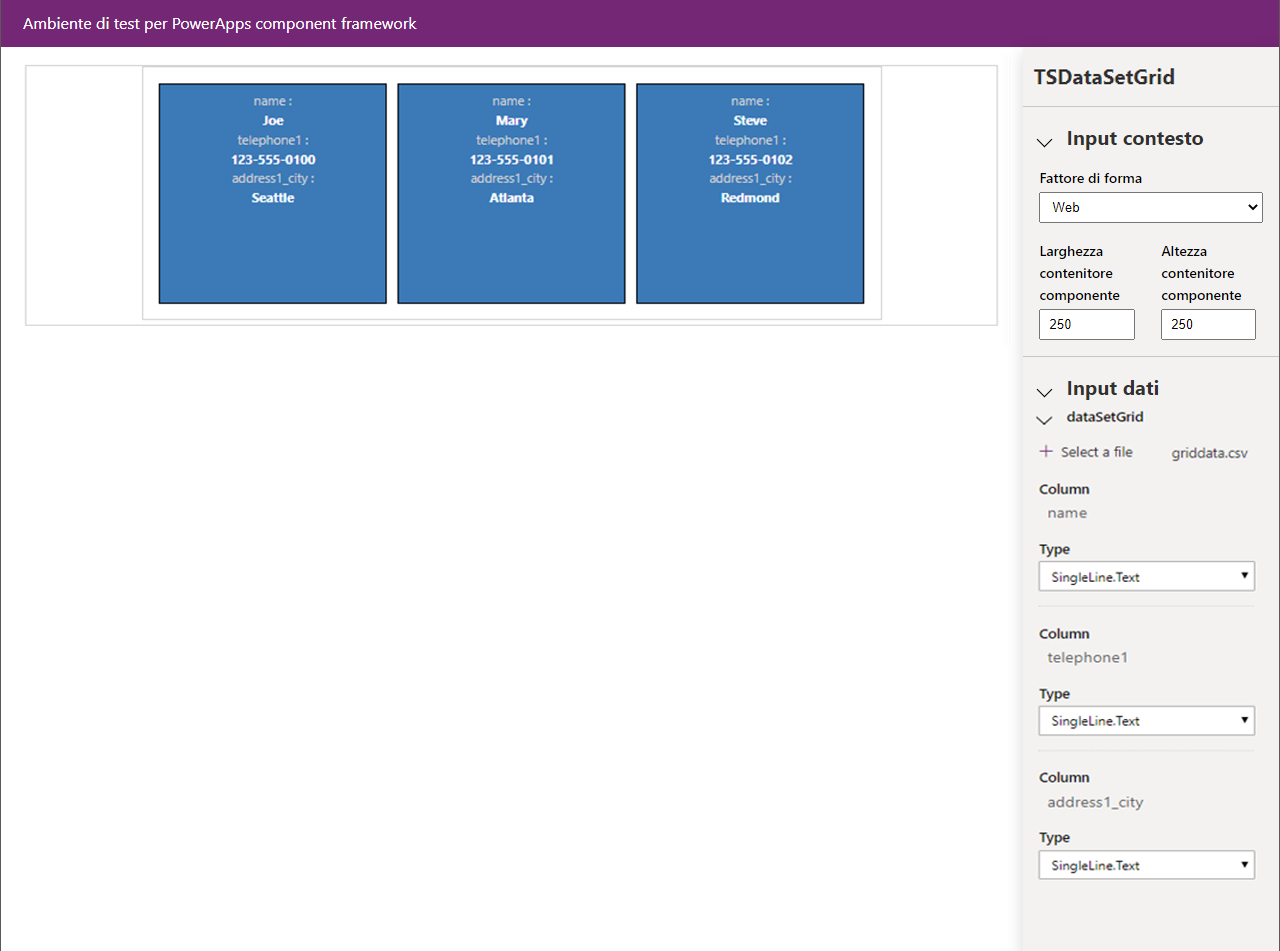
Dopo che il CSV è stato caricato correttamente, il componente visualizza i record e, come per i controlli di proprietà, è possibile assegnare vari tipi come specificato dal gruppo di tipi corrispondente del componente, definito nel file ControlManifest.Input.xml del componente.

Debug di un componente di codice usando il debug del browser
La maggior parte dei browser moderni ha varie funzionalità di debug integrate. Microsoft Edge, Google Chrome, Mozilla Firefox e Apple Safari dispongono di strumenti di sviluppo integrati che offrono esperienze di debug interattive. Per altre informazioni su ogni browser, vedere i seguenti collegamenti.
| Browser | Documentazione degli strumenti di sviluppo |
|---|---|
| Microsoft Edge | https://zcusa.951200.xyz/microsoft-edge/devtools-guide-chromium |
| Google Chrome | https://developers.google.com/web/tools/chrome-devtools |
| Mozilla Firefox | https://developer.mozilla.org/docs/Tools/Debugger |
| Apple Safari | https://support.apple.com/guide/safari-developer/welcome/mac |
Per questo esercizio usare Microsoft Edge. Con un browser Microsoft Edge attivo aperto, avviare Microsoft Edge DevTools premendo F12 sulla tastiera.
Controllo del codice HTML con il pannello elementi
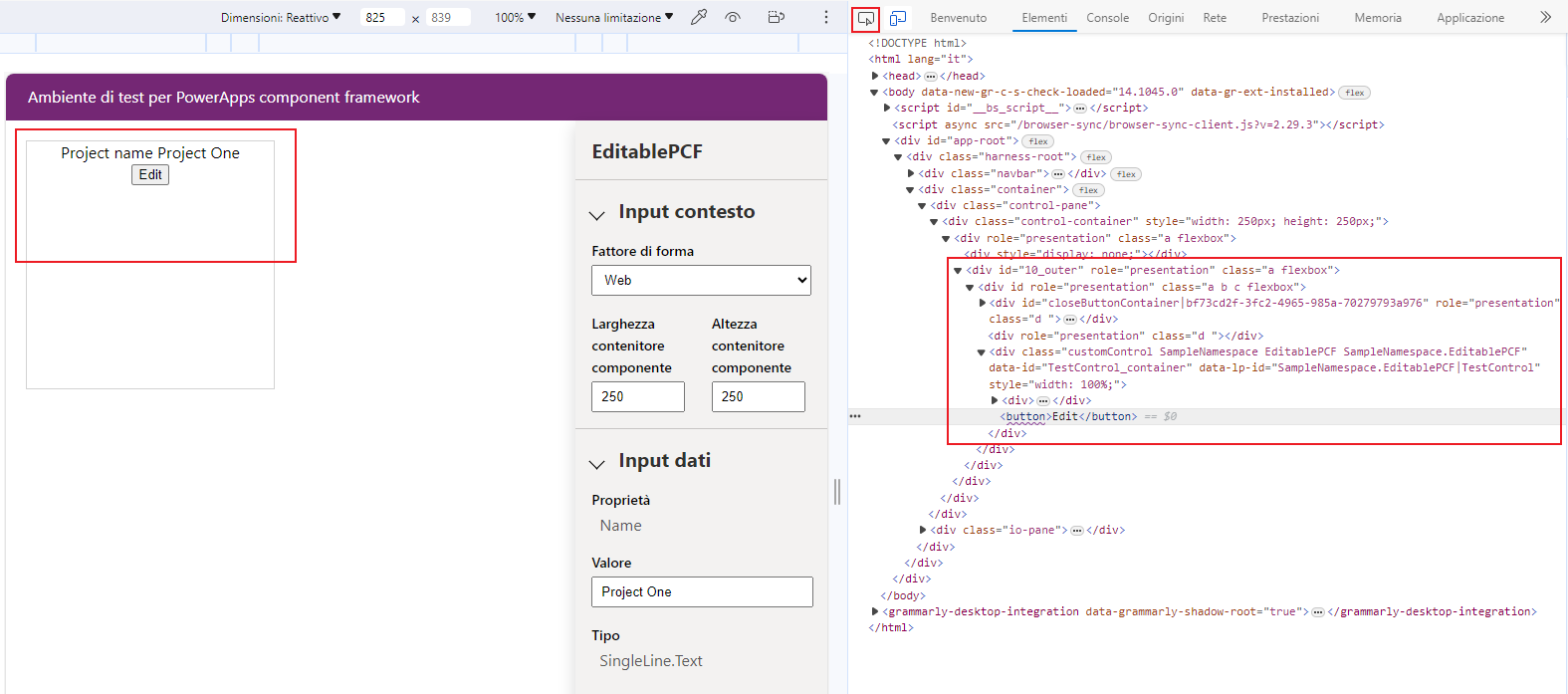
In DevTools la prima scheda disponibile dopo quella di benvenuto è Elementi. Selezionare Elementi e il pannello Elementi fornisce un modo per visualizzare il codice HTML di cui viene eseguito il rendering nella pagina. È possibile spostarsi sul punto in cui viene eseguito il rendering del controllo usando la funzionalità Controlla, accessibile in tre modi:
Selezionare l'icona Seleziona un elemento nella pagina per controllarlo in alto a sinistra del pannello Elementi, quindi selezionare l'elemento nel test harness dei componenti. Questa azione seleziona quell'elemento nel visualizzatore sulla destra (vedere 3 nel diagramma seguente).

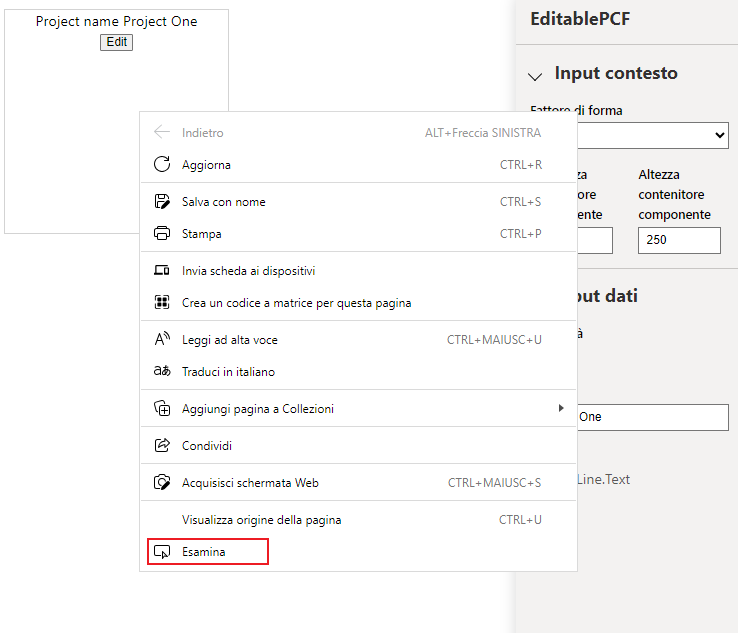
Evidenziare e fare clic con il pulsante destro del mouse su un elemento all'interno del componente, quindi selezionare Esamina.

Selezionare qualsiasi elemento dal pannello Elementi.
Controllo dei log della console ed esecuzione dello script nel pannello console
Un meccanismo frequente per fornire il contesto di debug all'interno dello script client consiste nell'usare il metodo console.log(). Se si vuole fornire la registrazione all'interno della logica del componente, è possibile usare questo metodo. Questi log vengono visualizzati nel pannello console di DevTools ogni volta che vengono eseguiti, fornendo un modo valido per tenere traccia della logica mentre viene eseguita all'interno del componente. L'immagine seguente mostra un esempio di due log del test harness.

È anche possibile eseguire lo script dall'interno della console. Questo metodo è utile per eseguire il test di varie chiamate a metodi e della logica dall'interno del contesto di un ambiente live.

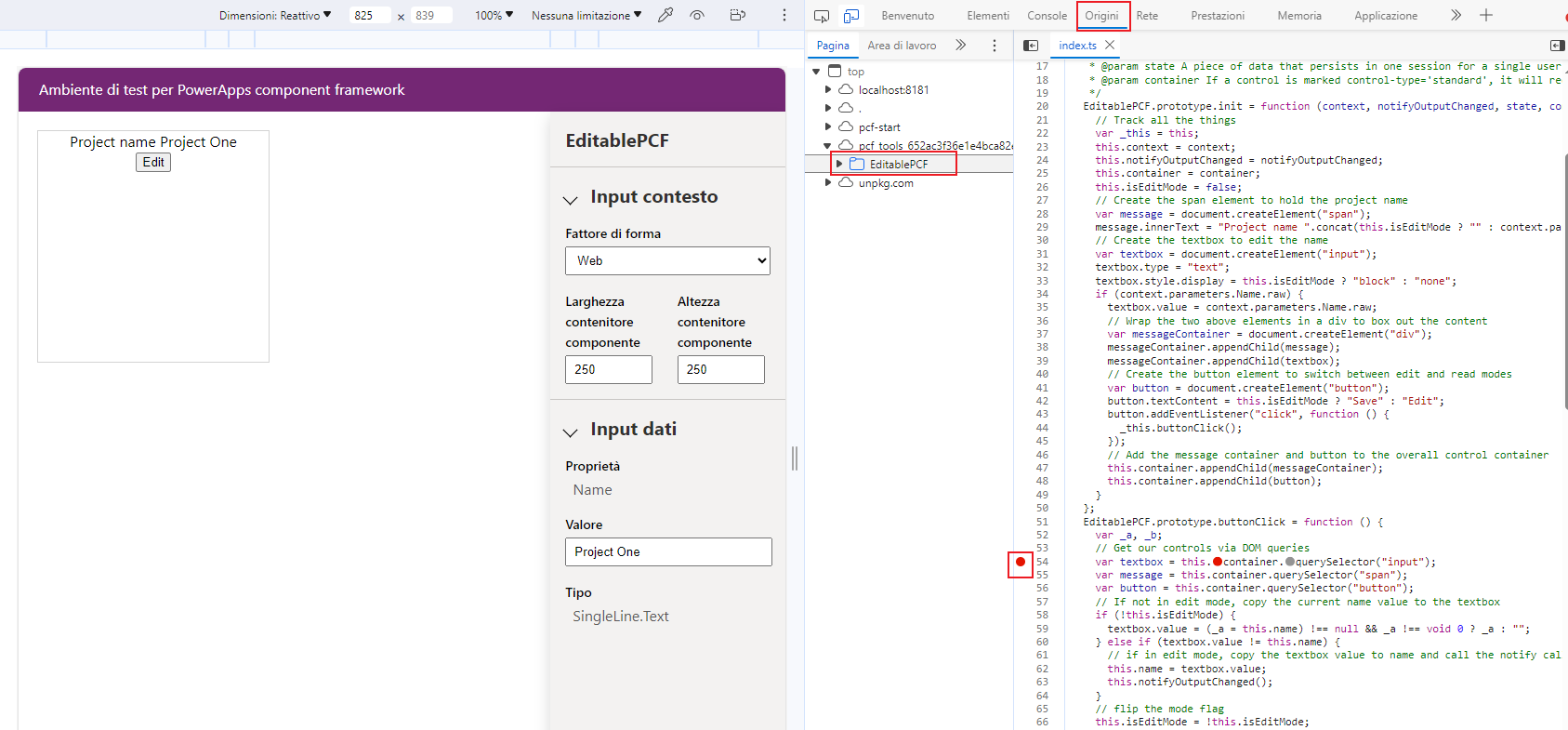
Impostazione dei punti di interruzione nel pannello origini
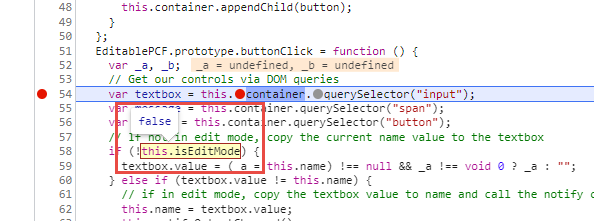
Una delle utilità più preziose in DevTools consente di impostare i punti di interruzione del debugger nel codice in modo da poter esaminare le variabili e il flusso dell'implementazione del metodo. Questo esempio imposta un punto di interruzione nel file index.ts sviluppato come parte del componente Power Apps. Nell'esempio seguente ci si interrompe a un punto di interruzione su ciascuna esecuzione del metodo refreshData.

Se si seleziona il pulsante del controllo, si raggiunge il punto di interruzione in questione e si ha la possibilità di scorrere manualmente la logica del gestore eventi. È inoltre possibile esaminare i valori, ad esempio quelli modificati, come mostrato nell'immagine seguente.