Esercizio - Creare e usare un modulo
È stata eseguita l'attività di aggiunta di una rete di distribuzione di contenuti, o rete CDN, al sito Web dell'azienda per il lancio di un peluche di vombato. Tuttavia, altri team dell'azienda hanno detto di non aver bisogno di una rete CDN. In questo esercizio si creeranno moduli per il sito Web e la rete CDN e si aggiungeranno i moduli a un modello.
Durante il processo, si eseguiranno queste operazioni:
- Aggiungere un modulo per l'applicazione.
- Creare un modello Bicep che usa il modulo.
- Aggiungere un altro modulo per la rete CDN.
- Aggiungere il modulo della rete CDN al modello, rendendolo facoltativo.
- Distribuire il modello in Azure.
- Esaminare la cronologia di distribuzione.
In questo esercizio viene usata l'estensione Bicep per Visual Studio Code. Assicurarsi di installare questa estensione in Visual Studio Code.
Creare un file Bicep vuoto
Aprire Visual Studio Code.
Creare un nuovo file denominato main.bicep.
Salvare il file vuoto in modo che Visual Studio Code possa caricare gli strumenti di Bicep.
È possibile selezionare File>Salva con nome oppure premere CTRL+S in Windows (⌘+S in macOS). Assicurarsi di ricordare dove è stato salvato il file. Ad esempio, è possibile creare una cartella templates in cui salvarlo.
Creare un modulo per l'applicazione
Creare una nuova cartella denominata moduli nella stessa cartella in cui è stato creato il file main.bicep. Nella cartella moduli creare un file denominato app.bicep. Salvare il file.
Aggiungere nel file app.bicep il contenuto seguente:
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameQuesto file distribuisce un piano di Servizio app di Azure e un'app. Si noti che il modulo è abbastanza generico. Non include ipotesi sui nomi delle risorse o sullo SKU del piano di servizio app. In questo modo è facile riutilizzare il modulo per distribuzioni diverse.
Salvare le modifiche apportate al file.
Aggiungere il modulo al modello Bicep
Qui si aggiunge il modulo dell'app al modello Bicep come punto di partenza.
Aprire il file main.bicep.
Aggiungere i parametri e la variabile seguenti al file:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Poiché si tratta del modello che si intende distribuire per i siti Web di giocattoli, è un po' più specifico. Il nome del piano del servizio app è definito come variabile. Il parametro SKU ha un valore predefinito che ha senso per il sito Web di lancio del giocattolo.
Suggerimento
Si specifica che il parametro
locationdeve essere impostato suwestus3. In genere, si creano risorse nella stessa località del gruppo di risorse usando la proprietàresourceGroup().location. Ma quando si lavora con la sandbox di Microsoft Learn, è necessario usare determinate aree di Azure che non corrispondono alla posizione del gruppo di risorse.Sotto i parametri creare una riga vuota. Digitare ora la prima riga della definizione del modulo dell'app:
module app 'modules/app.bicep' = {Quando si digita, si noti che l'estensione Bicep per Visual Studio Code consente di supportare la dichiarazione del modulo. Quando si digita il percorso del modulo e si digita il carattere equals (
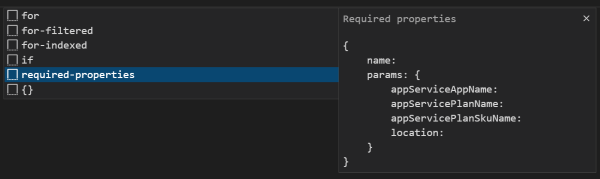
=), viene visualizzato un menu popup con diverse opzioni.Nel menu popup selezionare Proprietà obbligatorie:

Completare la dichiarazione del modulo:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Nella parte inferiore del file definire un output:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameSalvare le modifiche apportate al file.
Creare un modulo per la rete di distribuzione di contenuti
Nella cartella moduli creare un file denominato cdn.bicep. Salvare il file.
Aggiungere il contenuto seguente nel file cdn.bicep:
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameQuesto file distribuisce due risorse: un profilo e un endpoint della rete CDN.
Salvare le modifiche apportate al file.
Aggiungere i moduli al modello Bicep principale
Aprire il file main.bicep.
Sotto il parametro
appServicePlanSkuNameaggiungere il parametro seguente:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueSotto la definizione del modulo
appdefinire il modulocdn:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Si noti che il modulo ha una condizione per cui viene distribuito solo quando il valore del parametro
deployCdnè impostato sutrue. Si noti anche che il parametrooriginHostNamedel modulo è impostato sul valore dell'outputappServiceAppHostNamedel moduloapp.Aggiornare l'output del nome host in modo da selezionare il nome host corretto. Quando viene distribuita una rete CDN, si vuole che il nome host sia quello dell'endpoint della rete CDN.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameSalvare le modifiche apportate al file.
Distribuire il modello Bicep in Azure
Per distribuire questo modello in Azure, è necessario accedere all'account Azure dal terminale di Visual Studio Code. Assicurarsi che sia installata l'interfaccia della riga di comando di Azure e ricordarsi di accedere con lo stesso account usato per attivare la sandbox.
Dal menu Terminale scegliere Nuovo terminale. La finestra del terminale si apre solitamente nella parte inferiore della schermata.
Se la shell visualizzata sul lato destro della finestra del terminale è bash, significa che è aperta la shell corretta ed è possibile passare alla sezione successiva.

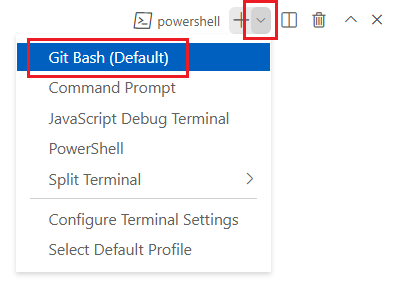
Se viene visualizzata una shell diversa da bash, selezionare l'elenco a discesa delle shell e quindi Azure Cloud Shell (Bash).

Nell'elenco delle shell del terminale selezionare bash.

Nel terminale passare alla directory in cui è stato salvato il modello. Se, ad esempio, il salvataggio del modello è stato eseguito nella cartella templates, è possibile usare questo comando:
cd templates
Installare Bicep
Eseguire il comando seguente per assicurarsi che sia installata la versione più recente di Bicep:
az bicep install && az bicep upgrade
Accedere ad Azure
Nel terminale di Visual Studio Code accedere ad Azure eseguendo il comando seguente:
az loginNel browser visualizzato accedere al proprio account Azure.
Il terminale di Visual Studio Code mostra un elenco delle sottoscrizioni associate a questo account.
Impostare la sottoscrizione predefinita per tutti i comandi dell'interfaccia della riga di comando di Azure eseguiti in questa sessione.
az account set --subscription "Concierge Subscription"Nota
Se di recente sono state usate più sandbox, il terminale potrebbe mostrare più istanze di Concierge Subscription. In questo caso, attenersi ai due passaggi seguenti per impostarne una come predefinita. Se il comando precedente ha avuto esito positivo ed è elencata una sola Concierge Subscription, ignorare i due passaggi successivi.
Ottenere gli ID della sottoscrizione Concierge Subscription.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableImpostare la sottoscrizione predefinita usando l'ID sottoscrizione. Sostituire {your subscription ID} con l'ID della sottoscrizione Concierge Subscription più recente.
az account set --subscription {your subscription ID}
Impostare il gruppo di risorse predefinito
Se si usa l'interfaccia della riga di comando di Azure, in questo esercizio è possibile impostare il gruppo di risorse predefinito e omettere il parametro dal resto dei comandi dell'interfaccia della riga di comando di Azure. Impostare come gruppo di risorse predefinito quello creato nell'ambiente sandbox.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Distribuire il modello in Azure
Eseguire il codice seguente dal terminale integrato in Visual Studio Code per distribuire il modello Bicep in Azure. Possono essere necessari uno o due minuti per il completamento del processo, al termine del quale la distribuzione risulterà completata correttamente.
az deployment group create --template-file main.bicep
Lo stato Running... viene visualizzato nella finestra del terminale.
Per distribuire questo modello in Azure, accedere all'account Azure dal terminale di Visual Studio Code. Assicurarsi che sia stato installato Azure PowerShell e di accedere allo stesso account con cui è stata attivata la sandbox.
Dal menu Terminale scegliere Nuovo terminale. La finestra del terminale si apre solitamente nella parte inferiore della schermata.
Se la shell visualizzata sul lato destro della finestra del terminale è PowerShell o pwsh, la shell corretta è aperta ed è possibile passare alla sezione successiva.

Se viene visualizzata una shell diversa da powershell o pwsh, selezionare l'elenco a discesa delle shell e quindi PowerShell.

Nell'elenco delle shell del terminale selezionare powershell o pwsh.

Nel terminale passare alla directory in cui è stato salvato il modello. Se, ad esempio, il salvataggio del modello è stato eseguito nella cartella templates, è possibile usare questo comando:
Set-Location -Path templates
Installare l'interfaccia della riga di comando di Bicep
Per usare Bicep da Azure PowerShell, installare l'interfaccia della riga di comando di Bicep.
Accedere ad Azure usando Azure PowerShell
Nel terminale di Visual Studio Code eseguire il comando seguente:
Connect-AzAccountVerrà aperta una finestra del browser per accedere all'account Azure.
Una volta effettuato l'accesso ad Azure, il terminale mostra un elenco delle sottoscrizioni associate all'account.
Se è stata attivata la sandbox, viene visualizzata una sottoscrizione denominata Concierge Subscription. Usarla nella parte rimanente dell'esercizio.
Impostare la sottoscrizione predefinita per tutti i comandi di Azure PowerShell eseguiti in questa sessione.
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $contextNota
Se di recente sono state usate più sandbox, il terminale potrebbe mostrare più istanze di Concierge Subscription. In questo caso, attenersi ai due passaggi seguenti per impostarne una come predefinita. Se il comando precedente ha avuto esito positivo ed è elencata una sola Concierge Subscription, ignorare i due passaggi successivi.
Ottenere l'ID sottoscrizione. Eseguendo il comando seguente vengono elencate le sottoscrizioni e i rispettivi ID. Cercare
Concierge Subscriptione quindi copiare l'ID dalla seconda colonna. Il risultato sarà simile a:aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionModificare la sottoscrizione attiva impostandola su Concierge Subscription. Assicurarsi di sostituire {Your subscription ID} con l'ID copiato.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Impostare il gruppo di risorse predefinito
In questo esercizio è possibile impostare il gruppo di risorse predefinito e omettere il parametro dal resto dei comandi di Azure PowerShell. Impostare come predefinito il gruppo di risorse creato automaticamente nell'ambiente sandbox.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Distribuire il modello in Azure
Distribuire il modello in Azure usando il comando di Azure PowerShell seguente nel terminale. Possono essere necessari uno o due minuti per il completamento. Al termine la distribuzione risulterà completata correttamente.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Esaminare la cronologia di distribuzione
Passare al portale di Azure e assicurarsi di trovarsi nella sottoscrizione dell'ambiente sandbox.
- Selezionare l'avatar nell'angolo superiore destro della pagina.
- Selezionare Cambia directory. Nell'elenco scegliere la directory Microsoft Learn Sandbox.
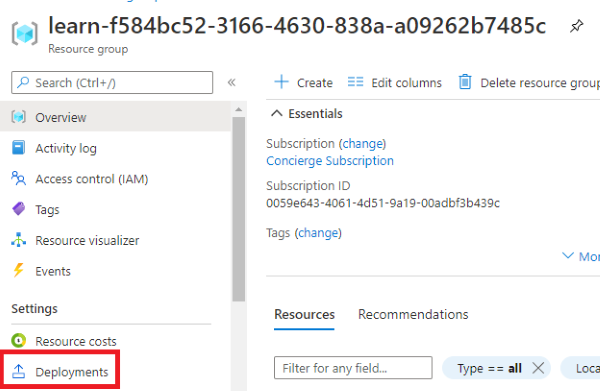
Nel pannello di sinistra selezionare Gruppi di risorse.
Selezionare
[nome gruppo di risorse sandbox] .Nel menu a sinistra selezionare Distribuzioni.

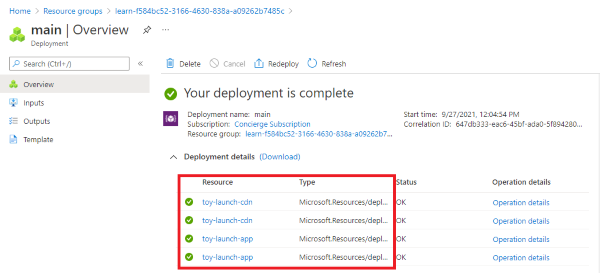
Sono elencate tre distribuzioni.
Selezionare la distribuzione principale ed espandere Dettagli della distribuzione.
Si noti che sono elencati entrambi i moduli e che i relativi tipi sono visualizzati come
Microsoft.Resources/deployments. I moduli sono elencati due volte perché all'interno del modello si fa riferimento anche ai relativi output.
Selezionare le distribuzioni toy-launch-cdn e toy-launch-app ed esaminare le risorse distribuite in ognuna. Si noti che corrispondono alle risorse definite nei rispettivi moduli.
Testare il sito Web
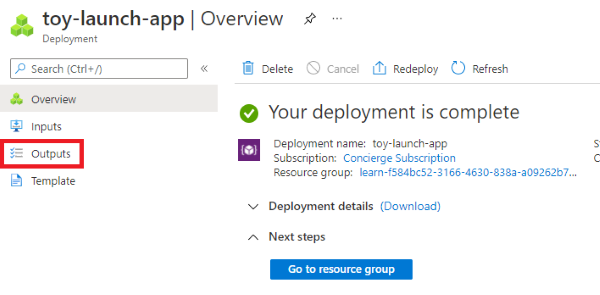
Selezionare la distribuzione toy-launch-app.
Selezionare Output.

Selezionare il pulsante di copia per l'output
appServiceAppHostName.In una nuova scheda del browser provare a passare all'indirizzo copiato nel passaggio precedente. L'indirizzo deve iniziare con
https://.
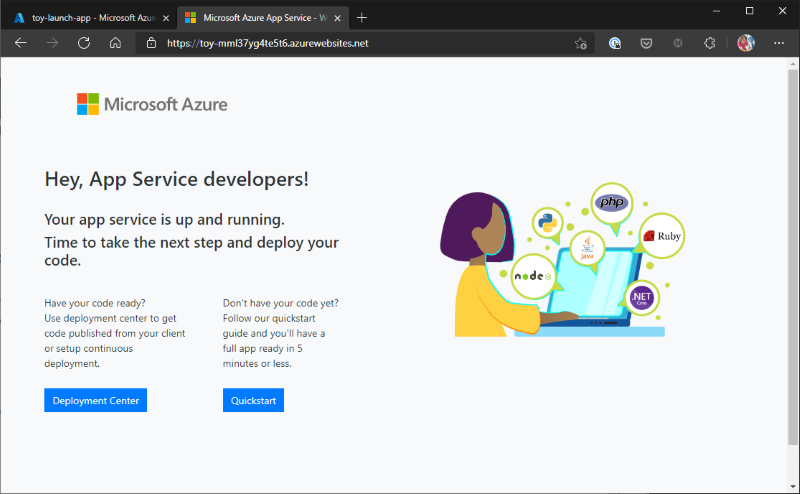
Viene visualizzata la pagina iniziale del servizio app che mostra che l'app è stata distribuita correttamente.
Passare alla distribuzione principale e selezionare Output.
Copiare il valore dell'output
websiteHostName. Si noti che questo nome host è diverso, perché è un nome host della Rete di distribuzione dei contenuti di Microsoft Azure.In una nuova scheda del browser provare a passare al nome host copiato nel passaggio precedente. Aggiungere
https://all'inizio dell'indirizzo.L'attivazione degli endpoint della rete CDN richiede alcuni minuti. Se viene visualizzato un errore Pagina non trovata, attendere alcuni minuti e riprovare a incollare il collegamento. Assicurarsi anche di aver aggiunto
https://all'inizio dell'URL in modo che si usi HTTPS.Quando l'endpoint della rete CDN è attivo, verrà visualizzata la stessa pagina iniziale del servizio app. Questa volta, è stata servita tramite il servizio Rete di distribuzione dei contenuti di Microsoft Azure, che consente di migliorare le prestazioni del sito Web.