Esercizio - Aggiungere un nuovo modulo pizza
In questa unità verrà completata la pagina Elenco pizza aggiungendo un modulo per creare nuove pizze. Si aggiungeranno anche gestori di pagine per gestire l'invio del modulo e l'eliminazione delle pizze.
Aggiungere un modulo per creare nuove pizze
Iniziamo aggiungendo proprietà alla classe PizzaListModel per rappresentare l'input dell'utente. Si aggiungerà anche il gestore di pagina appropriato.
Aprire Pages\PizzaList.cshtml.cs e aggiungere la seguente proprietà alla classe
PizzaListModel:[BindProperty] public Pizza NewPizza { get; set; } = default!;Nel codice precedente:
- Alla classe
PizzaListModelviene aggiunta una proprietà denominataNewPizza.-
NewPizzaè un oggettoPizza.
-
- Viene applicato l'attributo
BindPropertyalla proprietàNewPizza.- L'attributo
BindPropertyè usato per associare la proprietàNewPizzaalla pagina Razor. Quando viene effettuata una richiesta HTTP POST, la proprietàNewPizzaviene popolata con l'input dell'utente.
- L'attributo
- La proprietà
NewPizzaviene inizializzata sudefault!.- La parola chiave
default!viene usata per inizializzare la proprietàNewPizzainnull. In questo modo si evita che il compilatore generi un avviso sull’inizializzazione annullata della proprietàNewPizza.
- La parola chiave
- Alla classe
Ora aggiungere il gestore di pagina per HTTP POST. Nello stesso file, aggiungere il seguente metodo alla classe
PizzaListModel:public IActionResult OnPost() { if (!ModelState.IsValid || NewPizza == null) { return Page(); } _service.AddPizza(NewPizza); return RedirectToAction("Get"); }Nel codice precedente:
- La proprietà
ModelState.IsValidviene usata per determinare se l'input dell'utente è valido.- Le regole di convalida sono dedotte dagli attributi (come
RequiredeRange) della classePizzainModels\Pizza.cs. - Se l'input dell'utente non è valido, viene chiamato il metodo
Pageper eseguire di nuovo il rendering della pagina.
- Le regole di convalida sono dedotte dagli attributi (come
- La proprietà
NewPizzaviene usata per aggiungere una nuova pizza all'oggetto_service. - Il metodo
RedirectToActionè usato per reindirizzare l'utente al gestore di paginaGet, che eseguirà di nuovo il rendering della pagina con l'elenco aggiornato delle pizze.
- La proprietà
Salvare il file. Se si utilizza GitHub Codespaces, il file viene salvato automaticamente.
Tornare al terminale che esegue
dotnet watche premere CTRL+R per ricaricare l'applicazione.
Ora che esiste un gestore di pagina per gestire l'invio del modulo, aggiungiamo il modulo alla pagina Razor.
Aprire Pages\PizzaList.cshtml e sostituire
<!-- New Pizza form will go here -->con il codice seguente:<form method="post"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="NewPizza.Name" class="control-label"></label> <input asp-for="NewPizza.Name" class="form-control" /> <span asp-validation-for="NewPizza.Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="NewPizza.Size" class="control-label"></label> <select asp-for="NewPizza.Size" class="form-control" id="PizzaSize"> <option value="">-- Select Size --</option> <option value="Small">Small</option> <option value="Medium">Medium</option> <option value="Large">Large</option> </select> <span asp-validation-for="NewPizza.Size" class="text-danger"></span> </div> <div class="form-group form-check"> <label class="form-check-label"> <input class="form-check-input" asp-for="NewPizza.IsGlutenFree" /> @Html.DisplayNameFor(model => model.NewPizza.IsGlutenFree) </label> </div> <div class="form-group"> <label asp-for="NewPizza.Price" class="control-label"></label> <input asp-for="NewPizza.Price" class="form-control" /> <span asp-validation-for="NewPizza.Price" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form>Nel codice precedente:
- L'attributo
asp-validation-summaryviene usato per mostrare gli errori di convalida per l'intero modello. - Ogni campo del modulo (elementi
<input>e<select>) e ogni elemento<label>è associato alla proprietàNewPizzatramite l'attributoasp-for. - L'attributo
asp-validation-forviene usato per visualizzare gli eventuali errori di convalida per ogni campo del modulo. - Il metodo
@Html.DisplayNameForviene usato per mostrare il nome visualizzato della proprietàIsGlutenFree. Si tratta di un metodo helper di Razor usato per mostrare il nome visualizzato di una proprietà. Questa scelta assicura che la casella di controllo sia selezionata quando l'utente fa clic sull'etichetta. - Al modulo viene aggiunto un pulsante di invio con etichetta
Createper inviare i dati del modulo al server. In fase di esecuzione, quando l'utente seleziona questo pulsante Create, il browser invia il modulo come richiesta HTTP POST al server.
- L'attributo
Nella parte inferiore della pagina, aggiungere il seguente codice:
@section Scripts { <partial name="_ValidationScriptsPartial" /> }Questa opzione inserisce gli script di convalida lato client nella pagina. Gli script di convalida lato client sono usati per convalidare l'input dell'utente prima che il modulo venga inviato al server.
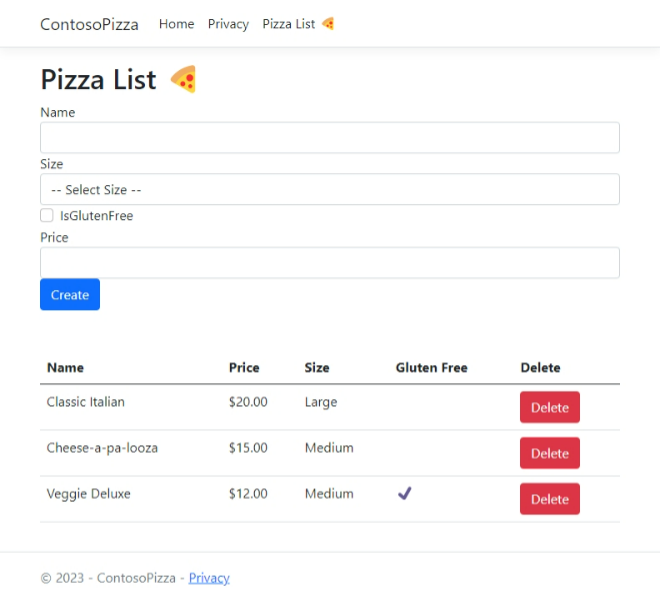
Salvare il file. Nel browser, la pagina Elenco pizze viene aggiornata con il nuovo modulo. Se si usa GitHub Codespaces, il file viene salvato automaticamente, ma è necessario aggiornare manualmente la scheda del browser.

Inserire una nuova pizza e selezionare il pulsante Crea. La pagina si aggiorna la nuova pizza viene mostrata nell'elenco.
Aggiungere un gestore di pagina per eliminare le pizze
C'è un ultimo tassello da aggiungere alla pagina Elenco pizze: un gestore di pagina per eliminare le pizze. I pulsanti destinati all'eliminazione delle pizze sono già presenti nella pagina, ma al momento non sono associati a nessuna funzione.
In Pages\PizzaList.cshtml.cs, aggiungere il seguente metodo alla classe
PizzaListModel:public IActionResult OnPostDelete(int id) { _service.DeletePizza(id); return RedirectToAction("Get"); }Nel codice precedente:
- Il metodo
OnPostDeleteviene chiamato quando l'utente fa clic sul pulsante Elimina per una pizza.- La pagina sa di dovere usare questo metodo perché l'attributo
asp-page-handlerdel pulsante Elimina in Pages\PizzaList.cshtml è impostato suDelete.
- La pagina sa di dovere usare questo metodo perché l'attributo
- Il parametro
idviene usato per identificare la pizza da eliminare.- Il parametro
idè associato al valore della routeidnell'URL. Questa operazione viene eseguita con l'attributoasp-route-iddel pulsante Elimina in Pages\PizzaList.cshtml.
- Il parametro
- Il metodo
DeletePizzaviene chiamato nell'oggetto_serviceper eliminare la pizza. - Il metodo
RedirectToActionè usato per reindirizzare l'utente al gestore di paginaGet, che eseguirà di nuovo il rendering della pagina con l'elenco aggiornato delle pizze.
- Il metodo
Salvare il file. Se si utilizza GitHub Codespaces, il file viene salvato automaticamente.
Testare il tasto Elimina per una pizza. La pagina si aggiorna e la pizza selezionata viene rimossa dall'elenco.
Congratulazioni! È stata creata con successo una pagina di Razor che visualizza un elenco di pizze e consente all'utente di aggiungere nuove pizze oltre che di eliminarle.