Esercizio - Creare la prima pagina XAML
I tecnici dell'azienda di servizi elettrici per cui si lavora effettuano regolarmente visite ai clienti per riparare elettrodomestici e svolgere altre attività di manutenzione degli impianti elettrici. Parte dell'app consente al tecnico di prendere appunti sulla visita. Viene visualizzato un editor semplice in cui il tecnico può immettere i dettagli e salvarli.
In Android l'app ha l'aspetto seguente:

Ci è stato chiesto di aggiungere altre funzionalità a questa pagina. Prima di iniziare, si vuole comprendere come è stata creata la pagina, quindi si esamina il codice sorgente. Si nota che l'interfaccia utente è stata creata interamente con codice C#. Sebbene questo approccio funzioni, il codice che gestisce il layout risulta mischiato con il codice che controlla il funzionamento dell'interfaccia utente. Ci si rende conto che in breve tempo si corre il rischio che i due aspetti dell'app si blocchino a vicenda, complicando le future attività di manutenzione e rendendo più fragile l'app a mano a mano che vengono aggiunte altre funzionalità. Si decide quindi di separare la grafica dell'interfaccia utente dalla logica corrispondente estraendo il codice C# che definisce il layout dall'app e sostituendolo con una pagina XAML.
Questo modulo usa .NET 8.0 SDK. Assicurarsi di avere installato .NET 8.0 eseguendo il comando seguente nel terminale dei comandi preferito:
dotnet --list-sdks
Verrà visualizzato un output simile all'esempio seguente:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Assicurarsi che sia elencata una versione che inizia con 8. Se il comando non è presente nell'elenco o non viene trovato, installare la versione più recente di .NET 8.0 SDK.
Esaminare l'app esistente
Clonare il repository GitHub per questo esercizio in locale nel computer.
Nota
È meglio clonare o scaricare il contenuto dell'esercizio in un percorso di cartella breve, ad esempio C:\dev, per evitare che i file generati dalla compilazione superino la lunghezza massima del percorso.
Passare alla cartella exercise1 nella copia locale del repository.
Aprire il file di soluzione di Visual Studio Notes.sln in questa cartella oppure aprire la cartella in Visual Studio Code.
Nella finestra Esplora soluzioni espandere il file Note, espandere il file MainPage.xaml e quindi aprire il file MainPage.xaml.cs.
Esaminare la classe MainPage definita in questo file. Il costruttore contiene il codice seguente che crea l'interfaccia utente:
public MainPage() { var notesHeading = new Label() { Text = "Notes", HorizontalOptions = LayoutOptions.Center, FontAttributes = FontAttributes.Bold }; editor = new Editor() { Placeholder = "Enter your note", HeightRequest = 100 }; editor.Text = File.Exists(_fileName) ? File.ReadAllText(_fileName) : string.Empty; var buttonsGrid = new Grid() { HeightRequest = 40.0 }; buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1.0, GridUnitType.Auto) }); buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(30.0, GridUnitType.Absolute) }); buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1.0, GridUnitType.Auto) }); var saveButton = new Button() { WidthRequest = 100, Text = "Save" }; saveButton.Clicked += OnSaveButtonClicked; Grid.SetColumn(saveButton, 0); buttonsGrid.Children.Add(saveButton); var deleteButton = new Button() { WidthRequest = 100, Text = "Delete" }; deleteButton.Clicked += OnDeleteButtonClicked; Grid.SetColumn(deleteButton, 2); buttonsGrid.Children.Add(deleteButton); var stackLayout = new VerticalStackLayout { Padding = new Thickness(30, 60, 30, 30), Children = { notesHeading, editor, buttonsGrid } }; this.Content = stackLayout; }L'interfaccia utente è costituita da un oggetto
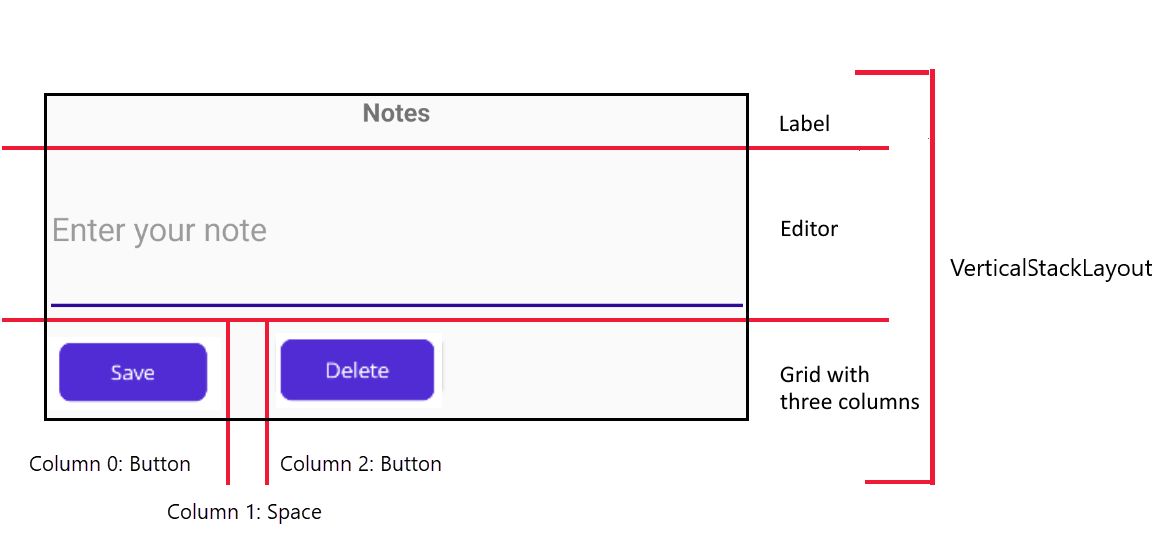
VerticalStackLayoutcontenente gli oggettiLabel,EditoreGrid. La griglia è suddivisa in tre colonne. La prima colonna contiene il controllo saveButton, la seconda è un distanziatore e la terza contiene il controllo deleteButton.Il diagramma seguente illustra la struttura dell'interfaccia utente:

Si noti che la classe MainPage contiene anche metodi di gestione degli eventi per i pulsanti e del codice che inizializza il controllo
Editor. Questo codice non è distinto dalla definizione dell'interfaccia utente.Compilare ed eseguire l'app in Windows, solo per verificarne l'aspetto. Selezionare F5 per creare ed eseguire l'app.
Chiudere l'app e tornare a Visual Studio o Visual Studio Code una volta completata l'operazione.
Creare una versione XAML dell'interfaccia utente
Aprire il file MainPage.xaml. Il markup in questa pagina rappresenta una pagina di contenuto MAUI vuota:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.MainPage"> </ContentPage>Aggiungere un controllo
VerticalStackLayoutalla pagina di contenuto:<ContentPage ...> <VerticalStackLayout Margin="30,60,30,30"> </VerticalStackLayout> </ContentPage>Aggiungere un controllo
Labelall'oggettoVerticalStackLayout. Impostare le proprietà Text, HorizontalTextAlignment e FontAttributes di questo controllo come illustrato di seguito:<ContentPage ...> <VerticalStackLayout ...> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" /> </VerticalStackLayout> </ContentPage>Aggiungere un controllo
Editorall'oggettoVerticalStackLayout:<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> </VerticalStackLayout> </ContentPage>Aggiungere un elemento figlio
Gridall'oggettoVerticalStackLayout. L'intervalloGriddeve avere tre colonne. La prima e la terza vengono ridimensionate automaticamente, mentre la seconda ha una larghezza di 30:<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ColumnDefinitions="Auto, 30, Auto"> </Grid> </VerticalStackLayout> </ContentPage>Aggiungere un controllo
Buttonalla prima colonna dell'elemento figlioGrid. Questo è il pulsante Save:<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ...> <Button Grid.Column="0" Text="Save" WidthRequest="100" Clicked="OnSaveButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>Aggiungere un altro controllo
Buttonalla terza colonna dell'elemento figlioGrid. Questo è il pulsante Delete:<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ...> <Button ... /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>
Rimuovere il codice del layout dal file code-behind
Nella finestra Esplora soluzioni espandere il progetto MainPage.xaml e aprire il file MainPage.xaml.cs.
Rimuovere il campo Editor dalla classe MainPage.
Nel costruttore MainPage del file MainPage.xaml.cs rimuovere tutto il codice che crea gli elementi dell'interfaccia utente e sostituirlo con una chiamata al metodo InitializeComponent. Aggiungere il codice che controlla se il file usato per archiviare le note esiste e, in caso affermativo, legge i contenuti e popola il campo Testo del controllo Editor. Il costruttore dovrebbe avere un aspetto simile al seguente:
public partial class MainPage : ContentPage { string _fileName = Path.Combine(FileSystem.AppDataDirectory, "notes.txt"); public MainPage() { InitializeComponent(); if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } ... }Scegliere Ricompila soluzione dal menu Compila. Verificare che l'app venga compilata senza errori.
Eseguire l'applicazione. Dovrebbe funzionare esattamente come prima.
Se si ha tempo, distribuire ed eseguire l'app usando l'emulatore Android. L'interfaccia utente dell'app dovrebbe essere simile a quella mostrata nell'immagine all'inizio di questo esercizio.