Esercizio - Aggiungere il comportamento alla pagina XAML
In precedenza è stata modificata l'app Note per spostare il layout dell'interfaccia utente dal codice C# a XAML. Ora è possibile aggiungere le seguenti funzionalità alla pagina:
Supporta la personalizzazione del colore del carattere e del colore di sfondo dell'etichetta, dei pulsanti e del controllo dell'editor. In questo modo, è possibile modificare facilmente l'app per renderla più accessibile per gli utenti che richiedono un'interfaccia utente a contrasto elevato.
Regolare l'altezza del controllo dell'Editor in Android e iOS. Quando viene eseguito su Windows, questo controllo ha una larghezza sufficiente per consentire all'utente di immettere una quantità ragionevole di testo prima dello scorrimento. Su un telefono Android o un iPhone, la larghezza ridotta comporta uno scorrimento più rapido ed è quindi utile fornire più spazio verticale.
Utilizzare una risorsa statica in XAML
Si creerà una classe statica per contenere i valori di colore del carattere e colore di sfondo dell'app. Verrà quindi usata x:Static l'estensione di markup per leggere questi valori dalla classe e applicarli al markup XAML per i controlli nella pagina.
In Visual Studio, tornare all'app Note modificata nell'esercizio precedente.
Nota
Una copia funzionante dell'app è disponibile nella cartella exercise2 nel repository di esercizi clonato all'inizio dell'esercizio precedente.
Nella finestra Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto Note, scegliere Aggiungi, quindi selezionare Classe.
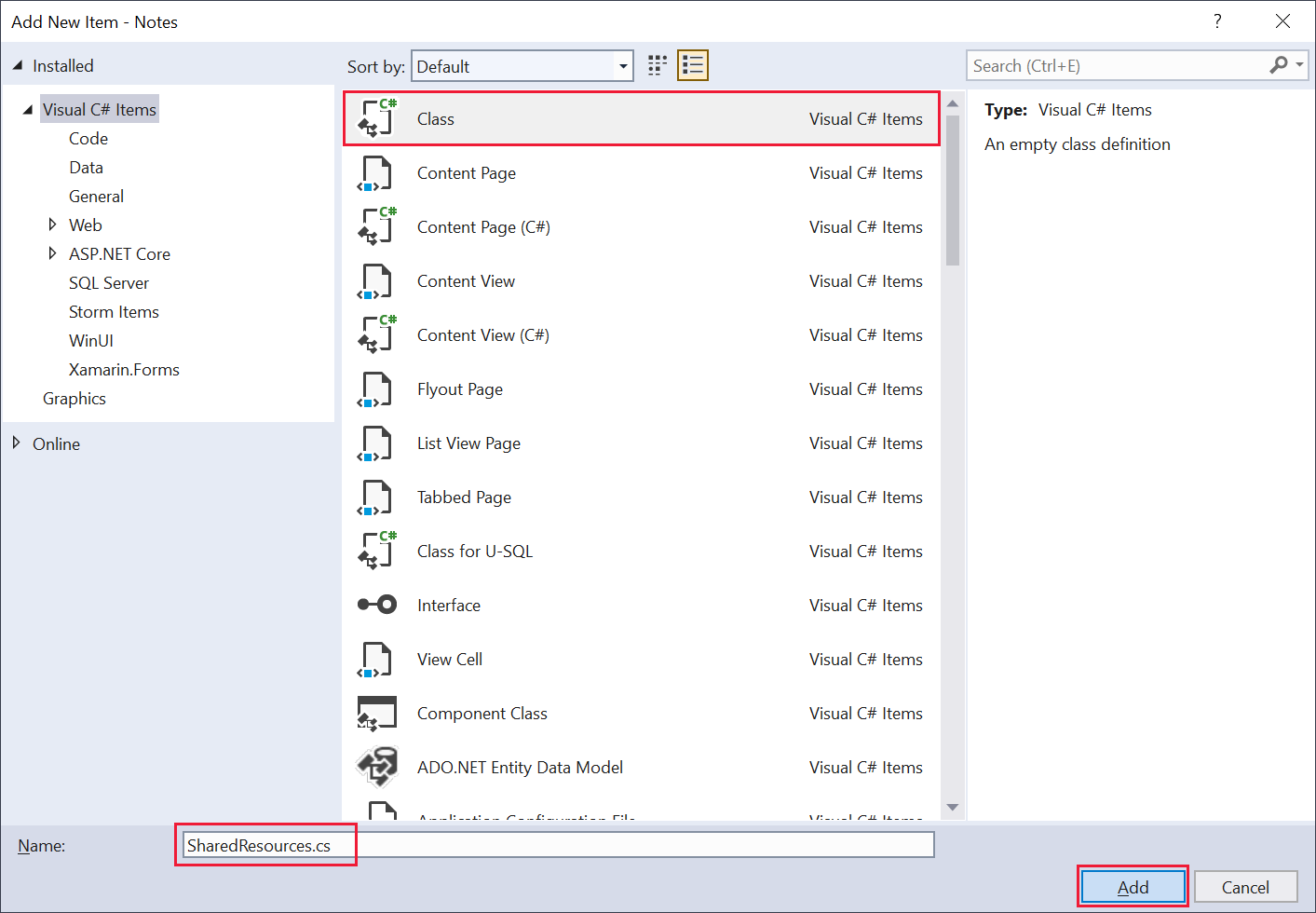
Nella finestra di dialogo Aggiungi nuovo elemento verificare che sia selezionato il modello Classe. Assegnare un nome al nuovo file di classe SharedResources.cs, quindi selezionare Aggiungi:

Nel file SharedResources.cs sostituire le direttive
usingcon quelle indicate di seguito e contrassegnare la classe SharedResources comestatic:namespace Notes; static class SharedResources { }Aggiungere il campo FontColor
static readonlyalla classe SharedResources. Questo campo fornisce attualmente un valore che corrisponde al blu, ma è possibile modificarlo usando qualsiasi combinazione valida di valori RGB:static class SharedResources { public static readonly Color FontColor = Color.FromRgb(0, 0, 0xFF); }Aggiungere un secondo campo
static readonlydenominato BackgroundColor e impostarlo su un colore a scelta:static class SharedResources { ... public static readonly Color BackgroundColor = Color.FromRgb(0xFF, 0xF0, 0xAD); }Aprire il file MainPage.xaml.
Aggiungere la dichiarazione dello spazio dei nomi XML seguente all'elemento
ContentPage, prima dell'attributox:Class. Questa dichiarazione porta le classi nello spazio dei nomi Note C# nell'ambito nella pagina XAML:<ContentPage ... xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage" ...>Aggiungere al controllo
Labell'attributoTextColormostrato nel codice seguente. Questo markup usa l'estensione di markupx:Staticper recuperare i valori archiviati nei campistaticdella classe SharedResources:<Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" />Usare l'estensione di markup
x:Staticper impostare gli attributiTextColoreBackgroundColorper i controlliEditoreButton. Il markup completato per il file MainPage.xaml dovrebbe essere simile al seguente:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage"> <VerticalStackLayout Padding="30,60,30,30"> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" /> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}"/> <Grid Grid.Row="2" ColumnDefinitions="Auto,30,Auto"> <Button Grid.Column="0" Text="Save" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>Nota
Questo codice XAML contiene la ripetizione del markup che imposta le proprietà
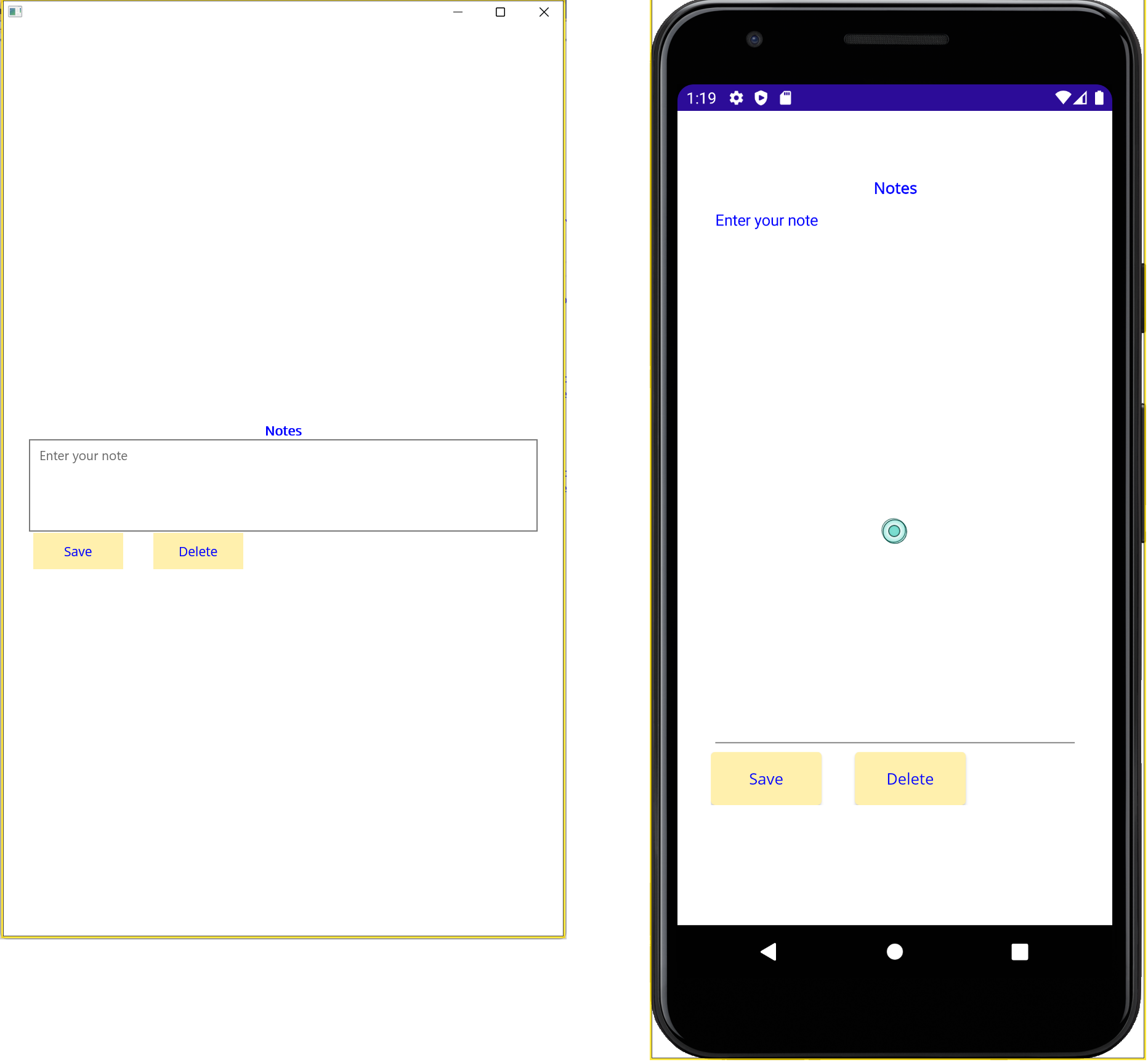
TextColoreBackgroundColor. XAML consente di definire le risorse che possono essere applicate a livello globale in un'app usando un dizionario risorse nel file App.xaml. Questa tecnica viene descritta in un modulo successivo.Ricompilare l'app ed eseguirla con Windows. Verificare che i colori corrispondano a quelli specificati nella classe SharedResources. Se possibile, provare anche a eseguire l'app usando l'emulatore Android:

Al termine, tornare a Visual Studio.
Aggiungere una personalizzazione specifica della piattaforma
Aprire il file MainPage.xaml in Visual Studio.
Individuare la definizione del controllo
Editore modificare il valore della proprietà HeightRequest come illustrato nell'esempio seguente:<Editor x:Name="editor" ... HeightRequest="{OnPlatform 100, Android=500, iOS=500}" .../>Questo markup imposta l'altezza predefinita del controllo su 100 unità, ma lo aumenta a 500 in Android.
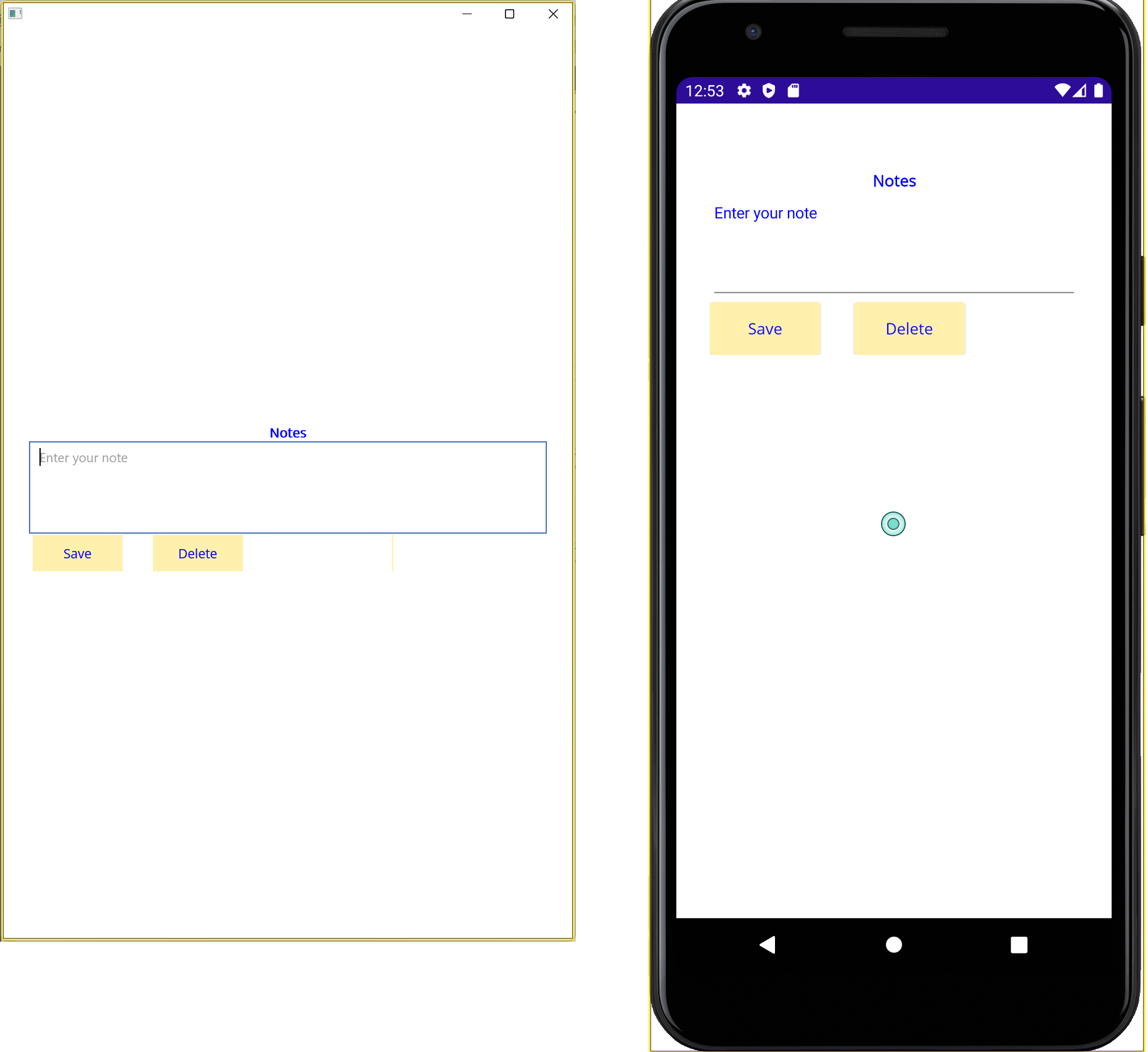
Ricompilare l'app ed eseguirla usando Windows e quindi su Android. L'app dovrebbe avere un aspetto simile al seguente su ciascuna piattaforma: