Personalizzazione di un controllo
Se un tema di Power Apps pronto all'uso non corrisponde all'aspetto che si desidera conferire alla propria app, è possibile personalizzare molte delle proprietà dei controlli. Regolando alcune proprietà, ad esempio Fill, HoverColor e BorderColor, si può cambiare completamente l'aspetto dei controlli. Inoltre, Power Apps consente di personalizzare i caratteri.
Power Apps consente di inserire il colore in diversi modi; pertanto se si dispone di un valore RGBA o di un valore di colore esadecimale oppure se il colore corrisponde a uno dei colori HTML standard disponibili con Color.[your selected color], è possibile definire quel colore. Si può quindi utilizzare quel colore ovunque nella propria app come colore personalizzato. Di seguito sono riportate le proprietà del colore comuni per la maggior parte dei controlli.
Proprietà tipiche
Queste sono le proprietà applicate quando l'utente non interagisce con il controllo.
Fill: colore dello sfondo
Color: colore del testo
BorderColor: colore del bordo del controllo
BorderStyle: stile del bordo del controllo, ovvero pieno, tratteggiato, punteggiato o nessuno stile
Proprietà al passaggio del mouse
Gli utenti vedono queste proprietà quando passano il mouse sul controllo. Tutte queste proprietà si attivano quando il mouse è sopra il controllo.
HoverFill: colore dello sfondo del controllo
HoverColor: colore del carattere
Proprietà disabilitate
Queste sono le proprietà applicate quando un controllo è disabilitato. Per impostazione predefinita, viene visualizzata combinazione di colori grigio chiaro, per far sapere all'utente che un controllo esiste ma non è accessibile. Questa combinazione di colori viene mostrata solo quando la proprietà DisplayMode è impostata su Disabled.
DisabledFill: colore dello sfondo
DisabledColor: colore del testo
Impostazioni di colore controllate solo dal tema
Esistono alcune impostazioni di colore che non possono essere modificate e sono specifiche del tema che si seleziona. Il controllo Selezione data è un esempio.
Se si aggiunge un controllo Selezione data alla propria app, si noterà che si ha la possibilità di modificare la proprietà Color del carattere, il Bordo (colore, ma anche stile e spessore) e il Colore di sfondo. Tutte queste opzioni sono disponibili nell'interfaccia della barra dei comandi.
È inoltre possibile regolare queste e altre proprietà tramite il campo di immissione delle formule (fx). Tre le proprietà modificabili vi sono IconBackground e IconFill (il colore dell'icona di calendario). Tuttavia, se si passa l'app nella modalità anteprima, non si sarà in grado di impostare i colori nel calendario su colori diversi dal colore del Tema selezionato.
Nell'immagine del controllo Selezione data mostrato di seguito, è stata impostata l'opzione Colore in modo da visualizzare testo rosso, Colore bordo è stata modificata in verde (Stile bordo ora è impostata su tratteggiato) e IconBackground è stata cambiata in verde. Quando si passa l'app nella modalità Anteprima, il colore del calendario mostra il tema blu attualmente applicato all'app.
Proprietà Font
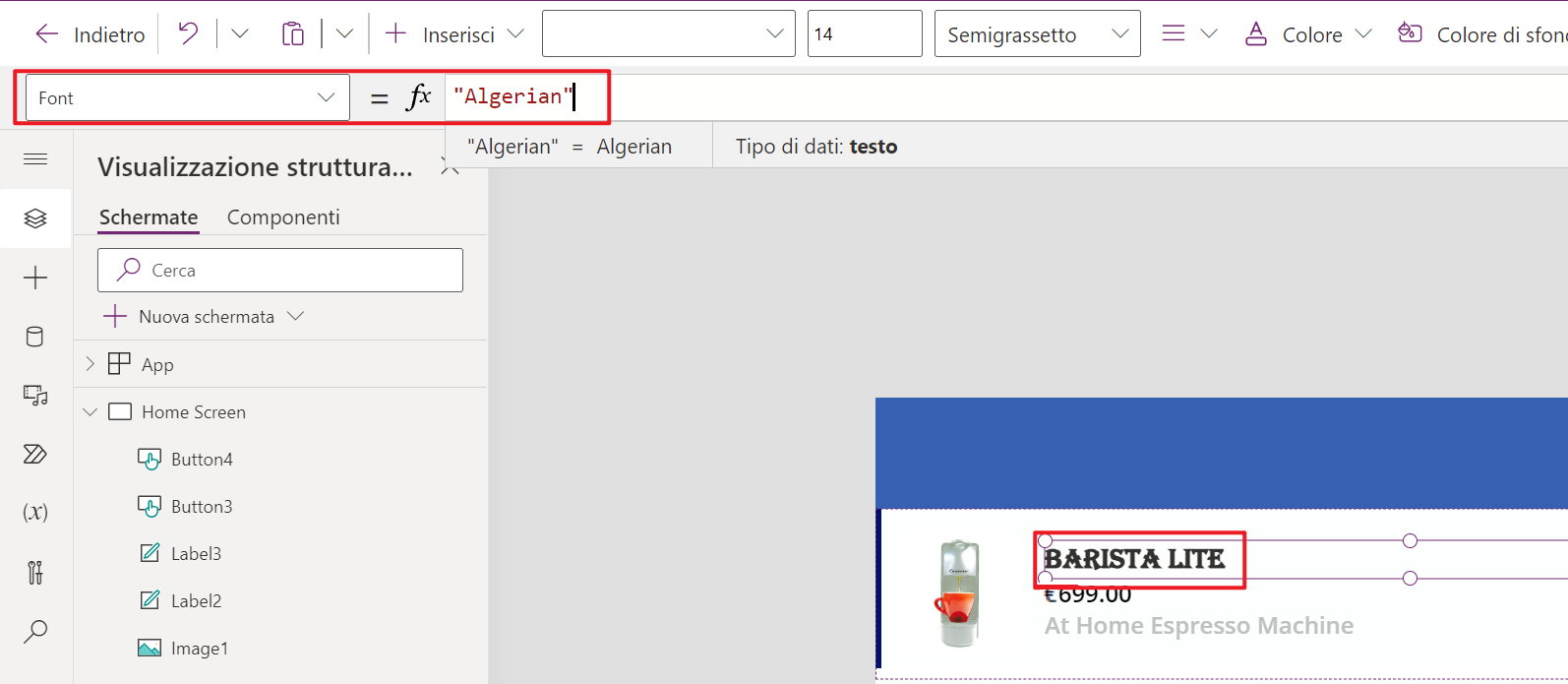
La proprietà Font è disponibile per qualsiasi controllo che visualizza testo. Quando si inserisce o si seleziona un controllo con la proprietà Font, l'opzione della barra dei comandi presenta un elenco a discesa che mostra 14 font di uso comune già programmati in Power Apps. È tuttavia possibile visualizzare molti altri tipi di font disponibili in altri prodotti Microsoft. Se ad esempio si vuole visualizzare il carattere Algerian, si può digitare "Algerian" nella proprietà Font per il controllo interessato.
Come applicare la personalizzazione in tutta l'app
Va ricordato che Power Apps riconosce il colore come tipo di dati. Se si definisce una variabile come type: Color, la si può utilizzare nell'app in qualsiasi punto si voglia rappresentare il colore specificato. Analogamente ai caratteri, è possibile definire un tipo di carattere che Power Apps intende come variabile.
Se si definiscono i valori di colore/carattere desiderati come variabili, li si può inserire nelle proprietà dei controlli che hanno a che fare con i colori. Un ottimo modo per eseguire questa operazione consiste nell'utilizzare Formulas con nome. Formulas è una proprietà dell'app, accessibile quando si seleziona App dal pannello Visualizzazione struttura ad albero. L'esempio seguente illustra come definire alcuni colori di personalizzazione nell'app Macchine Contoso Coffee.
Da Home Screen, selezionare App dal pannello Visualizzazione struttura ad albero. Notare la comparsa della proprietà StartScreen nell'elenco a discesa della formula.
Selezionare l'elenco a discesa delle proprietà, quindi trovare e selezionare Formulas.
Contoso Electronics utilizza tre colori primari, tra cui un colore verde acqua scuro e un colore verde acqua chiaro insieme al bianco. Poiché Power Apps ha già definito il bianco, occorre solo definire gli altri due colori. Questi colori possono essere definiti per Power Apps come:
nfBrandingLight = RGBA(3, 131, 135, 1);nfBrandingDark = ColorValue("#334A5F");È stato usato il prefisso "nf" per la formula con nome, quindi è stato usato il simbolo uguale (=) ed è stato aggiunto un valore di colore comprensibile a Power Apps e, per ultimo, è stato inserito un punto e virgola alla fine. Se si inserisce questo codice in App>Formulas, si può utilizzare tale formula ovunque nell'app si richiesto il colore specificato.
Nell'app di esempio, andare alla proprietà Fill dei rettangoli di intestazione e inserire "nfBrandingDark".
Andare ai controlli pulsante e aggiornare la proprietà Fill come "nfBrandingLight".
Una considerazione finale sulla personalizzazione: una volta che un controllo ha assunto l'aspetto desiderato, lo si può copiare e posizionare come modello in una schermata nascosta. In questo modo si può copiare il controllo e usarlo in altre posizioni nell'app.