Provare Node.js
In questa unità si crea ed esegue uno script Node.js.
Avviare il contenitore di sviluppo in un browser
È disponibile un ambiente contenitore di sviluppo con tutte le dipendenze necessarie per completare ogni esercizio in questo progetto. È possibile eseguire il contenitore di sviluppo in GitHub Codespaces in un browser o in locale usando Visual Studio Code.
GitHub Codespaces esegue un contenitore di sviluppo gestito da GitHub con Visual Studio Code per il Web come interfaccia utente. Per l'ambiente di sviluppo più semplice, usare GitHub Codespaces per disporre degli strumenti di sviluppo e delle dipendenze preinstallati corretti per completare questo modulo di formazione.
Importante
Tutti gli account GitHub possono usare Codespaces per un massimo di 60 ore gratuite ogni mese con 2 istanze di core. Per altre informazioni, vedere Spazio di archiviazione e ore core mensili inclusi in GitHub Codespaces.
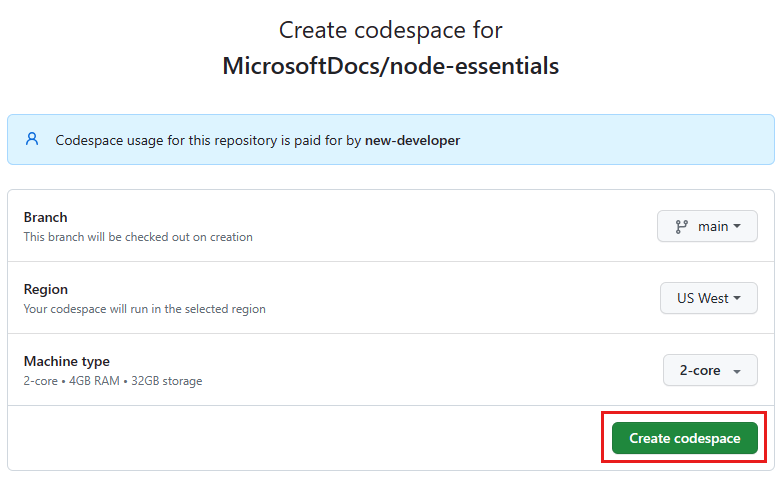
Avviare il processo per creare un nuovo codespace GitHub nel ramo
maindel repository GitHubMicrosoftDocs/node-essentials.Nella pagina Crea codespace, esaminare le impostazioni di configurazione del codespace e quindi selezionare Crea codespace

Attendere l'avvio del codespace. Questo processo di avvio può richiedere alcuni minuti.
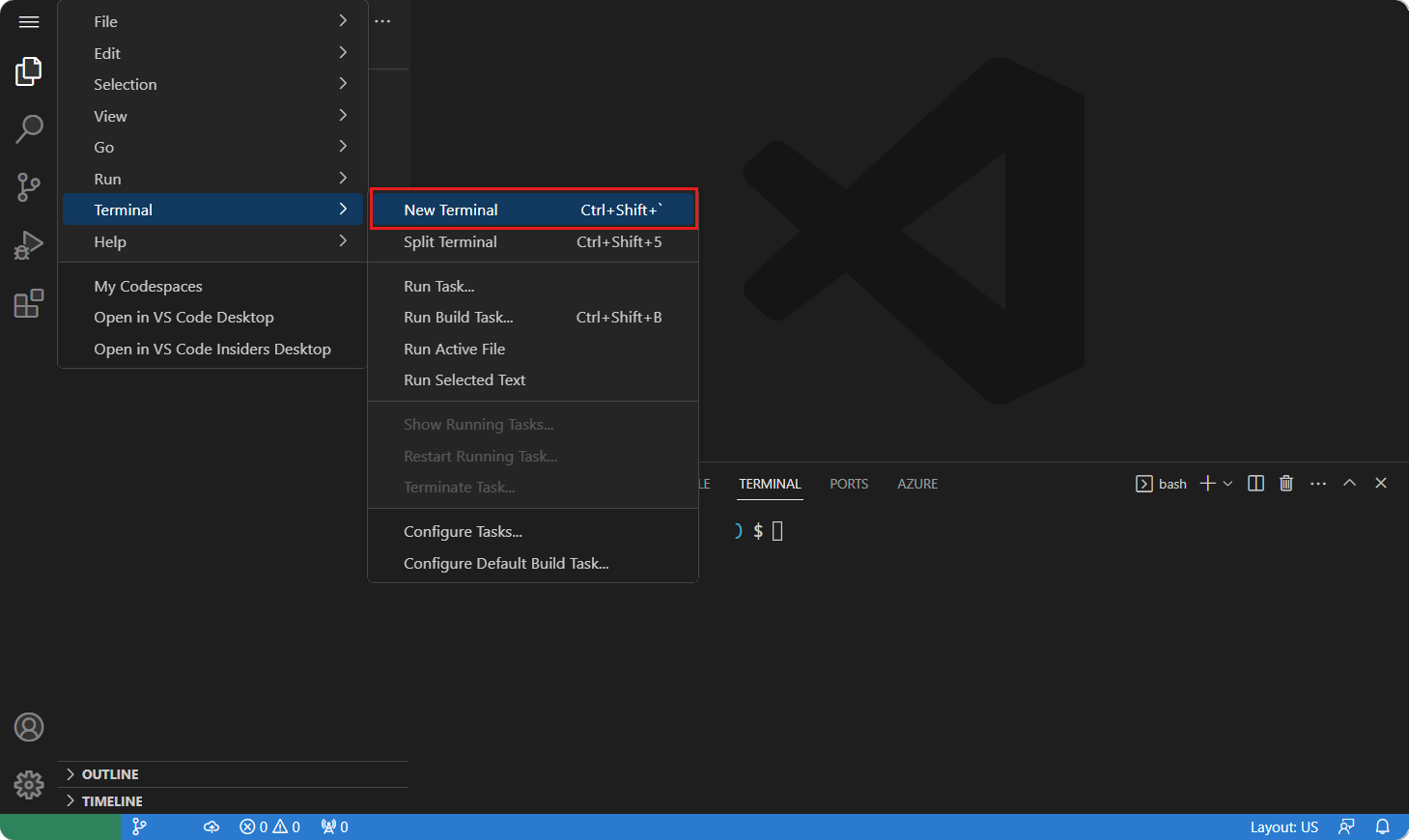
Aprire un nuovo terminale nel codespace.
REPL in Node.js
Node.js include una modalità integrata REPL (Read-Eval-Print Loop) che risulta utile per la valutazione e la sperimentazione rapide del codice. La modalità REPL è un ambiente console interattivo in cui è possibile immettere codice JavaScript, che viene interpretato ed eseguito da Node.js, per poi stampare l'output.
La modalità REPL di Node.js funziona nel modo seguente:
- Read: legge e analizza il codice JavaScript di input dell'utente (o mostra un errore se il codice non è valido).
- Eval: valuta il codice JavaScript immesso.
- Print: stampa i risultati calcolati.
- Loop: esegue un ciclo e attende che l'utente immetta un nuovo comando (o esce se l'utente preme CTRL+C due volte).
Per avviare la modalità REPL, eseguire il programma node nel terminale del contenitore di sviluppo.
Nota
Fare clic con il pulsante destro del mouse su >Incolla per immettere un comando copiato nella console REPL.
node
Viene aperto l'ambiente REPL. Verrà visualizzato il prompt REPL:
>
Immettere il codice seguente nella console REPL (fare clic con il pulsante destro del mouse su >Incolla):
console.log('Hello World, from the REPL.')
Questo codice stampa un messaggio "Hello World, from the REPL." nella console REPL:
Hello World, from the REPL.
Per uscire dalla console REPL, premere CTRL+C due volte.
Creare un'app Node.js
Node.js supporta anche l'esecuzione di codice dai file.
Creare una nuova cartella denominata hello-world nel contenitore di sviluppo.
Aprire la nuova cartella in un terminale facendo clic con il pulsante destro del mouse sul nome della cartella, quindi selezionando Apri nel terminale integrato.
Nel terminale inizializzare il progetto del nodo.
npm init -yInstallare un pacchetto Node,
node-fetchper effettuare richieste HTTP asincrone.npm install node-fetchAprire il file
package.jsone aggiungere la proprietà seguente per consentire async/await di primo livello."type":"module",Creare un file denominato index.js nella nuova cartella.
Copiare il codice seguente nel file index.js:
console.log('Hello World, from a script file.');Nel terminale immettere il comando
nodeseguito dal nome del file index.js:node index.jsVerrà visualizzato l'output seguente:
Hello World, from a script file.
A questo punto è stato eseguito il primo codice JavaScript Node.js.
- Domanda: Console.log è sincrono o asincrono?
- Risposta: In fase di sviluppo, il metodo
console.logviene visualizzato per essere eseguito immediatamente e si presume quindi che sia asincrono. Non esiste alcuna garanzia di comportamento asincrono per questo metodo, pertanto deve essere considerato sincrono. Poiché l'esecuzione del codice può bloccarsi fino al termine del metodoconsole.log, è necessario prestare attenzione a mantenere le istruzioniconsole.lognel codice nell'ambiente di produzione.
Aggiungere una funzione asincrona di primo livello
Il codice asincrono di primo livello seguente richiede un'origine dati JSON HTTP, quindi la visualizza.
Aggiungere il codice seguente al file
index.jsper creare una richiesta HTTP asincrona:import fetch from 'node-fetch'; console.log(`start`); try { const res = await fetch('https://github.com/MicrosoftDocs/node-essentials'); console.log('statusCode:', res.status); } catch (error) { console.log(`error: ${error}`); } console.log(`end`);Il metodo
https.geteffettua una richiesta HTTP al sito Web Node.js e restituisce la risposta. Il metodogetaccetta due parametri: l'URL da richiedere e una funzione di callback che viene chiamata quando si riceve la risposta. La funzione di callback accetta un singolo parametro,res, ovvero l'oggetto risposta.Eseguire di nuovo l'applicazione:
node index.jsL'ordine dei log della console è il seguente:
start statusCode: 200 end
Dall'output è possibile visualizzare il ciclo di eventi in azione. Il metodo HTTP viene chiamato e inserito nella coda delle attività, in attesa che venga restituito. Il ciclo di eventi accetta l'attività successiva, ovvero il metodo console.log.
Arrestare il contenitore di sviluppo
L'eliminazione dell'ambiente GitHub Codespaces offre la possibilità di aumentare le ore gratuite per core a cui si ha diritto per l'account.
Importante
Per altre informazioni sui diritti dell'account GitHub, vedere Ore di archiviazione e di core mensili incluse in GitHub Codespaces.
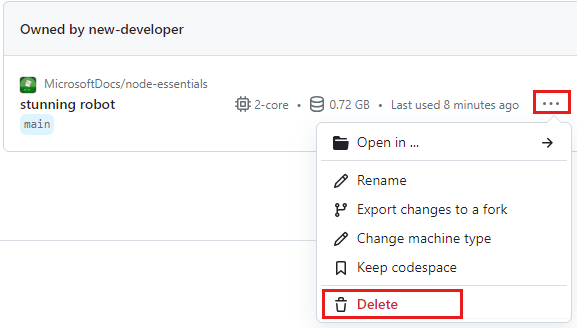
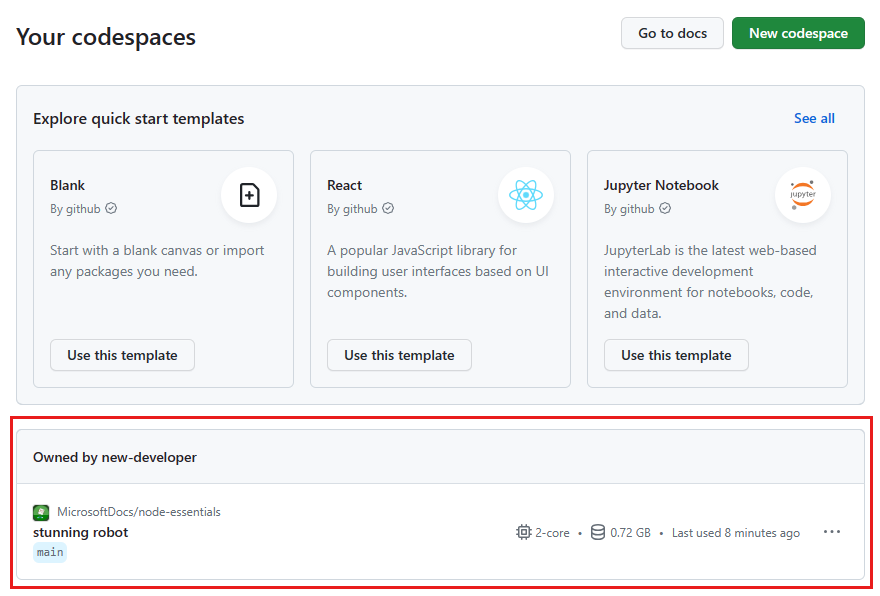
Accedere al dashboard di GitHub Codespaces (https://github.com/codespaces).
Individuare i codespace attualmente in esecuzione provenienti dal repository GitHub
MicrosoftDocs/node-essentials.
Aprire il menu di scelta rapida per il codespace e scegliere Elimina.