Descrivere l'uso di Git in locale
Git e il recapito continuo offrono una di quelle efficaci combinazioni di tecnologie Solo occasionalmente nel mondo del software è possibile trovare una combinazione di tecnologie così efficace.
Il recapito continuo del software richiede un livello notevole di automazione. È difficile adottare un approccio di recapito continuo, se non si dispone di una codebase di qualità.
Git offre i blocchi predefiniti per gestire la qualità nella codebase. Consente di automatizzare la maggior parte dei controlli nella codebase. Inoltre, agisce prima dell'esecuzione del commit del codice nel repository.
Per apprezzare appieno l'efficacia di Git, è prima necessario comprendere come eseguire le operazioni di base su Git. Ad esempio, clonare ed eseguire il commit, il push e il pull.
La domanda che viene spontaneamente da fare è la seguente: come iniziare a usare Git?
Una possibilità è quella di passare alla modalità nativa con la riga di comando o di cercare un editor di codice che supporta Git in modo nativo.
Visual Studio Code è un editor di codice open source multipiattaforma che offre potenti strumenti per sviluppatori per centinaia di lingue.
Per lavorare in open source, è necessario adottare strumenti open source.
Questa ricetta inizia da:
- Configurazione dell'ambiente di sviluppo con Visual Studio Code.
- Creazione di un repository Git.
- Commit in locale delle modifiche al codice.
- Push delle modifiche in un repository remoto su Azure DevOps.
Preparazione
In questa esercitazione si apprende come inizializzare un repository Git in locale.
Si usa quindi il modello di progetto ASP.NET Core MVC per creare un nuovo progetto e assegnargli una versione nel repository Git locale.
Si userà quindi Visual Studio Code per interagire con il repository Git ed eseguire operazioni di commit, pull e push di base.
È necessario configurare l'ambiente di lavoro con i componenti seguenti:
- .NET 8 SDK o versione successiva: Scarica .NET.
- Visual Studio Code: Download Visual Studio Code.
- Estensione C# di Visual Studio Code: Programmazione in C# con Visual Studio Code.
- Git: Git - Download
- Git per Windows (se si usa Windows): Git per Windows
Visual Studio Marketplace offre diverse estensioni per Visual Studio Code che è possibile installare per migliorare l'esperienza d'uso di Git:
- Git Lens: questa estensione consente di visualizzare la cronologia del codice usando CodeLens e annotazioni Git Blame. L'estensione consente di spostarsi facilmente ed esplorare la cronologia di un file o di un ramo. L'estensione consente inoltre di ottenere informazioni dettagliate preziose tramite comandi di confronto potenti e molto altro ancora.
- Git History: offre funzionalità di visualizzazione e interazione per visualizzare il log Git e la cronologia dei file e per confrontare i rami o i commit.
Procedura
Aprire il prompt dei comandi e creare una nuova cartella di lavoro:
mkdir myWebApp cd myWebAppIn myWebApp inizializzare un nuovo repository Git:
git initConfigurare le impostazioni globali per il nome e l'indirizzo di posta elettronica da usare quando si esegue il commit in questo repository Git:
git config --global user.name "John Doe" git config --global user.email "john.doe@contoso.com"Se si sta lavorando dietro un proxy aziendale, è possibile rendere il repository Git consapevole del proxy aggiungendo i dettagli del proxy nel file di configurazione Git globale. Diverse varianti di questo comando consentono di configurare un proxy HTTP/HTTPS (con nome utente/password) e ignorare facoltativamente la verifica SSL. Eseguire il comando seguente per definire un proxy nella configurazione Git globale.
git config --global http.proxy http://proxyUsername:proxyPassword@proxy.server.com:portCreare una nuova applicazione ASP.NET Core. Il nuovo comando offre una raccolta di opzioni che possono essere usate per la selezione del linguaggio, dell'autenticazione e del framework. Altre informazioni sono disponibili in Microsoft Learn.
dotnet new mvcAvviare Visual Studio Code nel contesto della cartella di lavoro corrente:
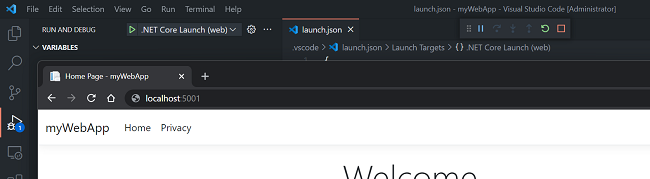
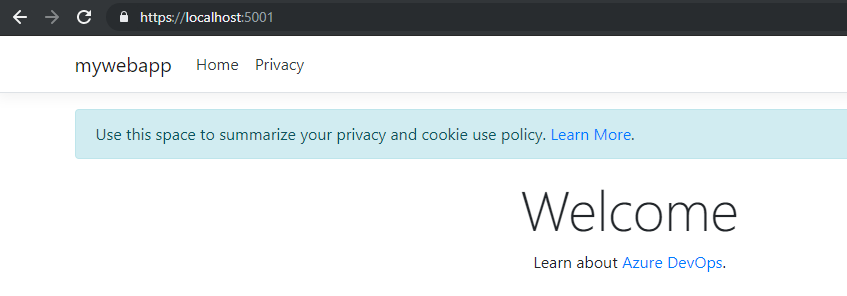
code .Quando il progetto viene aperto in Visual Studio Code, selezionare Sì per il messaggio di avviso seguente: In 'myWebApp' non sono presenti asset obbligatori per la compilazione e il debug. Aggiungerli? Selezionare Ripristina per il messaggio informativo che segnala la presenza di dipendenze non risolte. Premere F5 per eseguire il debug dell'applicazione, quindi myWebApp verrà caricata nel browser, come illustrato nello screenshot seguente:

Se si preferisce usare la riga di comando, è possibile eseguire i comandi seguenti nel contesto del repository Git per eseguire l'applicazione Web.
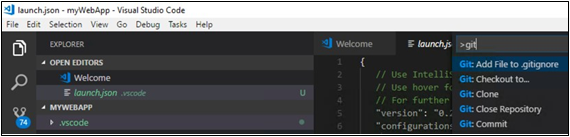
dotnet build dotnet runSi nota che la cartella ".VS Code" viene aggiunta alla cartella di lavoro. Per evitare il commit di questa cartella nel repository Git, è possibile includerla nel file .gitignore. Selezionare un file dalla cartella ".VS Code", premere F1 per avviare la finestra di comando in Visual Studio Code, digitare gitIgnore e accettare l'opzione per includere il file selezionato nel nuovo file con estensione .gitIgnore.

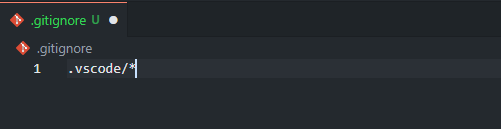
Aprire .gitignore, rimuovere il nome del file dal percorso e lasciare la cartella con una barra, ad esempio .VS Code/*.

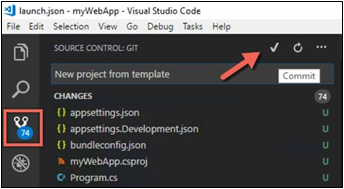
Per preparare per il commit il progetto myWebApp appena creato e quindi eseguirne il commit nel repository Git da Visual Studio Code, passare all'icona Git dal pannello a sinistra. Aggiungere un commento di commit ed eseguire il commit delle modifiche facendo clic sull'icona del segno di spunta. Le modifiche verranno preparate per il commit e sottoposte a commit in un'unica operazione:

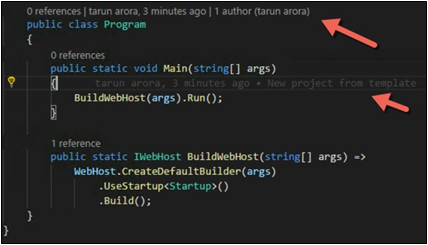
Aprire Program.cs. Si nota che Git Lens decora le classi e le funzioni con la cronologia del commit e porta queste informazioni inline per ogni riga di codice:

A questo punto avviare cmd nel contesto del repository Git ed eseguire
git branch --list. Viene mostrato che nel repository al momento è presente solo il ramomain. Eseguire ora il comando seguente per creare un nuovo ramo denominatofeature-devops-home-page.git branch feature-devops-home-page git checkout feature-devops-home-page git branch --listÈ stato creato un nuovo ramo con questi comandi, che quindi è stato estratto. La parola chiave
--listmostra un elenco di tutti i rami nel repository. Il colore verde rappresenta il ramo attualmente estratto.Passare ora al file
~\Views\Home\Index.cshtmle sostituire il contenuto con il testo seguente.@{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://azure.microsoft.com/services/devops/">Azure DevOps</a>.</p> </div>Aggiornare l'app Web nel browser per visualizzare le modifiche.

Nel contesto del repository Git eseguire i comandi seguenti. Questi comandi preparano per il commit le modifiche nel ramo e quindi ne eseguono il commit.
git status git add . git commit -m "updated welcome page." git statusPer unire le modifiche di feature-devops-home-page nel ramo principale, eseguire i comandi seguenti nel contesto del repository Git.
git checkout main git merge feature-devops-home-page
Eseguire il comando seguente per eliminare il ramo feature.
git branch --delete feature-devops-home-page
Funzionamento
Il modo più semplice per comprendere il risultato dei passaggi eseguiti in precedenza consiste nel controllare la cronologia dell'operazione. Di seguito viene illustrato come procedere.
In Git, il commit delle modifiche a un repository è costituito da un processo in due passaggi. Esecuzione di
add .Le modifiche vengono preparate per il commit, ma il commit non viene eseguito. Successivamente, l'esecuzione del commit promuove tali modifiche nel repository.Per visualizzare la cronologia delle modifiche nel ramo main, eseguire il comando
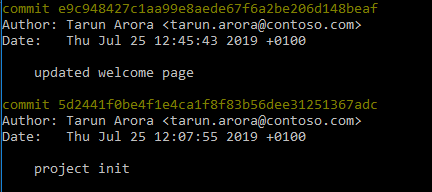
git log -v
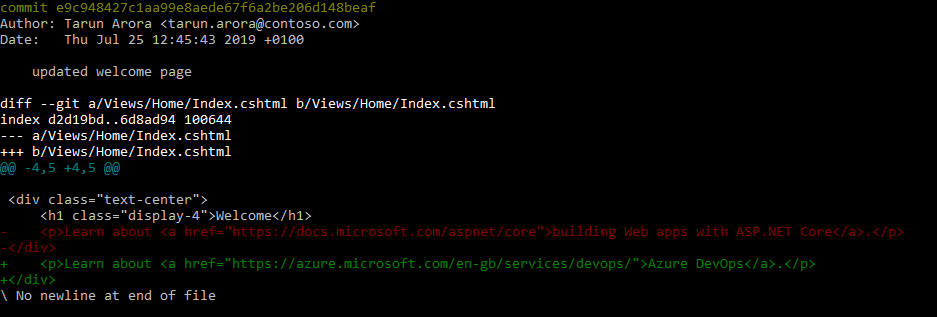
Per esaminare le modifiche effettive nel commit, è possibile eseguire il comando
git log -p
Altre opzioni disponibili
Git semplifica l'annullamento delle modifiche. Nell'esempio illustrato, si supponga di voler escludere le modifiche apportate alla pagina di benvenuto.
È possibile ripristinare una versione precedente del commit per il ramo main usando il comando seguente.
git reset --hard 5d2441f0be4f1e4ca1f8f83b56dee31251367adc
L'esecuzione di questo comando consente di reimpostare il ramo fino alla modifica di inizializzazione del progetto.
Se si esegue git log -v, si nota che le modifiche apportate alla pagina iniziale vengono rimosse dal repository.