Esercizio - Pubblicare il repository
Nell'azienda di giocattoli, gli sviluppatori del sito Web hanno offerto il loro aiuto per scrivere il modello di Bicep. Avendo ricevuto l'indicazione di mantenere il codice Bicep in un repository, il team chiede di pubblicare il repository. In questo esercizio si pubblicherà il repository Git in modo che i colleghi possano visualizzare i file e collaborare.
Durante il processo, si eseguiranno queste operazioni:
- Creare un nuovo repository remoto.
- Configurare il repository Git locale per l'integrazione con il repository remoto.
- Eseguire il push delle modifiche dal repository locale al repository remoto.
- Verificare che le modifiche vengano visualizzate nel repository remoto.
Creare un repository in GitHub
In un browser passare a GitHub. Accedere usando l'account GitHub o crearne uno nuovo, se non se ne ha uno.
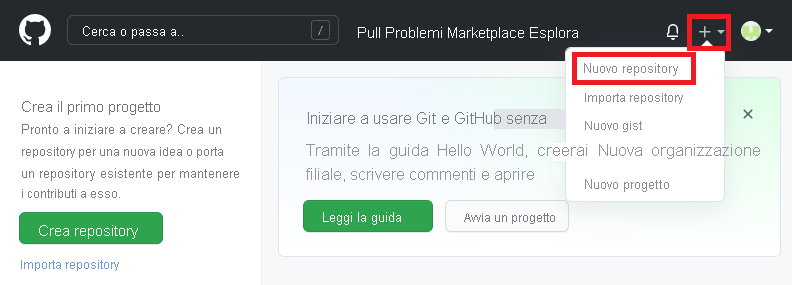
Selezionare l'icona più (+) nell'angolo in alto a destra della finestra e quindi selezionare Nuovo repository.

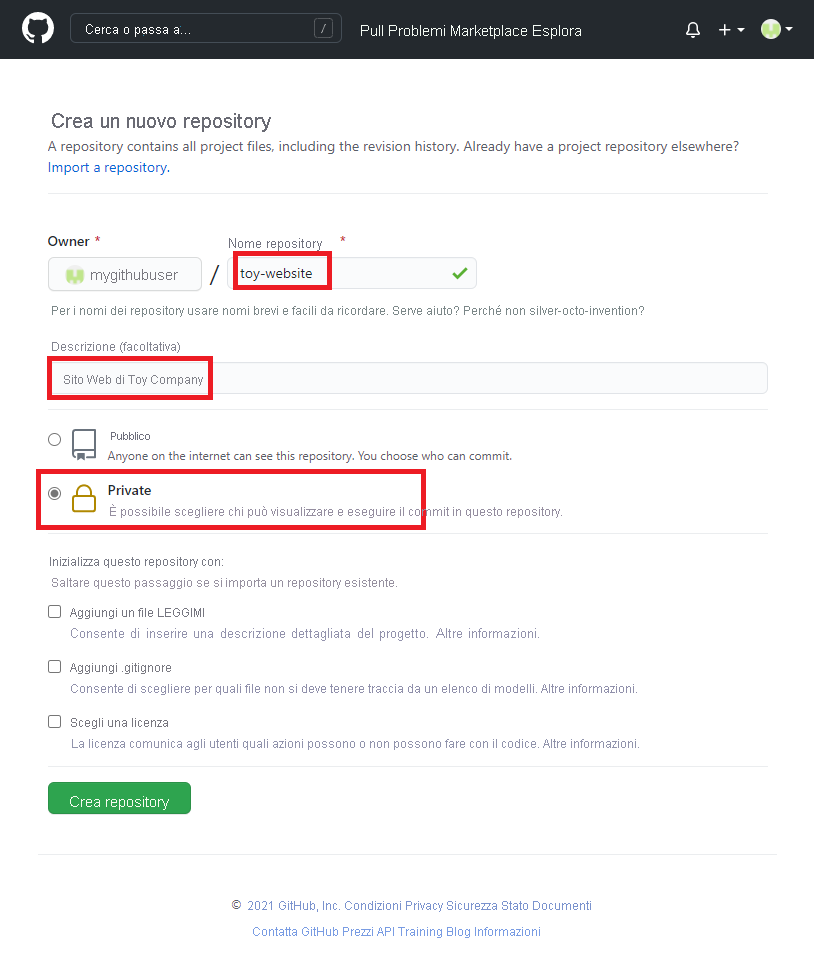
Immettere i dettagli del nuovo repository:
- Proprietario: selezionare il nome utente di GitHub dal menu a discesa. Nello screenshot è
mygithubuseril nome dell'account GitHub del proprietario del repository. Il nome dell'account verrà usato più avanti in questo modulo. - Repository name (Nome repository): immettere un nome significativo ma breve. Per questo modulo, usare
toy-website-workflow. - Descrizione: includere una descrizione per indicare lo scopo del repository.
- Private (Privato): è possibile usare GitHub per creare repository pubblici e privati. Creare un repository privato, perché solo gli utenti interni all'organizzazione devono poter accedere ai file del sito Web di giocattoli. È possibile concedere l'accesso ad altri in un secondo momento.
Al termine, la configurazione del repository sarà simile allo screenshot seguente:

- Proprietario: selezionare il nome utente di GitHub dal menu a discesa. Nello screenshot è
Selezionare Create repository.
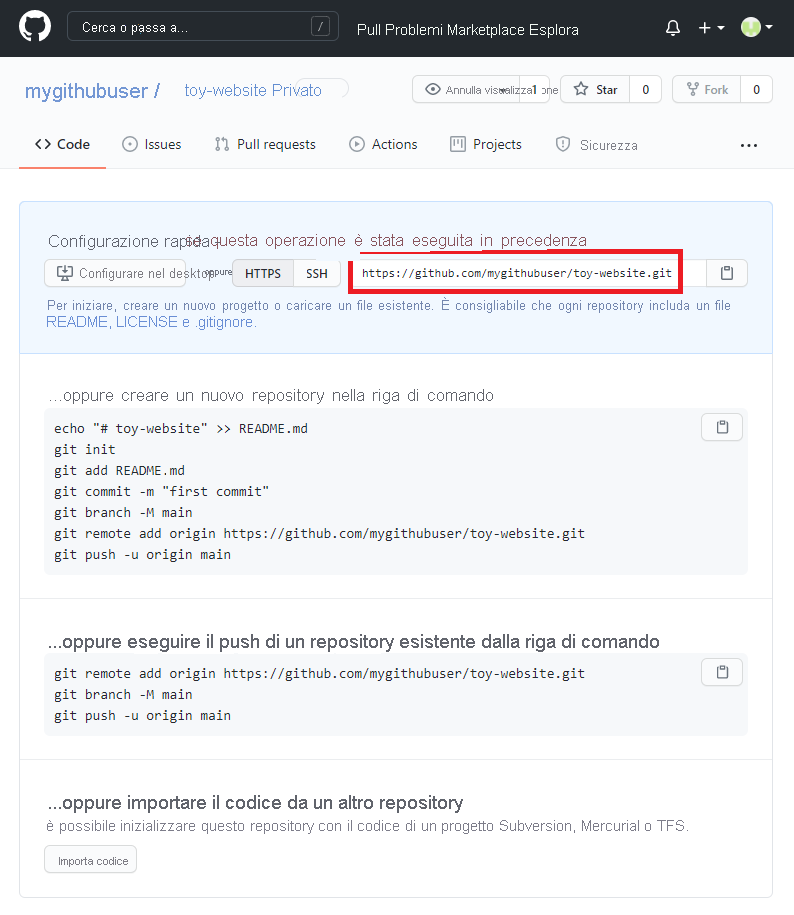
Nella pagina di conferma visualizzata prendere nota dell'URL del repository. È possibile usare il pulsante Copia per copiare l'URL. Verrà usato a breve.

Creare un repository in Azure Repos
In un browser passare ad Azure DevOps. Accedere o creare un nuovo account.
Se si crea un nuovo account, seguire le istruzioni per creare un'organizzazione di Azure DevOps. Azure DevOps chiede quindi di creare un nuovo progetto. Continuare con il passaggio successivo.
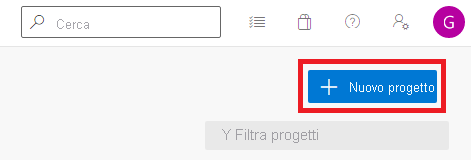
Se è stato eseguito l'accesso a un'organizzazione di Azure DevOps esistente, selezionare il pulsante Nuovo progetto per creare un nuovo progetto.

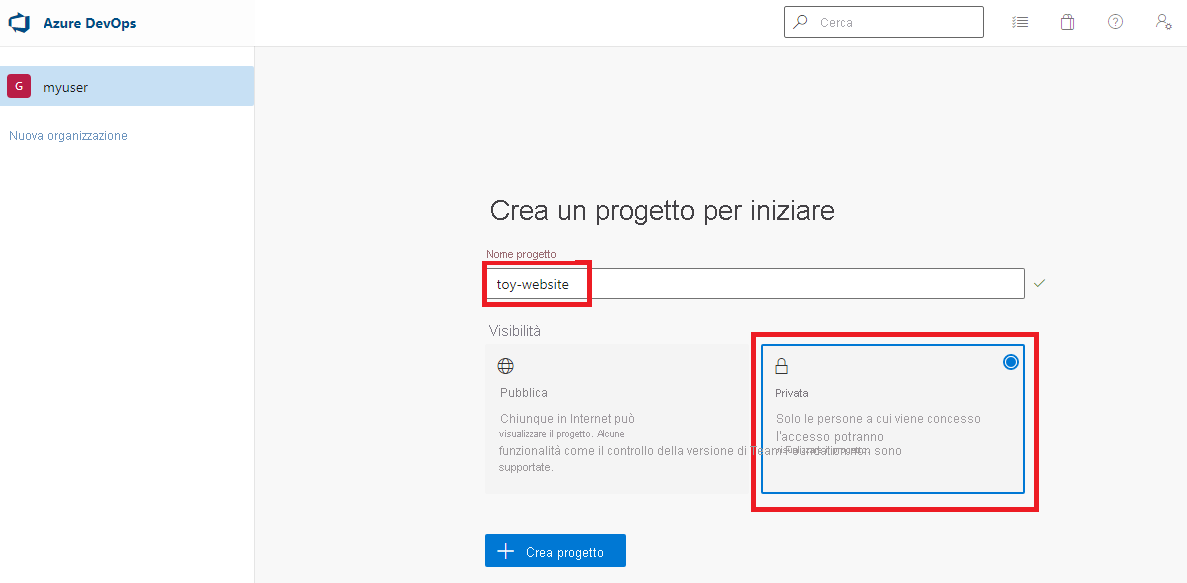
Immettere i dettagli del nuovo progetto:
- Nome progetto: immettere un nome significativo ma breve. Per questo modulo, usare
toy-website. - Descrizione: includere una descrizione per indicare lo scopo del repository.
- Visibilità: è possibile usare Azure DevOps per creare repository pubblici e privati. Creare un repository privato, perché solo gli utenti interni all'organizzazione devono poter accedere ai file del sito Web. È possibile concedere l'accesso ad altri in un secondo momento.
Al termine, la configurazione del progetto sarà simile allo screenshot seguente:

- Nome progetto: immettere un nome significativo ma breve. Per questo modulo, usare
Seleziona Crea.
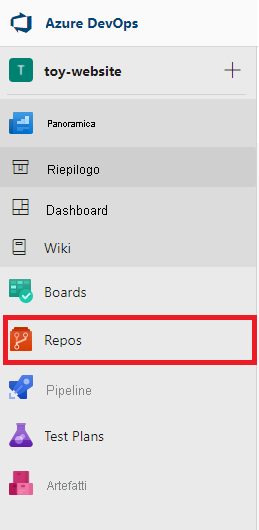
Nella pagina del progetto visualizzata selezionare la voce di menu Repos.

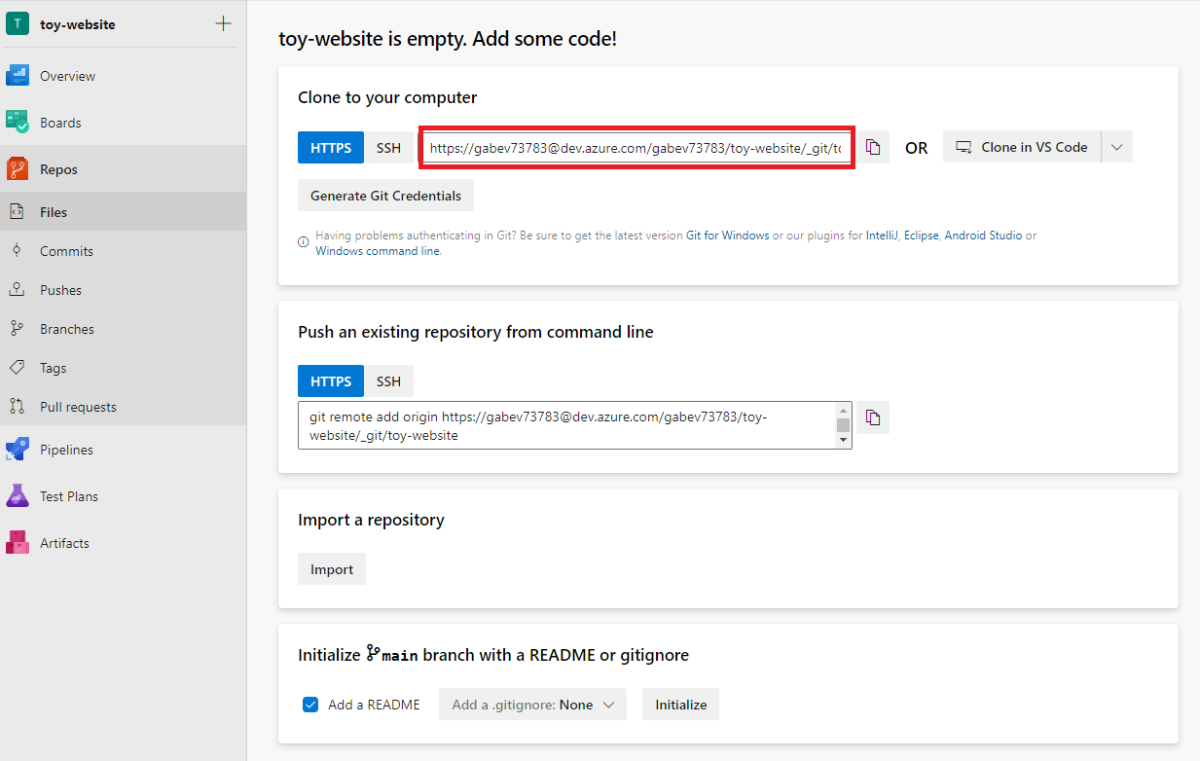
Prendere nota dell'URL del repository. È possibile usare il pulsante Copia per copiare l'URL. Verrà usato a breve.

Generare una password di Git
Quando si usa Azure Repos da Visual Studio Code in macOS, è necessario usare una password speciale diversa da quella usata per accedere.
Nota
Se si usa Windows, procedere alla sezione successiva, Configurare il repository Git locale.
Selezionare il pulsante Genera credenziali Git.
Azure Repos crea una password casuale da usare.
Prendere nota del valore di Password. Verrà usato a breve.
Mantenere aperto il browser. Il repository verrà nuovamente consultato più avanti in questo esercizio.
Configurare il repository Git locale
Assicurarsi di trovarsi nel ramo main immettendo il comando seguente nel terminale di Visual Studio Code:
git checkout mainImmettere il comando seguente per integrare il repository locale con il repository remoto creato. Sostituire
YOUR_REPOSITORY_URLcon l'URL salvato in precedenza.git remote add origin YOUR_REPOSITORY_URLSi noti che si usa il comando
git remote addper creare un nuovo riferimento a un repository remoto. Assegnare al riferimento il nomeorigin, che è il nome standard.Verificare che sia stato creato il repository remoto.
git remote -vL'output sarà simile all'esempio.
origin https://github.com/mygithubuser/toy-website.git (fetch) origin https://github.com/mygithubuser/toy-website.git (push)origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (fetch) origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (push)
Eseguire il push delle modifiche usando l'interfaccia della riga di comando di Git
Nel terminale di Visual Studio Code immettere il comando seguente:
git push -u origin mainPoiché il ramo locale corrente è main, questo comando indica a Git che il ramo main locale tiene traccia del ramo main nel repository remoto. Esegue anche il push dei commit dal repository locale al repository remoto.
Questa è la prima volta che si usa questo repository remoto, quindi il terminale chiede di selezionare come eseguire l'autenticazione. Scegliere l'opzione che prevede l'uso del browser.
Seguire le istruzioni nel browser per accedere e autorizzare Visual Studio Code ad accedere al repository GitHub.
Git visualizza un output simile all'esempio seguente nella finestra del terminale:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (2/2), done. To https://github.com/mygithubuser/toy-website.git * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Questo output indica che Git ha eseguito correttamente il push del contenuto del repository nel repository remoto.
Nel terminale di Visual Studio Code immettere il comando seguente:
git push -u origin mainPoiché il ramo locale corrente è main, questo comando indica a Git che il ramo main locale tiene traccia del ramo main nel repository remoto. Esegue anche il push dei commit dal repository locale a quello remoto.
Questa è la prima volta che si usa questo repository, quindi viene chiesto di accedere.
Se si usa Windows, immettere le stesse credenziali usate per accedere ad Azure DevOps in questo esercizio.
Se si usa macOS, incollare la password generata in precedenza in questo esercizio.
Git visualizza un output simile all'esempio seguente nella finestra del terminale:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Analyzing objects... (16/16) (5 ms) remote: Storing packfile... done (165 ms) remote: Storing index... done (75 ms) To https://dev.azure.com/myuser/toy-website/_git/toy-website * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Questo output indica che Git ha eseguito correttamente il push del contenuto del repository nel repository remoto.
Aggiungere un file README
Ora che i colleghi useranno il repository, è importante creare un file README.md per indicare lo scopo del repository e come iniziare a usarlo.
Aprire Esplora risorse in Visual Studio Code.
Aggiungere un nuovo file nella radice della struttura di cartelle corrente e assegnargli il nome README.md.
Copiare il testo seguente nel file:
# Toy company's website This repository contains the website for our toy company. ## How to use The Azure infrastructure is defined using [Bicep](/azure/azure-resource-manager/bicep). To deploy the website's Azure resources, use the _deploy/main.bicep_ file.Suggerimento
Si tratta di un file README segnaposto, quindi non ha molti contenuti utili. Quando si lavora con i propri repository Git, creare un file README che consenta ad altre persone di capire come iniziare a usare il codice. Il file può essere considerato un breve manuale per il progetto.
Salvare il file.
Preparare il file ed eseguirne il commit nel repository Git locale. È possibile scegliere se eseguire il commit usando l'interfaccia della riga di comando di Git o usando la funzionalità Controllo del codice sorgente in Visual Studio Code.
Eseguire di nuovo il push usando Visual Studio Code
Dopo aver eseguito il commit di un nuovo file, è necessario eseguire di nuovo il push delle modifiche in modo che il repository remoto abbia i file più recenti. Questa volta, si usa Visual Studio Code per eseguire il push nel repository remoto.
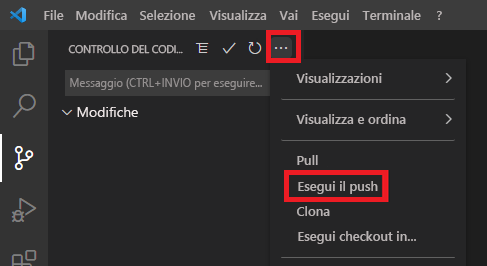
Aprire Controllo del codice sorgente in Visual Studio Code.
Selezionare l'icona con tre puntini sul lato destro della barra degli strumenti di Controllo del codice sorgente e quindi selezionare Push.

Si noti che non viene chiesto di ripetere l'accesso. Le credenziali vengono condivise tra l'interfaccia della riga di comando di Git e Visual Studio Code.
Verificare le modifiche in GitHub
Dopo aver eseguito il push delle modifiche nel repository remoto, è possibile esaminare il contenuto del repository in GitHub.
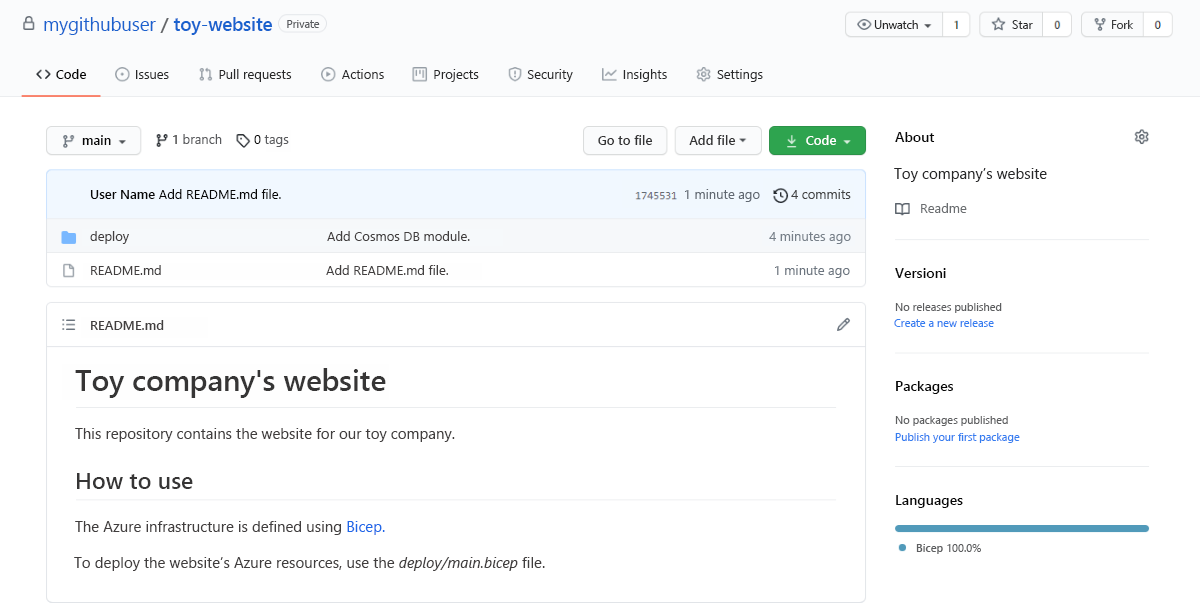
Nel browser aggiornare la pagina del repository.
Si noti che ora vengono visualizzati i file creati e il file README.md.

Spostarsi nell'interfaccia di GitHub per esplorare i file e notare che vengono visualizzate tutte le modifiche. Poiché GitHub include l'elenco completo delle modifiche apportate a ogni file, è anche possibile visualizzare la cronologia di un file, proprio come in Visual Studio Code.
Verificare le modifiche in Azure Repos
Dopo aver eseguito il push delle modifiche nel repository remoto, è possibile esaminare il contenuto del repository in Azure Repos.
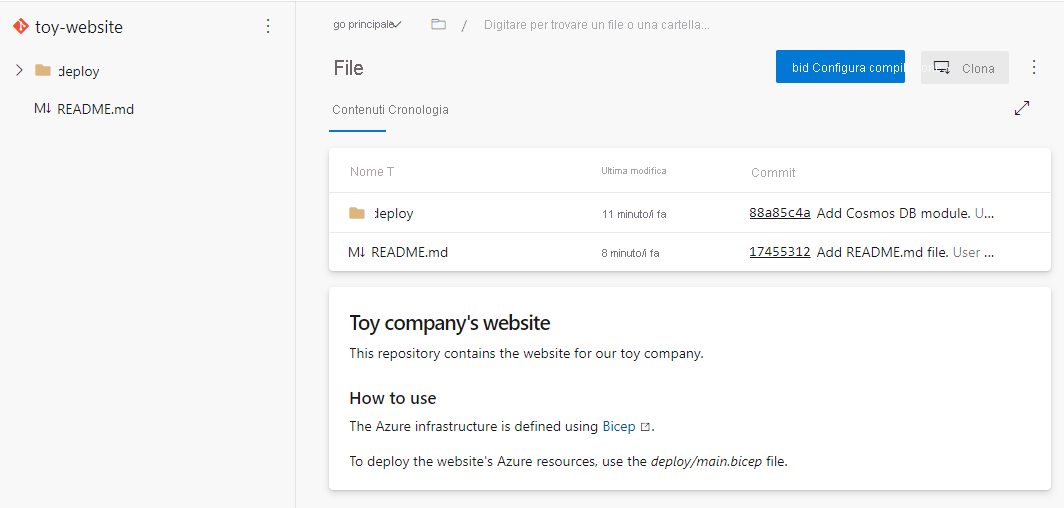
Nel browser aggiornare la pagina Repos.
Si noti che ora vengono visualizzati i file creati e il file README.md.

Spostarsi nell'interfaccia di Azure Repos per esplorare i file e notare che vengono visualizzate tutte le modifiche. Poiché Azure Repos include l'elenco completo delle modifiche apportate a ogni file, è anche possibile visualizzare la cronologia di un file, proprio come in Visual Studio Code.