Componenti della pagina
Dopo aver creato una pagina, è possibile aggiungere dei componenti per creare il layout nonché aggiungere contenuto statico e dinamico. Questo semplice approccio di progettazione aggiunge codice HTML, CSS o Liquid corrispondente alla pagina senza che sia necessario conoscere la struttura o la sintassi di questi linguaggi.
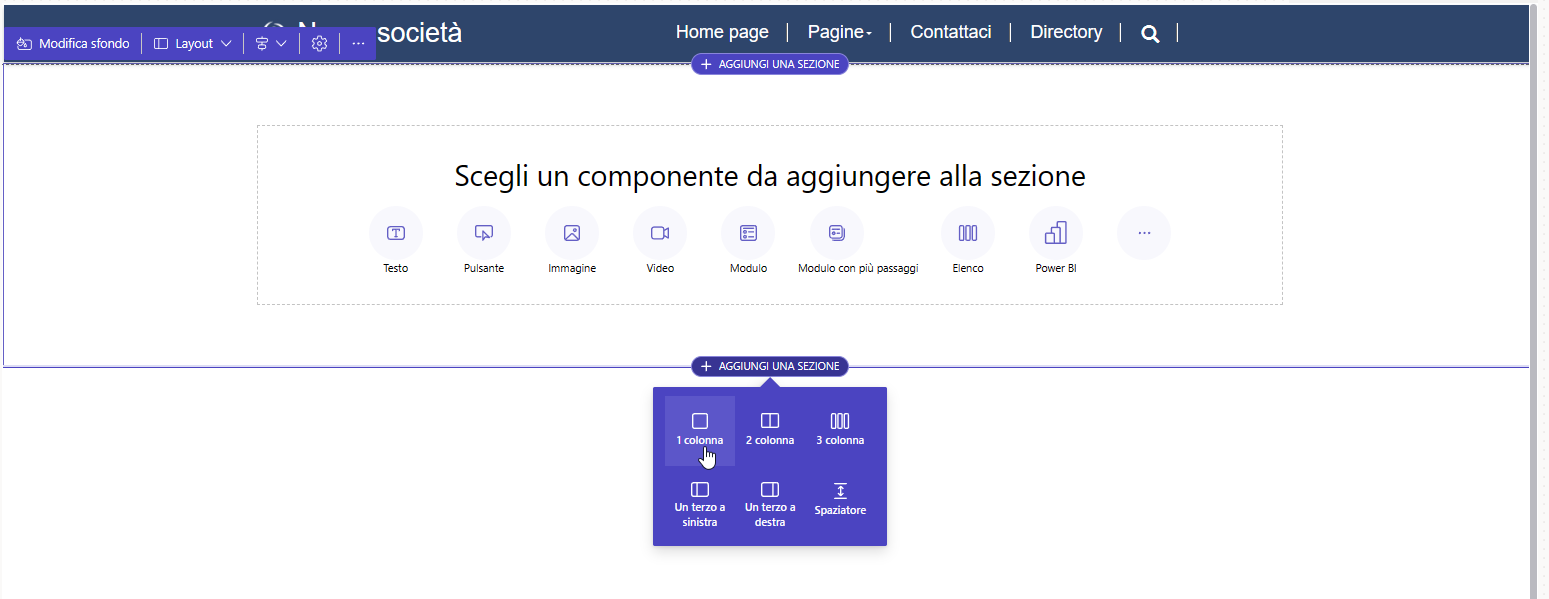
Per aggiungere una sezione, selezionare una qualsiasi sezione esistente nella pagina, selezionare il segno più (+) oppure Aggiungi una sezione, quindi selezionare uno dei layout di sezione disponibili.
Suggerimento
È possibile modificare il layout della sezione successivamente alla creazione della sezione.

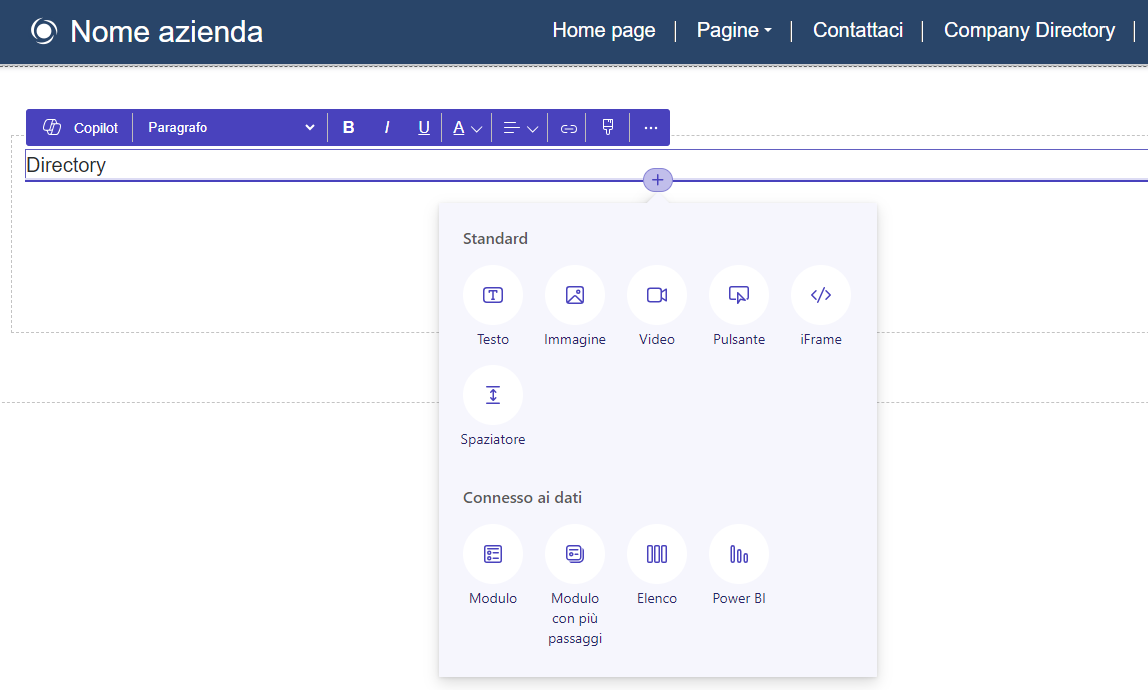
Per aggiungere un componente, selezionare una sezione vuota o un elemento esistente in cui si desidera posizionare il componente. Usare il segno più (+) o il pulsante di overflow (...) per visualizzare tutti i componenti disponibili, quindi selezionare un componente da inserire.

Sono disponibili due tipi di componenti.
I componenti standard permettono di creare layout di pagina e contenuto statico.
I componenti connessi ai dati permettono di visualizzare contenuto dinamico e interattivo basato sui dati di Dataverse.
Tutte le sezioni e i componenti consentono la modifica nel contesto ed è possibile modificare qualsiasi sezione o componente direttamente dal canvas. Quando si seleziona una sezione o un componente, viene visualizzato il menu contestuale in cui è possibile modificare le proprietà dell'elemento selezionato, ad esempio l'allineamento, lo stile, il colore, la dimensione e altro ancora. Consultare Personalizzazione delle pagine Web per maggiori dettagli sui componenti disponibili e sulle relative proprietà.
Codice sorgente
Spesso vi sono dei requisiti per altri elementi che non sono però disponibili come componenti della finestra di progettazione. Una pagina potrebbe necessitare un layout e una formattazione più complessi oppure richiedere ulteriore codice CSS o JavaScript. Questi requisiti possono essere creati nell'editor di Visual Studio Code per il Web che permette ai creatori e agli sviluppatori professionisti di visualizzare e modificare il codice sorgente della pagina nonché il codice CSS e JavaScript associato.
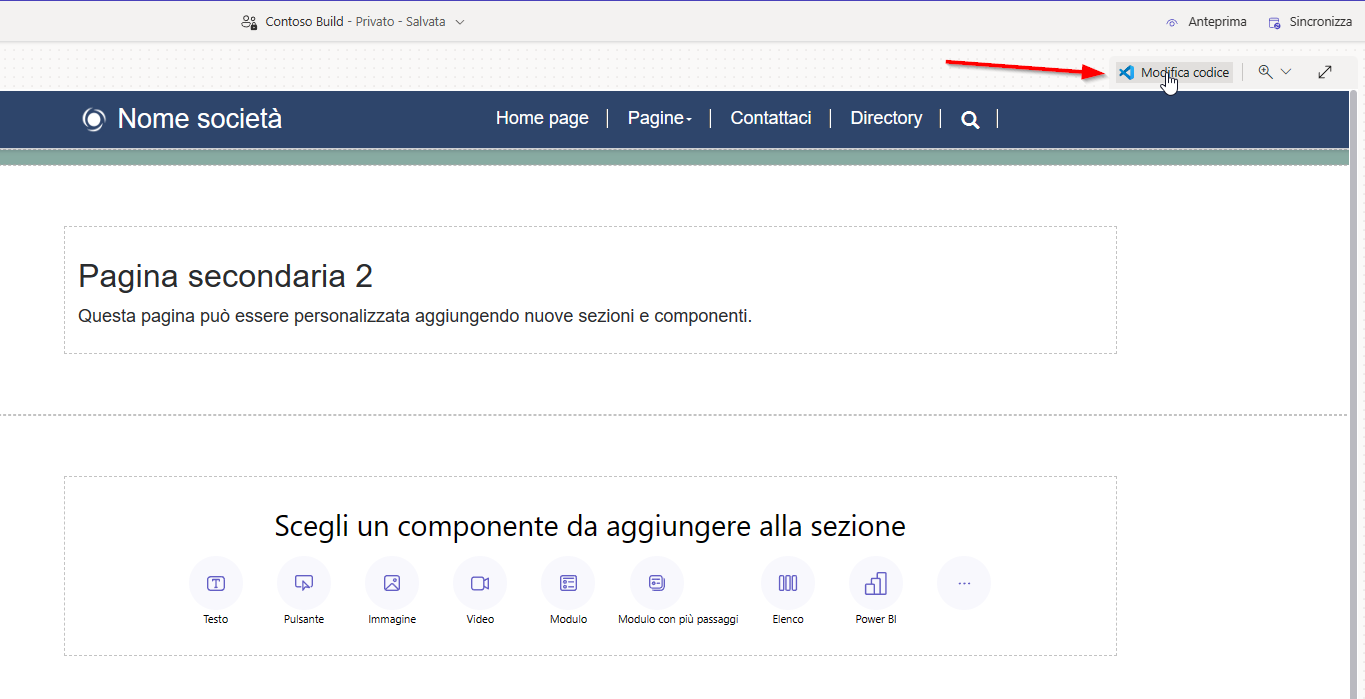
Per visualizzare il codice sorgente della pagina, selezionare il pulsante Modifica codice nella barra dei comandi.

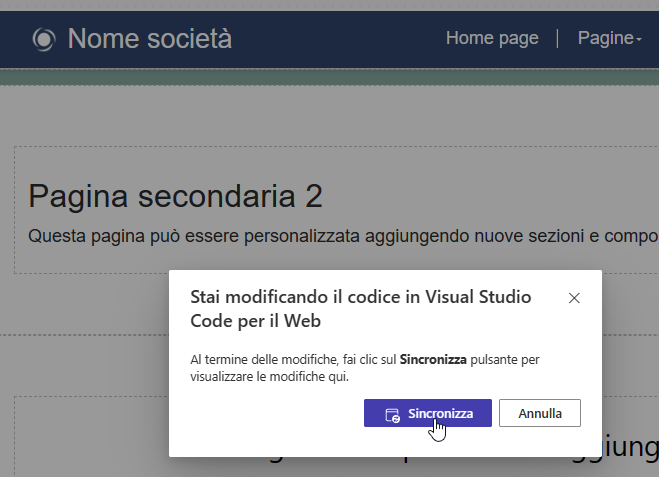
Dopo aver selezionato Modifica codice, si verrà reindirizzati a Visual Studio Code per il Web per apportare modifiche alla pagina HTML, CSS o JavaScript. Una volta salvato il codice sorgente, le modifiche vengono sincronizzate per essere visualizzate nel canvas.

Avviso
È potenzialmente possibile danneggiare il layout della pagina immettendo una sintassi errata nel codice sorgente. Creare una copia del codice originale prima di apportare modifiche significative.