Esercizio - Attività iniziali
In questo esercizio si creerà un'istanza di App Web statiche di Azure che include un flusso di lavoro di GitHub Actions per la compilazione e la pubblicazione automatiche dell'applicazione.
Questo modulo usa la sandbox di Azure per offrire una sottoscrizione di Azure temporanea gratuita da usare per completare l'esercizio. Prima di procedere, verificare di aver attivato la sandbox nella parte superiore di questa pagina.
Suggerimento
Se si verificano problemi con le dipendenze dei nodi, assicurarsi di avere installato Node Version Manager e passare a una versione precedente.
Creare un repository
Quindi, creare un nuovo repository usando un repository di modelli GitHub. È disponibile una serie di modelli in cui ogni modello contiene un'app di avvio con un framework front-end diverso.
Passare alla pagina Crea da modello per il repository di modelli.
- Viene visualizzato l'errore 404 - Pagina non trovata. Accedere a GitHub e riprovare.
Se viene chiesto un account proprietario, scegliere uno degli account GitHub.
Assegnare al repository il nome my-static-web-app-authn.
Selezionare Create repository from template (Crea repository da modello).
Clonare l'app in locale
È stato appena creato un repository GitHub denominato my-static-web-app-authn nell'account GitHub. Si clonerà quindi il repository e si eseguirà il codice in locale nel computer.
Aprire un terminale nel computer.
Iniziare a clonare il repository GitHub nel computer.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-authnPassare alla cartella per il codice sorgente.
cd my-static-web-app-authn
Configurare la condivisione di risorse tra le origini in locale
La condivisione di risorse tra le origini (CORS) non è un aspetto di cui preoccuparsi quando si esegue la pubblicazione in App Web statiche di Azure. App Web statiche di Azure configura automaticamente l'app in modo che possa comunicare con l'API su Azure usando un proxy inverso. Tuttavia, quando l'esecuzione avviene in locale, è necessario configurare il meccanismo CORS per consentire la comunicazione tra l'app Web e l'API.
Indicare ora a Funzioni di Azure di consentire all'app Web di effettuare richieste HTTP all'API nel computer.
Creare un file denominato api/local.settings.json.
Aggiungere il contenuto seguente al file:
{ "Host": { "CORS": "http://localhost:4200" } }{ "Host": { "CORS": "http://localhost:3000" } }{ "Host": { "CORS": "http://localhost:5000" } }{ "Host": { "CORS": "http://localhost:8080" } }
Nota
Il file local.settings.json è elencato nel file .gitignore e questo evita il push del file in GitHub. Il motivo è che nel file potrebbero essere archiviati segreti e non è opportuno che finiscano in GitHub. Ecco perché è stato necessario creare il file durante la creazione del repository dal modello.
Eseguire l'API
La cartella api contiene il progetto Funzioni di Azure con gli endpoint HTTP per l'app Web. Iniziare eseguendo l'API in locale seguendo questa procedura:
Nota
Assicurarsi di installare Azure Functions Core Tools che consentirà di eseguire Funzioni di Azure in locale.
In Visual Studio Code aprire il riquadro comandi premendo F1.
Immettere e selezionare Terminale: Crea nuovo terminale integrato.
Passare alla cartella api:
cd apiEseguire l'app Funzioni di Azure in locale:
func start
Eseguire l'app Web
Passare quindi alla cartella del framework front-end preferito, come mostrato di seguito:
cd angular-appcd react-appcd svelte-appcd vue-appInstallare ora le dipendenze dell'applicazione.
npm installInfine, eseguire l'applicazione client front-end.
npm startnpm startnpm run devnpm run serve
Passare all'app
È arrivato il momento di osservare l'applicazione in esecuzione in locale. Ogni applicazione front-end viene eseguita su una porta diversa.
- Selezionare il collegamento per passare all'applicazione.
Passa a
http://localhost:4200.
Passa a
http://localhost:3000.
Passa a
http://localhost:5000.
Passa a
http://localhost:8080.
L'app visualizzerà un elenco di prodotti.
- Arrestare ora l'app in esecuzione premendo CTRL+C nel terminale.
È stata compilata l'applicazione, che è ora in esecuzione in locale nel browser.
Si pubblicherà ora l'applicazione in App Web statiche di Azure.
Creare un'app Web statica
Ora che è stato creato il repository GitHub, è possibile creare un'istanza di App Web statiche usando l'estensione App Web statiche di Azure per Visual Studio Code.
Installare l'estensione App Web statiche di Azure per Visual Studio Code
Passare a Visual Studio Marketplace e installare l'estensione App Web statiche di Azure per Visual Studio Code.
Quando la scheda dell’estensione viene caricata in Visual Studio Code, selezionare Installa.
Al termine dell'installazione, selezionare Ricarica.
Accedere ad Azure in Visual Studio Code
In Visual Studio Code accedere ad Azure selezionando Visualizza>Riquadro comandi e immettendo Azure: Accedi.
Importante
Accedere ad Azure con lo stesso account usato per creare la sandbox. La sandbox consente di accedere a una sottoscrizione Concierge.
Seguire le istruzioni per copiare e incollare il codice fornito nel Web browser, che autentica la sessione di Visual Studio Code.
Selezionare la sottoscrizione
Aprire Visual Studio Code e selezionare File > Apri per aprire il repository clonato nel computer nell'editor.
Verificare di aver filtrato le sottoscrizioni di Azure per includere la sottoscrizione Concierge aprendo il riquadro comandi F1, immettendo
Azure: Select Subscriptionse premendo Invio.Selezionare Concierge Subscription (Sottoscrizione Concierge) e premere INVIO.

Creare un'app Web statica con Visual Studio Code
Aprire Visual Studio Code e selezionare File > Apri per aprire il repository clonato nel computer nell'editor.
In Visual Studio Code selezionare il logo di Azure sulla barra delle attività per aprire la finestra delle estensioni di Azure.

Nota
È necessario accedere ad Azure e GitHub. Se non è già stato effettuato l'accesso ad Azure e GitHub da Visual Studio Code, l'estensione richiederà di accedere a entrambi durante il processo di creazione.
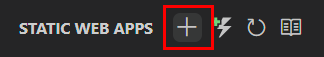
Posizionare il puntatore del mouse sull'etichetta App Web statiche e selezionare + (segno più).

Quando si apre il riquadro comandi nella parte superiore dell'editor, selezionare Concierge Subscription e premere INVIO.

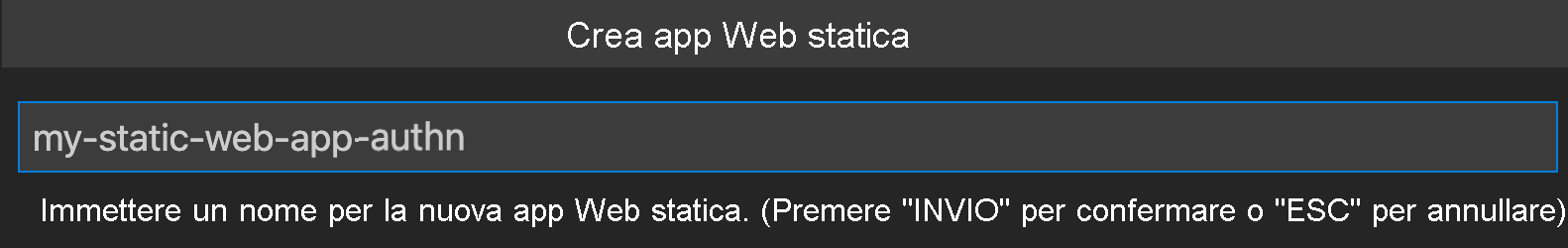
Immettere my-static-web-app-authn e premere INVIO.

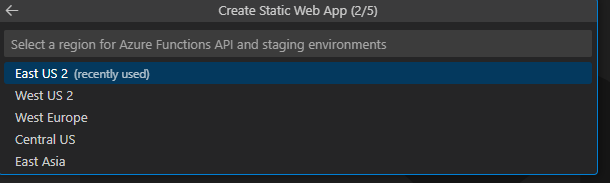
Selezionare l'area più vicina e premere INVIO.

Selezionare l'opzione framework corrispondente e premere INVIO.
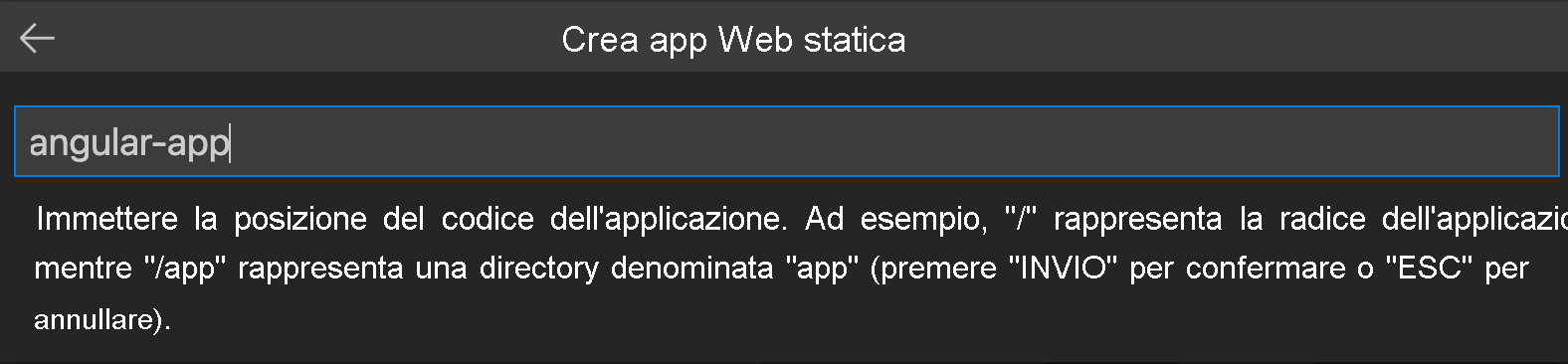
Selezionare angular-app come percorso del codice dell'applicazione e premere INVIO.

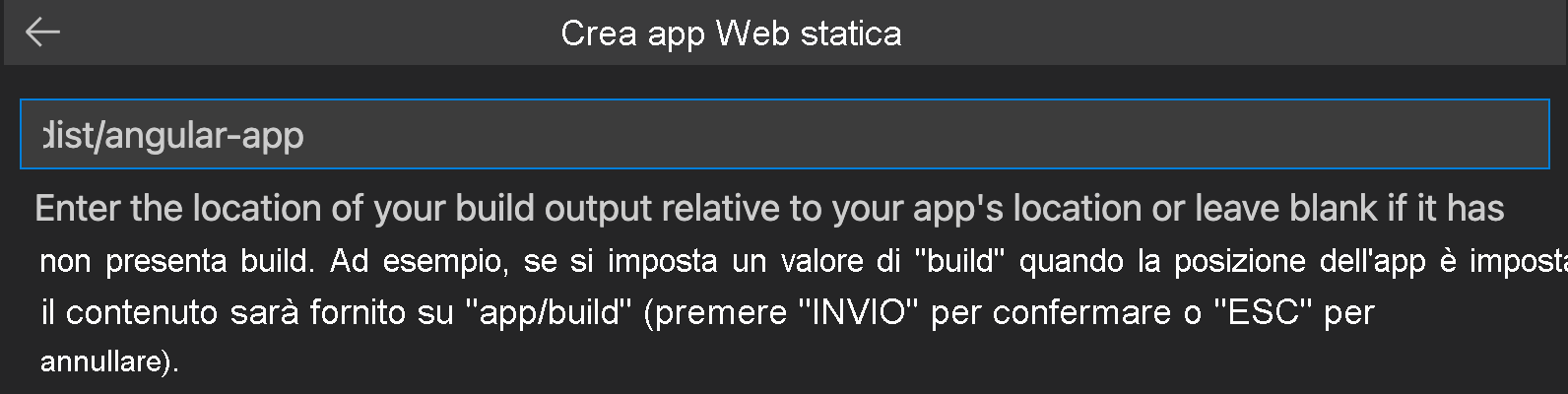
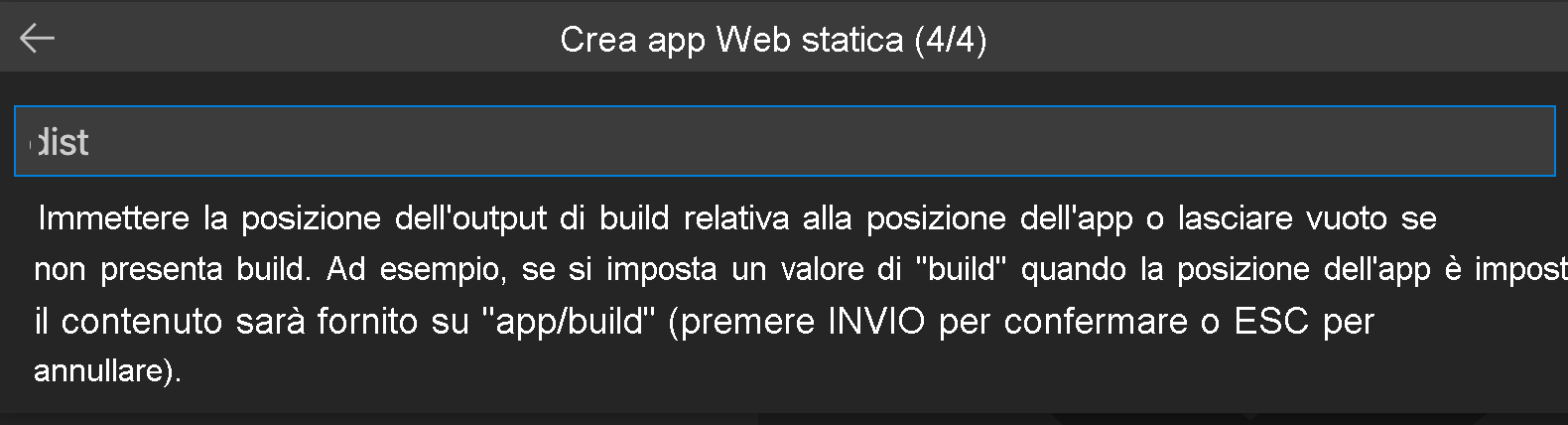
Immettere dist/angular-app come percorso di output in cui vengono compilati i file per la produzione nell'app e premere INVIO.

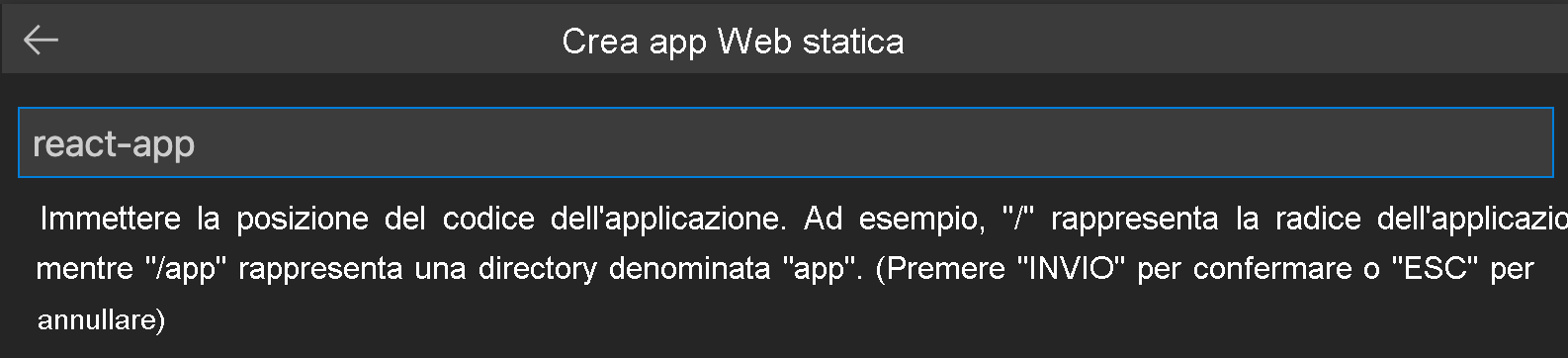
Selezionare react-app come percorso del codice dell'applicazione e premere INVIO.

Immettere build come percorso di output in cui vengono compilati i file per la produzione nell'app e premere INVIO.

Selezionare svelte-app come percorso del codice dell'applicazione e premere INVIO.

Immettere public come percorso di output in cui vengono compilati i file per la produzione nell'app e premere INVIO.

Selezionare vue-app come percorso del codice dell'applicazione e premere INVIO.

Immettere dist come percorso di output in cui vengono compilati i file per la produzione nell'app e premere INVIO.

Nota
Il repository potrebbe essere leggermente diverso da quelli usati in precedenza. Contiene quattro diverse app in quattro cartelle diverse. Ogni cartella contiene un'app creata in un framework JavaScript diverso. In genere, è presente un'app nella radice del repository ed è necessario specificare / per il percorso dell'app. Questo è un ottimo esempio del motivo per cui App Web statiche di Azure permette innanzitutto di configurare i percorsi: per assicurare il controllo completo sulla compilazione dell'app.
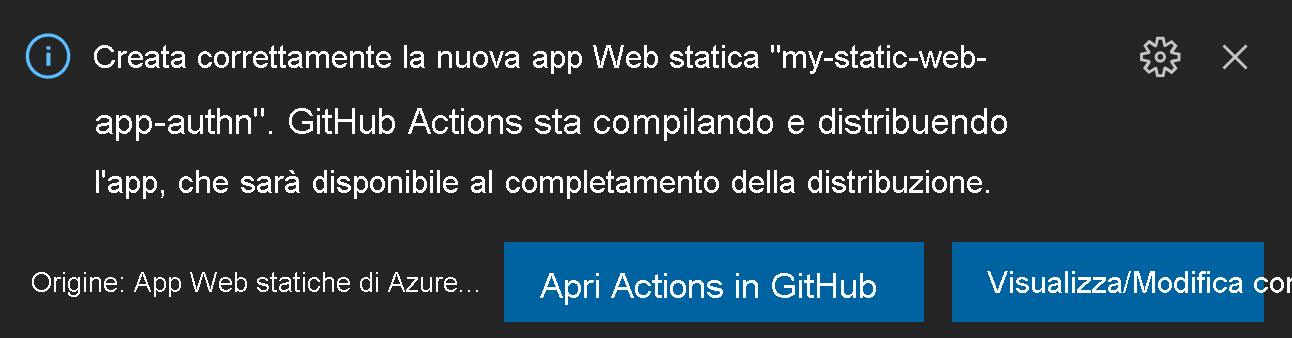
Una volta creata l'app, viene visualizzata una notifica di conferma in Visual Studio Code.

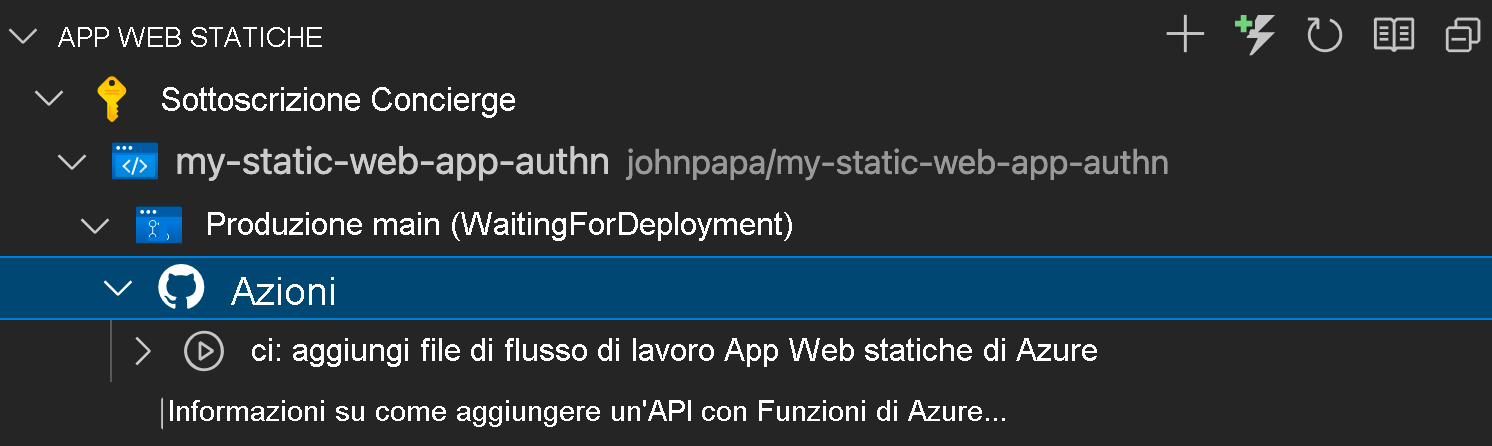
Quando la distribuzione è in corso, l'estensione di Visual Studio Code segnala lo stato della compilazione.
:::image type="content" source="../media/extension-waiting-for-deployment.png" alt-text="Screenshot showing the waiting for deployment button.":::
È possibile visualizzare lo stato della distribuzione con GitHub Actions espandendo il menu Azioni.

Dopo aver completato la distribuzione, è possibile passare direttamente al proprio sito Web.
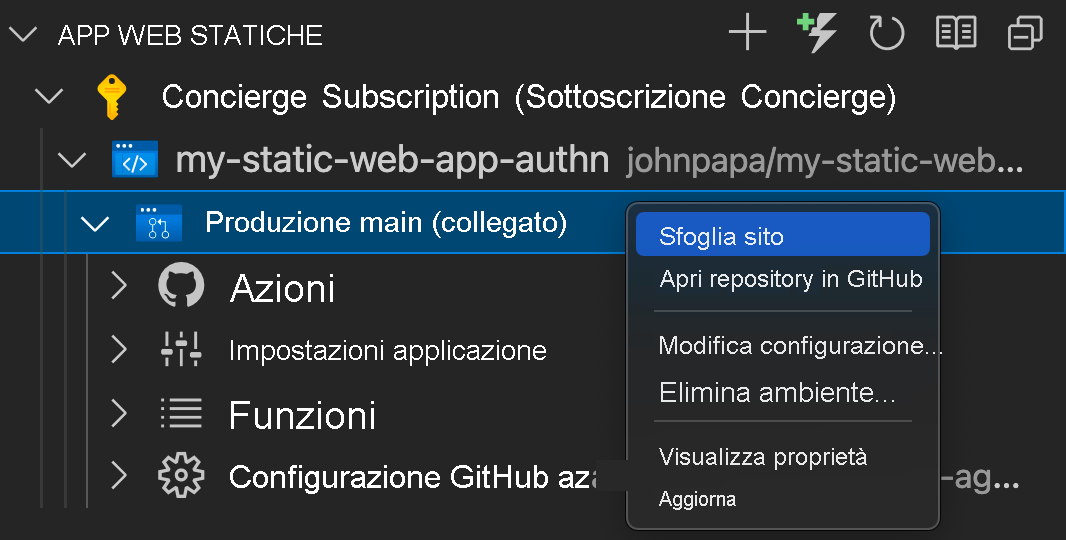
Per visualizzare il sito Web nel browser, fare clic con il pulsante destro del mouse sul progetto nell'estensione App Web statiche e scegliere Sfoglia sito.

Complimenti. L'app è stata distribuita in App Web statiche di Azure.
Nota
Se viene visualizzata una pagina Web che indica che l'app non è stata ancora compilata e distribuita, nessun problema. Aggiornare il browser dopo un minuto. GitHub Actions viene eseguito automaticamente quando viene creata l'istanza di App Web statiche di Azure. Se viene visualizzata la pagina iniziale, l'app è ancora in fase di distribuzione.
Eseguire il pull delle modifiche da GitHub
Eseguire il pull delle ultime modifiche da GitHub per interrompere il file del flusso di lavoro creato da App Web statiche di Azure:
Aprire il riquadro comandi premendo F1.
Immettere e selezionare Git: Pull e quindi premere INVIO.
Passaggi successivi
In seguito si apprenderà come integrare l'autenticazione utente nell'app.