Esercizio - Aggiungere un contenitore di sviluppo a un progetto esistente
Quando si configura il contenitore di sviluppo per un progetto, è prima necessario aggiungere una configurazione del contenitore al progetto. Una configurazione del contenitore configura l'ambiente in Visual Studio Code.
In questo esercizio si aggiungerà un contenitore di sviluppo e si aprirà il progetto del dashboard dei prodotti nel contenitore.
Aggiungere un contenitore di sviluppo
Tornare a VS Code e al progetto clonato in precedenza.
Premere F1 per aprire il riquadro comandi.
Digitare add dev container (aggiungere un contenitore di sviluppo) e selezionare Dev-Containers: Add Development Container Configuration Files (Dev-Containers: aggiungi file di configurazione del contenitore di sviluppo). Viene visualizzato un elenco di modelli di contenitore di sviluppo. I modelli contengono i file di origine necessari per configurare un ambiente di sviluppo completo per lo stack tecnologico specificato.
Selezionare Aggiungi configurazione alla cartella dati utente.
Seleziona le seguenti opzioni:
Opzione Valore Selezionare un modello di configurazione del contenitore Python 3 Versione di Python 3.11 Selezionare le funzionalità aggiuntive da installare seleziona OK.
Importante
Nel primo passaggio, quando si seleziona un modello di configurazione, può essere necessario selezionare "Mostra tutte le definizioni..." nell'elenco e quindi selezionare Python una volta caricato il set completo di modelli.
Al progetto verrà aggiunta una configurazione di contenitore di sviluppo. Visual Studio Code segnalerà che è ora possibile aprire il progetto in un contenitore. Per il momento, chiudere questa notifica.
Esaminare i file di configurazione
- Si noti che è stata aggiunta una nuova cartella al progetto denominata '.devcontainer'.
- Espandere la cartella e notare che contiene sia un file devcontainer.json.
Aprire il progetto in un contenitore
- Premere F1 per aprire il riquadro comandi.
- Digitare reopen in container.
- Selezionare Dev Containers: Reopen in Container (Riapri nel contenitore) nell'elenco delle opzioni disponibili.
Verrà avviata la compilazione del contenitore. La compilazione iniziale può richiedere alcuni minuti perché è necessario eseguire il pull di una nuova immagine nel computer e compilarla. Dopo la prima compilazione del contenitore, le compilazioni successive saranno molto più veloci.
Visualizzare l'indicatore remoto
Al termine della compilazione del contenitore, è possibile verificare di essere connessi al contenitore esaminando l'indicatore remoto. Verranno ora visualizzati anche i file di progetto caricati in VS Code.
Esaminare l'indicatore remoto visualizzando l'angolo inferiore sinistro di VS Code. Si noti che ora compare "Dev Container: Python 3".

Importante
Potrebbero essere visualizzate notifiche su Pylance o sul miglioramento delle prestazioni in Windows. È possibile ignorare in modo sicuro tutte le notifiche visualizzate in VS Code. Non sarà necessario eseguire tali operazioni.
Esaminare il contenitore
Premere CTRL + ` per aprire il terminale integrato in Visual Studio Code, se non è già aperto.
Si noti che il prompt del terminale potrebbe essere diverso dal normale prompt del terminale.

Eseguire il comando seguente per verificare che Python sia installato:
python --versionIl terminale dovrebbe restituire la versione di Python usata nel contenitore.
Installare le dipendenze del progetto
Eseguire il comando seguente nel terminale per installare le dipendenze Flask necessarie per eseguire il progetto:
pip3 install --user -r requirements.txt
Eseguire il progetto
Immettere il comando seguente nel terminale per avviare il progetto:
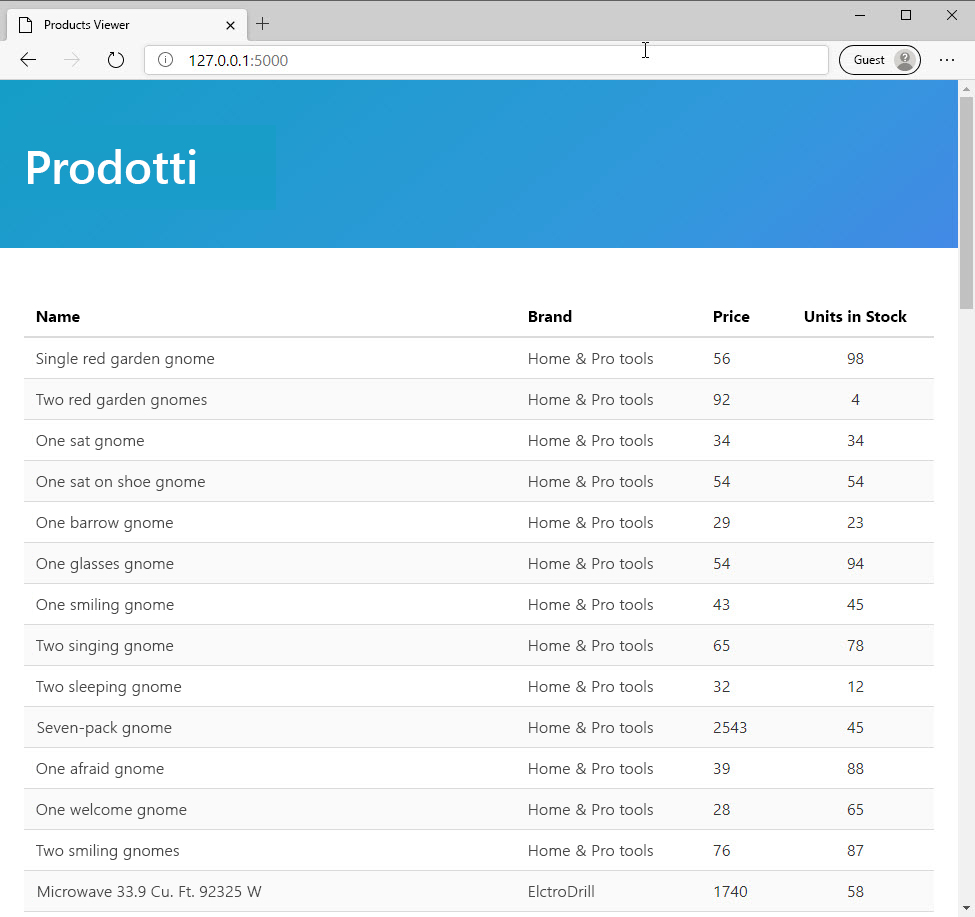
python app.pyAprire il progetto in un browser passando a http://127.0.0.1:5000.

Ottimo lavoro! Nel computer è in esecuzione un'applicazione Web Python con Flask anche senza alcuna conoscenza di questi strumenti. Questo è esattamente lo scopo. Queste conoscenze non sono necessarie perché il contenitore si occupa della configurazione dell'intero ambiente.
Nella sezione successiva si apprenderà come usare il file devcontainer.json per automatizzare l'installazione delle dipendenze e personalizzare VS Code per questo progetto Python.