Esercizio: Aggiungere un layout Blazor per ridurre la duplicazione nel codice
Durante l'aggiunta di pagine all'app Blazing Pizza si potrebbe notare che il codice HTML per lo spostamento è stato copiato. Blazor include supporto predefinito per creare questo tipo di scaffolding di pagine in un'unica posizione. Si tratta dei layout Blazor.
Al momento è presente moltissimo codice HTML duplicato in diverse pagine. Viene poi creato un layout per l'intera app in modo da poter aggiungere la funzionalità di spostamento e le informazioni sulla società in un'unica posizione.
In questo esercizio viene creato un componente MainLayout. Si vedrà come usare questo layout per pagine specifiche e quindi impostarlo come predefinito per l'intera app.
Aggiungere un componente MainLayout
In Visual Studio Code scegliere File>Nuovo file di testo dal menu.
Selezionare ASP.NET Razor come linguaggio.
Creare un componente di layout e copiare il codice HTML per lo spostamento da qualsiasi pagina.
@inherits LayoutComponentBase <div id="app"> <header class="top-bar"> <a class="logo" href=""> <img src="img/logo.svg" /> </a> <NavLink href="" class="nav-tab" Match="NavLinkMatch.All"> <img src="img/pizza-slice.svg" /> <div>Get Pizza</div> </NavLink> <NavLink href="myorders" class="nav-tab"> <img src="img/bike.svg" /> <div>My Orders</div> </NavLink> </header> <div class="content"> @Body </div> <footer> © Blazing Pizza @DateTime.UtcNow.Year </footer> </div>Questo layout usa parte del markup presente in _Host.cshtml, quindi è necessario rimuoverlo da tale posizione.
Salvare le modifiche premendo CTRL+S.
Come nome file usare MainLayout.razor. Assicurarsi di salvare il file nella directory Shared.
In Esplora file espandere Pages. Selezionare quindi _Host.cshtml.
Modificare gli elementi che circondano il componente dell'app Blazor sostituendo questo codice:
<div id="app"> <div class="content"> <component type="typeof(App)" render-mode="ServerPrerendered" /> </div> </div>Con questo codice:
<component type="typeof(App)" render-mode="ServerPrerendered" />
Usare un layout Blazor in un componente di pagina
In Esplora file espandere Pages. Selezionare quindi Index.razor.
Eliminare l'elemento div
top-bare, sotto la direttiva@page, aggiungere un riferimento al nuovo layout.@layout MainLayoutSi eliminerà anche l'elemento precedente
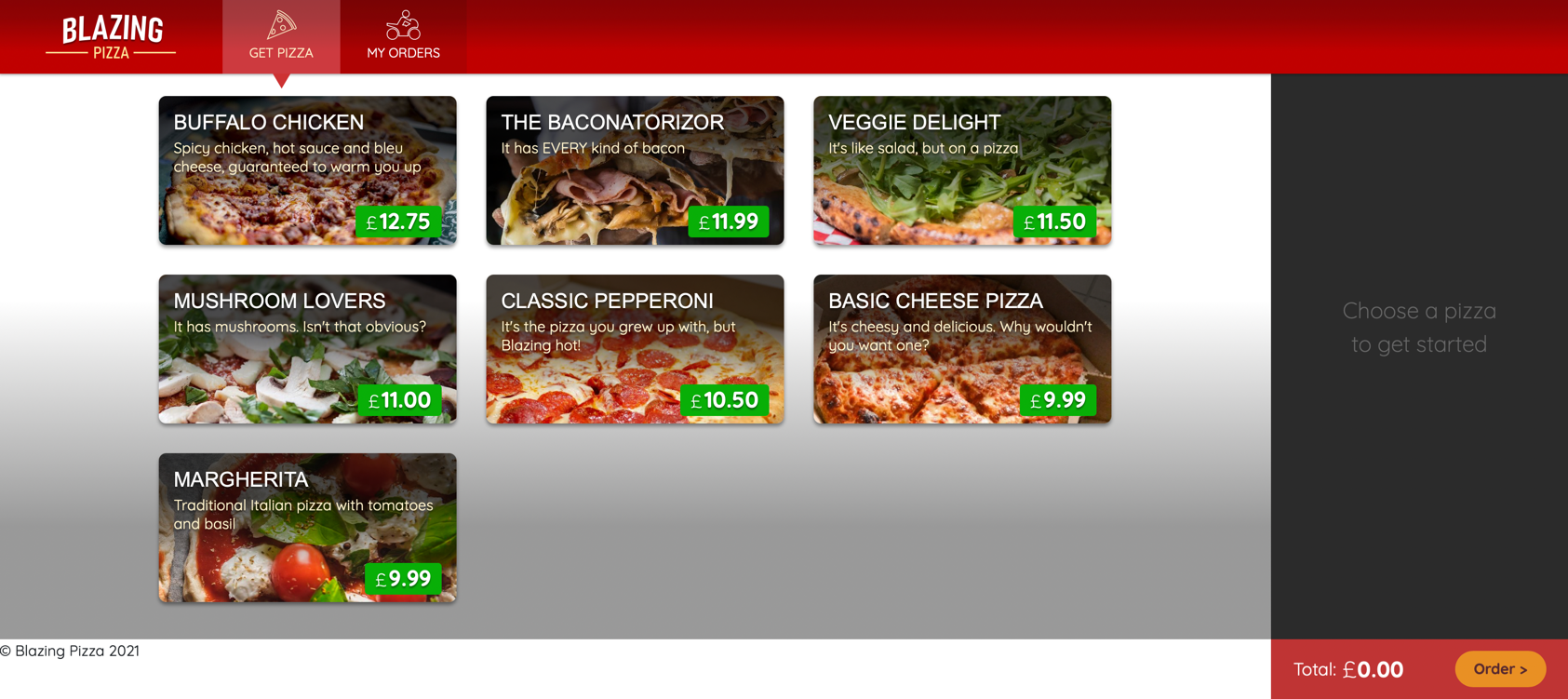
<h1>Blazing Pizzas</h1>, che non è più necessario perché nel layout è presente una barra superiore.In Visual Studio Code selezionare F5. In alternativa, selezionare Avvia debug nel menu Esegui.

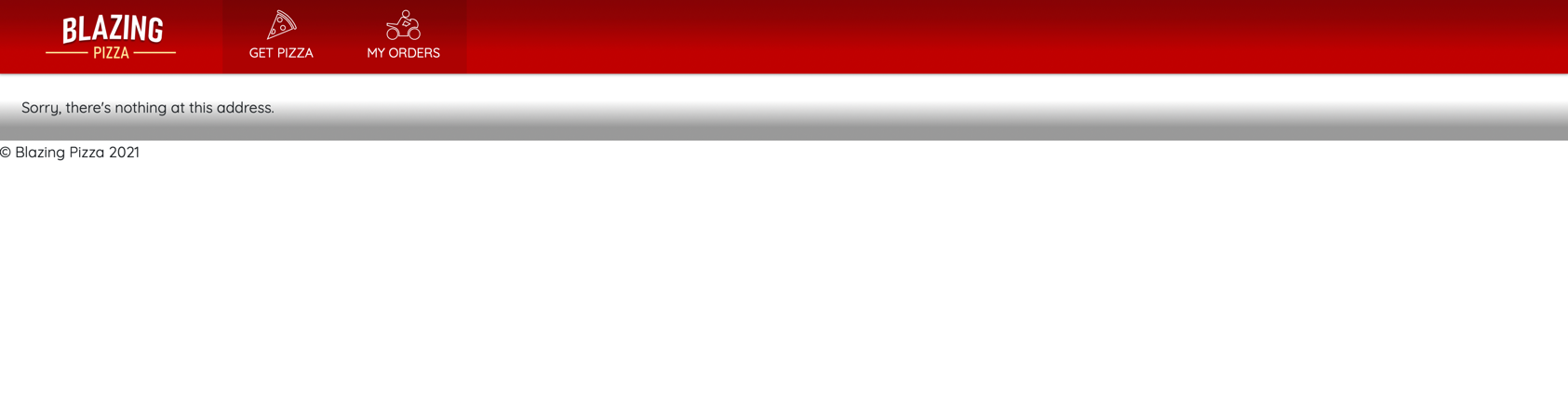
La nuova home page include un piè di pagina con il copyright per quest'anno che viene aggiornato automaticamente. Per visualizzare l'aspetto di una pagina che non usa questo layout, selezionare My Orders (Ordini personali). In alternativa, passare a una pagina non valida, ad esempio
(http://localhost:5000/help). Al momento non è stata personalizzato il nostro messaggio 404 Pagina non trovata.
Per arrestare l'app, premere MAIUSC + F5.
Aggiornare tutte le pagine con il nuovo layout
È ora possibile aggiungere la direttiva @layout MainLayout a tutte le pagine dell'app, ma Blazor offre una soluzione migliore. Prima di tutto, eliminare la direttiva di layout appena aggiunta a Index.razor.
- Nel componente Index.razor eliminare
@layout MainLayout. - In Esplora file espandere Pages. Selezionare quindi MyOrders.razor.
- Eliminare l'elemento div
top-bar. - In Esplora file espandere Pages. Selezionare quindi OrderDetail.razor.
- Eliminare l'elemento div
top-bar. - In Esplora file espandere Pages. Selezionare quindi Checkout.razor.
- Eliminare l'elemento div
top-bar.
Il componente App.razor consente di modificare il routing delle pagine, ma anche di indicare a Blazor di usare un layout predefinito.
In Esplora file selezionare App.razor.
Aggiungere la dichiarazione
DefaultLayout="typeof(MainLayout)"all'elemento RouteView.Aggiungere
Layout="typeof(MainLayout)"a LayoutView.App.razor dovrebbe essere simile all'esempio seguente:
<Router AppAssembly="typeof(Program).Assembly" Context="routeData"> <Found> <RouteView RouteData="routeData" DefaultLayout="typeof(MainLayout)" /> </Found> <NotFound> <LayoutView Layout="typeof(MainLayout)"> <div class="main">Sorry, there's nothing at this address.</div> </LayoutView> </NotFound> </Router>
Testare il nuovo layout
In Visual Studio Code selezionare F5. In alternativa, selezionare Avvia debug nel menu Esegui.

Il vantaggio derivante dall'uso di un layout predefinito è che è possibile applicarlo a tutte le pagine e usarlo per la visualizzazione layout dei messaggi di pagina non trovata.
Per arrestare l'app, premere MAIUSC + F5.
Le operazioni da eseguire per l'app sono terminate in questo modulo. Per informazioni su come gestire i moduli e la convalida, completare il modulo successivo in questo percorso di apprendimento.