Esercitazione: Introduzione a C# e ASP.NET Core in Visual Studio
In questa esercitazione per lo sviluppo in C# con ASP.NET Core si crea un'app Web C# ASP.NET Core in Visual Studio.
Questa esercitazione illustra come:
- Creare un progetto di Visual Studio
- Creare un'applicazione web C# ASP.NET Core
- Apportare modifiche all'app Web
- Esplorare le funzionalità dell'IDE
- Eseguire l'app Web
Prerequisiti
Per completare questa esercitazione, è necessario:
- Visual Studio installato. Visitare la pagina download di Visual Studio per una versione gratuita. Per ulteriori informazioni sull'aggiornamento alla versione più recente di Visual Studio, consultare gli aggiornamenti di Visual Studio .
- Il carico di lavoro
ASP.NET e sviluppo Web installato. Per verificare o installare questo carico di lavoro in Visual Studio, selezionare Strumenti>Ottieni strumenti e funzionalità. Per altre informazioni, vedere Modificare i carichi di lavoro o i singoli componenti.
Creare un progetto
Prima di tutto, si crea un progetto ASP.NET Core. Il tipo di progetto include tutti i file modello necessari per creare un sito Web completamente funzionante.
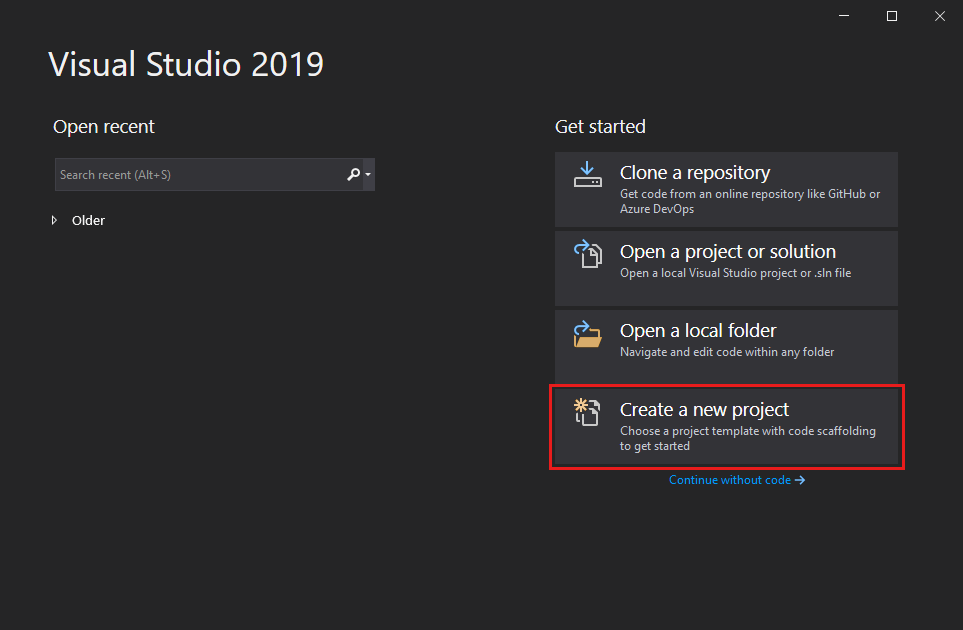
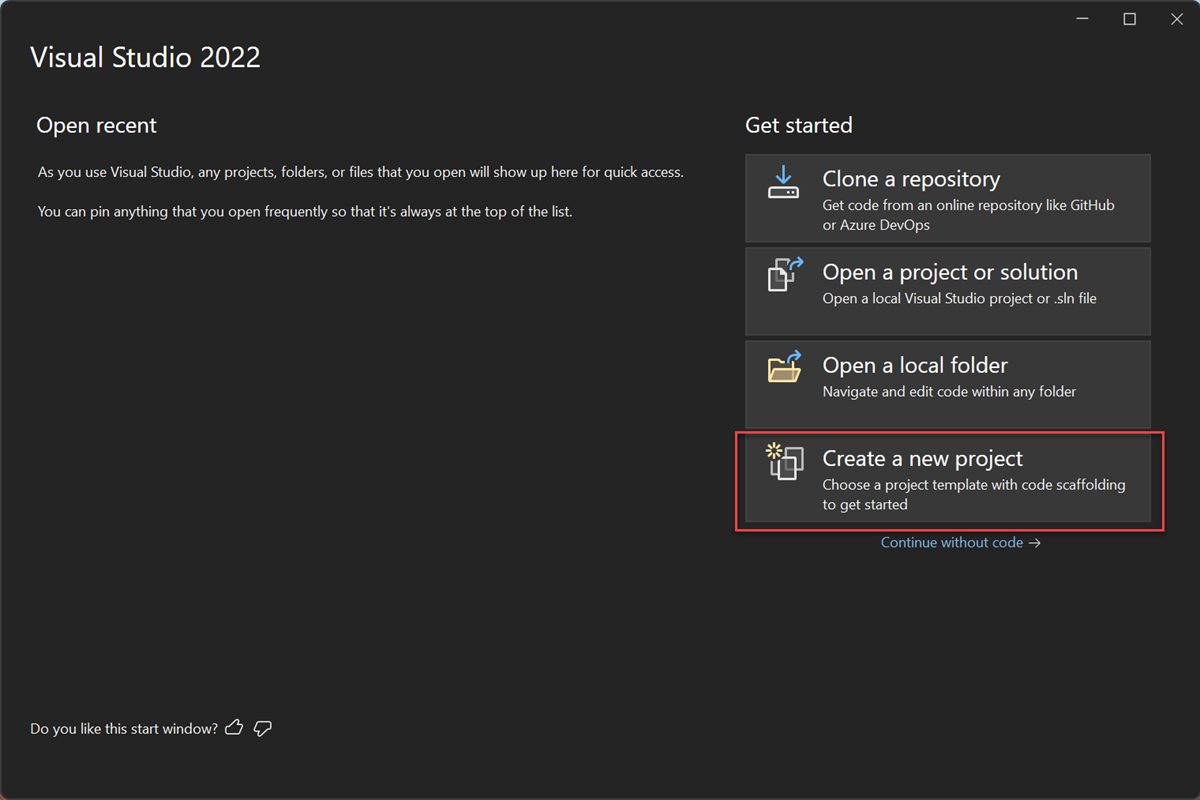
Nella finestra iniziale selezionare Crea un nuovo progetto.

Nella finestra Crea un nuovo progetto selezionare C# dall'elenco Linguaggio. Selezionare quindi Windows dall'elenco della piattaforma e Web dall'elenco dei tipi di progetto.
Dopo aver applicato i filtri di linguaggio, piattaforma e tipo di progetto, selezionare il modello ASP.NET Core Web App e quindi selezionare Avanti.
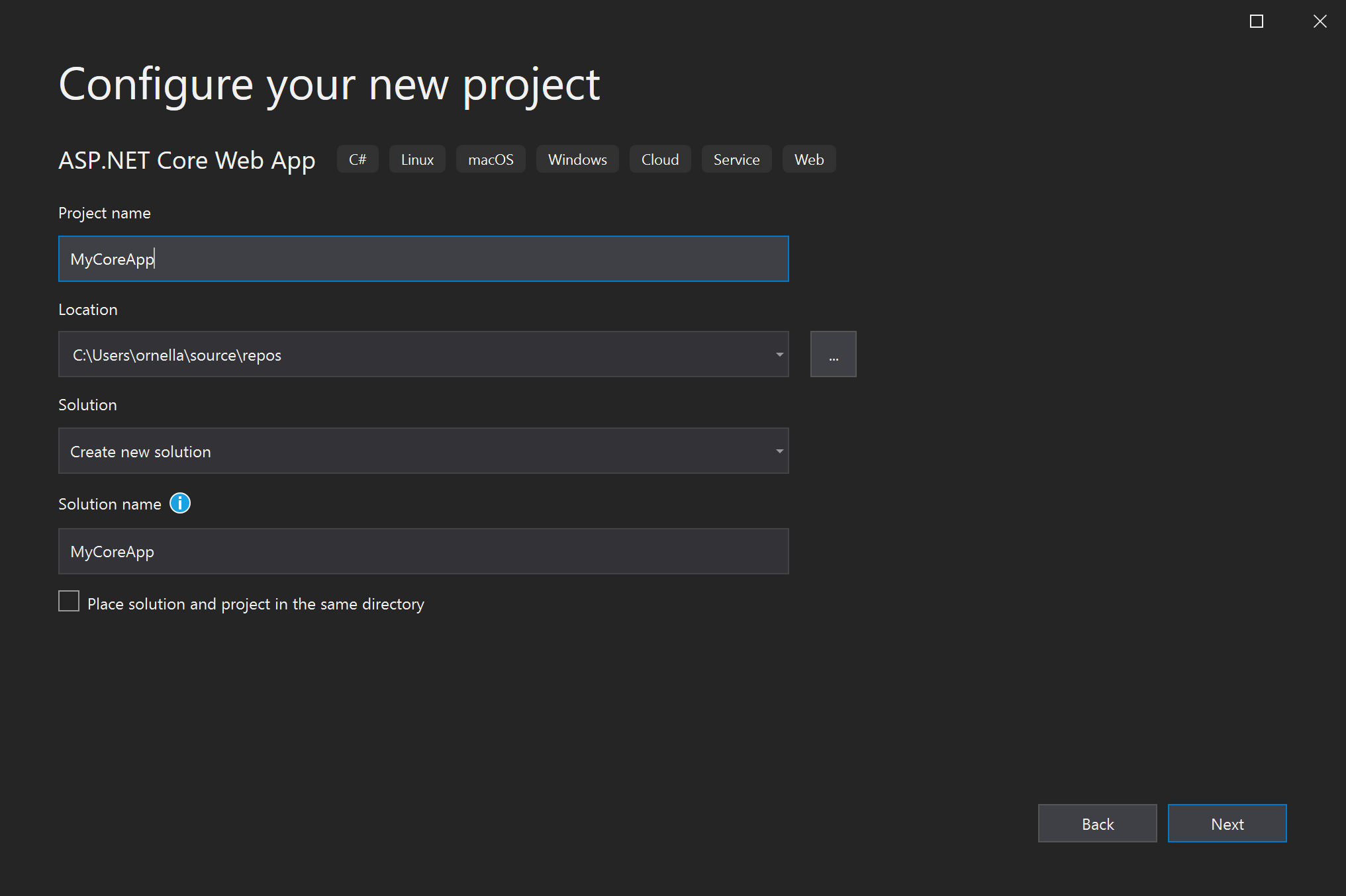
Nella finestra Configura il nuovo progetto, immettere MyCoreApp nel campo Nome progetto. Selezionare quindi Avanti.
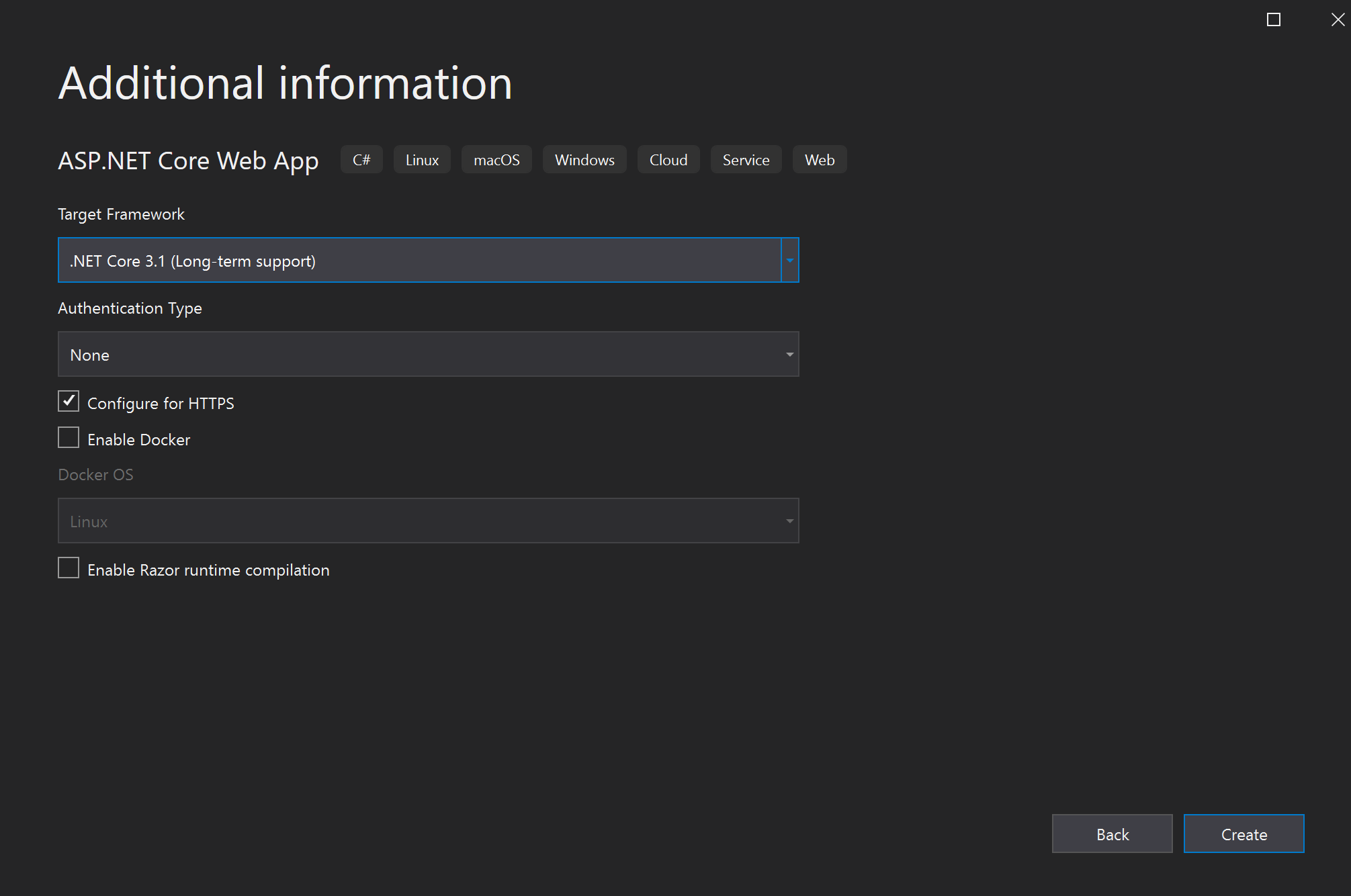
Nella finestra Informazioni aggiuntive verificare che .NET Core 3.1 venga visualizzato nel campo Framework di destinazione.
Da questa finestra è possibile abilitare il supporto docker e aggiungere il supporto per l'autenticazione. Il menu a discesa per tipo di autenticazione include le quattro opzioni seguenti:
- Nessuna: Nessuna autenticazione.
- Account Individuali: Queste autenticazioni vengono archiviate in un database locale o basato su Azure.
- Microsoft Identity Platform: questa opzione usa Microsoft Entra ID o Microsoft 365 per l'autenticazione.
- Windows: adatto per le applicazioni Intranet.
Lasciare deselezionata la casella di Abilita Docker e selezionare Nessuna per Tipo di autenticazione.
Seleziona Crea.
Visual Studio apre il nuovo progetto.
Nella finestra iniziale selezionare Crea un nuovo progetto.

Nella finestra Crea un nuovo progetto, selezionare C# dall'elenco linguaggio. Selezionare quindi Windows dall'elenco Tutte le piattaforme e Web dall'elenco Tutti i tipi di progetto.
Dopo aver applicato i filtri di linguaggio, piattaforma e tipo di progetto, seleziona il modello ASP.NET Core Web App (Razor Pages) e quindi seleziona Next.
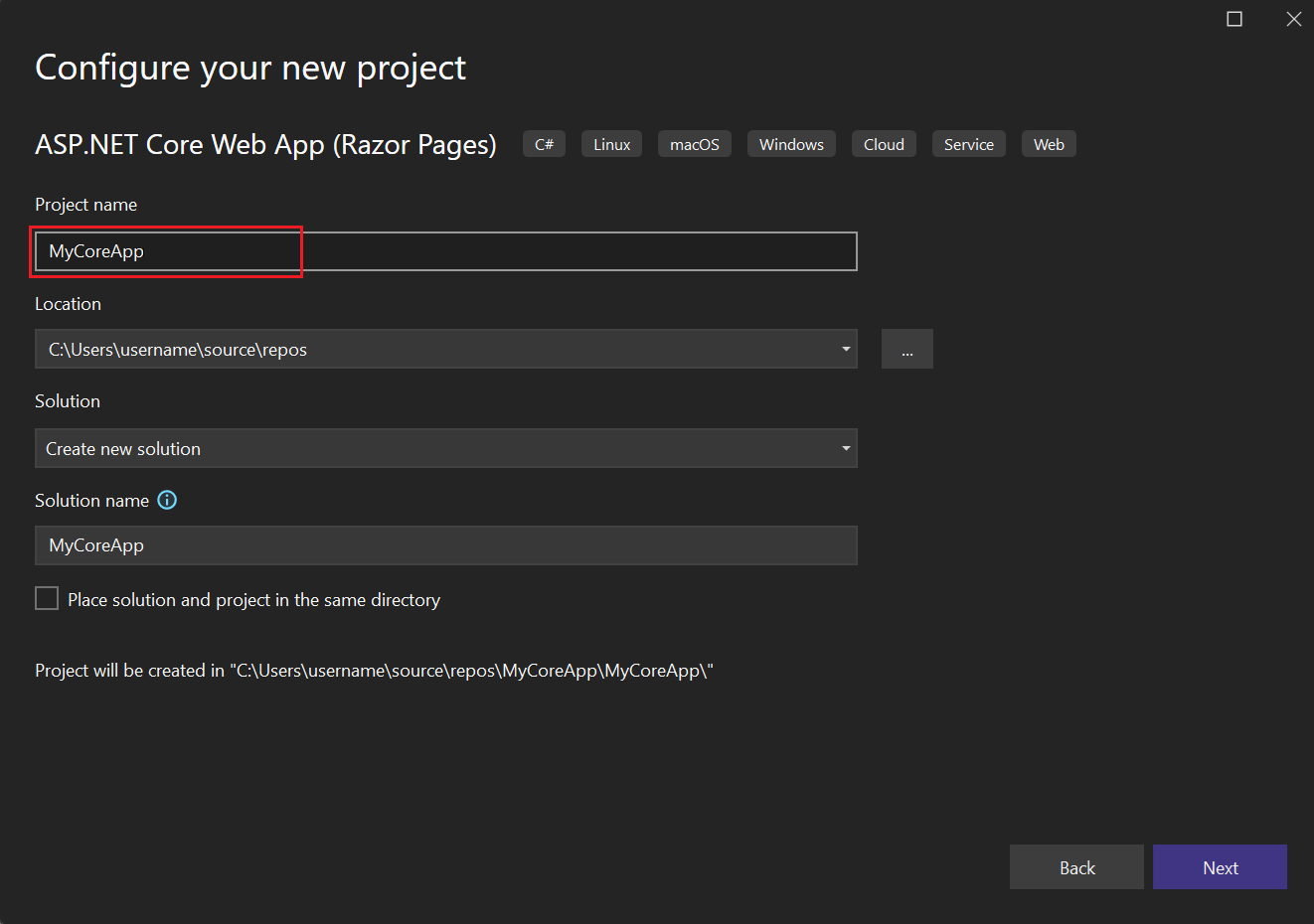
Nella finestra Configura il nuovo progetto, inserisci MyCoreApp nel campo Nome progetto. Selezionare quindi Avanti.
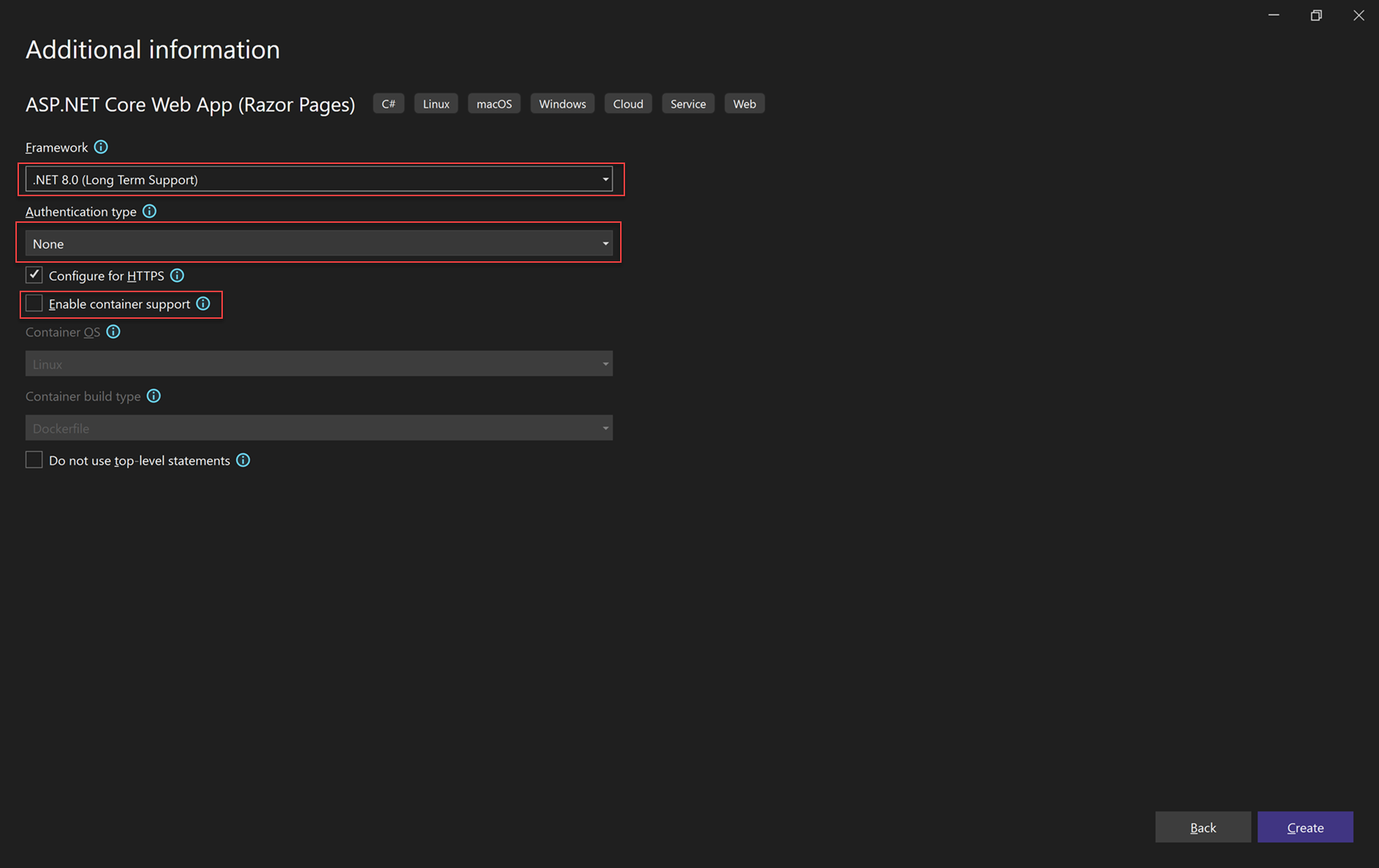
Nella finestra Informazioni aggiuntive, verificare che .NET 8.0 venga visualizzato nel campo Framework di destinazione.
Da questa finestra è possibile abilitare il supporto dei contenitori e aggiungere il supporto per l'autenticazione. Il menu a discesa per tipo di autenticazione include le quattro opzioni seguenti:
- Nessuna: Nessuna autenticazione.
- Account individuali: Queste autenticazioni vengono archiviate in un database locale o basato su Azure.
- Microsoft Identity Platform: questa opzione usa Microsoft Entra ID o Microsoft 365 per l'autenticazione.
- Windows: adatto per le applicazioni Intranet.
Lasciare la casella di controllo Abilita supporto contenitori deselezionata e selezionare Nessuna per Tipo di autenticazione.
Selezionare Crea.
Visual Studio apre il nuovo progetto.
Informazioni sulla soluzione
Questa soluzione segue il modello di progettazione Razor Page. È diverso dal modello di progettazione Model-View-Controller (MVC) in quanto è semplificato per includere il codice del modello e del controller all'interno della pagina Razor stessa.
Visita guidata alla soluzione
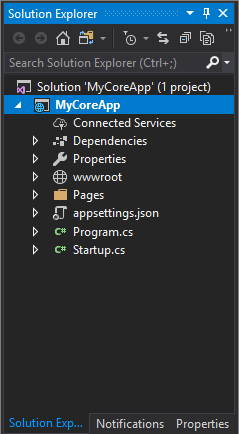
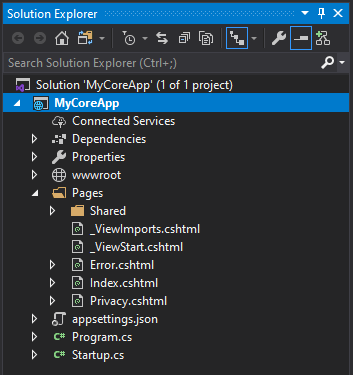
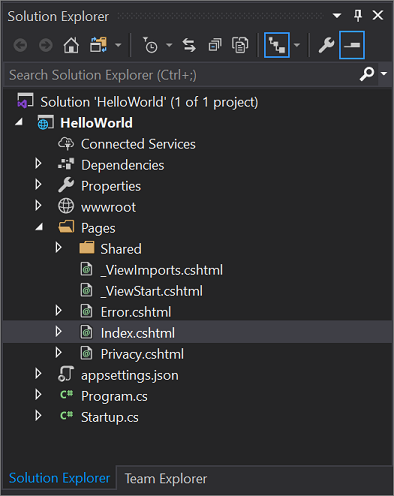
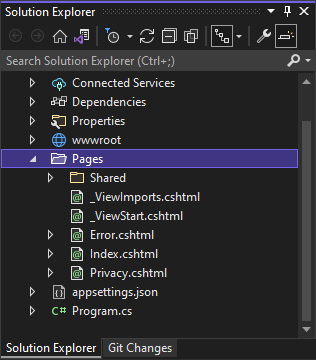
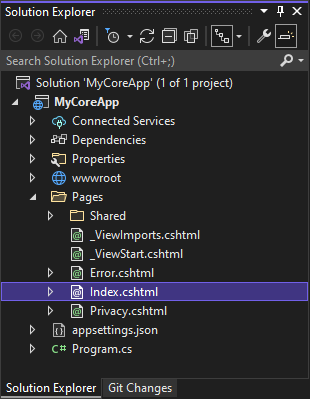
Il modello di progetto crea una soluzione con un singolo progetto ASP.NET Core denominato MyCoreApp. Selezionare la scheda Esplora soluzioni per visualizzarne il contenuto.

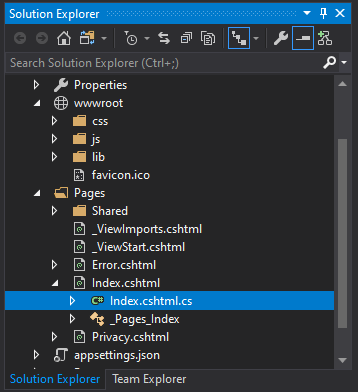
Espandi la cartella Pagine.

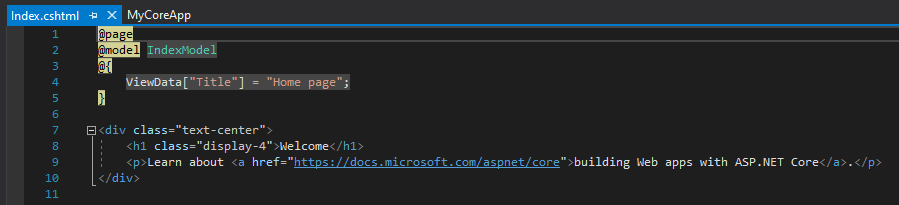
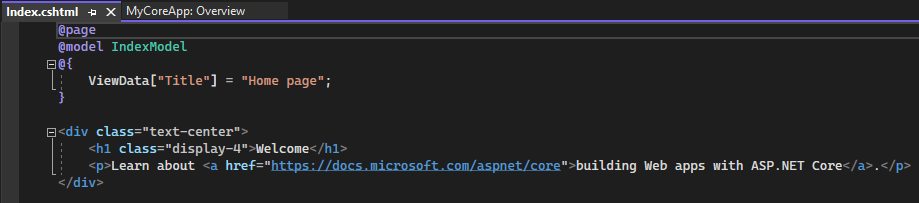
Selezionare il file Index.cshtml e visualizzare il file nell'editor di codice.

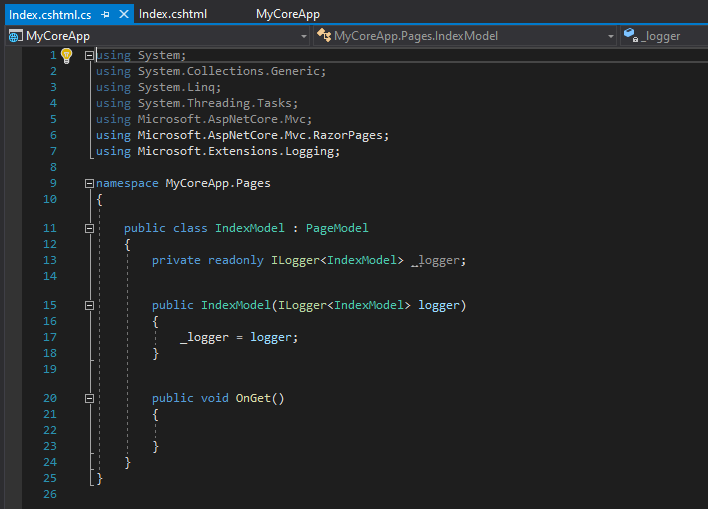
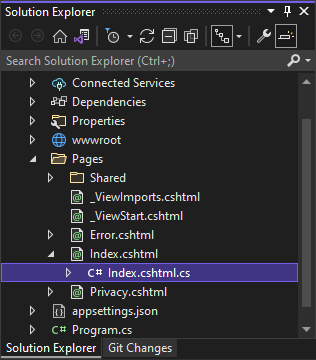
Ogni file con estensione cshtml ha un file di codice associato. Per aprire il file di codice nell'editor, espandere il nodo Index.cshtml in Esplora soluzioni e selezionare il file Index.cshtml.cs.

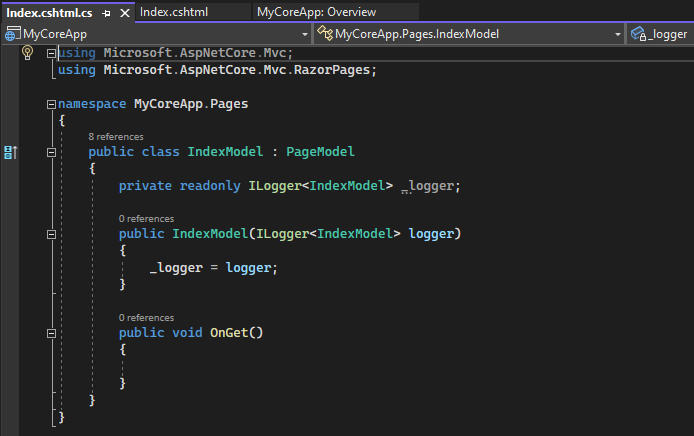
Visualizzare il file Index.cshtml.cs nell'editor di codice.

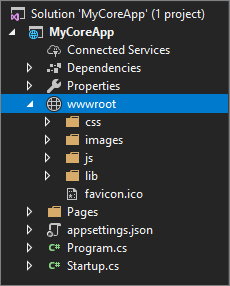
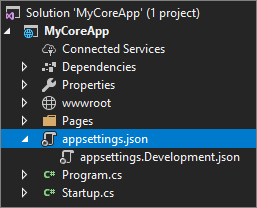
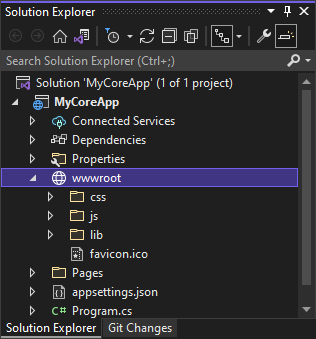
Il progetto contiene una cartella wwwroot, che è la radice del sito Web. Espandere la cartella per visualizzarne il contenuto.

È possibile inserire contenuto statico del sito, ad esempio CSS, immagini e librerie JavaScript direttamente nei percorsi in cui si desidera.
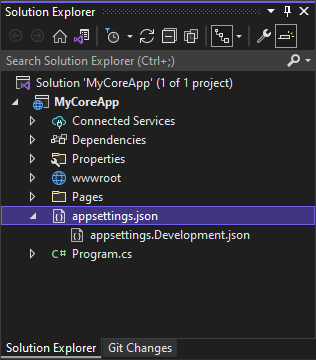
Il progetto contiene anche file di configurazione che gestiscono l'app Web in fase di esecuzione. L'applicazione predefinita configurazione viene archiviata in appsettings.json. Tuttavia, è possibile eseguire l'override di queste impostazioni usando appsettings.Development.json.
Espandere il file appsettings.json per visualizzare il file appsettings.Development.json.

Esegui, effettua il debug e apporta modifiche
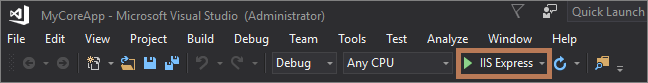
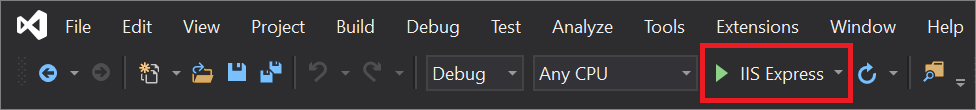
Nella barra degli strumenti selezionare il pulsante IIS Express
per compilare ed eseguire l'app in modalità di debug. In alternativa, premere F5oppure passare a Debug>Avvia debug dalla barra dei menu. 
Nota
Se viene visualizzato un messaggio di errore che indica Impossibile connettersi al server Web 'IIS Express', chiudere Visual Studio e riavviare il programma come amministratore. È possibile eseguire questa attività facendo clic con il pulsante destro del mouse sull'icona di Visual Studio dal menu Start e quindi selezionando l'opzione Esegui come amministratore dal menu di scelta rapida.
È anche possibile che venga visualizzato un messaggio che chiede se si vuole accettare un certificato SSL EXPRESS iis. Per visualizzare il codice in un Web browser, selezionare Sìe quindi selezionare Sì se viene visualizzato un messaggio di avviso di sicurezza di completamento.
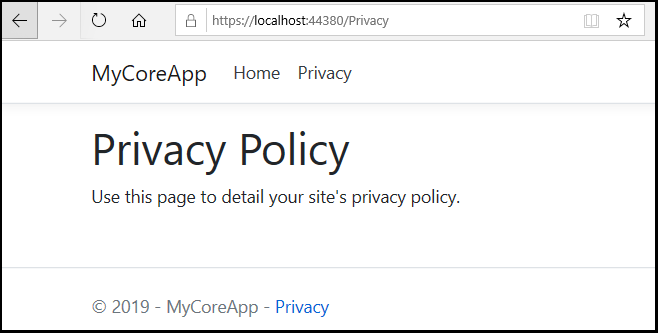
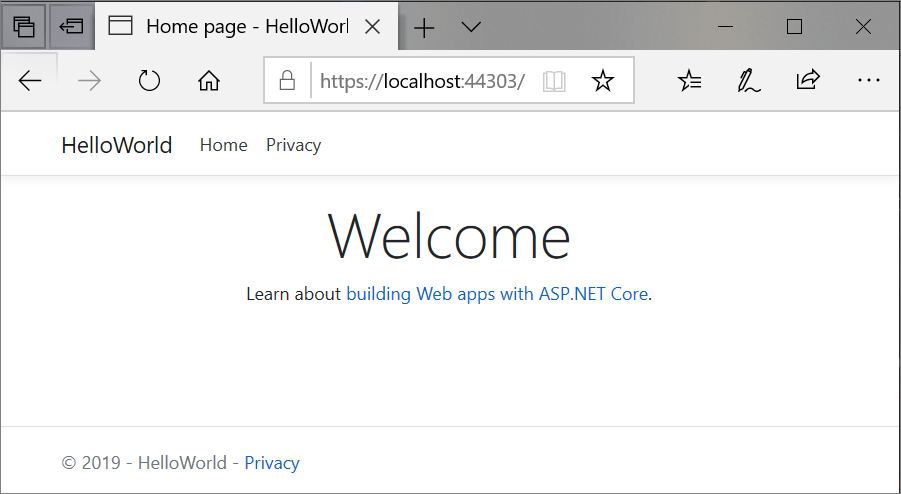
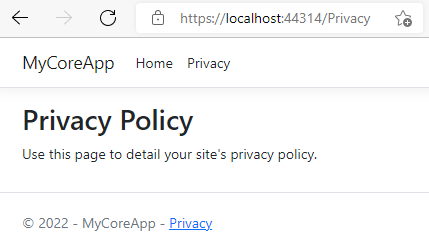
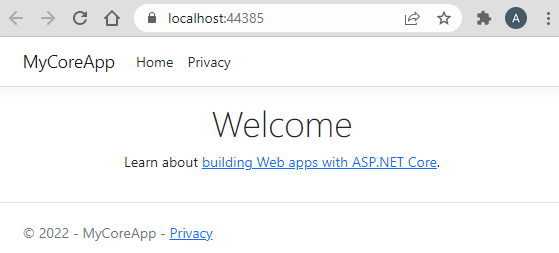
Visual Studio avvia una finestra del browser. Nella barra dei menu dovrebbero essere visualizzate le pagine Home e Privacy.
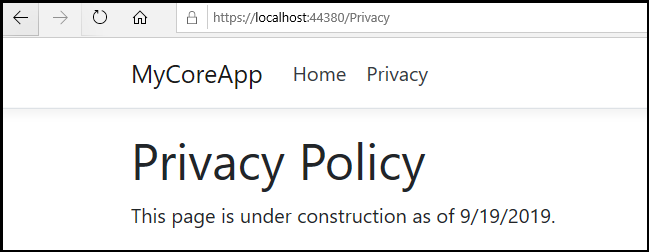
Selezionare Privacy dalla barra dei menu. La pagina Privacy nel browser visualizza il testo impostato nel file Privacy.cshtml.

Tornare a Visual Studio, e quindi premere Shift+F5 per interrompere il debug. Questa azione chiude il progetto nella finestra del browser.
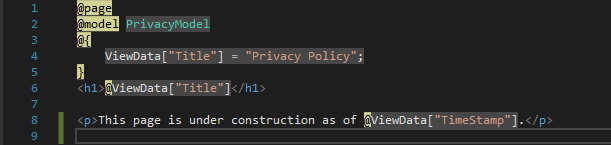
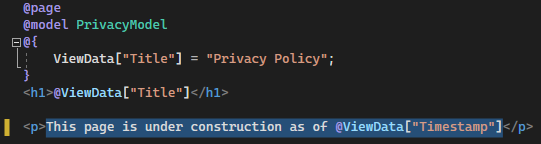
In Visual Studio aprire Privacy.cshtml per la modifica. Successivamente, elimina la frase, Usa questa pagina per fornire dettagli sull'informativa sulla privacy del sito e sostituiscila con Questa pagina è in fase di costruzione dal @ViewData["TimeStamp"].

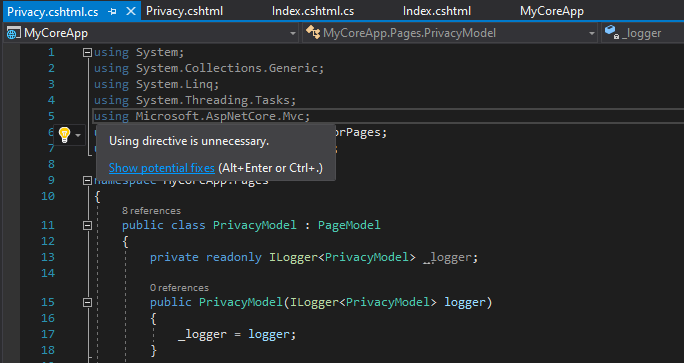
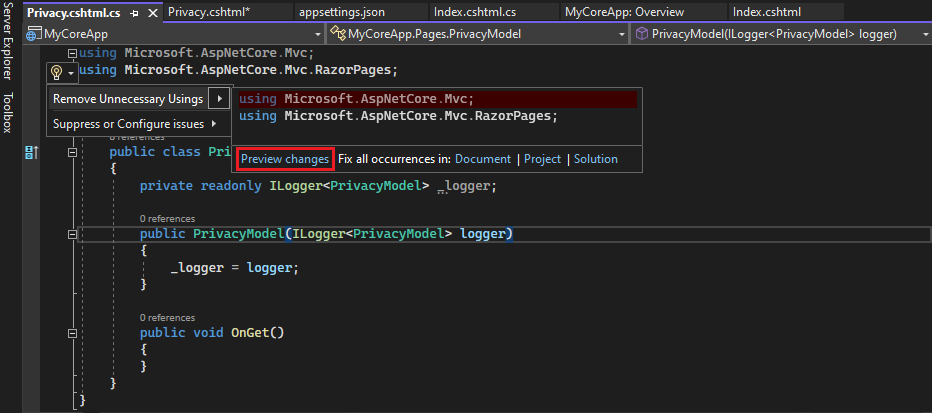
A questo punto, verrà apportata una modifica al codice. Selezionare Privacy.cshtml.cs. Eseguire quindi la pulizia delle direttive
usingall'inizio del file usando la seguente scorciatoia:Passare il cursore o selezionare una direttiva
usingdisattivata. Una lampadina Azioni rapide appare sotto il cursore o nel margine sinistro. Selezionare la lampadina e quindi selezionare Rimuovi usi non necessari.
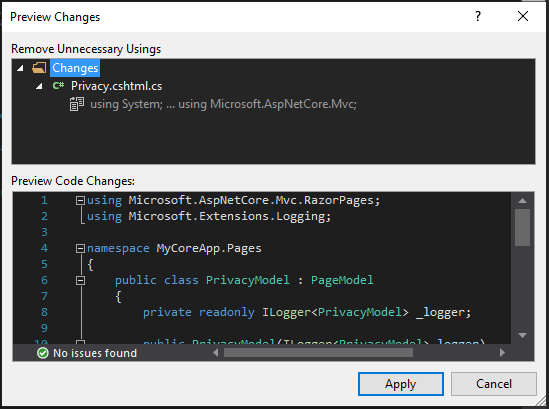
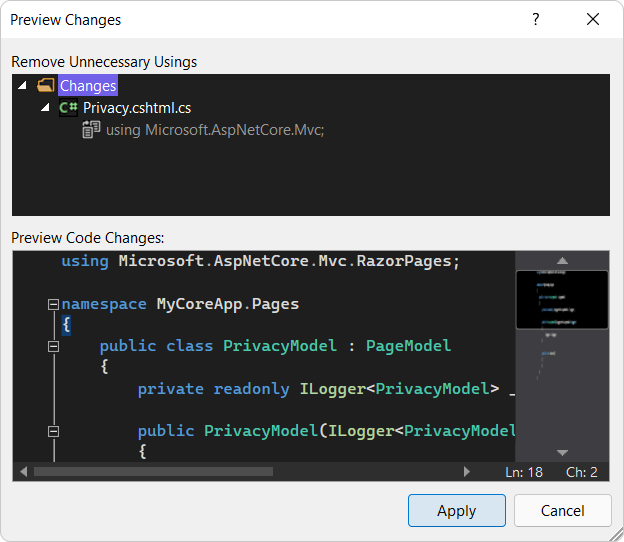
Selezionare ora Anteprima modifiche per visualizzare le modifiche apportate.

Selezionare Applica. Visual Studio elimina le direttive
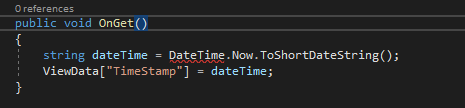
usingnon necessarie dal file.Successivamente, nel metodo
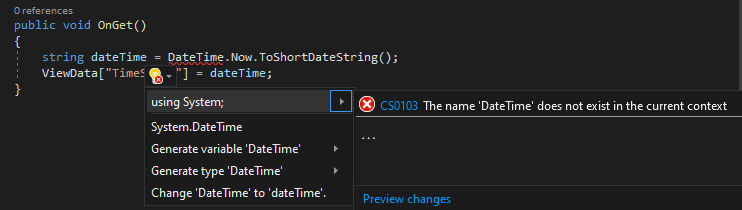
OnGet()modificare il corpo nel codice seguente:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }Si noti che viene visualizzata una sottolineatura ondulata in DateTime. Viene visualizzata la sottolineatura ondulata perché questo tipo non rientra nell'ambito.

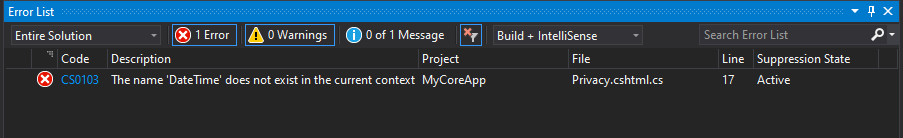
Aprire la barra degli strumenti elenco errori
per visualizzare gli stessi errori elencati. Se non viene visualizzata la barra degli strumenti Elenco errori, vai a Visualizza>Elenco errori dalla barra dei menu superiore. 
Correggiamo questo errore. Nell'editor di codice posizionare il cursore sulla riga contenente l'errore e quindi selezionare la lampadina Azioni rapide nel margine sinistro. Quindi, dal menu a discesa, selezionare utilizzando System; per aggiungere questa direttiva all'inizio del tuo file e risolvere gli errori.

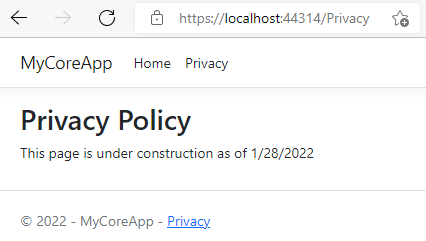
Premere F5 per aprire il progetto nel Web browser.
Nella parte superiore del sito Web, seleziona Privacy per visualizzare le modifiche.

Chiudi il browser web, premi Shift+F5 per interrompere il debug.
Modificare la home page
In Esplora soluzioni, espandere la cartella Pagine, e quindi selezionare Index.cshtml.

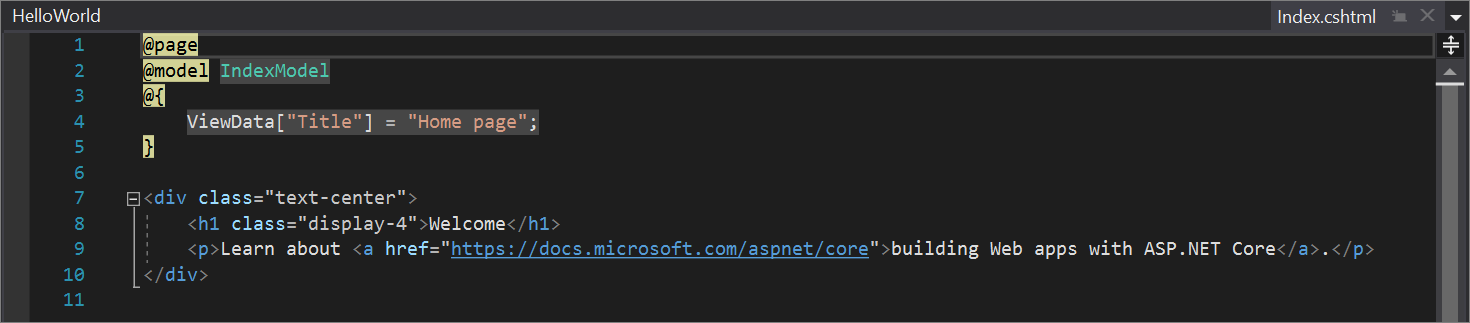
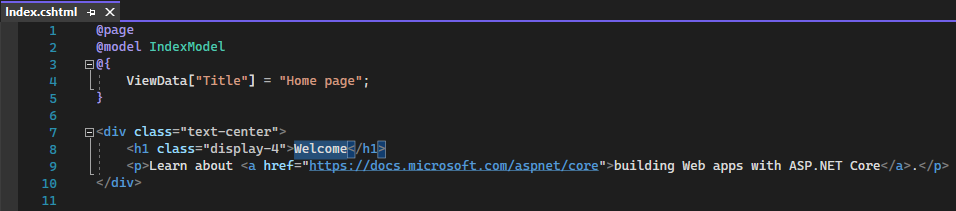
Il file Index.cshtml corrisponde alla pagina Home nell'app Web, che viene eseguita in un browser Web.

Nell'editor di codice, puoi vedere il codice HTML per il testo che appare nella Pagina Home.

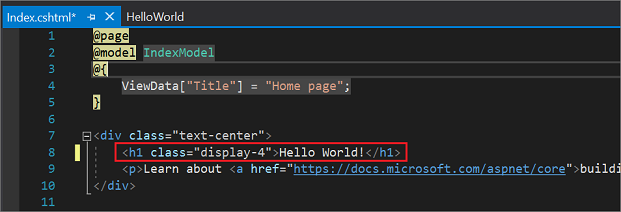
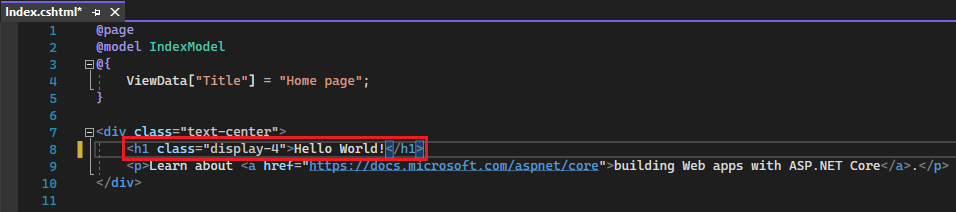
Sostituire il testo welcome con Hello World!

Selezionare IIS Express oppure premere CTRL+F5 per eseguire l'app e aprirla in un Web browser.

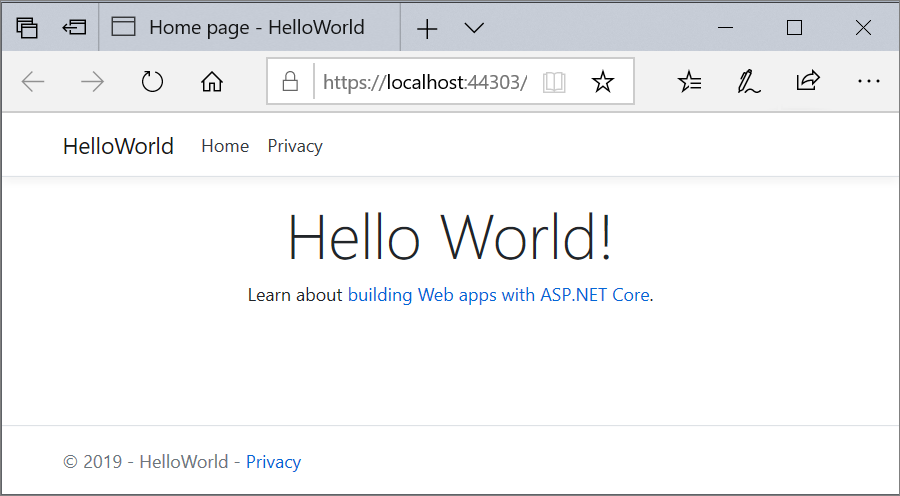
Nel Web browser vengono visualizzate le nuove modifiche nella pagina Home.

Chiudere il browser web, premere MAIUSC+F5 per interrompere il debug e salvare il progetto. È ora possibile chiudere Visual Studio.
Presentazione della soluzione
Il modello di progetto crea una soluzione con un singolo progetto ASP.NET Core denominato MyCoreApp. Selezionare la scheda Esplora Soluzioni per visualizzarne il contenuto.

Espandere la cartella Pagine.

Selezionare il file Index.cshtml e visualizzarlo nell'editor di codice.

Ogni file con estensione cshtml ha un file di codice associato. Per aprire il file di codice nell'editor, espandere il nodo Index.cshtml in Esplora soluzioni e selezionare il file Index.cshtml.cs.

Visualizzare il file Index.cshtml.cs nell'editor di codice.

Il progetto contiene una cartella wwwroot, che è la radice del sito Web. Espandere la cartella per visualizzarne il contenuto.

È possibile inserire contenuto statico del sito, ad esempio CSS, immagini e librerie JavaScript direttamente nei percorsi in cui si desidera.
Il progetto contiene anche file di configurazione che gestiscono l'app Web in fase di esecuzione. L'applicazione predefinita configurazione viene archiviata in appsettings.json. Tuttavia, è possibile eseguire l'override di queste impostazioni usando appsettings.Development.json. Espandere il file appsettings.json per visualizzare il file appsettings.Development.json.

Esegui, debuggare e apporta modifiche
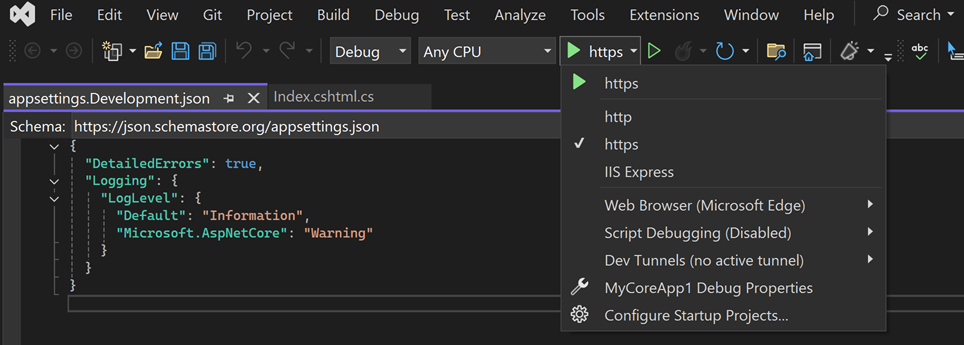
Nella barra degli strumenti selezionare il pulsante https
per compilare ed eseguire l'app in modalità di debug. In alternativa, premere F5oppure passare a Debug>Avvia debug dalla barra dei menu. 
Nota
È anche possibile che venga visualizzato un messaggio che chiede se si vuole accettare un certificato SSL di ASP.NET Core. Per visualizzare il codice in un Web browser, selezionare Sìe quindi selezionare Sì se viene visualizzato un messaggio di avviso di sicurezza di completamento. Scopri di più sull'applicazione di SSL in ASP.NET Core .
Visual Studio avvia una finestra del browser. Nella barra dei menu dovrebbero essere visualizzate Home e Privacy.
Selezionare Privacy dalla barra dei menu. La pagina Privacy nel browser esegue il rendering del testo che è impostato nel file Privacy.cshtml.

Tornare a Visual Studio e quindi premere MAIUSC+F5 per arrestare il processo di debug. Questa azione chiude il progetto nella finestra del browser.
In Visual Studio aprire Privacy.cshtml per la modifica. Successivamente, elimina la frase Usa questa pagina per dettagliare l'informativa sulla privacy del tuo sito e sostituiscila con Questa pagina è in fase di costruzione a partire da @ViewData["TimeStamp"].

A questo punto, verrà apportata una modifica al codice. Selezionare Privacy.cshtml.cs. Quindi, ripulire le direttive
usingnella parte superiore del file selezionando la seguente scorciatoia:Passare il mouse o selezionare una direttiva
usingdisattivata. Una lampadina Azioni rapide appare sotto il cursore o nel margine sinistro. Selezionare la lampadina e quindi selezionare la freccia di espansione accanto a Rimuovi utilizzi non necessari.
Selezionare ora Anteprima modifiche per visualizzare le modifiche apportate.

Selezionare Applica. Visual Studio elimina le direttive
usingnon necessarie dal file.Creare quindi una stringa per la data corrente formattata per le impostazioni adatte alla tua cultura o regione usando il metodo DateTime.ToString.
- Il primo argomento per il metodo specifica la modalità di visualizzazione della data. In questo esempio viene usato l'identificatore di formato (
d) che indica il formato di data breve. - Il secondo argomento è l'oggetto CultureInfo che specifica la cultura o la regione per la data. Il secondo argomento determina, tra le altre cose, la lingua di qualsiasi parola nella data e il tipo di separatori utilizzati.
Modificare il corpo del metodo
OnGet()in Privacy.cshtml.cs al seguente codice:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- Il primo argomento per il metodo specifica la modalità di visualizzazione della data. In questo esempio viene usato l'identificatore di formato (
Si noti che la direttiva
usingseguente viene aggiunta automaticamente all'inizio del file:using System.Globalization;System.Globalizationcontiene la classe CultureInfo.Premere F5 per aprire il progetto nel Web browser.
Nella parte superiore del sito Web, selezionare Privacy per visualizzare le modifiche.

Chiudere il Web browser, premere MAIUSC+F5 per arrestare il debug.
Modificare la home page
Nell'Esplora soluzioni , espandere la cartella Pagine e quindi selezionare Index.cshtml.

Il file Index.cshtml corrisponde alla pagina Home nell'app Web, che gira in un browser web.

Nell'editor di codice, viene visualizzato il codice HTML per il testo che appare sulla pagina Home.

Sostituire il testo welcome con Hello World!

Selezionare https o premere CTRL+F5 per eseguire l'app e aprirla in un Web browser.

Nel web browser, puoi vedere le tue nuove modifiche nella pagina Home.

Chiudere il Web browser, premere MAIUSC+F5 per arrestare il debug e salvare il progetto. È ora possibile chiudere Visual Studio.
Passaggi successivi
Congratulazioni per aver completato questa esercitazione. Ci auguriamo che si sia apprezzato l'apprendimento di C#, ASP.NET Core e dell'IDE di Visual Studio. Per altre informazioni sulla creazione di un'app Web o di un sito Web con C# e ASP.NET, continuare con l'esercitazione seguente:
In alternativa, informazioni su come inserire in contenitori l'app Web con Docker: