Esercitazione: Creare un'applicazione WPF con C#
In questa esercitazione si ha familiarità con molti strumenti, finestre di dialogo e finestre di progettazione che è possibile usare quando si sviluppano applicazioni con Visual Studio. Si crea un'applicazione "Hello, World", si progetta l'interfaccia utente, si aggiunge il codice e si risolvono gli errori di debug. Allo stesso tempo, si apprenderà come lavorare nell'ambiente di sviluppo integrato di Visual Studio (IDE).
- Configurare l'IDE
- Creare un progetto
- Progettare l'interfaccia utente
- Eseguire il debug e testare l'applicazione
Prerequisiti
- Se non hai Visual Studio, vai a Visual Studio download per installarlo gratuitamente.
- Assicurarsi che il carico di lavoro sviluppo di applicazioni desktop .NET sia installato. È possibile verificare questa configurazione nel programma di installazione di Visual Studio.
- Per questa esercitazione è possibile usare .NET Framework o .NET Core. .NET Core è il framework più recente e più moderno. .NET Core richiede Visual Studio 2019 versione 16.3 o successiva.
Che cos'è Windows Presentation Foundation?
Windows Presentation Foundation (WPF) è un framework dell'interfaccia utente che crea applicazioni client desktop. La piattaforma di sviluppo WPF supporta un ampio set di funzionalità di sviluppo di applicazioni, tra cui un modello di applicazione, risorse, controlli, grafica, layout, data binding, documenti e sicurezza.
WPF fa parte di .NET. Se in precedenza sono state compilate applicazioni con .NET usando ASP.NET o Windows Form, l'esperienza di programmazione deve essere familiare. WPF usa extensible application markup language (XAML) per fornire un modello dichiarativo per la programmazione delle applicazioni. Per altre informazioni, vedere Desktop Guide (WPF .NET).
Configurare l'IDE
Quando si avvia Visual Studio, viene visualizzata la finestra iniziale. Selezionare Continua senza codice per aprire l'ambiente di sviluppo. Vengono visualizzate le finestre degli strumenti, i menu e le barre degli strumenti e lo spazio della finestra principale. Le finestre degli strumenti sono ancorate sui lati della finestra dell'applicazione. La casella di ricerca, la barra dei menu e la barra degli strumenti standard si trovano nella parte superiore. Quando si carica una soluzione o un progetto, gli editor e le finestre di progettazione vengono visualizzati nello spazio centrale della finestra dell'applicazione. Quando si sviluppa un'applicazione, si passa la maggior parte del tempo in questa area centrale.
Creare il progetto
Quando si crea un'applicazione in Visual Studio, creare prima un progetto e una soluzione. Per questo esempio, si crea un progetto Windows Presentation Foundation (WPF).
Apri Visual Studio.
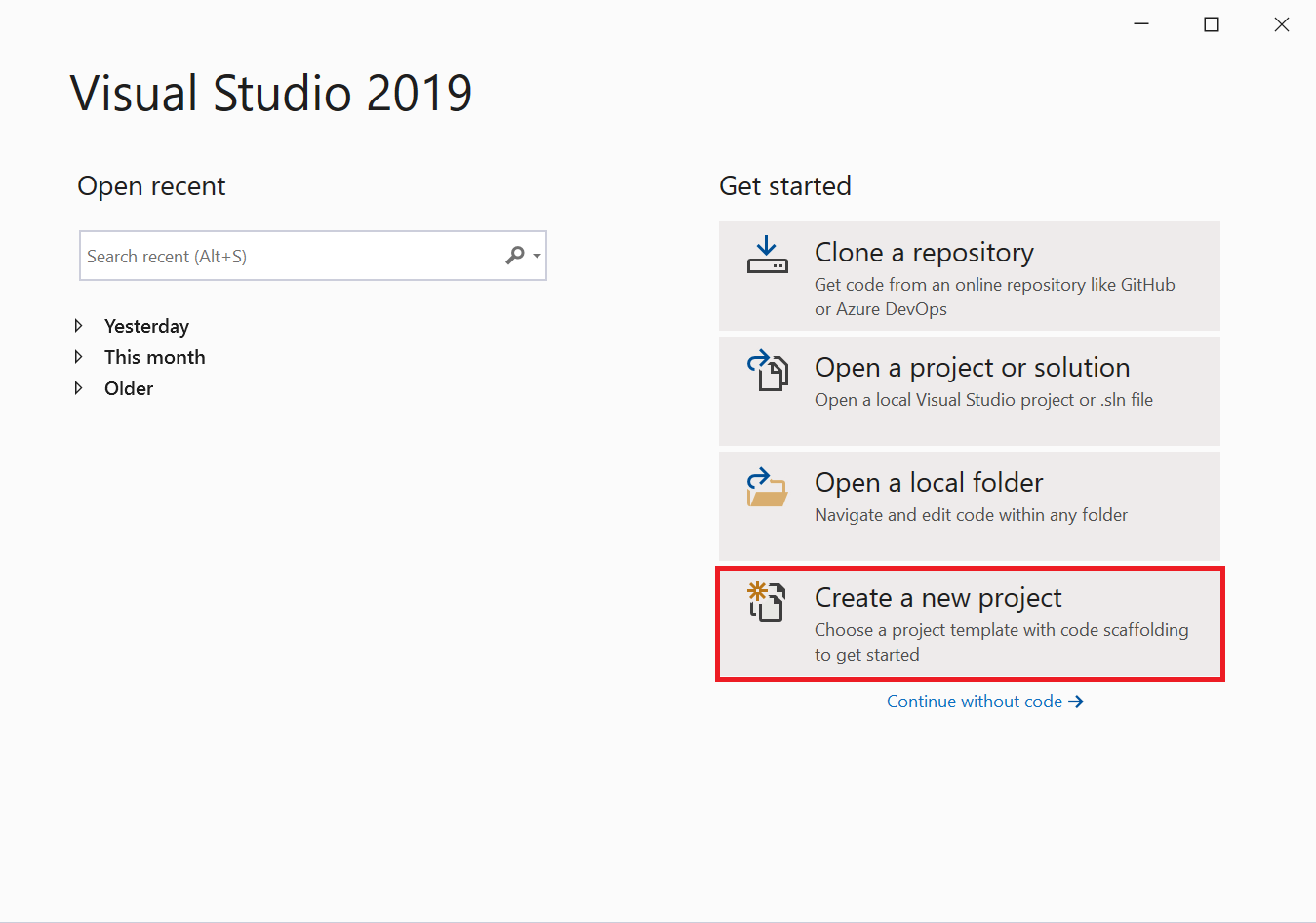
Nella finestra iniziale scegliere Crea un nuovo progetto.
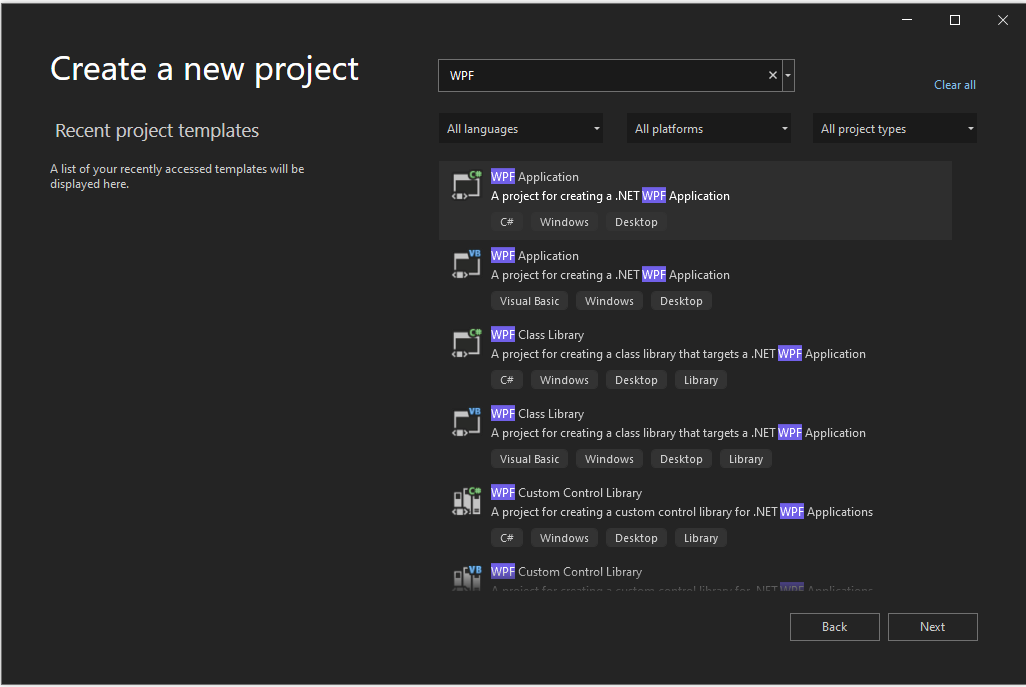
Nella schermata Crea un nuovo progetto cercare WPF. Scegliere applicazione WPFe quindi scegliere Avanti.
Nella schermata successiva assegnare un nome al progetto, HelloWPFAppe scegliere Avanti.
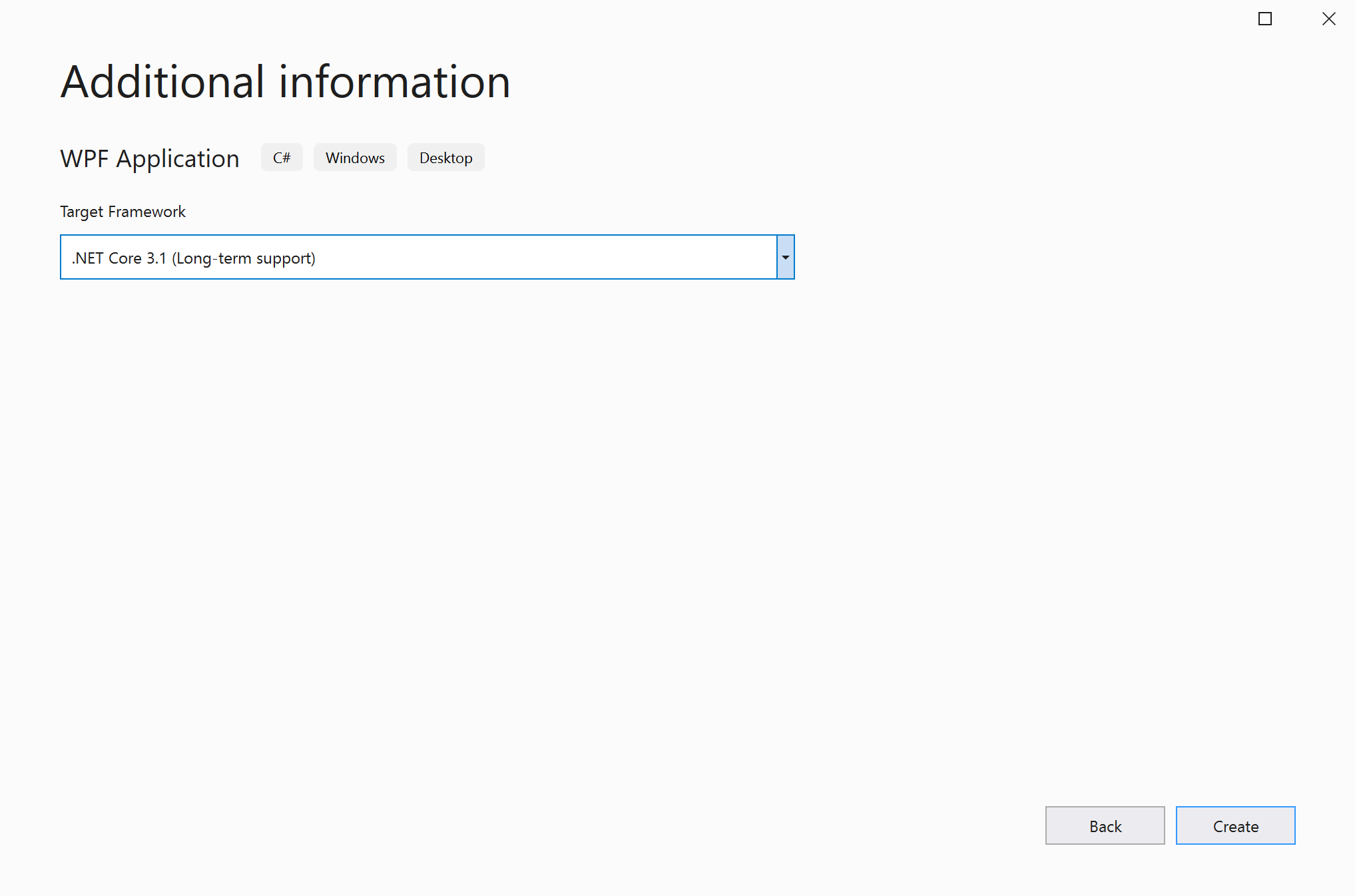
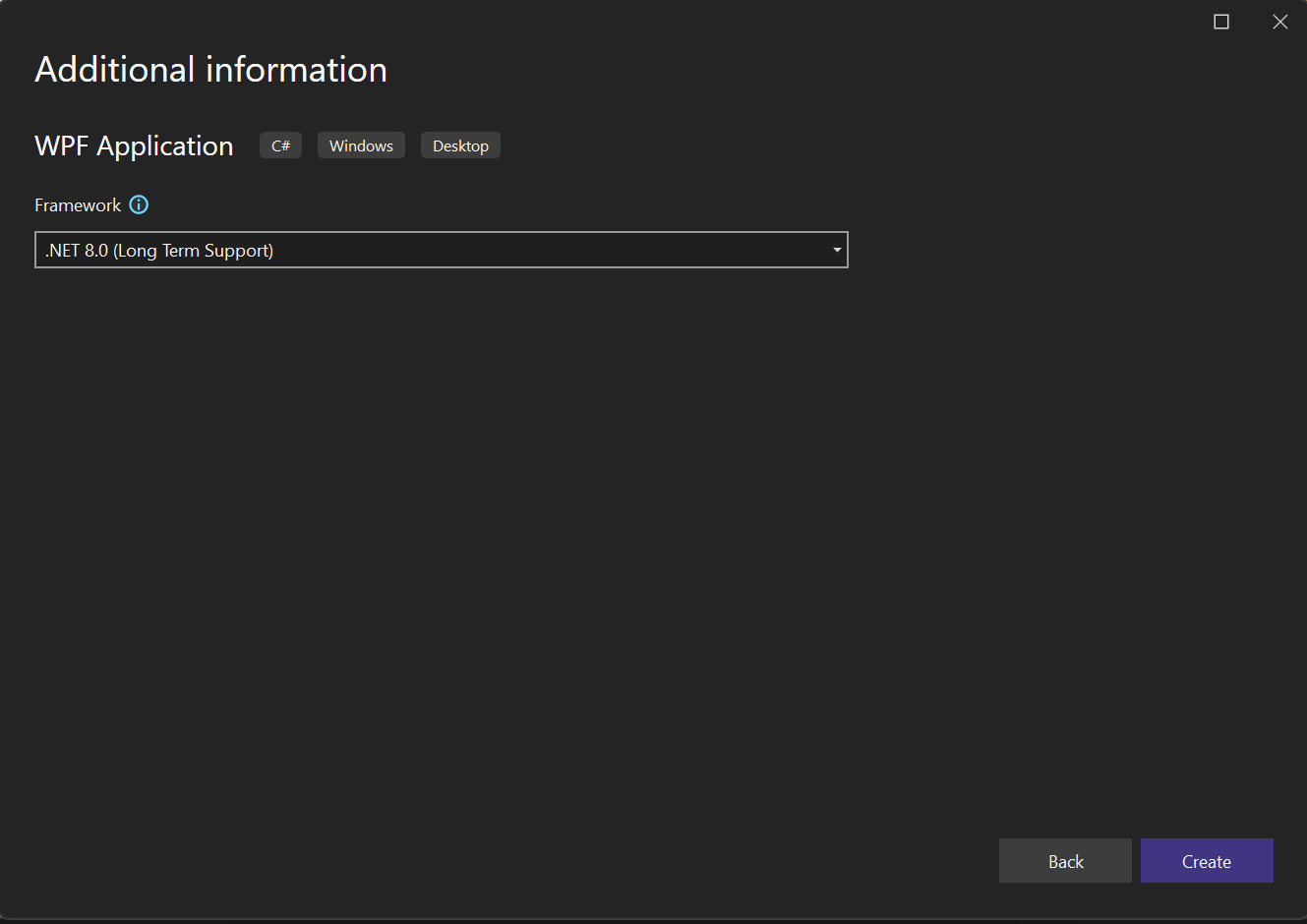
Nella finestra Informazioni aggiuntive, .NET Core 3.1 dovrebbe essere già selezionato per il framework di destinazione. In caso contrario, selezionare .NET Core 3.1. Scegliere quindi Crea.
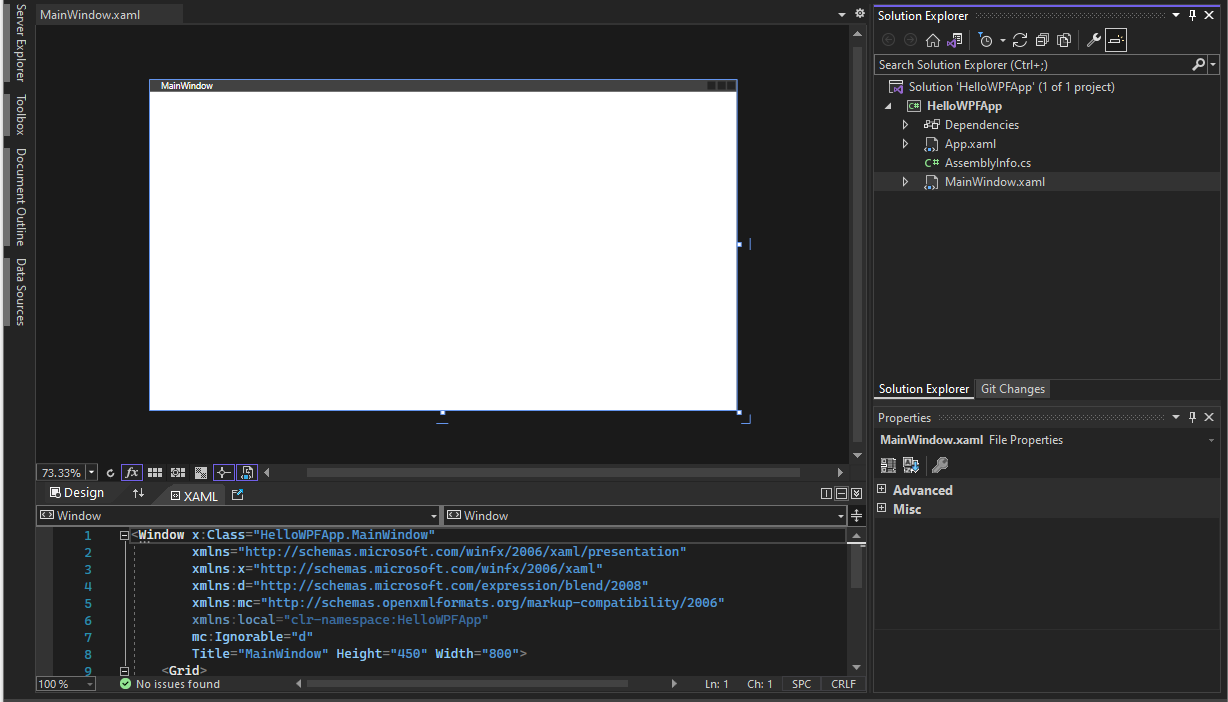
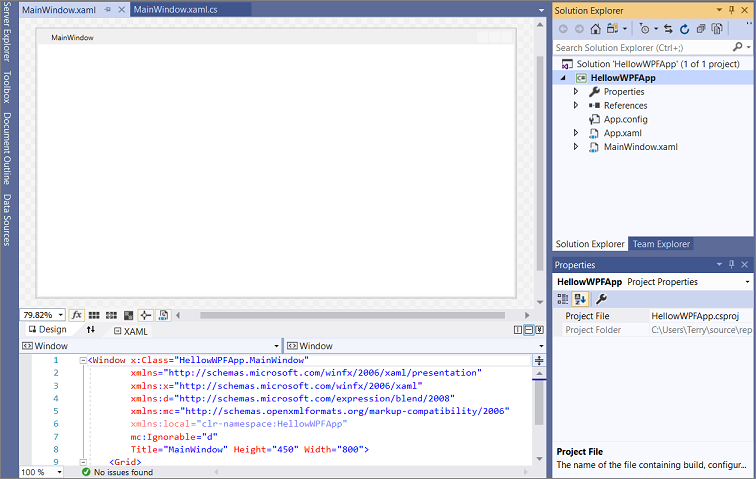
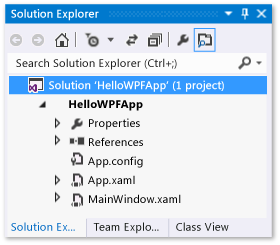
Visual Studio crea il progetto e la soluzione HelloWPFApp.
esplora soluzioni mostra i vari file. Il di progettazione WPF

Nota
Per ulteriori informazioni su XAML, consulta la pagina Panoramica di XAML per WPF.
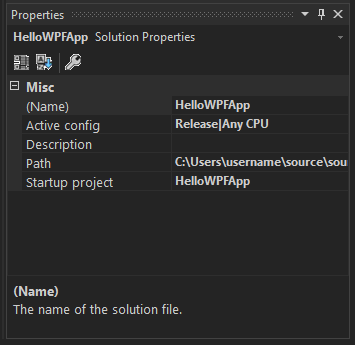
Dopo aver creato il progetto, è possibile personalizzarlo. A tale scopo, scegliere Finestra Proprietà dal menu Visualizzazione oppure premere F4. È possibile visualizzare e modificare le opzioni per elementi, controlli e altri elementi del progetto in un'applicazione.

Apra Visual Studio.
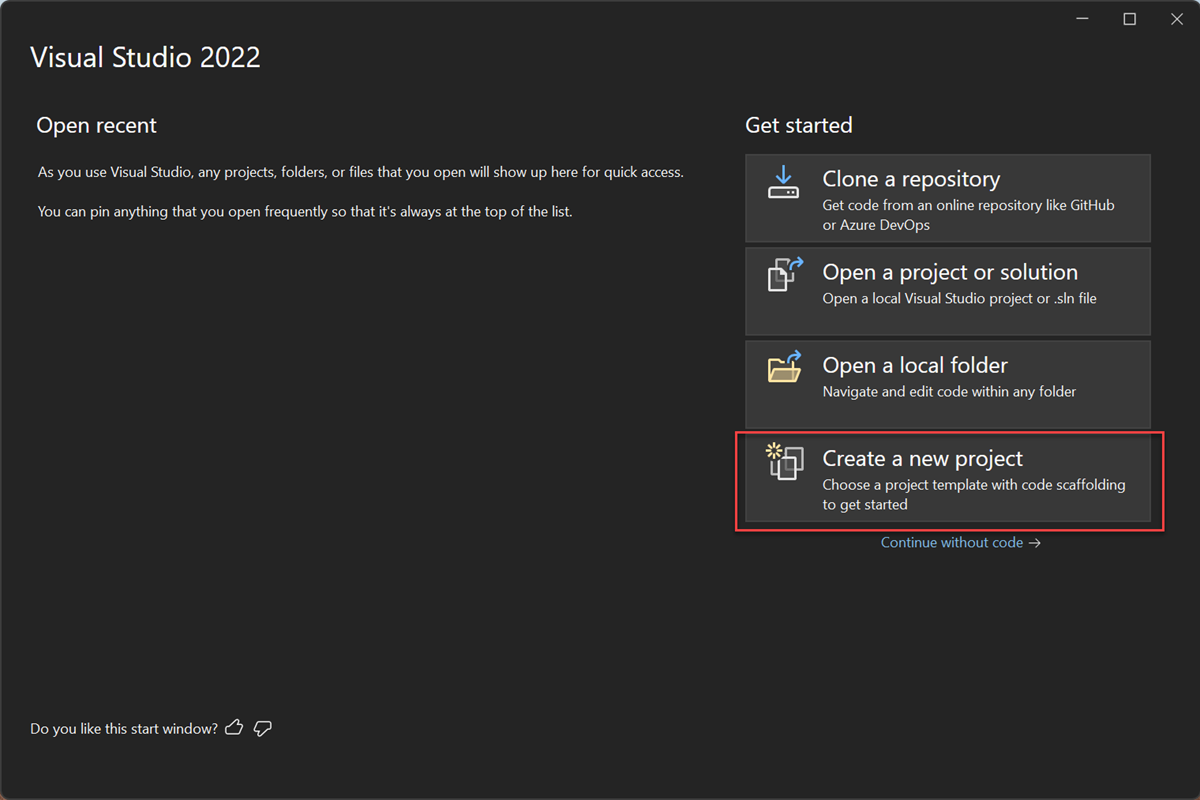
Nella finestra iniziale scegliere Crea un nuovo progetto.
Nella schermata Crea un nuovo progetto, cerca WPF. Scegliere applicazione WPFe quindi scegliere Avanti.
Nella schermata successiva assegnare un nome al progetto, HelloWPFAppe scegliere Avanti.
Nella finestra Informazioni aggiuntive, verificare che .NET 8.0 sia selezionato per il framework di destinazione. Scegliere quindi Crea.
Visual Studio crea il progetto e la soluzione HelloWPFApp.
esplora soluzioni mostra i vari file. Il WPF Designer
Nota
Per altre informazioni su Extensible Application Markup Language (XAML), vedere panoramica di XAML per WPF.
Dopo aver creato il progetto, è possibile personalizzarlo. A tale scopo, scegliere Finestra Proprietà dal menu Visualizza oppure premere F4. È quindi possibile visualizzare e modificare le opzioni per elementi, controlli e altri elementi del progetto in un'applicazione.

Progettare l'interfaccia utente
Se la finestra di progettazione non è aperta, selezionare MainWindow.xaml e selezionare MAIUSC+ F7 per aprire la finestra di progettazione.
In questa esercitazione vengono aggiunti tre tipi di controlli all'applicazione: un controllo TextBlock, due controlli RadioButton e un controllo Button.
Aggiungere un controllo TextBlock
Seguire questa procedura per aggiungere un TextBlock.
Selezionare CTRL+Q per attivare la casella di ricerca e digitare Casella degli strumenti. Scegliere "Visualizza > Casella degli strumenti" dall'elenco dei risultati.
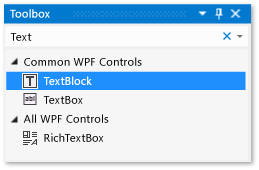
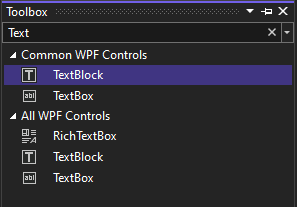
Nella casella degli strumenti espandere il nodo controlli WPF comuni per visualizzare il controllo TextBlock.

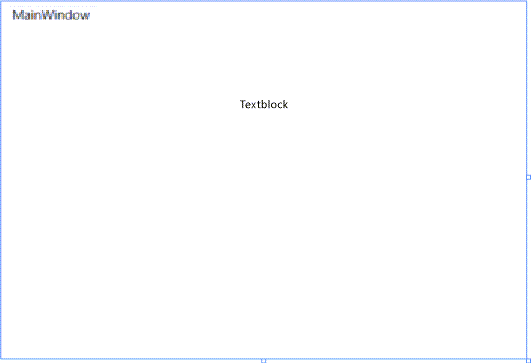
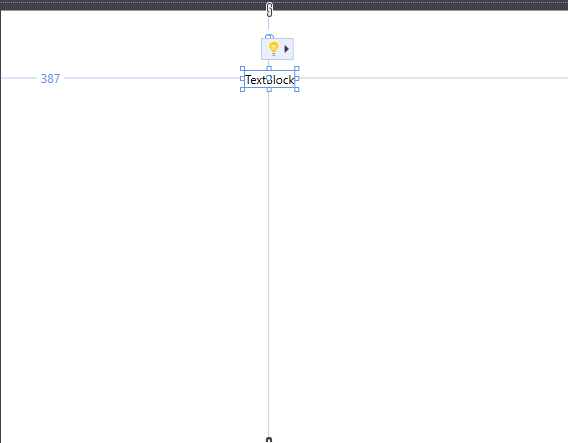
Aggiungere un controllo TextBlock all'area di progettazione. Scegliere l'elemento TextBlock e trascinarlo nella finestra sulla superficie di progettazione. Centrare il controllo nella parte superiore della finestra. In Visual Studio 2019 e versioni successive è possibile usare le linee guida per centrare il controllo.
La finestra dovrebbe essere simile alla figura seguente:

Il markup XAML dovrebbe essere simile all'esempio seguente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Selezionare CTRL+Q per attivare la casella di ricerca e digitare Casella degli strumenti. Scegliere Visualizza > casella degli strumenti dall'elenco dei risultati.
Nella casella degli strumenti espandere il nodo controlli WPF comuni per visualizzare il controllo TextBlock.

Aggiungere un controllo TextBlock all'area di progettazione. Scegliere l'elemento TextBlock e trascinarlo nella finestra dell'area di progettazione. Centrare il controllo nella parte superiore della finestra. È possibile usare le linee guida per centrare il controllo.
La finestra dovrebbe essere simile a questa immagine:

Il markup XAML dovrebbe essere simile all'esempio seguente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personalizzare il testo nel blocco di testo
È possibile modificare il testo visualizzato da TextBlock.
Nella vista XAML, individuare il markup per TextBlock e modificare l'attributo Text da
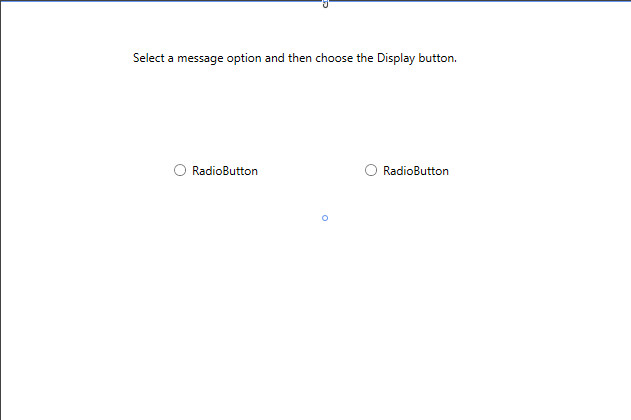
TextBlockaSelect a message option and then choose the Display button.Il markup XAML dovrebbe essere simile all'esempio seguente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Centra di nuovo il TextBlock e salva le modifiche selezionando Ctrl+S o usando la voce di menu File.
Aggiungere pulsanti di opzione
Aggiungere quindi due controlli RadioButton al modulo.
Nella casella degli strumenti , trova il controllo RadioButton .

Aggiungi due controlli RadioButton all'area di progettazione. Scegliere l'elemento RadioButton e trascinarlo nella finestra nell'area di progettazione. Spostare i pulsanti selezionandoli e usando i tasti di direzione. Disponili in modo che i pulsanti vengano visualizzati affiancati sotto il controllo TextBlock. Usare le linee guida per allineare i controlli.
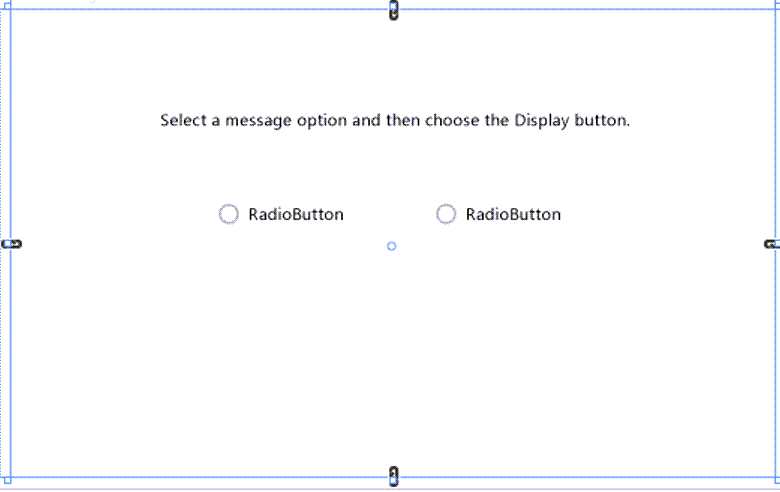
La finestra dovrebbe essere simile alla seguente:

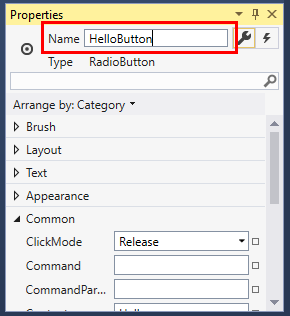
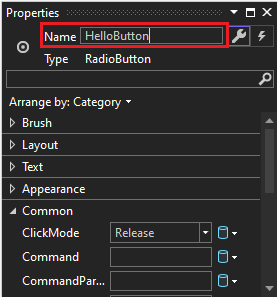
Nella finestra Proprietà per il controllo RadioButton a sinistra, in alto, modificare la proprietà Nome in
HelloButton.
Nella finestra
Proprietà per il controllo RadioButton destro modificare la proprietà nomesu e quindi salvare le modifiche.
Nella casella degli strumenti , individuare il controllo RadioButton .

Aggiungere due controlli RadioButton all'area di progettazione. Scegliere l'elemento RadioButton e trascinarlo nella finestra nell'area di progettazione. Spostare i pulsanti selezionandoli e usando i tasti di direzione. Disponili in modo che i pulsanti vengano visualizzati affiancati sotto il controllo TextBlock. È possibile usare le linee guida per allineare i controlli.
La finestra dovrebbe essere simile alla seguente:

Nella finestra Proprietà per il controllo RadioButton a sinistra, modificare la proprietà Nome in
HelloButton.
Nella finestra Proprietà per il controllo RadioButton destro, modifica la proprietà Nome su
GoodbyeButtone quindi salva le modifiche.
Aggiungi testo visualizzato per ogni pulsante di opzione
Successivamente, aggiungi il testo da visualizzare per ciascun controllo RadioButton. La procedura seguente aggiorna la proprietà Content per un controllo RadioButton.
Aggiornare l'attributo Content per i due bottoni di opzione
HelloButtoneGoodbyeButtoncon i valori"Hello"e"Goodbye"nel codice XAML. Il markup XAML dovrebbe ora essere simile a questo esempio:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Impostare un pulsante di opzione da controllare per impostazione predefinita
In questo passaggio, imposta HelloButton in modo che sia selezionato per impostazione predefinita, in modo che uno dei due pulsanti di opzione sia sempre selezionato.
Nella visualizzazione XAML individuare il markup per HelloButton.
Aggiungere un attributo IsChecked e impostarlo su True. In particolare, aggiungere
IsChecked="True".Il markup XAML dovrebbe ora essere simile a questo esempio:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Aggiungere il controllo del pulsante
L'ultimo elemento dell'interfaccia utente che aggiungi è il controllo Button.
Nella Toolbox , trovare il controllo pulsante . Aggiungerlo all'area di progettazione sotto i controlli RadioButton trascinandolo nel form nella visualizzazione progettazione. Una linea guida consente di centrare il controllo.
Nella visualizzazione XAML modificare il valore di Content per il controllo Button da
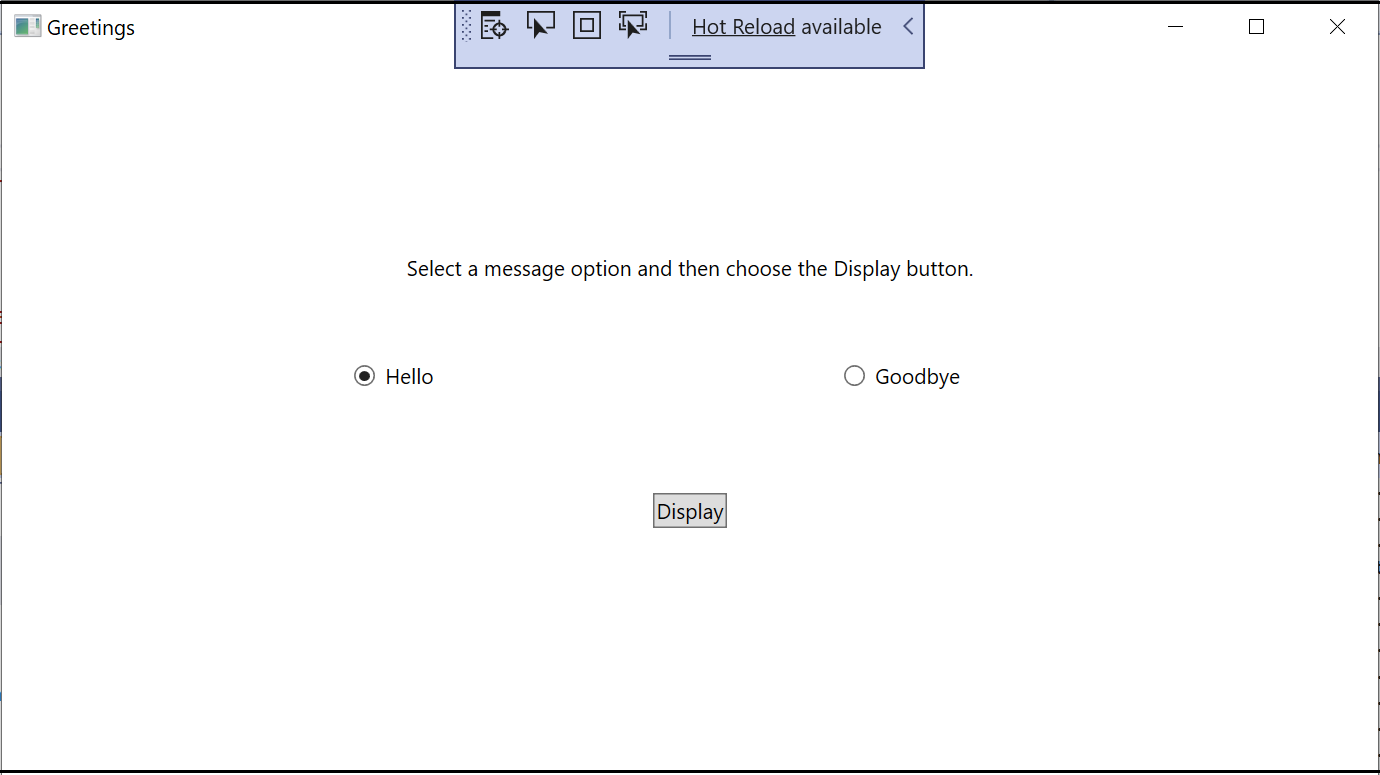
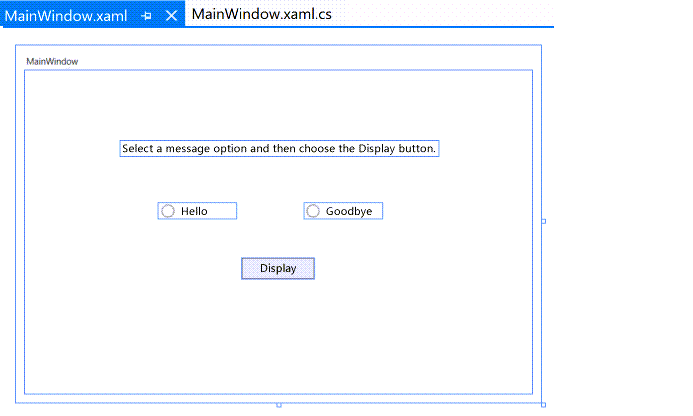
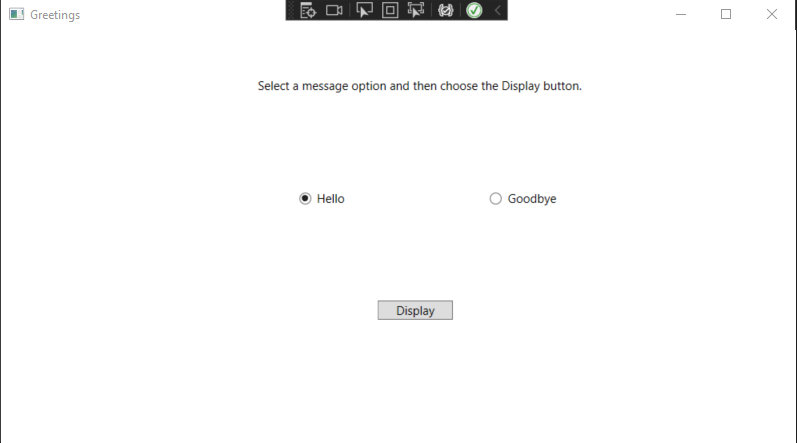
Content="Button"aContent="Display"e quindi salvare le modifiche.La finestra dovrebbe essere simile a questa illustrazione.

Il markup XAML dovrebbe ora essere simile a questo esempio:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Nella casella degli strumenti , trova il controllo pulsante . Aggiungerlo all'area di progettazione sotto i controlli RadioButton trascinandolo nel form nella visualizzazione progettazione. Le linee guida consentono di centrare il controllo.
Nella visualizzazione XAML modificare il valore di Content per il controllo Button da
Content="Button"aContent="Display"e quindi salvare le modifiche.La finestra dovrebbe essere simile a questa schermata:
Il markup XAML dovrebbe ora essere simile a questo esempio:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Aggiungere codice al pulsante di visualizzazione
Quando l'applicazione viene eseguita, viene visualizzata una finestra di dialogo dopo che un utente sceglie un pulsante di opzione e quindi sceglie il pulsante Visualizza. Viene visualizzata una finestra di messaggio per Hello e un'altra viene visualizzata per Goodbye. Per creare questo comportamento, aggiungere codice all'evento Button_Click in MainWindow.xaml.cs.
Nell'area di progettazione, fare doppio clic sul pulsante 'Display'.
MainWindow.xaml.cs si apre, con il cursore posizionato nell'evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }All'interno delle parentesi graffe aggiungere il codice seguente:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salvare l'applicazione.
Quando l'applicazione viene eseguita, viene visualizzata una finestra di messaggio dopo che un utente sceglie un pulsante di opzione e quindi sceglie il pulsante Display. Viene visualizzata una finestra di messaggio per Hello e un'altra viene visualizzata per Goodbye. Per creare questo comportamento, aggiungere codice all'evento Button_Click in MainWindow.xaml.cs.
Nell'area di progettazione, fare doppio clic sul pulsante Visualizza.
MainWindow.xaml.cs si apre, con il cursore posizionato nell'evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Quando fai doppio clic sul pulsante Visualizza,
Click="Button_Click"viene aggiunto al codice XAML.Il markup XAML dovrebbe ora essere simile a questo esempio:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>All'interno delle parentesi graffe
Button_Clickaggiungere il seguente codice:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salvare l'applicazione.
Eseguire il debug e testare l'applicazione
Eseguire quindi il debug dell'applicazione per cercare gli errori e verificare che entrambe le finestre di messaggio vengano visualizzate correttamente. Le istruzioni seguenti illustrano come compilare e avviare il debugger. Per altre informazioni, vedere Creare un'applicazione WPF (WPF) e Debug wpf.
Modificare il nome di MainWindow.xaml
Assegnare a MainWindow un nome più specifico. In Esplora soluzioni, fare clic con il pulsante destro del mouse su MainWindow.xaml e scegliere Rinomina. Rinominare il file in Greetings.xaml. In questo esempio questa modifica crea un errore usato in un secondo momento per illustrare il debug.
Trovare e correggere gli errori
In questo passaggio viene rilevato l'errore causato in precedenza modificando il nome del file MainWindow.xaml.
Avviare il debug e trovare l'errore
Avvia il debugger selezionando F5 o selezionando Debug, quindi Avvia Debugging.
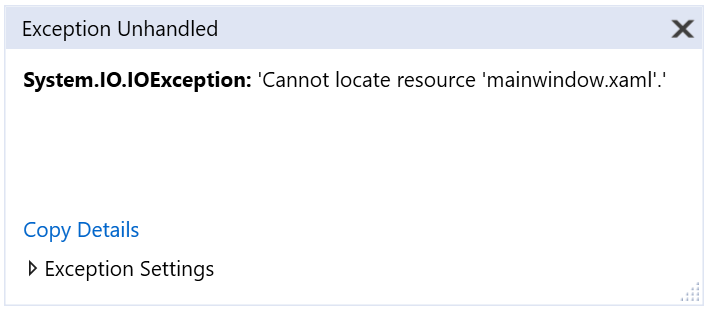
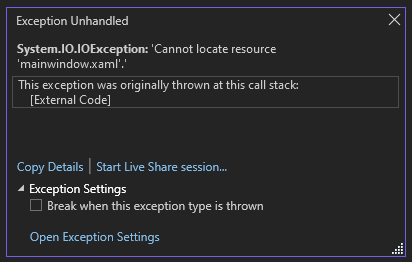
Viene visualizzata una finestra modalità di interruzione. La finestra Output indica che si è verificata un'eccezione IOException: Impossibile individuare la risorsa mainwindow.xaml.

Arresta il debugger scegliendo Debug>Arresta il debug.
Hai rinominato MainWindow.xaml in Greetings.xaml, ma il codice fa ancora riferimento a MainWindow.xaml come URI di avvio per l'applicazione, in modo che il progetto non possa iniziare.
Per avviare il debugger, selezionare F5 o selezionare Debug, quindi Avvia il debug.
Viene visualizzata una finestra modalità interruzione e la finestra Output indica che si è verificata un'eccezione IOException: Impossibile individuare la risorsa mainwindow.xaml.

Interrompere il debugger scegliendo Debug>Arresta il debug.
È stato rinominato MainWindow.xaml in Greetings.xaml, ma il codice fa ancora riferimento a MainWindow.xaml come URI di avvio per l'applicazione, quindi il progetto non può iniziare.
Specificare Greetings.xaml come URI di avvio
In Esplora soluzioni, apri il file
App.xaml.Modificare
StartupUri="MainWindow.xaml"inStartupUri="Greetings.xaml"e salvare le modifiche.
Come passaggio facoltativo, è utile cambiare il titolo della finestra dell'applicazione affinché corrisponda a questo nuovo nome, così da evitare confusione.
In Esplora soluzioni, apri il file
Greetings.xamlche hai appena rinominato.Modificare il valore della proprietà Window.Title
da a e salvare le modifiche.
Avviare di nuovo il debugger (premere F5). Dovresti ora vedere la finestra Greetings dell'applicazione.

Per arrestare il debug, chiudere la finestra dell'applicazione
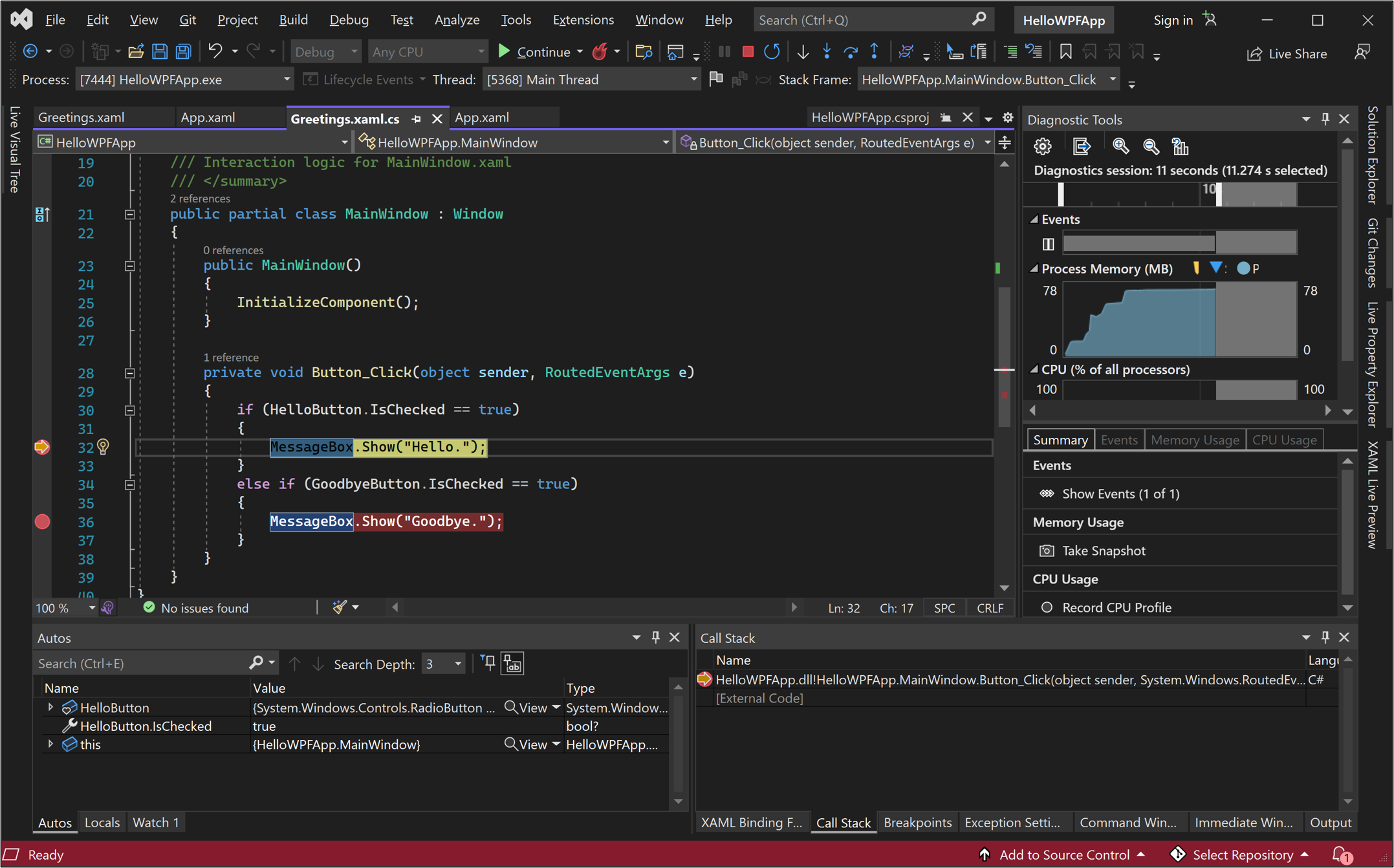
Debug con punti di interruzione
È possibile testare il codice durante il debug aggiungendo alcuni punti di interruzione. È possibile aggiungere punti di interruzione scegliendo Debug>Attiva/Disattiva punto di interruzione, facendo clic sul margine sinistro dell'editor accanto alla riga di codice in cui si desidera che si verifichi l'interruzione oppure premendo F9.
Aggiungere punti di interruzione
Aprire Greetings.xaml.cse selezionare questa riga:
MessageBox.Show("Hello.")Aggiungi un punto di interruzione dal menu selezionando Debug, quindi Attiva/Disattiva punto di interruzione.
Accanto alla riga di codice viene visualizzato un cerchio rosso nel margine sinistro della finestra dell'editor.
Seleziona questa riga:
MessageBox.Show("Goodbye.").Premere il tasto F9
per aggiungere un punto di interruzione e quindi selezionare F5 per avviare il debug. Nella finestra Greetings, scegliere il pulsante di scelta Hello e quindi selezionare il pulsante Visualizza.
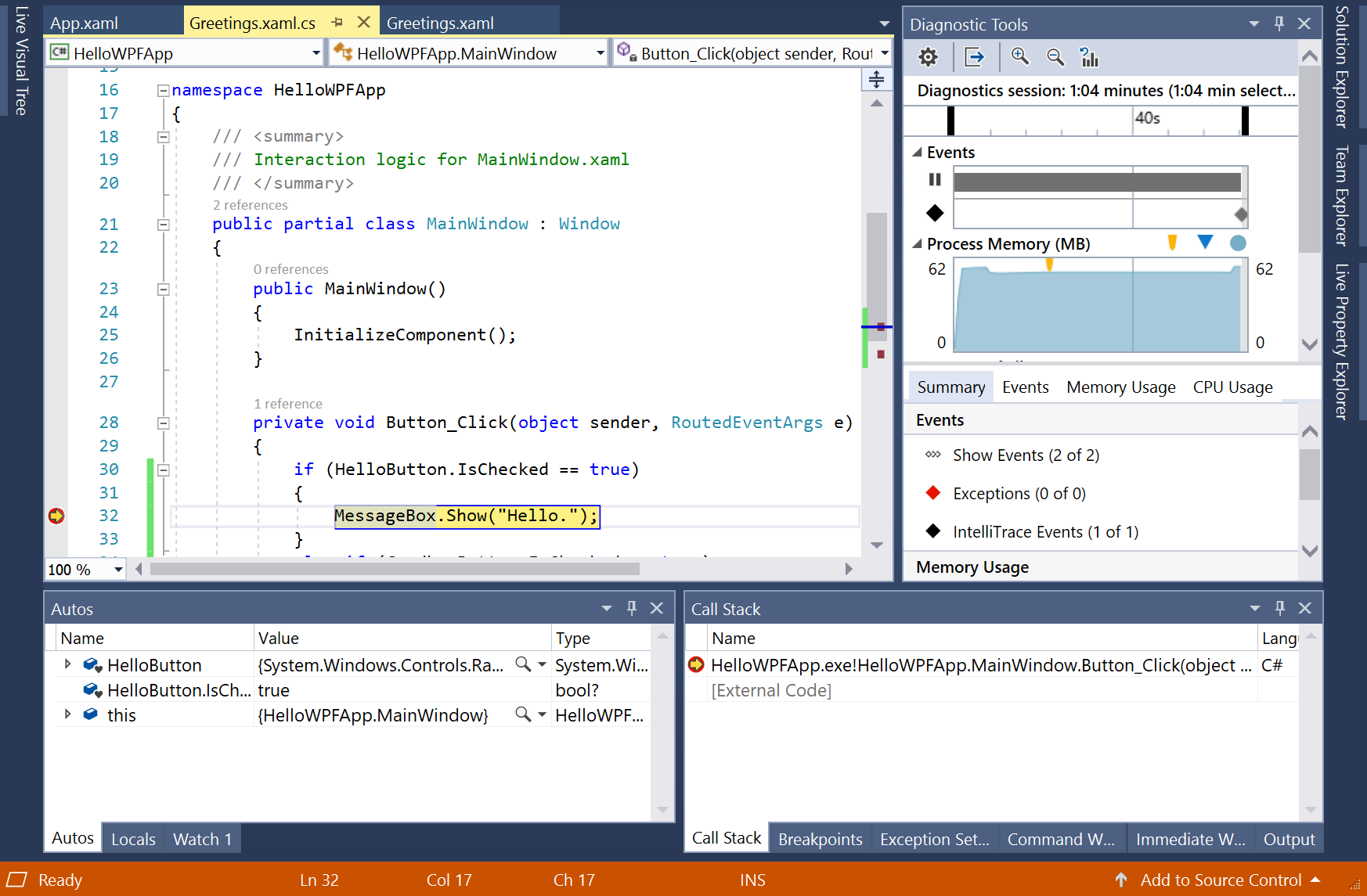
La linea
MessageBox.Show("Hello.")è evidenziata in giallo. Nella parte inferiore dell'IDE, le finestre Autos, Locals, e Watch sono ancorate insieme sul lato sinistro. Gli stack di chiamate , i punti di interruzione , le impostazioni delle eccezioni , la finestra comando , la finestra immediata , e le finestre di output sono ancorate insieme sul lato destro.Nella barra dei menu scegliere Debug>Passo Fuori.
L'applicazione riprende l'esecuzione e viene visualizzata una finestra di messaggio con la parola "Hello".
Scegliere OK nella finestra di messaggio per chiuderla.
Nella finestra Greetings, scegliere il pulsante radio Goodbye e quindi scegliere il pulsante Display (Visualizza).
La linea
MessageBox.Show("Goodbye.")è evidenziata in giallo.Scegliere il tasto F5 per continuare il debug. Quando viene visualizzata la finestra di messaggio, scegliere OK nella finestra di messaggio per chiuderla.
Per arrestare il debug, chiudere la finestra dell'applicazione.
Nella barra dei menu scegliere Debug>Disabilita tutti i punti di interruzione.
Aprire Greetings.xaml.cse selezionare questa riga:
MessageBox.Show("Hello.")Aggiungi un punto di interruzione dal menu selezionando Debug, quindi Attiva/Disattiva punto di interruzione.
Accanto alla riga di codice viene visualizzato un cerchio rosso nel margine sinistro della finestra dell'editor.
Selezionare questa riga:
MessageBox.Show("Goodbye.").Premere il tasto F9
per aggiungere un punto di interruzione e quindi selezionare F5 per avviare il debug. Nella finestra Greetings, scegliere il pulsante di scelta Hello, e quindi scegliere il pulsante Display.
La linea
MessageBox.Show("Hello.")è evidenziata in giallo. Nella parte inferiore dell'IDE, le finestre Auto, Variabili locali e Espressioni di controllo sono ancorate insieme a sinistra. Le finestre Stack di chiamate, Punti di interruzione, Impostazioni delle eccezioni, Comando, Immediatee Output sono ancorate insieme sul lato destro.Nella barra dei menu scegliere Debug>Uscire.
L'applicazione riprende l'esecuzione e viene visualizzata una finestra di messaggio con la parola "Hello".
Scegliere OK nella finestra di messaggio per chiuderla.
Nella finestra
Greetings (Saluti) scegliere il pulsante di opzione Goodbye e quindi scegliere il pulsantedi Display (Visualizza).La linea
MessageBox.Show("Goodbye.")è evidenziata in giallo.Premere i tasti F5 per continuare il debug. Quando viene visualizzata la finestra di messaggio, scegliere OK nella finestra di messaggio per chiuderla.
Per arrestare il debug, chiudere la finestra dell'applicazione.
Nella barra dei menu, scegliere Debug>Disabilita Tutti i Punti di Interruzione.
Visualizzare una rappresentazione degli elementi dell'interfaccia utente
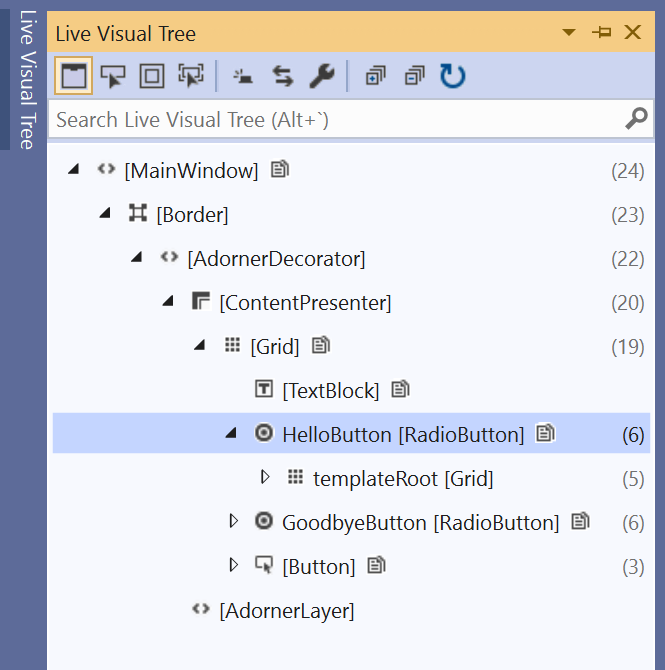
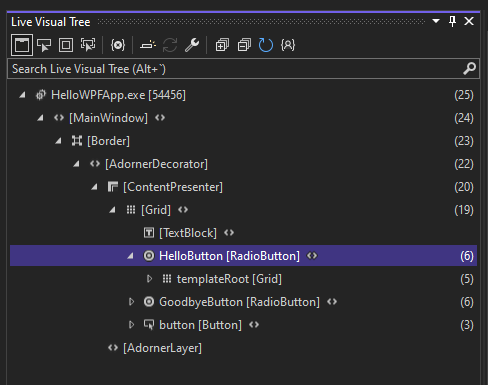
Nell'app che stai utilizzando, dovresti vedere un widget nella parte superiore della finestra. Il widget è un helper di runtime che fornisce accesso rapido ad alcune funzionalità di debug utili. Selezionare il primo pulsante Vai alla struttura ad albero visuale attiva. Verrà visualizzata una finestra con una struttura ad albero contenente tutti gli elementi visivi della pagina. Espandere i nodi per trovare i pulsanti aggiunti.


Compilare una versione di rilascio dell'applicazione
Dopo aver verificato che tutto funzioni, è possibile preparare una build di versione dell'applicazione.
Nel menu principale selezionare Compila>Pulisci soluzione per eliminare i file intermedi e i file di output creati durante le compilazioni precedenti. Questo passaggio non è obbligatorio, ma pulisce gli output della compilazione di debug.
Modificare la configurazione di compilazione per HelloWPFApp da Debug a Release usando il controllo a discesa sulla barra degli strumenti. Indica Debug attualmente.
Compilare la soluzione scegliendo Compila>Compila soluzione.
Congratulazioni per aver completato questa esercitazione. Puoi trovare le .exe compilate nella directory di soluzione e progetto (...\HelloWPFApp\HelloWPFApp\bin\Release).
Contenuto correlato
Passaggio successivo
Congratulazioni per aver completato questa esercitazione. Per imparare ancora di più, continua con i seguenti tutorial.