Pubblicare un'applicazione Node.js in Azure (Servizio app Linux)
Questa esercitazione illustra l'attività di creazione di una semplice applicazione Node.js e della pubblicazione in Azure.
Nella pubblicazione di un'applicazione Node.js in Azure, sono disponibili diverse opzioni, tra cui il Servizio app di Azure, una macchina virtuale con un sistema operativo scelto dall'utente, il servizio Azure Container per la gestione con Kubernetes, un'istanza di contenitore con Docker e altro ancora. Per altre informazioni su ognuna di queste opzioni, vedere Calcolo.
Per questa esercitazione, l'app viene distribuita nel Servizio app Linux. Il Servizio app Linux consente di distribuire un contenitore Docker di Linux per eseguire l'applicazione Node.js (anziché il Servizio app di Windows, che esegue le app Node.js su IIS in Windows).
Questa esercitazione mostra come creare un'applicazione Node.js partendo da un template installato con gli strumenti Node.js per Visual Studio, eseguire il push del codice in un repository su GitHub, quindi effettuare il provisioning di un Servizio App Azure tramite il portale web di Azure in modo da poterlo distribuire a partire dal repository GitHub. Per usare la riga di comando per effettuare il provisioning del Servizio app di Azure ed eseguire il push del codice da un repository Git locale, vedere Creare un'app Node.js.
Importante
Le informazioni contenute in questo articolo si applicano solo al tipo di progetto Node.js (.njsproj). Il modello usato in questo articolo non è più disponibile a partire da Visual Studio 2022 versione 17.8 Preview 2.
In questa esercitazione apprenderai a:
- Creare un progetto Web Node.js
- Creare un repository GitHub per il codice
- Creare un Servizio app Linux in Azure
- Distribuire in Azure
Prerequisiti
È necessario che siano installati Visual Studio e il carico di lavoro di sviluppo Node.js.
Se Visual Studio 2019 non è già stato installato, passare alla pagina dei download di Visual Studio per installarlo gratuitamente.
Se occorre installare il carico di lavoro, ma si ha già Visual Studio, passare a Strumenti>Ottieni strumenti e funzionalità, che apre il programma di installazione di Visual Studio. Scegliere il carico di lavoro Sviluppo Node.js, quindi scegliere Modifica.

Il runtime di Node.js deve essere installato.
Se il runtime non è installato, installare la versione LTS dal sito Web Node.js. In generale, Visual Studio rileva automaticamente il runtime di Node.js installato. Se non viene rilevato un runtime installato, è possibile usare la pagina delle proprietà per configurare il progetto in modo che faccia riferimento al runtime installato (dopo aver creato un progetto, fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Proprietà).
Creare un progetto Node.js da eseguire in Azure
Aprire Visual Studio.
Creare una nuova app Express TypeScript.
Premere ESC per chiudere la finestra iniziale. Premere CTRL+Q per aprire la casella di ricerca, digitare Node.js e scegliere Create new Basic Azure Node.js Express 4 application (Crea nuova applicazione Basic Azure Node.js Express 4) (TypeScript). Nella finestra di dialogo visualizzata scegliere Crea.
Se non viene visualizzato il modello di progetto Applicazione Express 4 Node.js Azure di base è necessario aggiungere il carico di lavoro Sviluppo Node.js. Per istruzioni dettagliate, vedere i Prerequisiti.
Visual Studio crea il progetto e lo apre in Esplora soluzioni (riquadro destro).
Premere F5 per compilare ed eseguire l'app e assicurarsi che tutto funzioni come previsto.
Selezionare File>Aggiungi al controllo del codice sorgente per creare un repository Git locale per il progetto.
A questo punto, è in esecuzione e viene archiviata nel controllo del codice sorgente locale un'app Node.js che usa il framework Express ed è scritta in TypeScript.
Modificare il progetto nel modo desiderato prima di procedere con i passaggi successivi.
Eseguire il push del codice da Visual Studio a GitHub
Per configurare GitHub per Visual Studio:
Assicurarsi che sia installata l'Estensione GitHub per Visual Studio e abilitata tramite la voce di menu Strumenti>Estensioni e aggiornamenti.
Dal menu selezionare Visualizza>Altre finestre>GitHub.
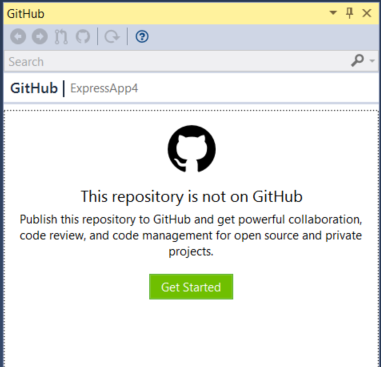
Viene visualizzata la finestra di GitHub.
Se non viene visualizzato il pulsante Inizia nella finestra di GitHub, fare clic su File>Aggiungi al controllo del codice sorgente e attendere che l'interfaccia utente si aggiorni.

Fare clic su Inizia.
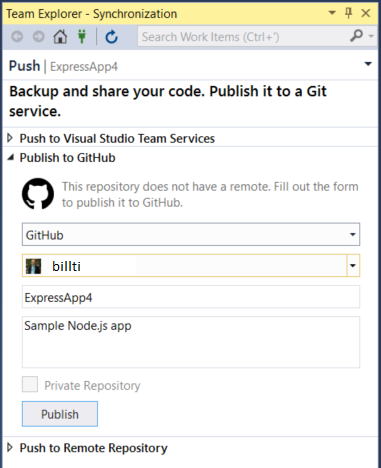
Se si è già connessi a GitHub, viene visualizzata la casella degli strumenti simile alla figura seguente.

Completare i campi del nuovo repository da pubblicare e quindi fare clic su Pubblica.
Dopo alcuni istanti, viene visualizzato un banner indicante "Il repository è stato creato".
La sezione successiva descrive come pubblicare da questo repository a un Servizio app di Azure in Linux.
Creare un Servizio app Linux in Azure
Accedere al portale di Azure.
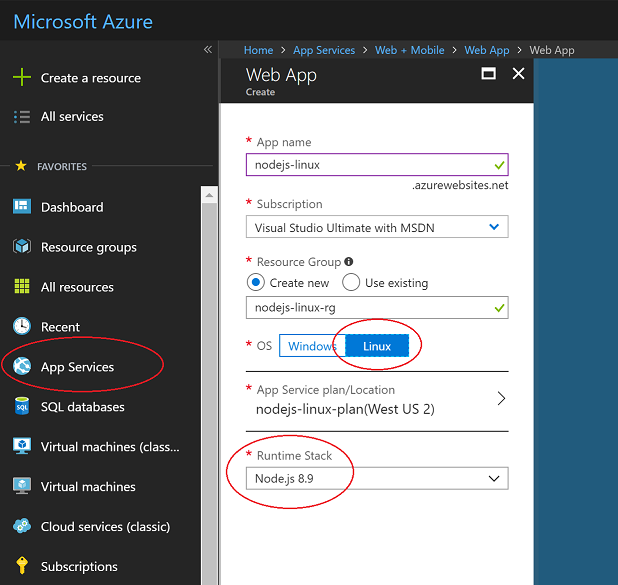
Selezionare Servizi app dall'elenco dei servizi a sinistra, quindi fare clic su Aggiungi.
Se necessario, creare un nuovo gruppo di risorse e piano del servizio app in cui includere la nuova app.
Assicurarsi di impostare il sistema operativo su Linuxe impostare lo Stack di runtime nella versione di Node.js necessaria, come illustrato nella figura.

Fare clic su Crea per creare il servizio app.
La distribuzione potrebbe richiedere alcuni minuti.
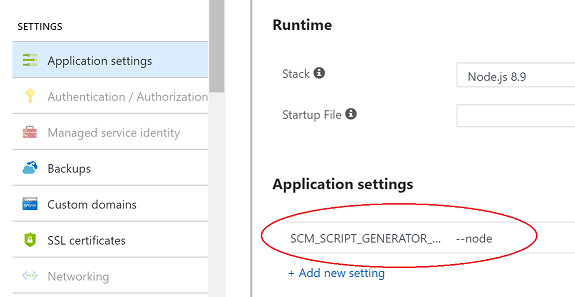
Dopo la distribuzione, passare alla sezione Impostazioni applicazione e aggiungere un'impostazione con un nome per
SCM_SCRIPT_GENERATOR_ARGSe un valore per--node.
Avviso
Il processo di distribuzione del Servizio app usa una serie di regole euristiche per determinare il tipo di applicazione da provare ed eseguire. Se viene rilevato un file .sln nel contenuto distribuito, processo presuppone che venga distribuito un progetto basato su MSBuild. L'impostazione aggiunta in precedenza sostituisce questa logica e specifica esplicitamente che si tratta di un'applicazione Node.js. Senza questa impostazione, l'applicazione Node.js non verrà distribuita se il file .sln fa parte del repository distribuito al Servizio app.
In Impostazioni applicazione aggiungere un'altra impostazione con il nome
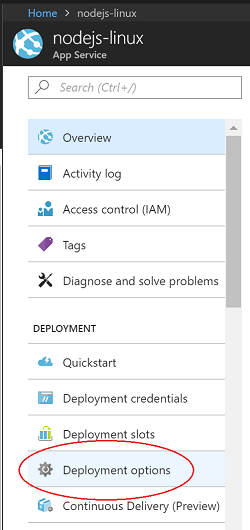
WEBSITE_NODE_DEFAULT_VERSIONe il valore8.9.0.Dopo la distribuzione, aprire il Servizio app e selezionare Opzioni di distribuzione.

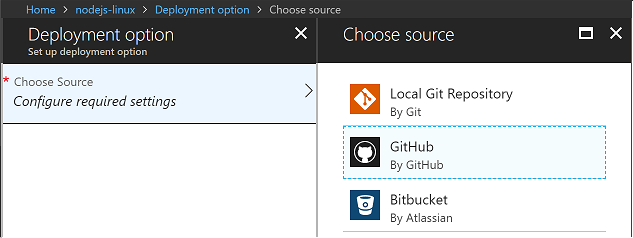
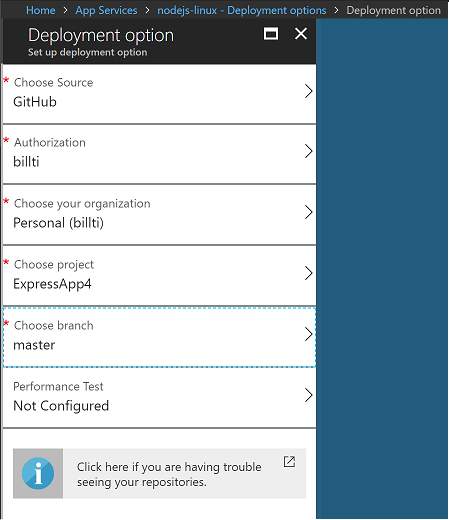
Fare clic su Scegli origine, quindi scegliere GitHub e quindi configurare le autorizzazioni necessarie.

Selezionare il repository e il ramo da cui eseguire la pubblicazione, quindi selezionare OK.

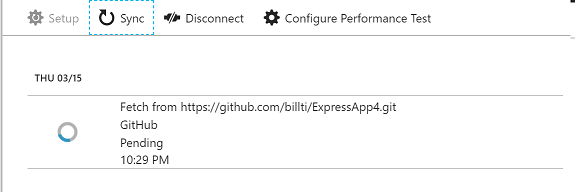
Durante la sincronizzazione viene visualizzata la pagina Opzioni di distribuzione.

Una volta che la sincronizzazione è stata completata, verrà visualizzato un segno di spunta.
Il sito esegue ora l'applicazione Node.js dal repository GitHub ed è accessibile all'URL creato per il Servizio app di Azure (per impostazione predefinita, il nome assegnato al Servizio app di Azure seguito da ".azurewebsites.net").
Modificare le app ed eseguire il push delle modifiche
Aggiungere il codice visualizzato di seguito in app.ts dopo la riga
app.use('/users', users);. Verrà aggiunta un'API REST nell'URL /api.app.use('/api', (req, res, next) => { res.json({"result": "success"}); });Compilare il codice e provarlo in locale, quindi archiviarlo ed eseguirne il push in GitHub.
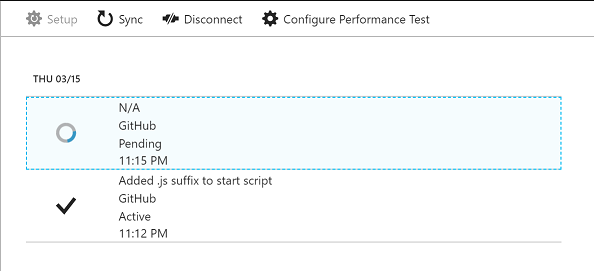
Nel portale di Azure, sono necessari alcuni minuti per rilevare le modifiche nel repository GitHub, quindi viene avviata una nuova sincronizzazione della distribuzione. Sarà simile alla figura riportata di seguito.

Al termine della distribuzione, passare al sito pubblico e accodare /api all'URL. Viene restituita la risposta JSON.
Risoluzione dei problemi
- Se il processo node.exe smette di funzionare (ovvero si verifica un'eccezione non gestita), il contenitore viene riavviato.
- Durante l'avvio del contenitore, viene eseguito tramite varie regole euristiche che determinano come avviare il processo Node.js. È possibile visualizzare i dettagli dell'implementazione in generateStartupCommand.js.
- È possibile connettersi al contenitore in esecuzione tramite SSH per le indagini. Questa operazione viene eseguita agevolmente tramite il portale di Azure. Selezionare il Servizio app e scorrere verso il basso nell'elenco di strumenti fino a raggiungere SSH nella sezione Strumenti di sviluppo.
- Per facilitare la risoluzione dei problemi, passare alle impostazioni dei log di diagnostica per il Servizio app e modificare l'impostazione Registrazione del contenitore Docker da Off a File system. I log vengono creati nel contenitore in /home/LogFiles/_docker.log* e sono accessibili nella scheda tramite SSH o FTP (S).
- È possibile assegnare un nome di dominio personalizzato al sito anziché l'URL *.azurewebsites.net assegnato per impostazione predefinita. Per altre informazioni, vedere l'argomento Eseguire il mapping di un dominio personalizzato.
- È consigliabile eseguire la distribuzione in un sito di gestione temporanea per altri test prima di passare in produzione. Per informazioni dettagliate su come configurare questa opzione, vedere l'argomento Creare ambienti di staging.
- Vedere le Domande frequenti sul Servizio app in Linux per le domande più comuni.
Passaggi successivi
In questa esercitazione si è appreso come creare un Servizio app di Linux e distribuire un'applicazione Node.js al servizio. È possibile ottenere altre informazioni sui servizio app Linux.