Esercitazione: Creare un'app ASP.NET Core con Vue in Visual Studio
In questo articolo si apprenderà come compilare un progetto ASP.NET Core per fungere da back-end dell'API e da un progetto Vue da usare come interfaccia utente.
Visual Studio include ASP.NET modelli di applicazione a pagina singola core che supportano Angular, React e Vue. I modelli forniscono una cartella predefinita app client nei progetti ASP.NET Core che contengono i file di base e le cartelle di ogni framework.
È possibile usare il metodo descritto in questo articolo per creare ASP.NET principali applicazioni a pagina singola che:
- Inserire l'app client in un progetto separato, all'esterno del progetto ASP.NET Core
- Creare il progetto client in base all'interfaccia della riga di comando del framework installata nel computer
Nota
Questo articolo descrive il processo di creazione del progetto usando il modello aggiornato in Visual Studio 2022 versione 17.8, che usa l'interfaccia della riga di comando vite.
Prerequisiti
Assicurarsi di installare quanto segue:
- Visual Studio 2022 versione 17.8 o successiva con il carico di lavoro ASP.NET e sviluppo Web installato. Passare alla pagina dei download di Visual Studio per installarla gratuitamente. Se è necessario installare il carico di lavoro e avere già Visual Studio, passare a Strumenti Recupera strumenti>e funzionalità, che apre il Programma di installazione di Visual Studio. Scegliere il carico di lavoro Sviluppo ASP.NET e Web, quindi scegliere Cambia.
- npm (https://www.npmjs.com/), incluso in Node.js.
Creare l'app front-end
Nella finestra iniziale (scegliere Finestra di avvio file>da aprire), selezionare Crea un nuovo progetto.

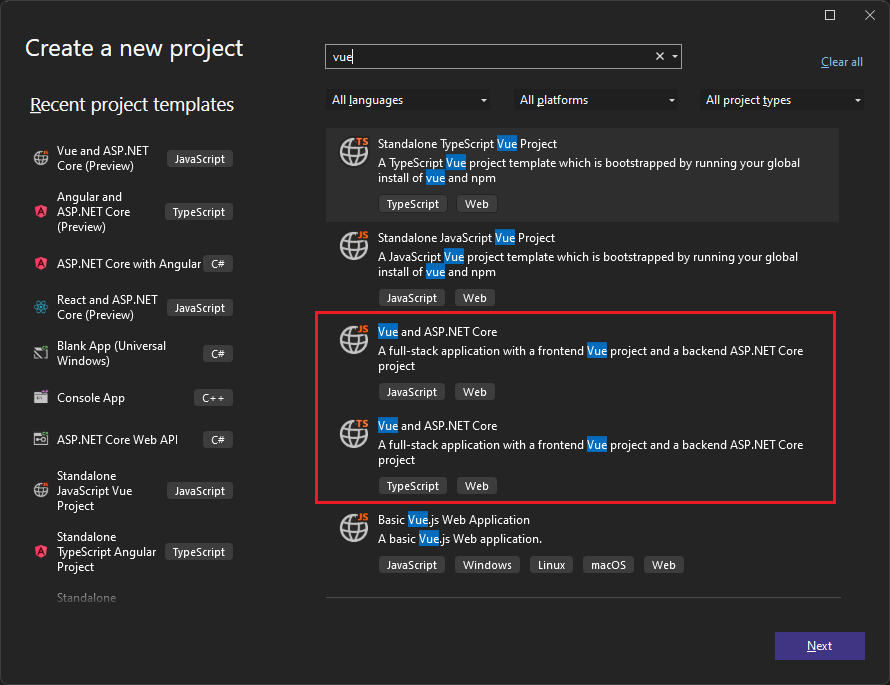
Cercare Vue nella barra di ricerca nella parte superiore e quindi selezionare Vue e ASP.NET Core (anteprima) con JavaScript o TypeScript come linguaggio selezionato.

Assegnare al progetto il nome VueWithASP e quindi scegliere Crea.
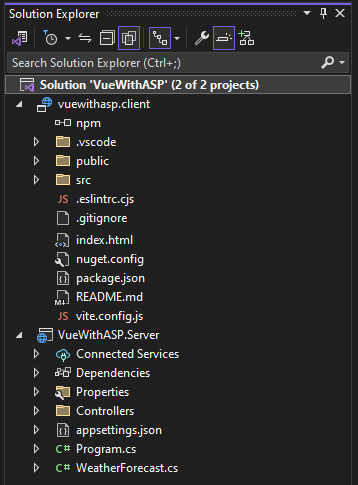
Esplora soluzioni mostra le informazioni seguenti sul progetto:

Rispetto al modello Vue autonomo, vengono visualizzati alcuni file nuovi e modificati per l'integrazione con ASP.NET Core:
- vite.config.json (modificata)
- HelloWorld.vue (modificato)
- package.json (modificata)
Impostare le proprietà del progetto
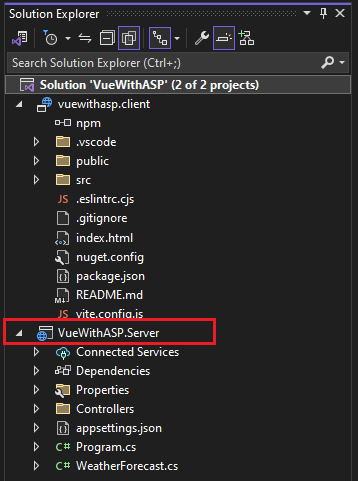
In Esplora soluzioni fare clic con il pulsante destro del mouse su VueWithASP.Server e scegliere Proprietà.

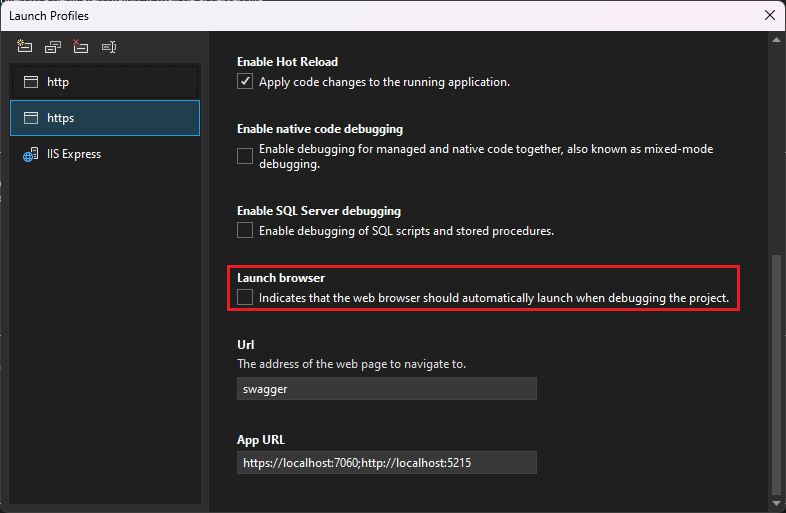
Nella pagina Proprietà aprire la scheda Debug e selezionare Apri l'interfaccia utente dei profili di avvio di debug. Deselezionare l'opzione Avvia browser per il profilo denominato dopo il progetto ASP.NET Core (o https, se presente).

Questo valore impedisce l'apertura della pagina Web con i dati meteo di origine.
Nota
In Visual Studio launch.json archivia le impostazioni di avvio associate al pulsante Start nella barra degli strumenti Debug. Attualmente, launch.json deve trovarsi nella cartella vscode .
Avviare il progetto
Premere F5 o selezionare il pulsante Start nella parte superiore della finestra per avviare l'app. Vengono visualizzati due prompt dei comandi:
- Progetto API core ASP.NET in esecuzione
- Interfaccia della riga di comando vite che mostra un messaggio, ad esempio
VITE v4.4.9 ready in 780 ms
Nota
Controllare l'output della console per i messaggi. Ad esempio, potrebbe essere presente un messaggio per aggiornare Node.js.
L'app Vue viene visualizzata e popolata tramite l'API. Se l'app non viene visualizzata, vedere Risoluzione dei problemi.
Pubblicare il progetto
A partire da Visual Studio 2022 versione 17.3, è possibile pubblicare la soluzione integrata usando lo strumento di pubblicazione di Visual Studio.
Nota
Per usare la pubblicazione, creare il progetto JavaScript usando Visual Studio 2022 versione 17.3 o successiva.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto VueWithASP.Server e scegliere Aggiungi>riferimento al progetto.
Assicurarsi che il progetto vuewithasp.client sia selezionato.
Scegliere OK.
Fare di nuovo clic con il pulsante destro del mouse sul progetto ASP.NET Core e scegliere Modifica file di progetto.
Verrà aperto il file con estensione csproj per il progetto.
Nel file con estensione csproj verificare che il riferimento al progetto includa un
<ReferenceOutputAssembly>elemento con il valore impostato sufalse.Questo riferimento dovrebbe essere simile al seguente.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Fare clic con il pulsante destro del mouse sul progetto ASP.NET Core e scegliere Ricarica progetto , se disponibile.
In Program.cs verificare che sia presente il codice seguente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Per pubblicare, fare clic con il pulsante destro del mouse sul progetto ASP.NET Core, scegliere Pubblica e selezionare le opzioni in base allo scenario di pubblicazione desiderato, ad esempio Azure, pubblicare in una cartella e così via.
Il processo di pubblicazione richiede più tempo rispetto a quanto avviene solo per un progetto ASP.NET Core, perché il comando viene richiamato durante la
npm run buildpubblicazione. BuildCommand viene eseguitonpm run buildper impostazione predefinita.
Risoluzione dei problemi
Errore del proxy
Può essere visualizzato l'errore seguente:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se viene visualizzato questo problema, è probabile che il front-end sia stato avviato prima del back-end. Dopo aver visualizzato il prompt dei comandi back-end in esecuzione, è sufficiente aggiornare l'app Vue nel browser.
In caso contrario, se la porta è in uso, provare ad incrementare il numero di porta di 1 all'avvio Impostazioni.json e vite.config.js.
Errore di privacy
È possibile che venga visualizzato l'errore di certificato seguente:
Your connection isn't private
Provare a eliminare i certificati Vue da %appdata%\local\asp.net\https o %appdata%\roaming\asp.net\https, quindi riprovare.
Verificare le porte
Se i dati meteo non vengono caricati correttamente, potrebbe anche essere necessario verificare che le porte siano corrette.
Assicurarsi che i numeri di porta corrispondano. Passare al file launch Impostazioni.json nel progetto ASP.NET Core (nella cartella Proprietà). Ottenere il numero di porta dalla
applicationUrlproprietà .Se sono presenti più
applicationUrlproprietà, cercare unhttpsendpoint. Dovrebbe essere simile ahttps://localhost:7142.Passare quindi al file vite.config.js per il progetto Vue. Aggiornare la
targetproprietà in modo che corrisponda allaapplicationUrlproprietà in fase di avvio Impostazioni.json. Quando lo si aggiorna, tale valore dovrebbe essere simile al seguente:target: 'https://localhost:7142/',
Versione obsoleta di Vue
Se viene visualizzato il messaggio della console Impossibile trovare il file 'C:\Users\Me\source\repos\vueprojectname\package.json' quando si crea il progetto, potrebbe essere necessario aggiornare la versione dell'interfaccia della riga di comando di Vite. Dopo aver aggiornato l'interfaccia della riga di comando di Vite, potrebbe anche essere necessario eliminare il file vuerc in C:\Users\[nomeprofile].
Docker
Se si abilita il supporto docker durante la creazione del progetto API Web, il back-end può iniziare a usare il profilo Docker e non restare in ascolto sulla porta configurata 5173. Per risolvere il problema:
Modificare il profilo Docker nell'avvio Impostazioni.json aggiungendo le proprietà seguenti:
"httpPort": 5175,
"sslPort": 5173
In alternativa, reimpostare usando il metodo seguente:
- Nelle proprietà della soluzione impostare l'app back-end come progetto di avvio.
- Nel menu Debug cambiare il profilo usando il menu a discesa Pulsante Start al profilo per l'app back-end.
- Nelle proprietà della soluzione reimpostare quindi più progetti di avvio.
Passaggi successivi
Per altre informazioni sulle applicazioni SPA in ASP.NET Core, vedere Sviluppo di app a pagina singola. L'articolo collegato fornisce contesto aggiuntivo per i file di progetto, ad esempio aspnetcore-https.js, anche se i dettagli dell'implementazione sono diversi a causa delle differenze tra i modelli di progetto e il framework Vue.js rispetto ad altri framework. Ad esempio, anziché una cartella ClientApp, i file Vue sono contenuti in un progetto separato.
Per informazioni su MSBuild specifiche del progetto client, vedere Proprietà di MSBuild per JSPS.