Informazioni su come usare l'editor di codice per JavaScript
In questa breve introduzione all'editor di codice di Visual Studio viene illustrato in che modo Visual Studio semplifica la scrittura, la navigazione e la comprensione del codice.
Suggerimento
Se non è ancora stato installato Visual Studio, accedere alla pagina Download di Visual Studio per installarlo gratuitamente. Per altre informazioni su come ottenere il servizio di linguaggio per TypeScript, vedere Supporto di TypeScript.
Questo articolo presuppone una certa familiarità con lo sviluppo di JavaScript. Se non è questo il caso, è consigliabile vedere prima l'esercitazione Creare un progetto Node.js e un'app Express in Visual Studio.
Aggiungere un nuovo file di progetto
È possibile usare l'IDE per aggiungere nuovi file al progetto.
Con il progetto aperto in Visual Studio, fare clic con il pulsante destro del mouse su una cartella o sul nodo del progetto in Esplora soluzioni (riquadro a destra) e scegliere Aggiungi>Nuovo elemento.
Se non vengono visualizzati tutti i modelli di elemento, scegliere Mostra tutti i modelli e quindi scegliere il modello di elemento.
Nella finestra di dialogo Nuovo file nella categoria Generale scegliere il tipo di file che si vuole aggiungere, ad esempio File JavaScript, e scegliere Apri.
Il nuovo file viene aggiunto al progetto e viene aperto nell'editor.
Usare IntelliSense per il completamento di parole
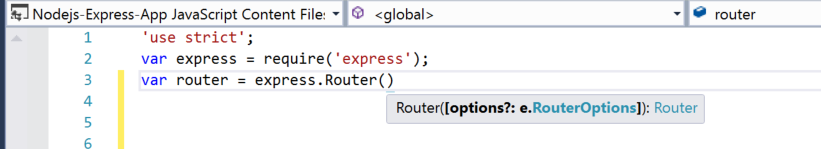
IntelliSense è una risorsa molto importante per la creazione di codice. Consente di visualizzare informazioni sui membri disponibili di un tipo o sui dettagli parametro per diversi overload di un metodo. Nel codice seguente quando si digita Router(), vengono visualizzati i tipi di argomento che si possono passare. Questo si chiama firma di chiamata.

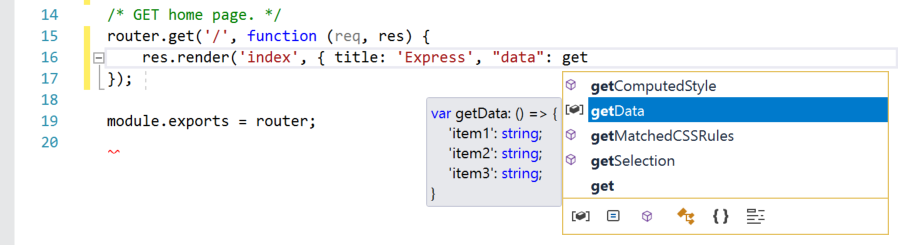
È anche possibile usare IntelliSense per completare una parola dopo aver digitato un numero di caratteri sufficiente a evitare ambiguità. Se si posiziona il cursore dopo la stringa data nel codice seguente e si digita get, IntelliSense visualizza le funzioni definite in precedenza nel codice o definite in una libreria di terze parti che è stata aggiunta al progetto.

IntelliSense può visualizzare anche informazioni sui tipi quando si passa il mouse sugli elementi di programmazione.
Per specificare informazioni di IntelliSense, il servizio di linguaggio può usare i file TypeScript d.ts e i commenti JSDoc. Per le librerie JavaScript più comuni, i file d.ts vengono acquisiti automaticamente. Per altre informazioni sull'acquisizione delle informazioni di IntelliSense, vedere JavaScript IntelliSense.
Controllare la sintassi
Il servizio di linguaggio usa ESLint per il controllo e il rilevamento di errori della sintassi. Se è necessario impostare le opzioni per il controllo della sintassi nell'editor, selezionare Strumenti>Opzioni>JavaScript/TypeScript>Linting (Rilevamento errori). Le opzioni di rilevamento degli errori puntano al file di configurazione globale ESLint.
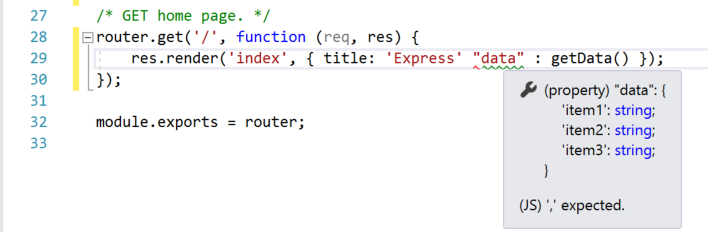
Nel codice seguente parte della sintassi viene evidenziata con una linea verde a zig zag all'interno dell'espressione. Spostare il puntatore del mouse sull'evidenziazione della sintassi.

L'ultima riga di questo messaggio indica che il servizio di linguaggio prevedeva una virgola (,). La sottolineatura di colore verde indica un avviso. Le sottolineature rosse indicano un errore.
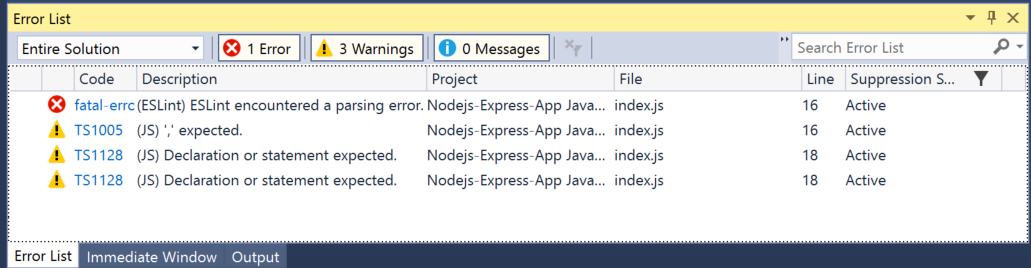
Nel riquadro inferiore è possibile fare clic sulla scheda Elenco errori per visualizzare l'avviso e la descrizione relativa nonché il nome file e il numero di riga.

È possibile correggere il codice aggiungendo la virgola (,) prima di "data".
Per altre informazioni sull'linting, vedere Linting.
Codice di impostazione come commento
La barra degli strumenti, ovvero la riga di pulsanti sotto la barra dei menu di Visual Studio, contribuisce ad aumentare la produttività in fase di creazione del codice. Ad esempio, è possibile attivare o disattivare la modalità di completamento IntelliSense (IntelliSense è un ausilio per la scrittura del codice che visualizza un elenco di metodi corrispondenti, tra le altre cose), aumentare o ridurre un rientro di riga o impostare come commento il codice che non si vuole compilare. In questa sezione, una porzione del codice verrà impostata come commento.
Selezionare una o più righe di codice nell'editor e quindi scegliere il pulsante Imposta come commento  le righe selezionate sulla barra degli strumenti. Se si preferisce usare la tastiera, premere Ctrl+K, Ctrl+C.
le righe selezionate sulla barra degli strumenti. Se si preferisce usare la tastiera, premere Ctrl+K, Ctrl+C.
I caratteri del commento di JavaScript // vengono aggiunti all'inizio di ogni riga selezionata per essere impostata come commento del codice.
Comprimere i blocchi di codice
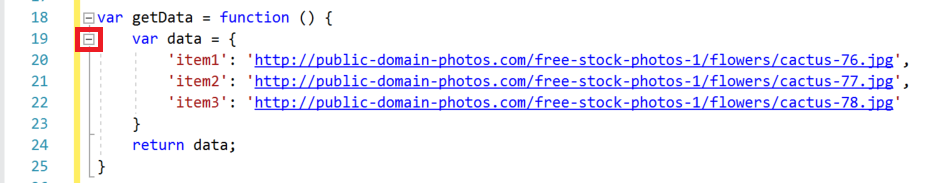
Se è necessario semplificare la visualizzazione di alcune aree del codice, è possibile comprimerlo. Scegliere la piccola casella grigia contenente il segno meno sul margine della prima riga di una funzione. Oppure, con la tastiera posizionare il cursore in qualsiasi punto del codice del costruttore e premere CTRL+M, CTRL+M.

Il blocco di codice viene compresso e visualizza solo la prima riga seguita dai puntini di sospensione (...). Per espandere di nuovo il blocco di codice fare clic sulla stessa casella grigia, che ora contiene un segno più, oppure premere di nuovo CTRL+M, CTRL+M. Questa funzionalità è detta Struttura ed è particolarmente utile per comprimere funzioni molto lunghe o intere classi.
Visualizzare le definizioni
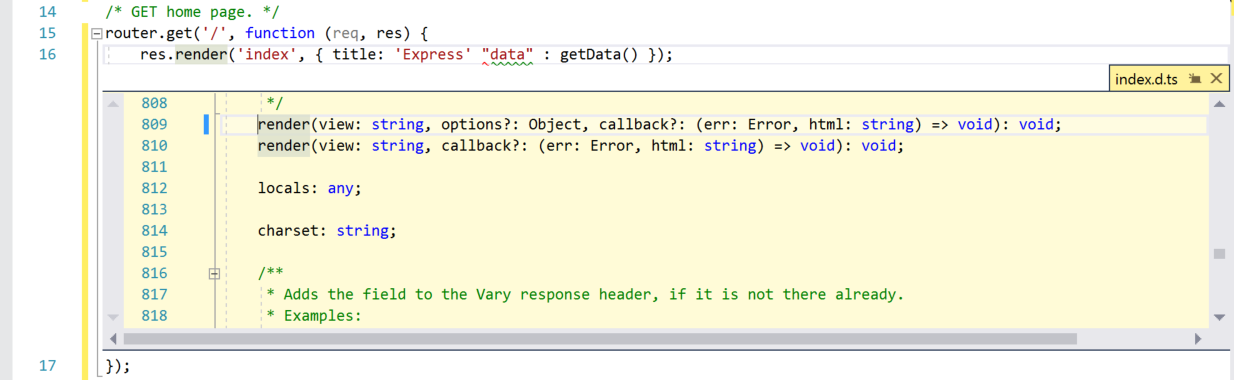
L'editor di Visual Studio semplifica l'ispezione della definizione di un tipo, di una funzione e così via. Un modo consiste nel passare al file che contiene la definizione, ad esempio scegliendo Vai a definizione in qualsiasi punto a cui viene fatto riferimento l'elemento di programmazione. Un metodo ancora più veloce che non sposta lo stato attivo dal file in uso è rappresentato da Visualizza definizione. Prendiamo ad esempio la definizione del metodo render nell'esempio seguente.
Fare clic con il pulsante destro del mouse su render e scegliere Visualizza definizione dal menu del contenuto. In alternativa, premere Alt+F12.
Viene visualizzata una finestra popup con la definizione del metodo render. È possibile scorrere all'interno della finestra popup o anche esaminare la definizione di un altro tipo dal codice visualizzato.

Chiudere la finestra di visualizzazione della definizione scegliendo la piccola casella contenente una "x" nell'angolo in alto a destra della finestra popup.
Usare frammenti di codice
Visual Studio offre frammenti di codice utili che è possibile usare per generare in modo semplice e rapido blocchi di codice di uso comune. I frammenti di codice sono disponibili per vari linguaggi di programmazione, tra cui JavaScript. Ora verrà aggiunto un ciclo for al file di codice.
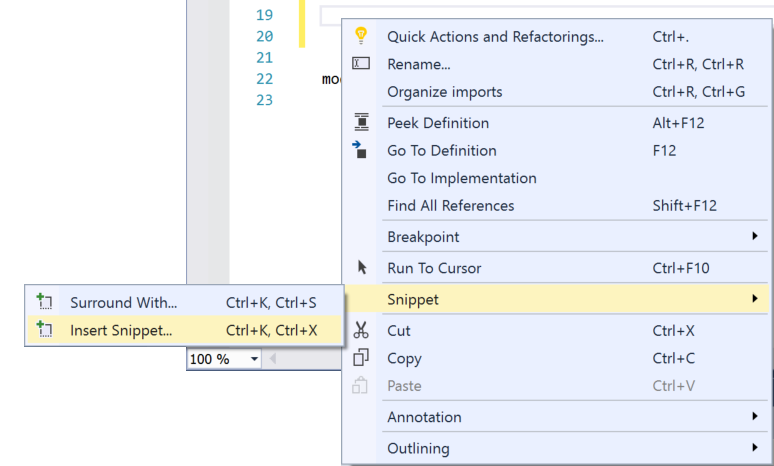
Posizionare il cursore nel punto in cui si vuole inserire il frammento di codice, fare clic con il pulsante destro del mouse e scegliere Frammento>Inserisci frammento.

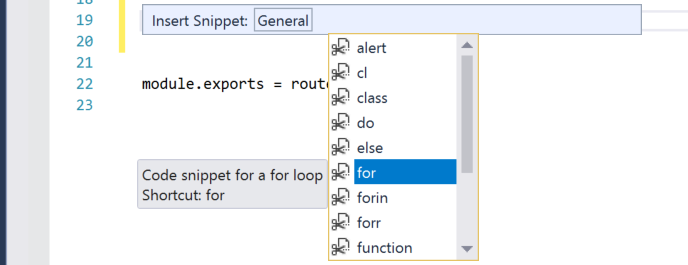
Nell'editor viene visualizzata la casella Inserisci frammento. Scegliere Generale e fare doppio clic sull'elemento for nell'elenco.

In questo modo il frammento di codice del ciclo for viene aggiunto al codice:
for (var i = 0; i < length; i++) {
}
Per vedere i frammenti di codice disponibili per il proprio linguaggio scegliere Modifica>IntelliSense>Inserisci frammento e quindi scegliere la cartella del linguaggio.