Passaggio 2: Creare un'app Django con visualizzazioni e modelli di pagina
Passaggio precedente: Creare un progetto e una soluzione di Visual Studio
Nel progetto di Visual Studio sono disponibili solo i componenti a livello di sito di un progetto Django, che possono ora eseguire una o più app Django. Il passaggio successivo consiste nella creazione della prima app con un'unica pagina.
In questo passaggio viene descritto come:
- Creare un'app Django con un'unica pagina (passaggio 2-1)
- Eseguire l'app dal progetto Django (passaggio 2-2)
- Eseguire il rendering di una visualizzazione tramite HTML (passaggio 2-3)
- Eseguire il rendering di una visualizzazione usando un modello di pagina Django (passaggio 2-4)
Passaggio 2-1: Creare un'app con una struttura predefinita
Un'app Django è un pacchetto Python separato che contiene un set di file correlati per uno scopo specifico. Un progetto Django può contenere molte app, che consentono a un host Web di gestire molti punti di ingresso separati da un singolo nome di dominio. Ad esempio, un progetto Django per un dominio come contoso.com potrebbe contenere un'app per www.contoso.com, una seconda app per support.contoso.come una terza app per docs.contoso.com. In questo caso, il progetto Django gestisce il routing e le impostazioni url a livello di sito (nei relativi file urls.py e settings.py ). Ogni app ha uno stile e un comportamento distinti attraverso il routing interno, le visualizzazioni, i modelli, i file statici e l'interfaccia amministrativa.
Un'app Django inizia in genere con un set standard di file. Visual Studio fornisce modelli per inizializzare un'app Django all'interno di un progetto Django, insieme a un comando di menu integrato che svolge lo stesso scopo:
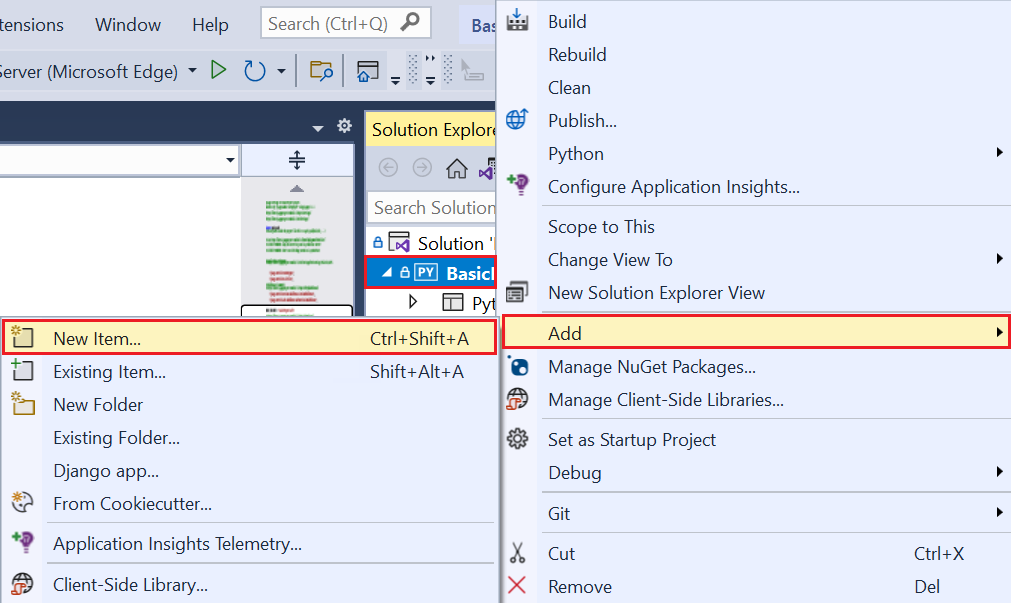
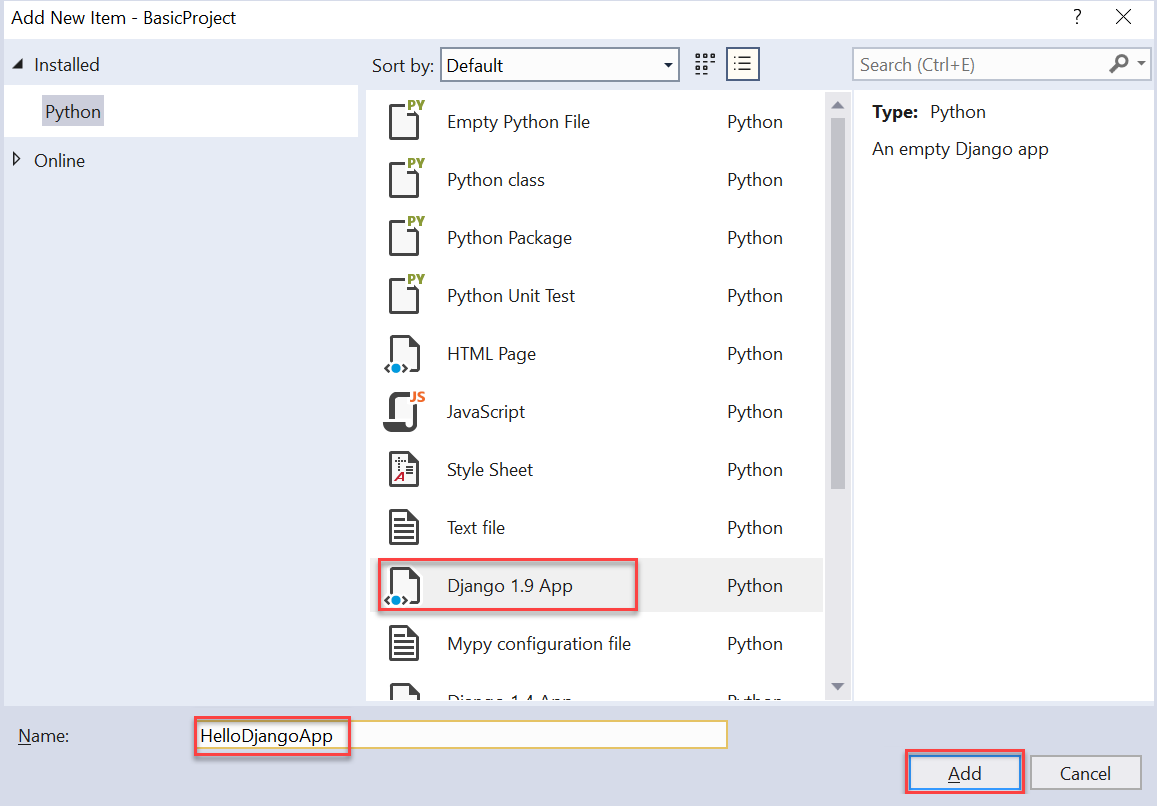
- Modelli: in Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi>Nuovo elemento. Nella finestra di dialogo Aggiungi nuovo elemento selezionare il modello App Django 1.9, specificare il nome dell'app nel campo Nome e selezionare Aggiungi.


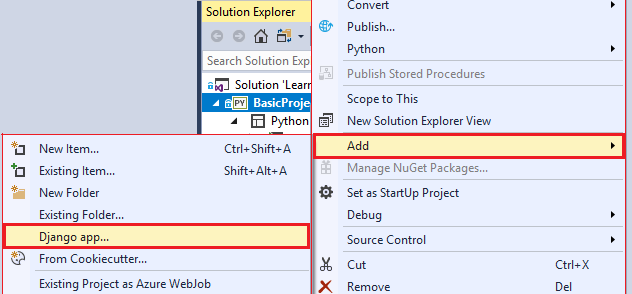
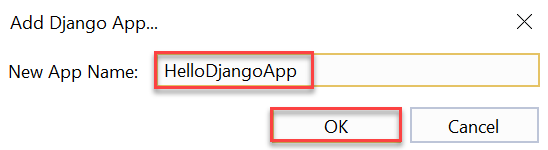
Comando integrato: in Esplora soluzioni fare clic sul progetto e selezionare Aggiungi>App Django. Questo comando richiede un nome. Specificare il nome dell'app nel campo Nuovo nome app e selezionare OK.


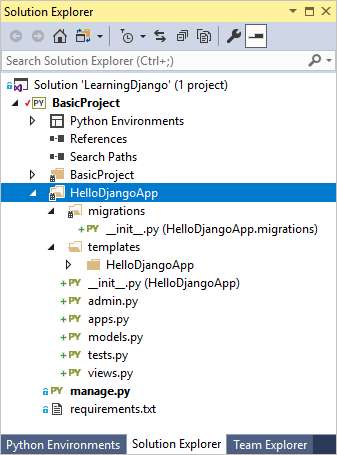
Usando uno dei due metodi, creare un'app denominata "HelloDjangoApp". La cartella "HelloDjangoApp" viene ora creata nel progetto. La cartella contiene gli elementi seguenti:

| Articolo | Descrizione |
|---|---|
| migrations | Cartella in cui Django archivia gli script che aggiornano il database in modo che siano allineati alle modifiche apportate ai modelli. Gli strumenti di migrazione di Django applicano quindi le modifiche necessarie a qualsiasi versione precedente del database in modo che corrispondano ai modelli correnti. Usando le migrazioni, è possibile concentrarsi sui modelli e lasciare a Django la gestione dello schema di database sottostante. Le migrazioni sono descritte nella documentazione di Django. Per il momento, la cartella contiene un file __init__.py (che indica che la cartella definisce il proprio pacchetto Python). |
| __init__.py | File che identifica l'app come pacchetto. |
| templates | Cartella per i modelli di pagina Django che contiene un singolo file index.html . Il file index.html viene inserito nella cartella denominata come nome dell'app. In Visual Studio 2017 15.7 e versioni precedenti il file viene inserito direttamente nei modelli e il passaggio 2-4 indica di creare la sottocartella. I modelli sono blocchi html in cui le visualizzazioni possono aggiungere informazioni per eseguire il rendering dinamico di una pagina. Le "variabili" del modello di pagina, ad esempio {{ content }} in index.html, sono segnaposto per i valori dinamici, come descritto più avanti in questo articolo (passaggio 2). In genere, le app Django creano uno spazio dei nomi per i modelli inserendoli in una sottocartella corrispondente al nome dell'app. |
| admin.py | Il file Python in cui si estende l'interfaccia amministrativa dell'app, usata per visualizzare e modificare i dati in un database. Inizialmente, questo file contiene solo l'istruzione from django.contrib import admin. Per impostazione predefinita, Django include un'interfaccia amministrativa standard tramite voci nel file di settings.py del progetto Django. Per attivare l'interfaccia, è possibile rimuovere il commento dalle voci esistenti nel file urls.py . |
| apps.py | File Python che definisce una classe di configurazione per l'app. Vedere di seguito, dopo questa tabella. |
| models.py | I modelli sono oggetti dati, identificati dalle funzioni, tramite cui le visualizzazioni interagiscono con il database sottostante dell'app. Django fornisce il livello di connessione del database in modo che le app non si preoccupino dei dettagli dei modelli. Il file models.py è una posizione predefinita in cui si creano i modelli. Inizialmente, il file models.py contiene solo l'istruzione , from django.db import models. |
| tests.py | File Python che contiene la struttura di base degli unit test. |
| views.py | Le visualizzazioni sono simili alle pagine Web, che accettano una richiesta HTTP e restituiscono una risposta HTTP. In genere, le visualizzazioni vengono visualizzate come HTML e i Web browser sanno come visualizzare, ma una visualizzazione non deve necessariamente essere visibile (ad esempio un modulo intermedio). Una visualizzazione è definita da una funzione Python la cui responsabilità è eseguire il rendering del codice HTML nel browser. Il file views.py è una posizione predefinita in cui si creano le visualizzazioni. Inizialmente, il file views.py contiene solo l'istruzione , from django.shortcuts import render. |
Quando si usa il nome "HelloDjangoApp", il contenuto del file di apps.py viene visualizzato come:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjango'
Domanda: La creazione di un'app Django in Visual Studio è diversa dalla creazione di un'app nella riga di comando?
Risposta: L'esecuzione del comando Aggiungi>App Django o l'uso di Aggiungi>Nuovo elemento con un modello di app Django produce gli stessi file del comando Django manage.py startapp <app_name>. Il vantaggio della creazione di un'app in Visual Studio è che la cartella dell'app e tutti i relativi file vengono integrati automaticamente nel progetto. È possibile usare lo stesso comando di Visual Studio per creare un numero qualsiasi di app nel progetto.
Passaggio 2-2: Eseguire l'app dal progetto Django
A questo punto, se si esegue di nuovo il progetto in Visual Studio (usando il pulsante della barra degli strumenti o Debug>Avvia debug), verrà comunque visualizzata la pagina predefinita. Non viene visualizzato alcun contenuto dell'app perché è necessario definire una pagina specifica dell'app e aggiungere l'app al progetto Django:
Nella cartella HelloDjangoApp modificare il file views.py per definire una vista denominata "index":
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Nella cartella BasicProject (creata nel passaggio 1) modificare il file urls.py in modo che corrisponda al codice seguente (è possibile mantenere il commento istruttivo, se si preferisce):
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]Ogni modello di URL descrive le visualizzazioni a cui Django instrada URL relativi al sito specifici, ovvero la parte che segue
https://www.domain.com/. La prima voce inurlPatternsche inizia con l'espressione regolare^$è il routing per la radice del sito, "/". La seconda voce,^home$, instrada espressamente a "/home". È possibile avere più routing alla stessa visualizzazione.Eseguire di nuovo il progetto per visualizzare il messaggio Hello, Django! come definito dalla visualizzazione. Al termine, arrestare il server.
Eseguire il commit nel controllo del codice sorgente
Dopo aver apportato modifiche al codice e al test correttamente, è possibile esaminare ed eseguire il commit nel controllo del codice sorgente. Nei passaggi successivi, quando questa esercitazione ricorda di eseguire di nuovo il commit nel controllo del codice sorgente, è possibile fare riferimento a questa sezione.
Selezionare il pulsante delle modifiche nella parte inferiore di Visual Studio (cerchiata di seguito) per passare a Team Explorer.

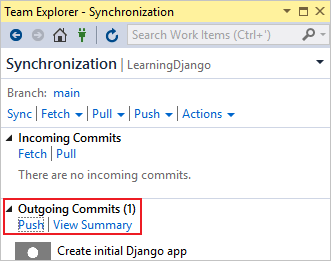
In Team Explorer immettere un messaggio per il commit, come "Creazione dell'app Django iniziale" e selezionare Esegui commit di tutto. Al termine del commit, viene visualizzato un messaggio Commit <hash> creato in locale. Eseguire la sincronizzazione per condividere le modifiche con il server. Per eseguire il push delle modifiche nel repository remoto, selezionare Sincronizza e quindi selezionare Push in Commit in uscita. È anche possibile accumulare più commit locali prima di eseguire il push in remoto.

Domanda: Che cosa significa il prefisso "r" prima delle stringhe di routing?
Risposta: Il prefisso "r" in una stringa in Python significa "raw", ovvero "non elaborato", per indicare a Python di non aggiungere escape ad alcun carattere nella stringa. Le espressioni regolari usano molti caratteri speciali. L'uso del prefisso 'r' semplifica la lettura delle stringhe rispetto ai caratteri di escape '\'.
Domanda: che cosa significano i caratteri ^ e $ nelle voci di routing degli URL?
Risposta: nelle espressioni regolari che definiscono i modelli URL, ^ significa "inizio della riga" e $ significa "fine della riga", in cui gli URL sono relativi alla radice del sito (la parte che segue https://www.domain.com/). L'espressione ^$ regolare significa effettivamente "vuoto" e corrisponde all'URL https://www.domain.com/ completo (nulla aggiunto alla radice del sito). Il modello ^home$ corrisponde esattamente a https://www.domain.com/home/. Django non usa il carattere / finale nella corrispondenza dei modelli.
Se non si usa un carattere $ finale in un'espressione regolare, come in ^home, il modello di URL corrisponde a qualsiasi URL che inizia con "home", ad esempio "home", "homework", "homestead" e "home192837".
Per sperimentare diverse espressioni regolari, provare gli strumenti online, ad esempio regex101.com all'indirizzo pythex.org.
Passaggio 2-3: Eseguire il rendering di una visualizzazione tramite HTML
La index funzione presente in views.py file genera una risposta HTTP in testo normale per la pagina. La maggior parte delle pagine Web reali risponde con pagine HTML avanzate che spesso incorporano dati live. In effetti, il motivo principale per definire una visualizzazione usando una funzione consiste nel generare il contenuto in modo dinamico.
Poiché l'argomento di HttpResponse è solo una stringa, è possibile creare qualsiasi codice HTML che si preferisce all'interno di una stringa. Come esempio semplice, sostituire la index funzione con il codice seguente (mantenere le istruzioni esistenti from ). La index funzione genererà quindi una risposta HTML usando contenuto dinamico aggiornato ogni volta che si aggiorna la pagina.
from datetime import datetime
def index(request):
now = datetime.now()
html_content = "<html><head><title>Hello, Django</title></head><body>"
html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X")
html_content += "</body></html>"
return HttpResponse(html_content)
Eseguire di nuovo il progetto per visualizzare un messaggio simile a "Hello Django! lunedì 16 aprile 2018 alle 16:28:10". Aggiornare la pagina per aggiornare l'ora e verificare che il contenuto venga generato con ogni richiesta. Al termine, arrestare il server.
Suggerimento
Una scorciatoia per arrestare e riavviare il progetto consiste nell'usare il comando di menu Debug>Riavvia, ovvero CTRL+MAIUSC+F5, o il pulsante Riavvia sulla barra degli strumenti per il debug:

Passaggio 2-4: Eseguire il rendering di una visualizzazione usando un modello di pagina
La generazione di codice HTML funziona correttamente per le pagine di piccole dimensioni. Tuttavia, man mano che le pagine diventano più sofisticate, è necessario mantenere le parti HTML statiche della pagina (insieme ai riferimenti ai file CSS e JavaScript) come "modelli di pagina". È quindi possibile inserire il contenuto dinamico generato dal codice nei modelli di pagina. Nella sezione precedente solo la data e l'ora della chiamata now.strftime sono dinamiche, ovvero il resto del contenuto può essere inserito in un modello di pagina.
Un modello di pagina Django è un blocco di CODICE HTML che contiene più token di sostituzione denominati "variabili". Le variabili sono delineate da {{ e }}, ad esempio . {{ content }} Il modulo modello di Django sostituisce quindi le variabili con contenuto dinamico fornito nel codice.
I passaggi seguenti descrivono l'uso dei modelli di pagina:
Nella cartella BasicProject, che contiene il progetto Django, aprire il file settings.py. Aggiungere il nome dell'app "HelloDjangoApp" all'elenco
INSTALLED_APPS. L'aggiunta dell'app all'elenco indica al progetto Django che è presente una cartella con il nome "HelloDjangoApp" contenente un'app:INSTALLED_APPS = [ 'HelloDjangoApp', # Other entries... ]Nel file settings.py verificare che l'oggetto
TEMPLATEScontenga la riga seguente (inclusa per impostazione predefinita). Il codice seguente indica a Django di cercare i modelli nella cartella dei modelli di un'app installata:'APP_DIRS': True,Nella cartella HelloDjangoApp aprire il file del modello di pagina modelli/HelloDjangoApp/index.html oppure modelli/index.html in VS 2017 15.7 e versioni precedenti. Si noti che contiene una variabile,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>Nella cartella HelloDjangoApp aprire il file views.py e sostituire la
indexfunzione con il codice seguente che usa ladjango.shortcuts.renderfunzione helper. La funzione di supportorenderfornisce un'interfaccia semplificata da usare con i modelli di pagina. Assicurarsi di mantenere tutte le istruzioni esistentifrom.from django.shortcuts import render # Added for this step def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )Il primo argomento di
renderè l'oggetto richiesta, seguito dal percorso relativo del file modello all'interno della cartella templates dell'app. Un file modello è denominato in base alla visualizzazione che supporta, se appropriato. Il terzo argomento perrenderè quindi un dizionario di variabili cui fa riferimento il modello. È possibile includere oggetti nel dizionario, in tal caso una variabile nel modello può fare riferimento a{{ object.property }}.Eseguire il progetto e osservare l'output. Verrà visualizzato un messaggio simile al passaggio 2-2, che indica che il modello funziona.
Si noti che il codice HTML usato nella
contentproprietà esegue il rendering solo come testo normale perché larenderfunzione esegue automaticamente l'escape del codice HTML. L'escape automatico impedisce vulnerabilità accidentali agli attacchi injection. Gli sviluppatori spesso raccolgono l'input da una pagina e lo usano come valore in un altro tramite un segnaposto modello. L'escape funge anche da promemoria che è consigliabile mantenere il codice HTML nel modello di pagina e fuori dal codice. Inoltre, è semplice creare più variabili, se necessario. Ad esempio, modificare il file index.html con i modelli in modo che corrispondano al markup seguente. Il markup seguente aggiunge un titolo di pagina e mantiene tutta la formattazione nel modello di pagina:<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Quindi, per fornire valori per tutte le variabili nel modello di pagina, scrivere la
indexfunzione di visualizzazione come specificato qui:def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Arrestare il server e riavviare il progetto. Verificare che il rendering della pagina sia corretto:

Visual Studio 2017 versione 15.7 e precedenti: come passaggio finale, spostare i modelli in una sottocartella denominata uguale all'app. La sottocartella crea uno spazio dei nomi ed evita potenziali conflitti con altre app che è possibile aggiungere al progetto. I modelli in VS 2017 15.8+ eseguono automaticamente questa operazione. Ovvero, creare una sottocartella nei modelli denominatiHelloDjangoApp, spostare il file index.html in tale sottocartella e modificare la
indexfunzione di visualizzazione. Laindexfunzione di visualizzazione farà riferimento al nuovo percorso del modello, HelloDjangoApp/index.html. Eseguire quindi il progetto, verificare che il rendering della pagina avvenga correttamente e arrestare il server.Eseguire il commit delle modifiche nel controllo del codice sorgente e aggiornare il repository remoto, se necessario, come descritto nel passaggio 2-2.
Domanda: I modelli di pagina devono trovarsi in un file separato?
Risposta: In genere, i modelli vengono mantenuti in file HTML separati. È anche possibile usare un modello inline. Per mantenere una separazione pulita tra markup e codice, è consigliabile usare un file separato.
Domanda: I modelli devono usare l'estensione di file HTML?
Risposta: L'estensione HTML per i file modello di pagina è completamente facoltativa, in quanto si identifica il percorso relativo esatto del file nel secondo argomento della render funzione. Tuttavia, Visual Studio (e altri editor) fornisce funzionalità come il completamento del codice e la colorazione della sintassi con file HTML , che superano il fatto che i modelli di pagina non sono rigorosamente HTML.
Infatti, quando si usa un progetto Django, Visual Studio rileva automaticamente il file HTML con un modello Django e fornisce alcune funzionalità di completamento automatico. Ad esempio, quando si inizia a digitare un commento in un modello di pagina Django, {#, Visual Studio fornisce automaticamente i caratteri #} di chiusura. I comandi Selezione commento e Rimuovi commento selezione (nel menu Modifica>avanzate e sulla barra degli strumenti) usano anche i commenti del modello anziché i commenti HTML.
Domanda: quando si esegue il progetto, viene visualizzato un errore che indica che il modello non è stato trovato. Qual è il problema?
Risposta: Se vengono visualizzati errori che il modello non è stato trovato, assicurarsi di aver aggiunto l'app al settings.py del progetto Django nell'elencoINSTALLED_APPS. Senza questa voce, Django non saprà cosa cercare nella cartella dei modelli dell'app.
Domanda: Perché gli spazi dei nomi dei modelli sono importanti?
Risposta: quando Django cerca un modello a cui fa riferimento nella render funzione, usa il primo file che corrisponde al percorso relativo. Se nello stesso progetto sono presenti più app Django con le stesse strutture di cartelle per i modelli, è probabile che un'app usi involontariamente un modello da un'altra app. Per evitare tali errori, creare sempre una sottocartella nella cartella templates di un'app che corrisponde al nome dell'app per evitare qualsiasi duplicazione.
Passaggi successivi
Approfondimento
- Writing your first Django app, part 1 - views (Scrittura della prima app Django, parte 1 - Visualizzazioni) (docs.djangoproject.com)
- Per informazioni sulle altre funzionalità dei modelli Django, tra cui le inclusioni e l'ereditarietà, vedere The Django template language (Linguaggio dei modelli Django) (docs.djangoproject.com)
- Regular expression training on inLearning (Formazione sulle espressioni regolari in inLearning) (LinkedIn)
- Codice sorgente per l'esercitazione su GitHub: Microsoft/python-sample-vs-learning-django