Esercitazione: Introduzione al framework Web Flask in Visual Studio
Flask è un framework Python leggero per le applicazioni Web che offre le informazioni fondamentali per il routing dell'URL e il rendering della pagina.
Flask è definito un framework "micro" perché non mette direttamente a disposizione funzionalità come la convalida del modulo, l'astrazione di database, l'autenticazione e così via. Tali funzionalità sono invece contenute in speciali pacchetti Python denominati estensioni di Flask. Le estensioni si integrano perfettamente con Flask in modo che vengano visualizzate come se fossero parte di Flask stesso. Ad esempio, lo stesso Flask non offre un motore del modello di pagina. La creazione dei modelli è possibile grazie alle estensioni, ad esempio Jinja e Jade, come illustrato in questa esercitazione.
In questa esercitazione apprenderai a:
- Creare un progetto Flask di base in un repository Git usando il modello "Progetto Web Flask vuoto" (passaggio 1).
- Creare un'app Flask con una pagina ed eseguire il rendering di tale pagina usando un modello (passaggio 2).
- Gestire file statici, aggiungere pagine e usare l'ereditarietà dei modelli (passaggio 3).
- Usare il modello Progetto Web Flask per creare un'app con più pagine e progettazione reattiva (passaggio 4).
Nel corso di questi passaggi si crea una singola soluzione di Visual Studio che contiene due progetti separati. Il progetto viene creato usando diversi modelli di progetto Flask inclusi in Visual Studio. Mantenendo i progetti nella stessa soluzione, è possibile spostarsi facilmente tra i diversi file per confrontarli.
Nota
Questa esercitazione si differenzia dalla guida Flask Quickstart (Avvio rapido di Flask) per il fatto che offre un maggior numero di informazioni e spiega come usare i vari modelli di progetto Flask, ideali come punto di partenza per la creazione dei propri progetti. Ad esempio, i modelli di progetto installano automaticamente il pacchetto Flask durante la creazione di un progetto, evitando la necessità di installare il pacchetto manualmente come illustrato nell'Avvio rapido.
Prerequisiti
- Visual Studio 2017 o versione successiva in Windows con le opzioni seguenti:
- Carico di lavoro Sviluppo Python (scheda Carico di lavoro nel programma di installazione). Per istruzioni, vedere Installare il supporto Python in Visual Studio.
- GIT per Windows e Estensione GitHub per Visual Studio nella scheda Singoli componenti sotto a Strumenti per il codice.
- Visual Studio 2022 in Windows con le opzioni seguenti:
- Carico di lavoro Sviluppo Python (scheda Carico di lavoro nel programma di installazione). Per istruzioni, vedere Installare il supporto Python in Visual Studio.
- Git per Windows nella scheda Singoli componenti in Strumenti di codice.
I modelli di progetto Flask sono inclusi in tutte le versioni precedenti di Python Tools per Visual Studio, anche se i dettagli potrebbero essere diversi da quelli illustrati in questa esercitazione.
Lo sviluppo python non è attualmente supportato in Visual Studio per Mac. In Mac e Linux usare l'estensione Python nell'esercitazione su Visual Studio Code .
Passaggio 1-1: Creare un progetto e una soluzione di Visual Studio
In Visual Studio selezionare File>Nuovo>Progetto, cercare "Flask" e quindi selezionare il modello Progetto Web Flask vuoto. Il modello è anche disponibile in Python>Web nell'elenco a sinistra.

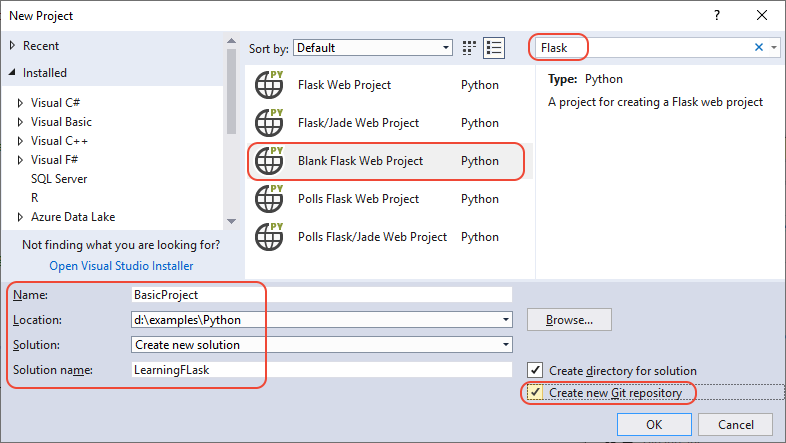
Nei campi nella parte inferiore della finestra di dialogo immettere le informazioni seguenti, come mostrato nella figura precedente, e quindi selezionare OK:
- Nome: impostare il nome del progetto di Visual Studio su BasicProject. Questo nome verrà usato anche per il progetto Flask.
- Percorso: specificare un percorso in cui creare la soluzione e il progetto di Visual Studio.
- Nome della soluzione: impostare su LearningFlask, un nome appropriato per la soluzione come contenitore per più progetti in questa esercitazione.
- Crea directory per soluzione: lasciare impostato il valore predefinito.
- Crea nuovo repository Git: selezionare questa opzione (deselezionata per impostazione predefinita), in modo che Visual Studio crei un repository Git locale durante la creazione della soluzione. Se questa opzione non è visualizzata, eseguire il programma di installazione di Visual Studio e aggiungere GIT per Windows ed Estensione GitHub per Visual Studio nella scheda Singoli componenti in Strumenti per il codice.
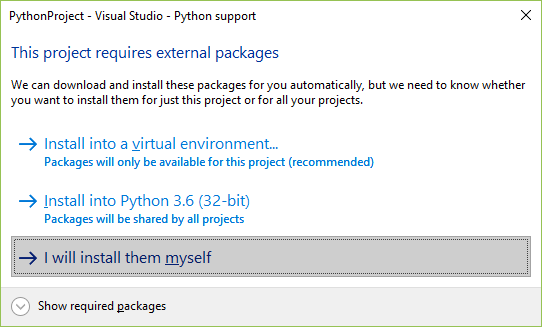
Dopo un istante, Visual Studio visualizza una finestra di dialogo con il messaggio Questo progetto richiede pacchetti esterni, riportata di seguito. Questa finestra di dialogo viene visualizzata perché il modello include un file requirements.txt che fa riferimento al pacchetto Flask 1.x più recente. Selezionare Mostra pacchetti necessari per visualizzare le dipendenze esatte.

Selezionare l'opzione Installazione manuale. A breve si creerà l'ambiente virtuale per assicurarsi che venga escluso dal controllo del codice sorgente. L'ambiente può sempre essere creato da requirements.txt.
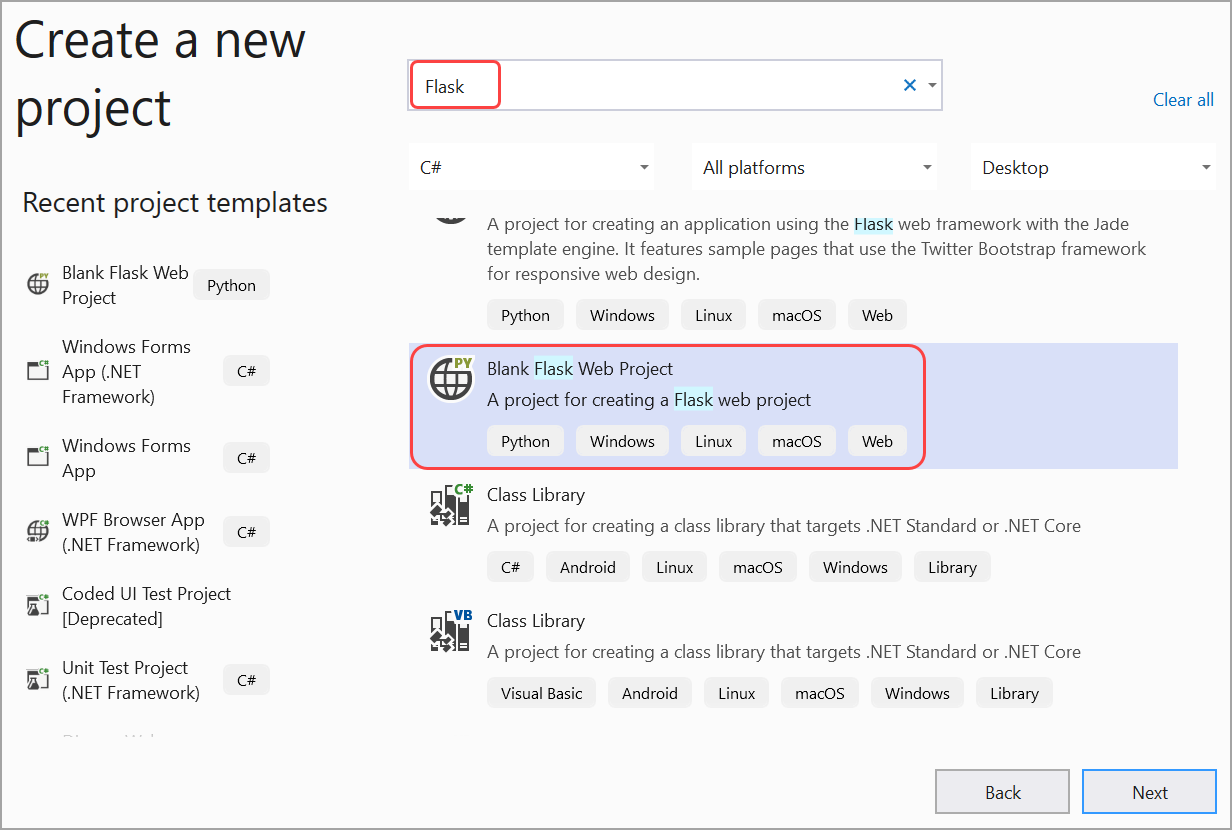
In Visual Studio selezionare File>nuovo>progetto e cercare "Flask". Selezionare quindi il modello Progetto Web Flask vuoto e selezionare Avanti.

Configurare il nuovo progetto immettendo le informazioni seguenti e quindi selezionare Crea:
- Nome: impostare il nome del progetto di Visual Studio su BasicProject. Questo nome verrà usato anche per il progetto Flask.
- Percorso: specificare un percorso in cui creare la soluzione e il progetto di Visual Studio.
- Nome della soluzione: impostare su LearningFlask, un nome appropriato per la soluzione come contenitore per più progetti in questa esercitazione.
Passaggio 1-2: Esaminare i controlli Git e pubblicare il progetto in un repository remoto
Poiché è stato selezionato Crea nuovo repository Git nella finestra di dialogo Nuovo progetto, il progetto è già stato sottoposto a commit nel controllo del codice sorgente subito dopo il completamento del processo di creazione. In questo passaggio si acquisirà familiarità con i controlli Git di Visual Studio e la finestra Team Explorer, in cui viene usato il controllo del codice sorgente.
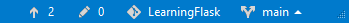
Esaminare i controlli Git nella parte inferiore della finestra principale di Visual Studio. Da sinistra a destra, questi controlli mostrano i commit di cui è stato annullato il push, le modifiche non sottoposte a commit, il nome del repository e il ramo corrente:

Nota
Se non si seleziona Crea nuovo repository Git nella finestra di dialogo Nuovo progetto, i controlli Git mostrano solo il comando Aggiungi al controllo del codice sorgente, che crea un repository locale.

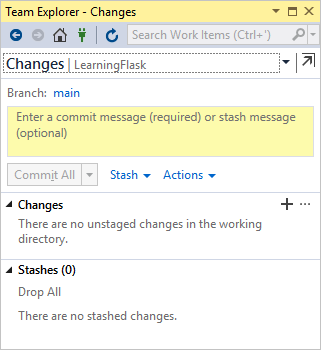
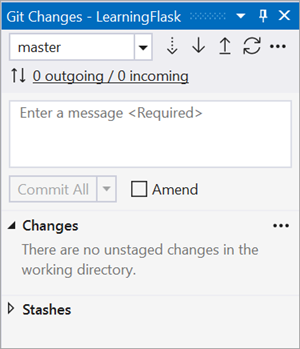
Selezionare il pulsante Modifiche. Visual Studio visualizza la pagina Modifiche nella finestra di Team Explorer. Poiché del nuovo progetto creato è già stato automaticamente eseguito il commit nel controllo del codice sorgente, non viene visualizzata alcuna modifica in sospeso.

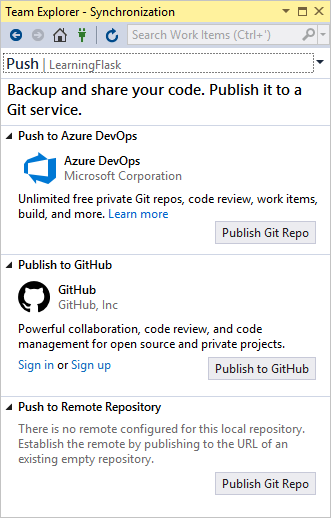
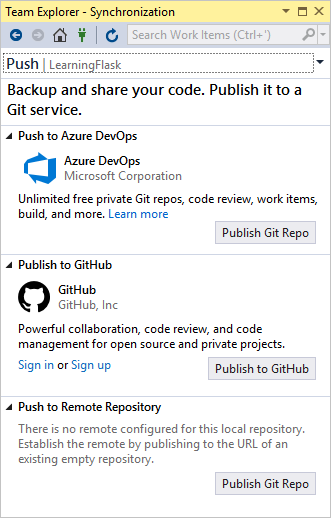
Nella barra di stato di Visual Studio selezionare il pulsante dei commit di cui è stato annullato il push (freccia in su con 2) per aprire la pagina Sincronizzazione in Team Explorer. Poiché è presente solo un repository locale, la pagina fornisce semplici opzioni per pubblicare il repository in diversi repository remoti.

È possibile selezionare il servizio desiderato per i propri progetti. Questa esercitazione illustra l'uso di GitHub, in cui il codice di esempio completo per l'esercitazione è disponibile nel repository Microsoft/python-sample-vs-learning-flask.
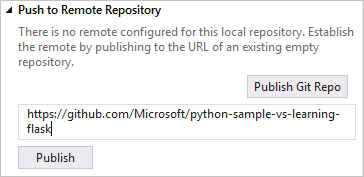
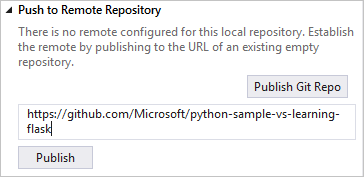
Quando si seleziona uno qualsiasi dei controlli Pubblica, Team Explorer chiede altre informazioni. Ad esempio, per la pubblicazione dell'esempio per questa esercitazione, è stato necessario creare per primo il repository stesso, usando in questo caso l'opzione Effettua push nel repository remoto con l'URL del repository.

Se non è disponibile un repository esistente, le opzioni Pubblica in GitHub e Esegui push ad Azure DevOps consentono di crearne uno direttamente da Visual Studio.
Durante lo svolgimento di questa esercitazione, abituarsi a usare periodicamente i controlli in Visual Studio per il commit e il push delle modifiche. Questa esercitazione ricorda di eseguire queste operazioni nei momenti appropriati.
Suggerimento
Per spostarsi rapidamente all'interno di Team Explorer, selezionare l'intestazione (che indica Modifiche o Push nelle immagini precedenti) per visualizzare un menu di scelta rapida delle pagine disponibili.
In questo passaggio si acquisirà familiarità con i controlli Git di Visual Studio e la finestra Team Explorer, in cui viene usato il controllo del codice sorgente.
Per eseguire il commit del progetto nel controllo del codice sorgente locale, selezionare il comando Aggiungi al controllo del codice sorgente nell'angolo inferiore della finestra principale di Visual Studio e selezionare l'opzione Git. Questa azione consente di passare alla finestra Crea repository Git, in cui è possibile creare ed eseguire il push di un nuovo repository.

Dopo aver creato un repository, viene visualizzato un set di nuovi controlli Git nella parte inferiore. Da sinistra a destra, questi controlli mostrano commit non crittografati, modifiche di cui non è stato eseguito il commit, current branch e il nome del repository:

Selezionare il pulsante Modifiche Git e Visual Studio apre la finestra Team Explorer nella pagina Modifiche Git. Poiché del nuovo progetto creato è già stato automaticamente eseguito il commit nel controllo del codice sorgente, non viene visualizzata alcuna modifica in sospeso.

Nella barra di stato di Visual Studio selezionare il pulsante dei commit di cui è stato annullato il push (freccia in su con 2) per aprire la pagina Sincronizzazione in Team Explorer. Poiché è presente solo un repository locale, la pagina fornisce semplici opzioni per pubblicare il repository in diversi repository remoti.

È possibile selezionare il servizio desiderato per i propri progetti. Questa esercitazione mostra l'uso di GitHub, in cui il codice di esempio completo per l'esercitazione è disponibile nel repository Microsoft/python-sample-vs-learning-django.
Quando si seleziona uno qualsiasi dei controlli Pubblica, Team Explorer chiede altre informazioni. Ad esempio, quando si pubblica l'esempio per questa esercitazione, il repository stesso doveva essere creato per primo. In questo caso, l'opzione Push to Remote Repository è stata usata con l'URL del repository.

Se non è disponibile un repository esistente, le opzioni Pubblica in GitHub e Esegui push ad Azure DevOps consentono di crearne uno direttamente da Visual Studio.
Durante lo svolgimento di questa esercitazione, abituarsi a usare periodicamente i controlli in Visual Studio per il commit e il push delle modifiche. Questa esercitazione ricorda i punti appropriati.
Suggerimento
Per spostarsi rapidamente all'interno di Team Explorer, selezionare l'intestazione (che indica Modifiche o Push nelle immagini precedenti) per visualizzare un menu di scelta rapida delle pagine disponibili.
Domanda: Quali sono alcuni dei vantaggi dell'uso del controllo del codice sorgente sin dall'inizio di un progetto?
Risposta: L'uso del controllo del codice sorgente fin dall'inizio, soprattutto se si usa anche un repository remoto, fornisce un normale backup fuori sede del progetto. A differenza della situazione in cui si mantiene un progetto solo in un file system locale, il controllo del codice sorgente fornisce anche una cronologia delle modifiche completa e la possibilità di ripristinare un singolo file o l'intero progetto in base a uno stato precedente in tutta semplicità. La cronologia delle modifiche permette di determinare la causa delle regressioni (errori di test). Il controllo del codice sorgente è essenziale se più persone lavorano su un progetto, perché gestisce le sovrascrizioni e fornisce la risoluzione dei conflitti. Il controllo del codice sorgente è fondamentalmente una forma di automazione, consente di automatizzare compilazioni, test e gestione delle versioni. È il primo passaggio dell'uso di DevOps per un progetto e, poiché le barriere all'ingresso sono così basse, non c'è davvero motivo di non usare il controllo del codice sorgente dall'inizio.
Per altre informazioni sul controllo del codice sorgente come strumento di automazione, vedere Source of Truth: il ruolo dei repository in DevOps, un articolo in MSDN Magazine scritto per le app per dispositivi mobili, ma valido anche per le app Web.
Domanda: È possibile impedire a Visual Studio di eseguire il commit automatico di un nuovo progetto?
Risposta: sì. Per disabilitare il commit automatico, passare alla pagina Impostazioni in Team Explorer, selezionare Git>Impostazioni globali, deselezionare l'opzione Esegui il commit delle modifiche dopo il merge per impostazione predefinita e quindi selezionare Aggiorna.
Passaggio 1-3: Creare l'ambiente virtuale ed escluderlo dal controllo del codice sorgente
Dopo aver configurato il controllo del codice sorgente per il progetto, è possibile creare l'ambiente virtuale con i pacchetti Flask necessari richiesti dal progetto. È quindi possibile usare Team Explorer per escludere la cartella dell'ambiente dal controllo del codice sorgente.
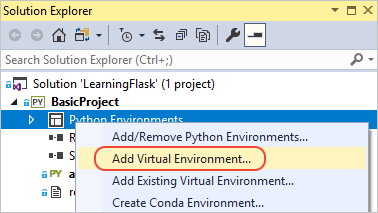
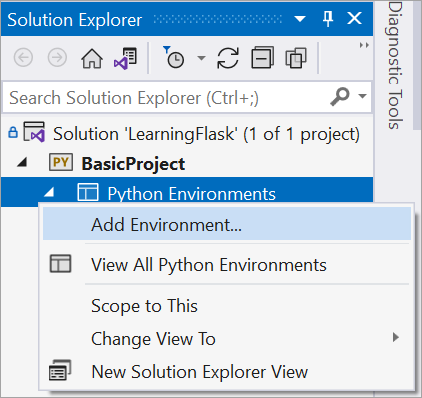
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo Ambienti Python e scegliere Aggiungi ambiente virtuale.

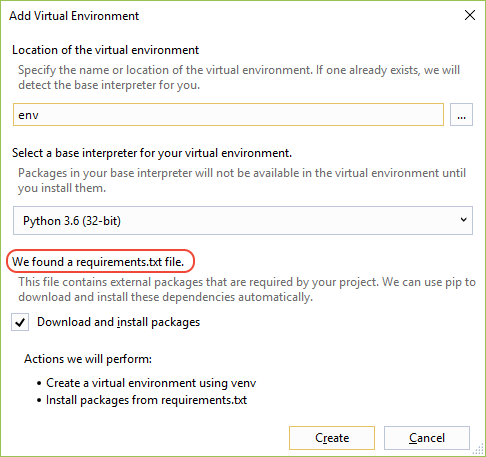
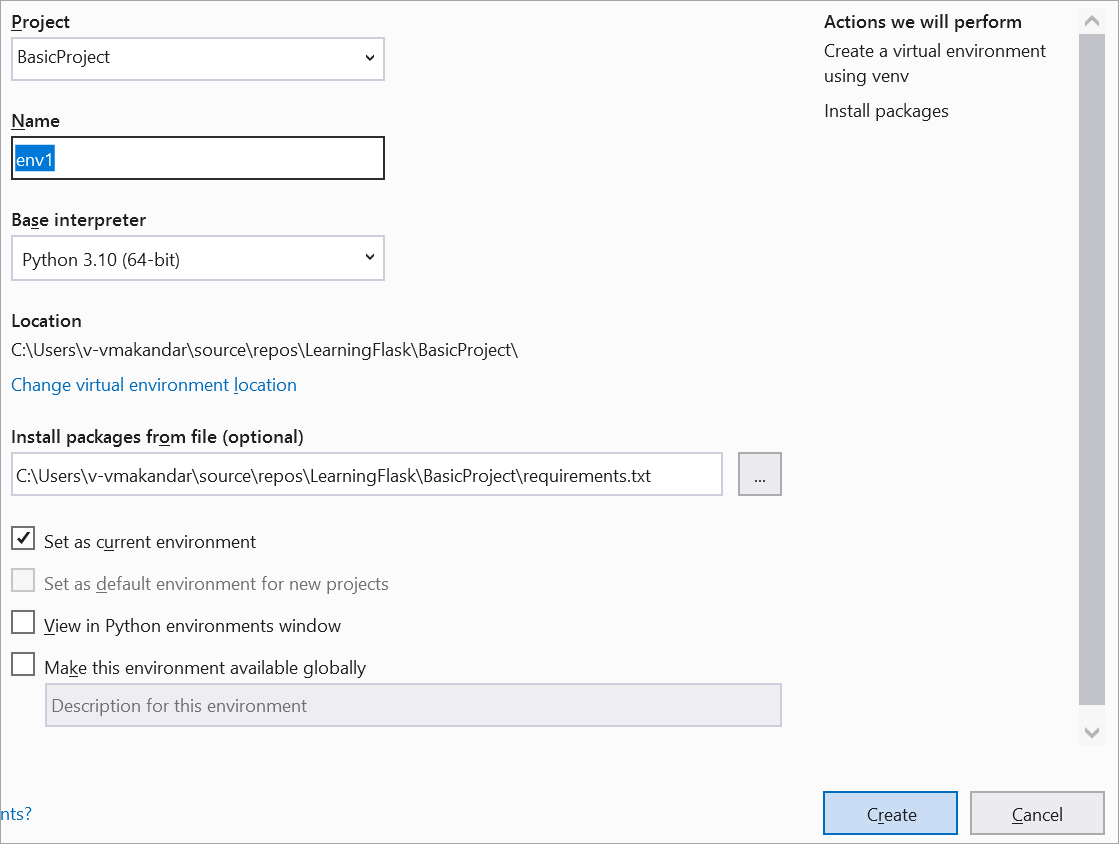
Viene visualizzata una finestra di dialogo Aggiungi ambiente virtuale con un messaggio che indica Che è stato trovato un file requirements.txt. Questo messaggio indica che Visual Studio usa tale file per configurare l'ambiente virtuale.

Selezionare Crea per accettare i valori predefiniti. È possibile modificare il nome dell'ambiente virtuale, se si vuole, e questa operazione modifica solo il nome della sottocartella dell'ambiente, ma
envè una convenzione standard.Accettare i privilegi di amministratore se richiesto, quindi attendere alcuni minuti mentre Visual Studio scarica e installa i pacchetti. Questo per Flask e le relative dipendenze significa l'espansione di un migliaio di file in più di 100 sottocartelle. È possibile visualizzare lo stato di avanzamento nella finestra Output di Visual Studio. Durante l'attesa, leggere le sezioni delle domande seguenti. È anche possibile visualizzare una descrizione delle dipendenze di Flask nella pagina di installazione di Flask (flask.pcocoo.org).
Nei controlli Git di Visual Studio (sulla barra di stato) selezionare l'indicatore delle modifiche (che mostra 99*) che apre la pagina Modifiche in Team Explorer.
La creazione dell'ambiente virtuale ha comportato centinaia di modifiche, ma non è necessario includerle nel controllo del codice sorgente, perché sarà sempre possibile, per l'utente o per chiunque altro cloni il progetto, ricreare l'ambiente da requirements.txt.
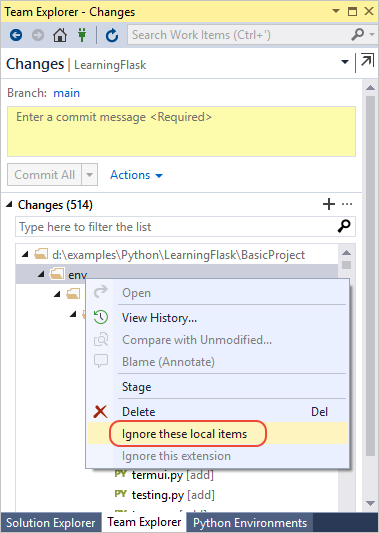
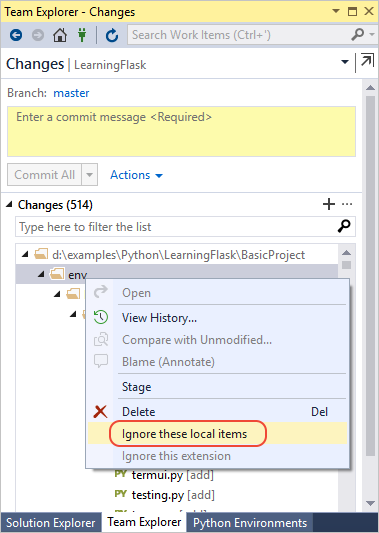
Per escludere l'ambiente virtuale, fare clic con il pulsante destro del mouse sulla cartella env e selezionare Ignora questi elementi locali.

Dopo l'esclusione dell'ambiente virtuale, le sole modifiche rimanenti riguardano il file di progetto e quello con estensione gitignore. Il file con estensione gitignore contiene una voce aggiunta per la cartella dell'ambiente virtuale. È possibile fare doppio clic sul file per visualizzare una differenza.
Immettere un messaggio per il commit, selezionare Esegui commit di tutto e quindi eseguire il push dei commit nel repository remoto, se lo si desidera.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo Ambienti Python e scegliere Aggiungi ambiente.

Selezionare Crea per accettare le impostazioni predefinite nella finestra di dialogo Aggiungi ambiente virtuale. È possibile modificare il nome dell'ambiente virtuale, se si vuole, e questa operazione modifica solo il nome della sottocartella dell'ambiente, ma
envè una convenzione standard.
Se richiesto, fornire il consenso per i privilegi di amministratore, attendere alcuni minuti mentre Visual Studio scarica e installa i pacchetti. Durante questo periodo, diverse migliaia di file vengono trasferiti a tutte le sottocartelle. È possibile visualizzare lo stato di avanzamento nella finestra Output di Visual Studio. Durante l'attesa, leggere le sezioni delle domande seguenti.
Nei controlli Git di Visual Studio (sulla barra di stato) selezionare l'indicatore delle modifiche (che mostra 99*) che apre la pagina Modifiche in Team Explorer.
La creazione dell'ambiente virtuale ha comportato migliaia di modifiche, ma non è necessario includerle nel controllo del codice sorgente, perché sarà sempre possibile, per l'utente o per chiunque altro cloni il progetto, ricreare l'ambiente da requirements.txt.
Per escludere l'ambiente virtuale, fare clic con il pulsante destro del mouse sulla cartella env e selezionare Ignora questi elementi locali.

Dopo l'esclusione dell'ambiente virtuale, le sole modifiche rimanenti riguardano il file di progetto e quello con estensione gitignore. Il file con estensione gitignore contiene una voce aggiunta per la cartella dell'ambiente virtuale. È possibile fare doppio clic sul file per visualizzare una differenza.
Immettere un messaggio di commit e selezionare il pulsante Commit all (Commit all ), quindi eseguire il push dei commit nel repository remoto.
Domanda: Perché è utile creare un ambiente virtuale?
Risposta: Un ambiente virtuale è un ottimo strumento per isolare le dipendenze esatte dell'app. Questo isolamento evita i conflitti all'interno di un ambiente Python globale e semplifica i test e la collaborazione. Quando si sviluppa un'app, si finisce per introdurre nel tempo molti utili pacchetti Python. Inserendo questi pacchetti in un ambiente virtuale specifico del progetto, è possibile aggiornare facilmente il file requirements.txt del progetto che descrive l'ambiente e che è incluso nel controllo del codice sorgente. Quando il progetto viene copiato in altri computer, tra cui server di compilazione, server di distribuzione e altri computer di sviluppo, è facile ricreare l'ambiente usando solo requirements.txt, che è il motivo per cui non è necessario includere l'ambiente nel controllo del codice sorgente. Per altre informazioni, vedere Usare ambienti virtuali.
Domanda: Come si rimuove un ambiente virtuale di cui è già stato eseguito il commit nel controllo del codice sorgente?
Risposta: Modificare prima di tutto il file con estensione gitignore per escludere la cartella: individuare la sezione alla fine del file con il commento # Python Tools for Visual Studio (PTVS) e aggiungere una nuova riga per la cartella dell'ambiente virtuale, ad esempio /BasicProject/env. Poiché Visual Studio non mostra il file in Esplora soluzioni, aprirlo direttamente usando il comando di menu File>Apri>file. È anche possibile aprire il file da Team Explorer: nella pagina Impostazioni selezionare Repository Impostazioni, passare alla sezione Ignora e attributi file e quindi selezionare il collegamento Modifica accanto a .gitignore.
In secondo luogo, aprire una finestra di comando, passare alla cartella, ad esempio BasicProject che contiene la cartella dell'ambiente virtuale, ad esempio env, ed eseguire git rm -r env. Eseguire quindi il commit delle modifiche dalla riga di comando (git commit -m 'Remove venv') o dalla pagina Modifiche di Team Explorer.
Passaggio 1-4: Esaminare il codice boilerplate
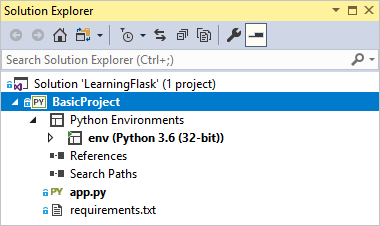
Completata la creazione del progetto, la soluzione e il progetto verranno visualizzati in Esplora soluzioni, dove il progetto contiene solo due file, app.py e requirements.txt:

Come indicato in precedenza, il file requirements.txt specifica la dipendenza del pacchetto Flask. La presenza di questo file è il motivo per cui creare un ambiente virtuale quando si crea il progetto per la prima volta.
Il singolo file app.py contiene tre parti. Prima di tutto è un'istruzione
importper Flask, la creazione di un'istanza della classe , che viene assegnata alla variabile e quindi l'assegnazione di unawsgi_appvariabileapp(utile durante laFlaskdistribuzione in un host Web, ma non usata per il momento):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appLa seconda parte, alla fine del file, è una piccola porzione di codice facoltativo che avvia il server di sviluppo di Flask con valori specifici di host e porta ricavati dalle variabili di ambiente (l'impostazione predefinita è localhost:5555):
if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)La terza è un piccolo frammento di codice che assegna una funzione a una route dell'URL, ovvero la funzione specifica la risorsa identificata dall'URL. Per definire le route usare l'elemento Decorator
@app.routedi Flask, il cui argomento è l'URL relativo della radice del sito. Come si può notare nel codice, in questo caso la funzione restituisce solo una stringa di testo, che è sufficiente per il rendering di un browser. Nei passaggi successivi viene eseguito il rendering di pagine più complete con HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Domanda: Qual è lo scopo dell'argomento name per la classe Flask?
Risposta: l'argomento è il nome del modulo o pacchetto dell'app e indica a Flask dove cercare modelli, file statici e altre risorse che appartengono all'app. Per le app contenute in un singolo modulo, __name__ è sempre il valore appropriato. È anche importante per le estensioni che richiedono le informazioni di debug. Per altre informazioni e argomenti aggiuntivi, vedere la documentazione relativa alla classe Flask (flask.pocoo.org).
Domanda: Una funzione può avere più di un elemento Decorator di route?
Risposta: sì, è possibile usare qualsiasi numero di elementi Decorator se si usa la stessa funzione per più route. Ad esempio, per usare la funzione hello sia per "/" che per "/ hello", usare il codice seguente:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Domanda: Come funziona Flask con route di URL e parametri di query variabili?
Risposta: in una route si contrassegna qualsiasi variabile con <variable_name>e Flask passa la variabile alla funzione usando un argomento denominato nel percorso URL. Ad esempio, una route sotto forma di /hello/<name> genera un argomento stringa denominato name alla funzione . I parametri di query sono disponibili tramite la request.args proprietà , in particolare tramite il request.args.get metodo .
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Per modificare il tipo, anteporre alla variabile int, float, path (che accetta le barre per delineare i nomi delle cartelle) e uuid. Per informazioni dettagliate, vedere le regole delle variabili nella documentazione di Flask.
Domanda: Visual Studio può generare un file requirements.txt da un ambiente virtuale dopo che si installano altri pacchetti?
Risposta: sì. Espandere il nodo Ambienti Python, fare clic con il pulsante destro del mouse sull'ambiente virtuale e scegliere il comando Genera requirements.txt. È utile usare questo comando periodicamente man mano che si modifica l'ambiente e si esegue il commit delle modifiche apportate a requirements.txt nel controllo del codice sorgente, insieme a tutte le altre modifiche del codice che dipendono dall'ambiente. Se si configura l'integrazione continua in un server di compilazione, è necessario generare il file ed eseguire il commit delle modifiche ogni volta che si modifica l'ambiente.
Passaggio 1-5: Eseguire il progetto
In Visual Studio selezionare Debug>Avvia debug (F5) o usare il pulsante Server Web sulla barra degli strumenti (il browser visualizzato potrebbe variare):

Entrambi i comandi assegnano un numero di porta casuale alla variabile di ambiente PORT, quindi eseguono
python app.py. Il codice avvia l'app usando quella porta all'interno del server di sviluppo di Flask. Se Visual Studio visualizza il messaggio Impossibile avviare il debugger perché manca il file di avvio, fare clic con il pulsante destro del mouse su app.py in Esplora soluzioni e selezionare Imposta come file di avvio.All'avvio del server viene visualizzata una finestra della console che visualizza il log del server. Visual Studio apre quindi automaticamente un browser per
http://localhost:<port>, in cui viene visualizzato il messaggio sottoposto a rendering dalla funzionehello:
Al termine, arrestare il server chiudendo la finestra della console o usando il comando Debug>Interrompi debug in Visual Studio.
Domanda: Qual è la differenza tra l'uso dei comandi del menu Debug e dei comandi del server nel sottomenu Python del progetto?
Risposta: Oltre ai comandi del menu Debug e ai pulsanti della barra degli strumenti, è possibile avviare il server anche usando i comandi Python>Avvia server o Python>Avvia il server di debug del menu di scelta rapida del progetto. Entrambi i comandi aprono una finestra della console in cui viene visualizzato l'URL locale (localhost:port) per il server in esecuzione. Tuttavia, è necessario aprire manualmente un browser con tale URL e l'esecuzione del server di debug non avvia automaticamente il debugger di Visual Studio. È possibile collegare un debugger al processo in esecuzione in un secondo momento, se necessario, usando il comando Debug>Associa a processo.
Passaggi successivi
A questo punto, il progetto Flask di base contiene il codice di avvio e il codice della pagina nello stesso file. È consigliabile separare questi due concetti e separare anche HTML e dati usando i modelli.